vue-router学习笔记(一)
学习vue-router首先要认识的两个属性 $router 和 $route。
$router指的是router实例,$route则是当前激活的路由信息对象,是只读属性,不可更改,但是可以watch(监听)。
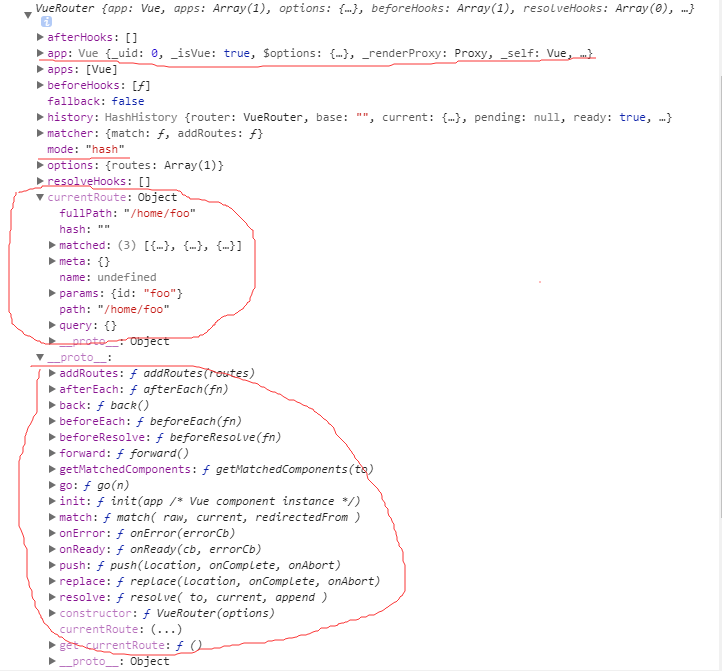
在浏览器中分别打印出$router 和 $route
$router:

属性:
$router.app :配置了router的Vue根实例
$router.mode:路由模式,这里是hash
$router.currentRoute:当前路由的路由信息对象,包含了当前匹配路由的信息
方法:
router.addRoutes(routes):动态添加路由规则,参数为符合routes选项要求的数组。
router.beforeEach(to,from,next) :全局前置守卫
router.beforeEach((to,from,next)=>{
//...
})
当路由改变时,全局前置守卫执行,接受三个参数,to,from,next,分别代表即将要进入的目标路由,当前要离开的路由,和回调函数next()。next的执行效果依赖于参数。next(),执行下一个钩子,若钩子执行完毕,导航状态是confirm;next(false)中断当前导航,回到from路由对应的地址;next({path:'/'}),跳转到自定义路由地址。next(error),如果传入一个error实例,则导航终止并将错误传递给router.onError()注册过的回调。
router.beforeResolve():全局解析守卫 , 在导航被确认之前,且在锁头组件内守卫和异步路由组件被解析之后调用,参数和全局前置守卫相同;
router.afterEach():全局后置守卫
router.afterEach((to,from)=>{
//....没有next()函数参数,也不会改变导航本身
})
router.go(n):接受一个整数作为参数,类似window.history.go(n),在浏览器历史记录中前进或后退几步
router.push( location ):跳转导航的方法,这种方法会向history栈添加一个新的记录
router.replace( location ):和router.push()类似,但是它会替换掉当前的history记录,不会添加新的记录
router.back():相当于router.go(-1)
router.forward():相当于router.go(1)
router.resolve(location):解析目标路由,接受一个地址参数,返回location,route,href等属性信息,还可以接受当前默认路由current和当前路由上附加路径append 两个参数
router.onReady(callback,[errorCallback]){}:把一个回调排队,在路由完成初始导航时调用。
router.onError(callback):注册一个回调,该回调会在路由导航过程中出错的时候被调用,但是对被调用的错误情形有要求:
1、错误在一个路由守卫函数中被同步抛出
2、错误在一个路由守卫函数中通过调用next(error)的方式异步捕获并处理
3、渲染一个路由的过程中,需要尝试解析一个异步组件时发生错误
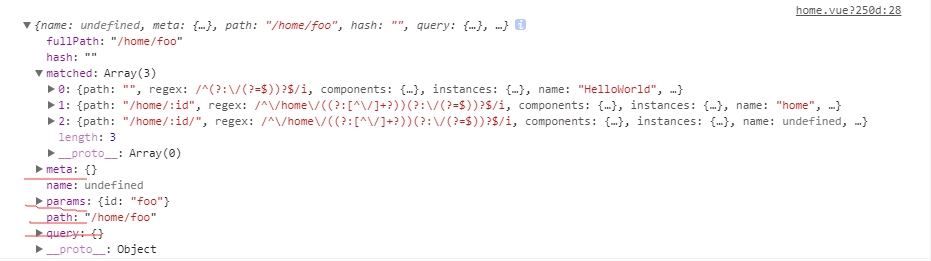
$route:

route是路由信息对象,包含了当前路由的各种信息。路由对象是不可更改的,每次路由导航成功后都会产生一个新的对象。router.match(location)的返回值也是一个路由信息对象,导航守卫的参数to,from也是路由信息对象。
属性:
$route.fullPath :完成解析后的url,包含查询参数和hash的完整路径
$route.path:路径,字符串类型,解析为绝对路径
$route.hash: 当前路由的hash值(带#号的),如果没有hash值则为空字符串
$route.name:当前路由的名称,如果有的话(用于命名路由)
$route.params:一个键值对对象,路由参数
$route.query:一个键值对对象,表示url查询参数
$route.matched:一个包含了当前路由的所有嵌套路径片段的路由记录(routes配置数组中的对象副本)
$route.redirectedFrom:重定向来源的路由的名字,如果存在重定向的话。
vue-router学习笔记(一)的更多相关文章
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- vue视频学习笔记06
video 6 vue动画vue路由--------------------------------------transition 之前 属性<p transition="fade& ...
- vue视频学习笔记
video 7 vue问题: 论坛 http://bbs.zhinengshe.com------------------------------------------------UI组件 别人提供 ...
- vue之router学习笔记
1.动态路由匹配 我们经常需要将具有给定模式的路线映射到同一个组件.例如,我们可能有一个User应该为所有用户呈现但具有不同用户ID的组件.在vue-router我们可以在路径中使用动态段以实现: c ...
- vue.js学习笔记(一)——vue-cli项目的目录结构
vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组件和vue生态系 ...
- 饿了么vue实现学习笔记
技术栈:vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg以功能实现着手学习1. 定位功能 home.vue ...
随机推荐
- 微服务架构 ------ 插曲 Mybatis逆向工程
1.首先是pom.xml, 我们需要引入需要的mvn插件 <?xml version="1.0" encoding="UTF-8"?> <pr ...
- C#实现outlook自动签名
Outlook下实现自动签名的方式 网上找到一篇资料是在outlook里用vba实现的,但是这样实现的方式由于数字认证的问题不便于部署 在此介绍一种C#下实现的方式,目前确定的outlook版本为 ...
- 设计模式之(九)桥接模式(Bridge)
桥接模式是怎么诞生的呢?来看一个场景. 一个软件企业开发一套系统,要兼容所有的不同类型硬件和和各种操作系统.不同种类硬件主要是 电脑.平板电脑.手机.各种操作系统是苹果系统.windows 系统.Li ...
- Hybris Storefront里产品图片显示不出来的分析方法
在Hybris Backoffice里新建一个product,维护了一些图片信息,然而在Storefront上进行搜索时,无论结果列表,还是产品明细页面里,都没有对应的图片可以显示. 我的排查方法是, ...
- Flask 中内置的 Session 应用
目录 1.Flask 中 session 是需要 secret_key 的 2.session抛异常 3.session 用法: 4.验证session Flask中的Session非常的奇怪,他会将 ...
- js的函数三角恋
原创,转载请标明来源https://www.cnblogs.com/sogeisetsu/ js的函数三角恋 1.什么是构造函数 是专门用于创建对象的 对象就是object **** 1.什么是函数? ...
- 禁用wordpress模板默认样式
我们知道wordpress主题比如twentytwenty都会有样式,如果不想使用它们的默认样式怎么处理呢?其实很简单,随ytkah一起来看看吧.进入2020主题的function.php文件,里面有 ...
- 虚拟机中Windows激活「很抱歉,程序无法在非MBR引导分区上进行激活」
虚拟机激活 Windows 出现如下错误提示: 很抱歉,程序无法在非MBR引导分区上进行激活 没错,是小马Oem7F7激活工具. 最后使用 KMS 激活成功,下载链接: 链接:https://pan. ...
- Linux中关于samba的几个问题
一.用smbclient命令登录成功但看不了文件 原因:SELinux的阻挡 解决:1.关闭SELinux : setenforce 0 (临时生效,重启后失效) 或vi /etc/sysco ...
- tornado表单和模板
模板渲染,指定模板路径: app = tornado.web.Application( handlers=[(r'/my', Myrequest),('/myweb',MywebRequest)], ...
