前端与算法 leetcode 36. 有效的数独
- 前端与算法 leetcode 36. 有效的数独
- 题目描述
- 概要
- 提示
- 解析
- 算法
- 传入[['5', '3', '.', '.', '7', '.', '.', '.', '.'],['6', '.', '.', '1', '9', '5', '.', '.', '.'],['.', '9', '8', '.', '.', '.', '.', '6', '.'],['8', '.', '.', '.', '6', '.', '.', '.', '3'],['4', '.', '.', '8', '.', '3', '.', '.', '1'],['7', '.', '.', '.', '2', '.', '.', '.', '6'],['.', '6', '.', '.', '.', '.', '2', '8', '.'],['.', '.', '.', '4', '1', '9', '.', '.', '5'],['.', '.', '.', '.', '8', '.', '.', '7', '9'],]的运行结果
- 执行结果
- GitHub仓库
前端与算法 leetcode 36. 有效的数独
题目描述
判断一个 9x9 的数独是否有效。只需要根据以下规则,验证已经填入的数字是否有效即可。
- 数字 1-9 在每一行只能出现一次。
- 数字 1-9 在每一列只能出现一次。
- 数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。

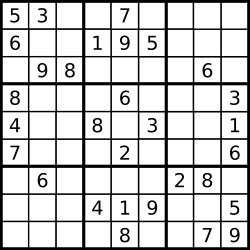
上图是一个部分填充的有效的数独。
数独部分空格内已填入了数字,空白格用 '.' 表示。
示例 1:
输入:[["5","3",".",".","7",".",".",".","."],["6",".",".","1","9","5",".",".","."],[".","9","8",".",".",".",".","6","."],["8",".",".",".","6",".",".",".","3"],["4",".",".","8",".","3",".",".","1"],["7",".",".",".","2",".",".",".","6"],[".","6",".",".",".",".","2","8","."],[".",".",".","4","1","9",".",".","5"],[".",".",".",".","8",".",".","7","9"]]输出: true示例 2:输入:[["8","3",".",".","7",".",".",".","."],["6",".",".","1","9","5",".",".","."],[".","9","8",".",".",".",".","6","."],["8",".",".",".","6",".",".",".","3"],["4",".",".","8",".","3",".",".","1"],["7",".",".",".","2",".",".",".","6"],[".","6",".",".",".",".","2","8","."],[".",".",".","4","1","9",".",".","5"],[".",".",".",".","8",".",".","7","9"]]输出: false解释: 除了第一行的第一个数字从 5 改为 8 以外,空格内其他数字均与 示例1 相同。但由于位于左上角的 3x3 宫内有两个 8 存在, 因此这个数独是无效的。说明:
一个有效的数独(部分已被填充)不一定是可解的。
- 只需要根据以上规则,验证已经填入的数字是否有效即可。
- 给定数独序列只包含数字 1-9 和字符 '.' 。
- 给定数独永远是 9x9 形式的。
概要
这道题的解决方案有很多种,由于数组格式和长度都是固定的,我看到有些神仙甚至写死小宫格的坐标来答题...,题目的要求是行/列/3*3小宫格没有重复数字,在一次迭代内完成即可
提示
舍去取整
解析
js对map操作有较强的优势,既能通过new Map的方式建立一个hash表,也能直接构建对象的方式来操作,这里为了简化操作直接使用对象,行和列的操作没有难度,小宫格的操作要小心,整除时若带有小数部分,js默认四舍五入,其他语言默认舍去小数部分,小宫格计算方式Math.floor((i / 3)) * 3 + Math.floor(j / 3)中注意使用Math.floor舍去取整,判断是否重复时只需要判断对象的val值是否大于1即可
算法
/*** @param {character[][]} board* @return {boolean}*/// eslint-disable-next-line complexityvar isValidSudoku = function (board) {let [rows, columns, boxes] = [[], [], []];for (let i = 0; i < 9; i++) {rows[i] = {};// 行数据columns[i] = {}; // 列数据boxes[i] = {}; // 小宫格}// const fun = (r, x, y) => (r[x][y] ? r[x][y]++ : (r[x][y] = 1));for (let i = 0; i < board.length; i++) {for (let j = 0; j < board[i].length; j++) {let num = board[i][j];if (num !== '.') {let n = parseInt(num, 10);// js中1/3*3计算结果为1 但是按理说应该是0.999无限(浮点误差) 而java中1/3*3则取值为0,浮点数默认舍去0let boxix = Math.floor((i / 3)) * 3 + Math.floor(j / 3);// fun(rows, i, n);// fun(columns, j, n);// fun(boxes, boxix, n);rows[i][n] ? rows[i][n]++ : (rows[i][n] = 1);columns[j][n] ? columns[j][n]++ : (columns[j][n] = 1);boxes[boxix][n] ? boxes[boxix][n]++ : (boxes[boxix][n] = 1);if (rows[i][n] >= 2 || columns[j][n] >= 2 || boxes[boxix][n] >= 2) {return false;}}}}return true;};
传入[['5', '3', '.', '.', '7', '.', '.', '.', '.'],['6', '.', '.', '1', '9', '5', '.', '.', '.'],['.', '9', '8', '.', '.', '.', '.', '6', '.'],['8', '.', '.', '.', '6', '.', '.', '.', '3'],['4', '.', '.', '8', '.', '3', '.', '.', '1'],['7', '.', '.', '.', '2', '.', '.', '.', '6'],['.', '6', '.', '.', '.', '.', '2', '8', '.'],['.', '.', '.', '4', '1', '9', '.', '.', '5'],['.', '.', '.', '.', '8', '.', '.', '7', '9'],]的运行结果
true
执行结果
执行用时 :84 ms, 在所有 javascript 提交中击败了92.76%的用户内存消耗 :38.1 MB, 在所有 javascript 提交中击败了47.58%的用户
GitHub仓库
前端与算法 leetcode 36. 有效的数独的更多相关文章
- 前端与算法 leetcode 26. 删除排序数组中的重复项
目录 # 前端与算法 leetcode 26. 删除排序数组中的重复项 题目描述 概要 提示 解析 算法 # 前端与算法 leetcode 26. 删除排序数组中的重复项 题目描述 26. 删除排序数 ...
- 前端与算法 leetcode 7. 整数反转
目录 # 前端与算法 leetcode 7. 整数反转 题目描述 概要 提示 解析 解法 算法 传入测试用例的运行结果 执行结果 GitHub仓库 # 前端与算法 leetcode 7. 整数反转 题 ...
- 前端与算法 leetcode 189. 旋转数组
目录 # 前端与算法 leetcode 189. 旋转数组 题目描述 概要 提示 解析 算法 # 前端与算法 leetcode 189. 旋转数组 题目描述 189. 旋转数组 概要 把他当做一到简单 ...
- 前端与算法 leetcode 350. 两个数组的交集 II
目录 # 前端与算法 leetcode 350. 两个数组的交集 II 题目描述 概要 提示 解析 解法一:哈希表 解法二:双指针 解法三:暴力法 算法 # 前端与算法 leetcode 350. 两 ...
- 前端与算法 leetcode 283. 移动零
目录 # 前端与算法 leetcode 283. 移动零 题目描述 概要 提示 解析 解法一:暴力法 解法二:双指针法 算法 传入[0,1,0,3,12]的运行结果 执行结果 GitHub仓库 # 前 ...
- 前端与算法 leetcode 1. 两数之和
目录 # 前端与算法 leetcode 1. 两数之和 题目描述 概要 提示 解析 解法一:暴力法 解法二:HashMap法 算法 传入[1, 2], [11, 1, 2, 3, 2]的运行结果 执行 ...
- 前端与算法 leetcode 48. 旋转图像
目录 # 前端与算法 leetcode 48. 旋转图像 题目描述 概要 提示 解析 解法一:转置加翻转 解法二:在单次循环中旋转 4 个矩形 算法 传入测试用例的运行结果 执行结果 GitHub仓库 ...
- 前端与算法 leetcode 8. 字符串转换整数 (atoi)
目录 # 前端与算法 leetcode 8. 字符串转换整数 (atoi) 题目描述 概要 提示 解析 解法一:正则 解法二:api 解法二:手搓一个api 算法 传入测试用例的运行结果 执行结果 G ...
- 前端与算法 leetcode 387. 字符串中的第一个唯一字符
目录 # 前端与算法 leetcode 387. 字符串中的第一个唯一字符 题目描述 概要 提示 解析 解法一:双循环 解法二:Set法单循环 算法 传入测试用例的运行结果 执行结果 GitHub仓库 ...
随机推荐
- 关于django模型里面的__str__和__unicode__
python3 django模型里面 使用 __str__ 如果使用__unicode__是无效的 简而言之,就是__str__和__unicode__都是为了再管理站点中加载这个表时想显示什 ...
- Python基础14
P73. 内嵌函数的讲解介绍 内部函数,书中讲的应用较简单,后面找篇具体的文章学习下
- 操作mysql数据库的一些命名
一.打开数据库 1.1.打开命令行输入:mysql -u root -p 1.2.root是本地数据库的用户名,然后输入数据库的密码进入. 二.数据库操作 2.1.创建一个数据库:create dat ...
- Quality Center安装步骤
测试管理工具 u 安装条件: Quality Center:QC9中文版 数据库:Oracle10 g 操作系统:Windows XP u 安装步骤: 1. 点击setup.exe,出现如下界面,点 ...
- C 语言实现回调函数
优点 不需要改变调用的主函数,只需添加命令和相应函数. #include "stdio.h" #include "stdlib.h" #include &quo ...
- Yii2实现即可以美化路由访问又可以原始路由访问
1. 本地环境 nginx version: nginx/1.11.1 PHP 7.1.0-dev (cli) mysql Ver 14.14 Distrib 5.7.22, for Linux (x ...
- 【Spring Cloud】Spring Cloud之自定义@SpringCloudProfile注解实现@Profile注解的功能
一.为什么会想到定义@SpringCloudProfile这样的注解 首页提一下@Profile注解:它主要用与Spring Boot多环境配置中,指定某个类只在指定环境中生效,比如swagger的配 ...
- CentOS6.7编译安装mysql5.5(详解编译选项)
注意! mysql5.5之前一般都是用make编译 mysql5.5 -5.6 一般都是用cmake编译 cmake : 跨平台编译器, mysql官方提供的rpm包 mysql-client :提 ...
- JS里==和===区别
面试常问的一个基础问题 == 和 ===区别是什么? 这里简单描述下 "==="叫做严格运算符,"=="叫做相等运算符 而且 == 会对数据做隐式转换,而=== ...
- three.js 添加 图形控制界面 gui
需要导入这个js: import { GUI } from '/three.js/jsm/libs/dat.gui.module.js'; 局部代码: var params = { color: 0x ...
