AJAX -------------- 如何使用ajax
AJAX 即“Asynchronous JavaScript and XML”(异步的JavaScript 与 XML技术 ),指的是一套综合了多项技术的浏览器端网页开发技术。
所谓为的异步交互:指的就是就是能在不更新整个页面的前提下维护数据
提 出:杰西·詹姆士·贾瑞特
发行时间 :2005年2月18日
程序案例:新浪微博、Google 地图、开心网等等
与传统相比有什么优点:
传统的web,B/S ,架构,用户提交表单,就像网页服务器发送一个请求。服务器接收并处理传来的表单,送回一个新的网页。
缺点:浪费宽带(前后两个页面的HTML代码大部分都是相同的),速度慢(数据传递到用户界面靠的是服务器的回应时间)
AJAX 可以仅向服务器发送并取回必须的数据,并在客户端采用js 处理来自服务器的回应。
优点:服务器回应速度增快(处理的数据量大大减少),服务器负荷减少(很多的处理工作早客户端的机器上完成)
缺点:可能破坏浏览器的后退与加入收藏书签功能,浏览器的兼容性问题
注意:
AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术
虽然其名称包含XML,但实际上数据格式可以由JSON代替,进一步减少数据量,形成所谓的AJAJ。
一些基于AJAX的“派生/合成”式(derivative/composite)的技术也正在出现,如AFLAX
方式:

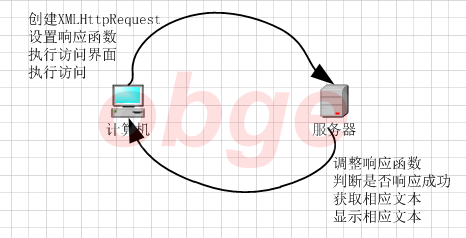
实现步奏:
1、创建XMLHttpRequest 对象
2、设置响应函数
3、设置访问接缪按
4、发送请求
5、当服务端的响应返回,响应函数被调用
6、在响应函数中,判断响应是否成功,如果成功获取服务端返回文本,并显示
XMlHttpRequest
用在后台与服务器交换数据。意为着可以在不重新加载整个网页的情况下,对网页的某部分进行刷新
创建XHR对象 语法:
- variable= new XMLHttpRequest();
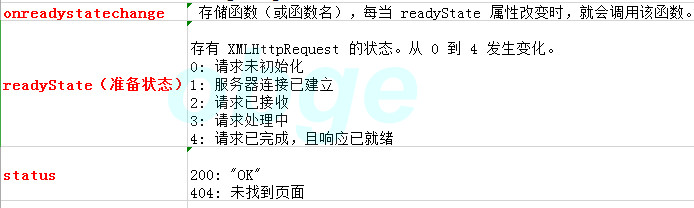
XMLHttpRequest 对象有三个重要的属性:

设置响应函数
XMLHttpRequest 作用是和服务器进行交互,所以既会发消息给服务器,也能接收服务器的响应
当服务器做出响应的时候,通过 xmlhttp.onreadystatechange=checkResult 就可以指定用checkResult 函数进行处理。
发出请求
通过open函数设置背后的这个小线程,将要访问的页面url
- xmlhttp.open("GET",url,true);
通过send函数进行实际的访问
- xmlhttp.send(null);
null表示没有参数,因为参数已经通过“GET" 方式,放在url里了。
只有在用"POST",并且需要发送参数的时候,才会使用到send。
类似这样:
xmlhttp.send("user="+username+"&password="+password)
处理回应的信息
在checkResult 函数中处理响应
- function checkResult(){
- if (xmlhttp.readyState==4 && xmlhttp.status==200)
- document.getElementById('checkResult').innerHTML=xmlhttp.responseText;
- }
xmlhttp.readyState 4 表示请求已完成
xmlhttp.status 200 表示响应成功
xmlhttp.responseText; 用于获取服务端传回来的文本
document.getElementById('checkResult').innerHTML 设置span的内容为服务端传递回来的文本
代码:
AJAX -------------- 如何使用ajax的更多相关文章
- 原生Ajax 和Jq Ajax
前言:这次介绍的是利用ajax与后台进行数据交换的小例子,所以demo必须通过服务器来打开.服务器环境非常好搭建,从网上下载wamp或xampp,一步步安装就ok,然后再把写好的页面放在服务器中指定的 ...
- JQuery 插件之Ajax Autocomplete(ajax自动完成)搜索引擎自动显示下拉框
平时用百度,谷歌搜索的时候 会有一个下 拉列表进行提示 这是一个非常好的功能 本文要介绍的这个JQuery 插件 名叫Ajax Autocomplete 顾名思义 ajax 也就是用ajax的方式获取 ...
- AJAX编程-封装ajax工具函数
即 Asynchronous [e'sɪŋkrənəs] Javascript And XML,AJAX 不是一门的新的语言,而是对现有技术的综合利用.本质是在HTTP协议的基础上以异步的方式与服务器 ...
- Ajax、反向Ajax和WebSocket 概念
Ajax 异步的JavaScript和XML(Asynchronous JavaScript and XML,Ajax),一种可通过JavaScript来访问的浏览器功能特性,其允许脚本向幕后的网站发 ...
- AJAX和jQuery Ajax总结
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用,改善用户体验,实现无刷新效果的技术. 使用AJAX的优 ...
- AJAX是什么? AJAX的交互模型(流程)?同步和异步的区别? AJAX跨域的解决办法?
AJAX是什么? AJAX的交互模型(流程)?同步和异步的区别? AJAX跨域的解决办法? 分类: web前端面试题2013-07-20 22:40 630人阅读 评论(0) 收藏 举报 目录(? ...
- zepto源码研究 - ajax.js($.ajax具体流程分析)
简要:$.ajax是zepto发送请求的核心方法,$.get,$.post,$.jsonp都是封装了$.ajax方法.$.ajax将jsonp与异步请求的代码格式统一起来,内部主要是先处理url,数据 ...
- aJax学习之Ajax工作原理
转自:http://www.cnblogs.com/mingmingruyuedlut/archive/2011/10/18/2216553.html 在写这篇文章之前,曾经写过一篇关于AJAX技术的 ...
- JQuery 插件之Ajax Autocomplete(ajax自动完成)
平时用百度,谷歌搜索的时候 会有一个下 拉列表进行提示 这是一个非常好的功能 本文要介绍的这个JQuery 插件 名叫Ajax Autocomplete 顾名思义 ajax 也就是用ajax的方式获取 ...
- Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法
1 什么是ajax ajax是一种用来改善用户体验的技术,其本质是利用浏览器提供的一个对象(XMLHttpRequest,也可称之为ajax对象) 向服务器发送异步请求;服务器返回部分数据(不是一个完 ...
随机推荐
- Java自学-I/O 关闭流的方式
关闭流的方式 所有的流,无论是输入流还是输出流,使用完毕之后,都应该关闭. 如果不关闭,会产生对资源占用的浪费. 当量比较大的时候,会影响到业务的正常开展. 步骤 1 : 在try中关闭 在try的作 ...
- ubuntu与centos系统对比
CentOS与Ubuntu该如何选择,哪个更好用.笔者在自媒体平台收集了一些网友的观点,较为经典,分享给大家.至于应该选择哪个,希望看完本文章后,读者心中有数. 观点1:CentOS适用于服务器,Ub ...
- iOS/Xcode异常:no visible @interface for XXX declares the selector YYY
在iOS/Xcode开发过程中,出现如下异常信息: no visible @interface for XXX declares the selector YYY 分析原因: There are lo ...
- <Android Studio> 2.APP开机启动
开机启动,也就是App随着机器开机而启动,在很多工业场景中是非常常见的. 开机启动的基本原理就是监听系统启动相关的广播,然后启动App. 为了实现开机启动,我人为的分为几个步骤 1.创建broadca ...
- B端产品需求文档怎么写?
B端,或者2B,一般指的是英文中的 to busniss,中文即面向企业的含义.与B端相对应的,是C端,或者2C,同样指的是英文中的 to customer,即面向消费者的意思.因此,人们平常所说的B ...
- Jpa的简介
Jpa:是用于数据持久化的一组标准接口. 1.HelloWorld的编写 创建EntityManagerFactory 创建EntityManager 开启事务 数据持久化 提交事务 关闭Entity ...
- csv数据的读取和写入,以及好看的可视化
参考: https://www.jianshu.com/p/5511cb3bdbb1 https://www.baidu.com/link?url=fbslMHoMviGOyn5Ub36VGdVQBD ...
- java接口顺口溜
原创作品,转载请注明来源,这篇博客我也发到了我的csdnhttps://blog.csdn.net/suyues/article/details/103458086 接口 接口定义全局变量和抽象方法 ...
- 22-C#笔记-预编译指令
基本和C++一致. 参考: http://www.runoob.com/csharp/csharp-preprocessor-directives.html
- Jenkins集成allure测试报告
前言 Allure框架是一个功能强大的自动化测试报告工具,不仅支持多种编程语言,而且能够完美的与各种集成工具结合,包括Jenkins,TeamCity,Bamboo,Maven等等,因此受到了很多测试 ...
