Android入门教程(二)
Hello World 项目
首先当我们启动Android Studio的虚拟机时,可以看到第一个项目Hello World,那么虚拟机中的Hello World!是如何书写的呢?
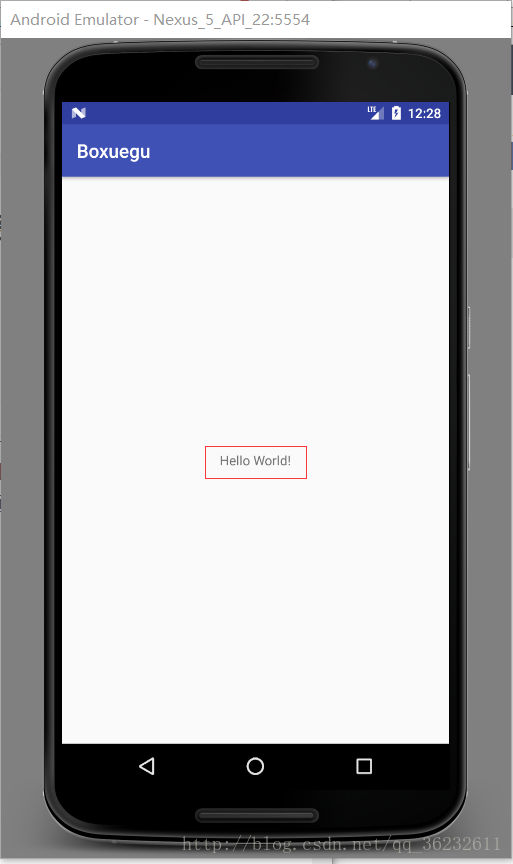
看看虚拟机运行结果截图吧!
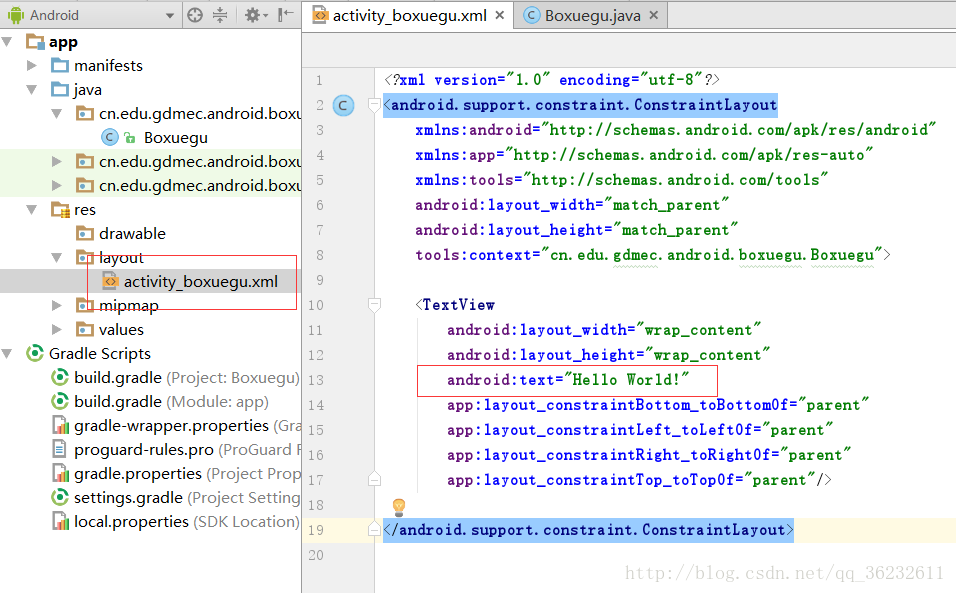
根据Android入门教程(一)介绍了项目结构,那么就知道布局文件就是书写界面文件如图:
那么我们来了解一下其中的TextView标签,如图:
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"/>
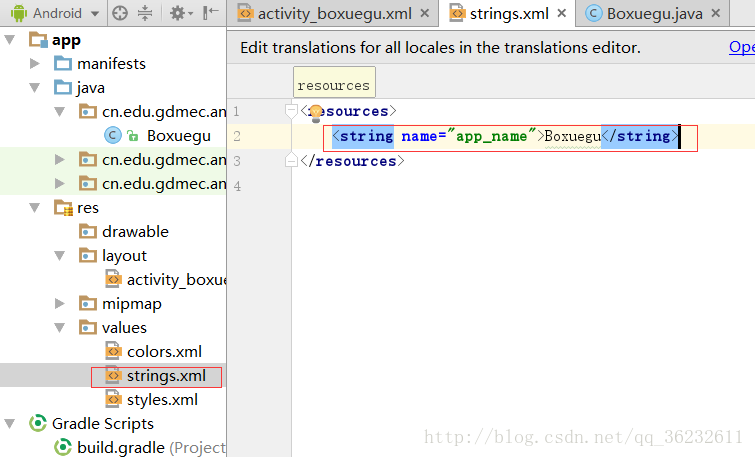
再来看看这个截图:
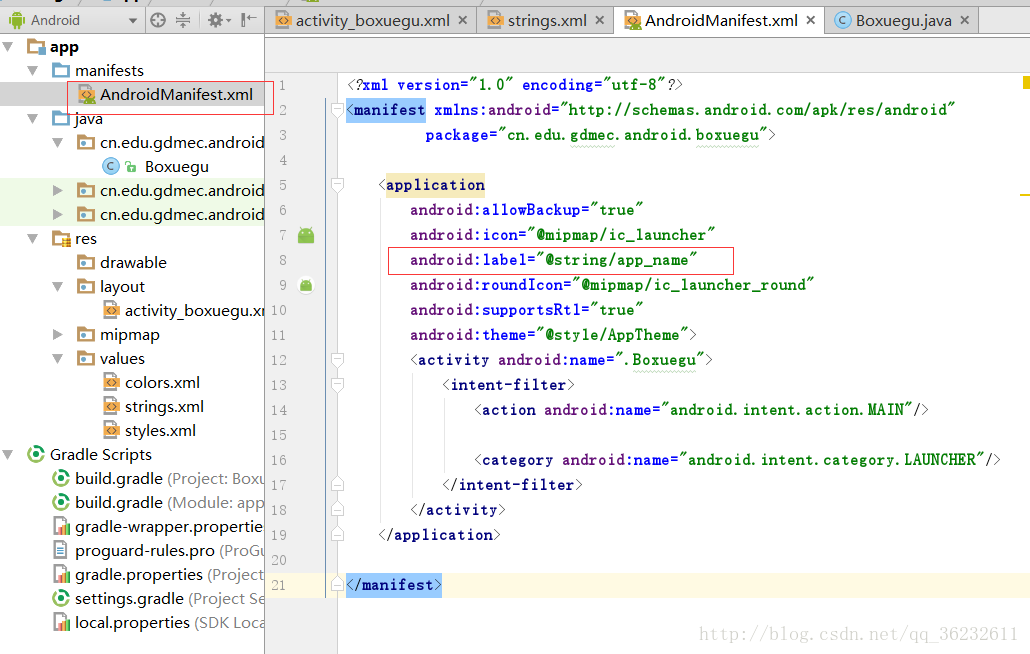
我们可以看到虚拟机中,软件的名称 就是 Boxuegu ,可以知道就是从这里从来的。那么这个是又传到哪里了呢?在看看这里的截图:
可以知道这里 android:label=”@string/app_name”,就是用来显示软件名称的。其中可以先了解一下这几行代码:
<activity android:name=".Boxuegu"><intent-filter><action android:name="android.intent.action.MAIN"/><category android:name="android.intent.category.LAUNCHER"/></intent-filter></activity>
那么我们来做个TextViewtest的小练习,更改如下代码,在res/values/strings.xml文件中更新代码如下:
<resources><string name="app_name">Boxuegu</string><string name="textView_text">欢迎您!</string></resources>
那么我们如何用textView_text呢?在布局文件中更新代码res/layout/ activity _ boxuegu.xml的文件中:
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/textView_text"/></LinearLayout>
附上运行截图:
就可以知道用android:text=”@string/textView_text”就可以引用此语句,text文本属性,那么同类,如果想改软件名称既可以在strings.xml文件中改文字,也可以在AndroidManifest.xml文件中改引用语句。
如果你想说,我要在Java类中表示,那么请看如下代码,我们在布局文件中定义一个文本id就可以在类中书写代码,布局文件更新:
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/text" //定义android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/textView_text"/></LinearLayout>
那么接下来更新类代码 Boxuegu.java 如下:
package cn.edu.gdmec.android.boxuegu;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.widget.TextView;public class Boxuegu extends AppCompatActivity {private TextView text;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate ( savedInstanceState );setContentView ( R.layout.activity_boxuegu );text = (TextView) findViewById ( R.id.text );String name = "GD阿達";text.setText ( name );}}
首先定义一个test变量,其实setContentView是载入布局文件的,那么我们接下来利用 test 变量 = (TextView) {强制类型} 利用 findViewById 函数,利用id,找到我们想要的TextView对象,其中String name = “GD阿達”; 就如同赋值,然后通过text.setText显示出来就好。
运行截图如下:
现在你了解了吗?细心的人会发现在布局中
<TextViewandroid:id="@+id/text" //定义android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/textView_text"/>
如代码出现:android:text=”@string/textView_text还存在,然而在虚拟机中不出现之前的文件,而是被id替代,那么这就是留下的问题,希望你们来解答,欢迎在评论中有你精彩的表现。
关注我,每天都有优质技术文章推送,工作,学习累了的时候放松一下自己。
本篇文章同步微信公众号
欢迎大家关注我的微信公众号:「醉翁猫咪」
Android入门教程(二)的更多相关文章
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二[Hello World]
无废话ExtJs 入门教程二[Hello World] extjs技术交流,欢迎加群(201926085) 我们在学校里学习任何一门语言都是从"Hello World"开始,这里我 ...
- mongodb入门教程二
title: mongodb入门教程二 date: 2016-04-07 10:33:02 tags: --- 上一篇文章说了mongodb最基本的东西,这边博文就在深入一点,说一下mongo的一些高 ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- PySide——Python图形化界面入门教程(二)
PySide——Python图形化界面入门教程(二) ——交互Widget和布局容器 ——Interactive Widgets and Layout Containers 翻译自:http://py ...
- Android入门教程(四)
关注我,每天都有优质技术文章推送,工作,学习累了的时候放松一下自己. 本篇文章同步微信公众号 欢迎大家关注我的微信公众号:「醉翁猫咪」 学习Android要掌握Android程序结构,和通信技术,和如 ...
- Elasticsearch入门教程(二):Elasticsearch核心概念
原文:Elasticsearch入门教程(二):Elasticsearch核心概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:ht ...
- RabbitMQ入门教程(二):简介和基本概念
原文:RabbitMQ入门教程(二):简介和基本概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn ...
随机推荐
- Macvlan 和 IPvlan
介绍 macvlan 本身是 linxu kernel 模块,其功能是允许在同一个物理网卡上配置多个 MAC 地址,即多个 interface,每个 interface 可以配置自己的 IP.macv ...
- 关于.Net使用企业库访问MySql数据库
关于.Net使用企业库访问MySql数据库 在网上看了很多又重写又加WebConfig中的内容,其实不用那么麻烦 企业库5.0访问MySql数据库只需要在Web服务器安装mysql-connector ...
- 2019 乐逗游戏java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.乐逗游戏等公司offer,岗位是Java后端开发,因为发展原因最终选择去了乐逗游戏,入职一年时间了,也成为了面 ...
- 如何用JS获取地址栏参数的方法
采用正则表达式获取地址栏参数: 写一个方法来进行正则匹配,同样也可以复用 function GetPar(name) { var reg = new RegExp("(^|&)&qu ...
- data:image/png;base64应用
原文:https://blog.csdn.net/deng_xj/article/details/93731850 data:image/png;base64应用 我们知道任何图片都可以通过base6 ...
- Koa2 和 Express 中间件对比
koa2 中间件 koa2的中间件是通过 async await 实现的,中间件执行顺序是"洋葱圈"模型. 中间件之间通过next函数联系,当一个中间件调用 next() 后,会将 ...
- DoNetCore Web Api 采用Swagger进行接口文档管理
第一步:创建API项目 步骤这里不说明 第二步:就是Nuget 包, 两种方式:1.工具->Nuget管理->程序包管理控制台 Install-Package Swashbuckle.As ...
- java系统化基础-day01-基础语法知识
1.学前必看 该课程将系统化的讲解java基础,但是该课程并不适合零基础的学员,因为在整个java学习体系中我们是按照实际生产设计, 主体思路是以完成某个业务为主线,用到什么技术就学什么技术,即带着问 ...
- python私有工具库小结
1.一些试用py工具清单 https://www.zhihu.com/question/60402355/answer/752917744?utm_source=wechat_session& ...
- Java Excel报表导出Demo
/** * 一级权限数据导出 * @return */ @RequestMapping(value = "/getExportData", method = RequestMeth ...