CSS文本元素
一、属性
- font-size:16px; 文字大小
- Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
- Font-family:微软雅黑; 文本的字体
- Font-style: normal | italic; normal 默认值 italic 斜体
- line-height: 行高
二、文本属性连写
font: font-style font-weight font-size/line-height font-family;
- 注意:font:后边写属性的值。一定按照书写顺序。 文本属性连写文字大小和字体为必写项。
Font:italic 700 16px/40px 微软雅黑;
<style type="text/css">
.div1{
font-size: 14px;
font-weight: 700;
font-family: cursive;
font-style: oblique;
line-height: 20px; }
.div2{
font: italic 700 16px/40px 微软雅黑;
}
</style>
</head>
<body>
<div class="div1">文字大小</div>
<div class="div2"> 文本属性连写文字大小和字体为必写项。</div>
</body>
三、文字的表达方式
- 直接写中文名称。
.div1{
font-family: 微软雅黑;
font-size: 60px;
}
- 写字体的英文名称。
.div2{
font-family: microsoft yahei;
font-size: 60px;
}
- unicode 编码
.div3{
font-family: /u5FAE/u8F6F/u96C5/u9ED1;
font-size: 60px;
}

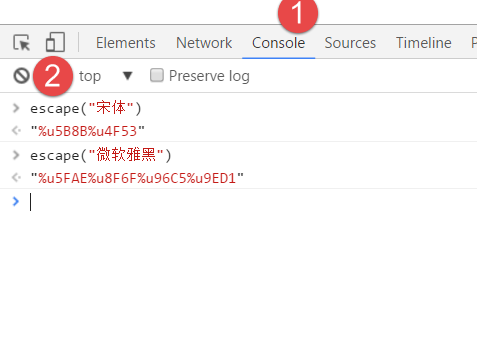
- 小技巧:console输入escape(“宋体”) 注意英文的括号和双引号,可以输出unicode编码

CSS文本元素的更多相关文章
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- jQuery如何改变css伪元素样式
首先我们看一下css伪元素是什么: CSS 伪元素用于向某些选择器设置特殊效果. 伪元素有哪些: :first-line 伪元素:"first-line" 伪元素用于向文本的首行设 ...
- css确定元素水平居中和垂直居中
---恢复内容开始--- 首先,我们在了解如何通过css了解元素水平和垂直居中之前,先要了解下html都有哪些元素,这些元素与偶有哪些分类,因为不同类别的元素的水平垂直居中方法是完全不同的,究其根本当 ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- CSS文本与连接
CSS文本 CSS文本属性可以定义文本外观,通过文本属性,可以改变文本的颜色.字符间距.对齐文本.装饰文本.对文本缩进等等. 常用的文本属性 属性 描述 color 文本颜色 direction 文本 ...
- 3.html5的文本元素
如果你看了第一篇的内容,你会发现我的代码是这样的: 文本 <span>文本</span> <scolia>文本</scolia> <scolia ...
- (六)CSS伪元素
CSS伪元素用于向某些选择器设置特殊效果. 伪元素的用法和伪类相似: selector:pseudo-element {property:value;} CSS类也可以与伪元素配合使用: select ...
- CSS 伪元素
CSS伪元素是用来添加一些选择器的特殊效果. 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: selector.c ...
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
随机推荐
- 《JAVA高并发编程详解》-并发编程有三个至关重要的特性:原子性,有序性,可见性
- java之spring之helloword
这篇文章主要讲 spring的基础的使用案例 项目整体目录结构: 1.新建一个java项目:spring_helloworld 2.在项目下创建一个lib文件夹,并把一些必须的jar包复制过去 新建l ...
- 【转】Dubbo分布式服务框架
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的远程服务调用方案. Dubbo架构 官网架构图: 节点角色说明: Provider: 暴露服务的服务提供方. Consumer: 调用远程服务 ...
- 证券secuerity经济术语
证券按其性质不同,证券可以分为证据证券.凭证证券和有价证券三大类.证据证券只是单纯地证明一种事实的书面证明文件,如信用证.证据.提单等:凭证证券是指认定持证人是某种私权的合法权利者和持证人纪行的义务有 ...
- java-ExceptionHandler全局异常处理
springmvc配置文件: <!-- 定义全局异常处理,只有一个全局异常处理器起作用 --> <bean id="exceptionResolver" clas ...
- while 格式化输出 运算符 字符编码
流程控制之while循环 条件循环:while,语法如下 while 条件: # 循环体 # 如果条件为真,那么循环体则执行,执行完毕后再次循环,重新判断条件... # 如果条件为假,那么循环体不执行 ...
- 如何预防SQL注入?预编译机制
1.预编译机制(一次编译多次执行,防止sql注入) 2.预编译机制
- PAT甲级1003题解——Dijkstra
解题步骤: 1.初始化:设置mat[][]存放点之间的距离,vis[]存放点的选取情况,people[]存放初始时每个城市的人数,man[]存放到达每个城市的救援队的最多的人数,num[]存放到达每个 ...
- anyproxy学习4-Linux(Centos)搭建anyproxy环境
前言 anyproxy可以跨平台使用,前面第一篇是搭建在windows机器上,本篇讲如何在linux上搭建anyproxy环境,当然有mac的小伙伴也可以用mac去搭建一个环境. nodejs安装 a ...
- idea 使用在java 包下的ftl、xml 文件编译问题
问题 使用ftl 时报错出现ftl 文件找不到,后发现idea未编译java 下的ftl文件 解决方法一 手动编译,复制ftl的文件夹在classes下应该在的地方 解决方法二 pom.xml中加入 ...
