nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器。因此常用来做静态资源服务器和后端的反向代理服务器。本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构建。
打包vue项目
npm run build
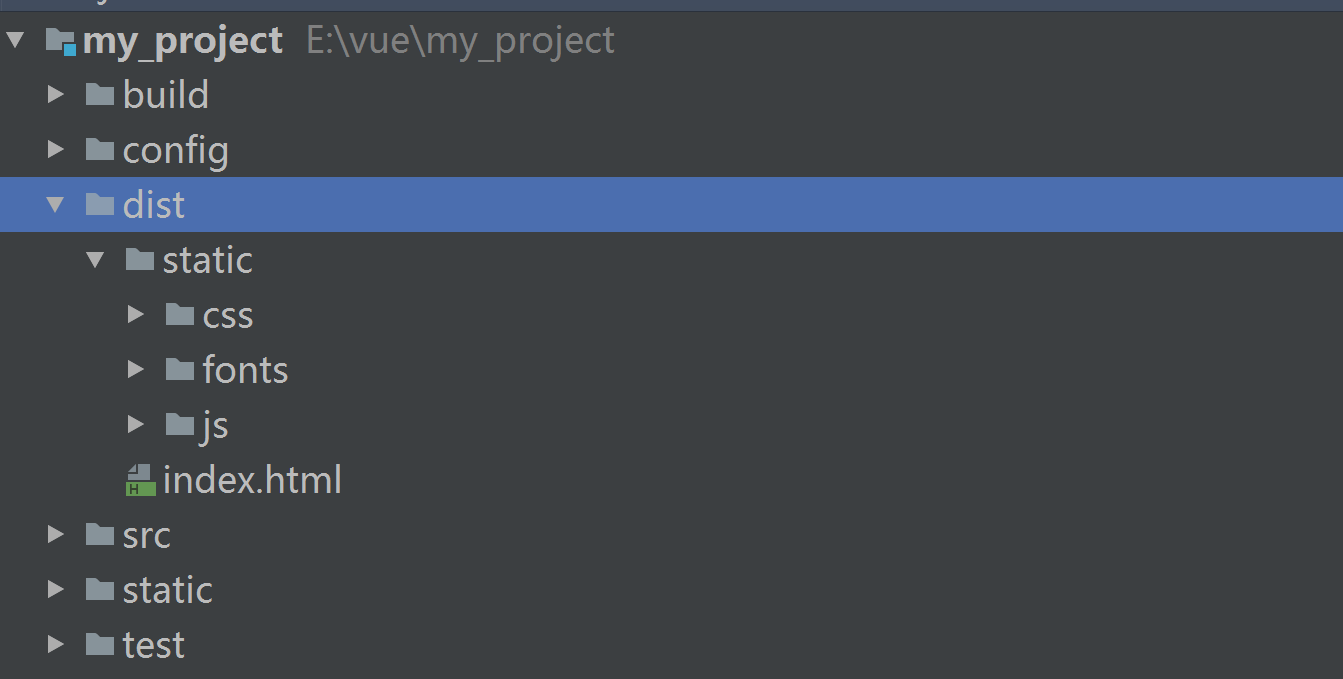
通过上面命令后打包好的静态资源将输出到dist目录中。如图所示

安装nginx
到nginx官方下载系统相关的nginx版本安装
windows环境
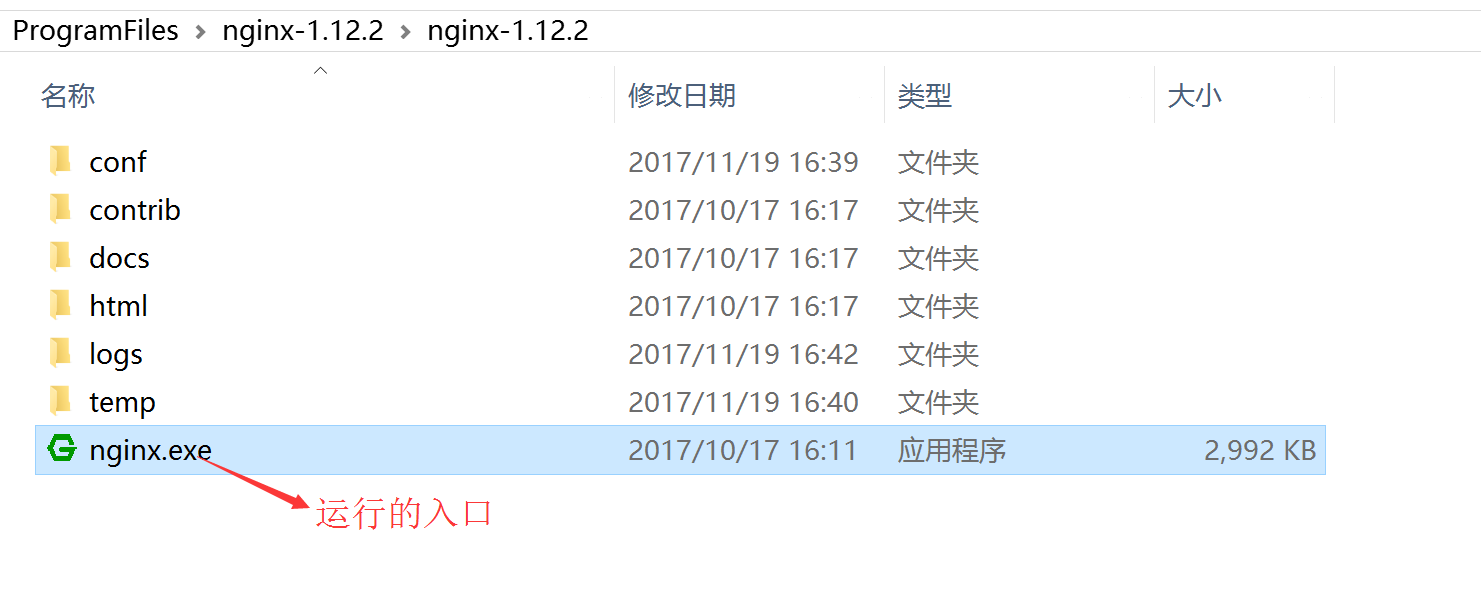
下载相应的windows版本解压,解压后如图所示

启动命令:
cd D:\ProgramFiles\nginx-1.12.2\nginx-1.12.2
start nginx
查看nginx任务进程(ps:需要在安装的根路径下执行)
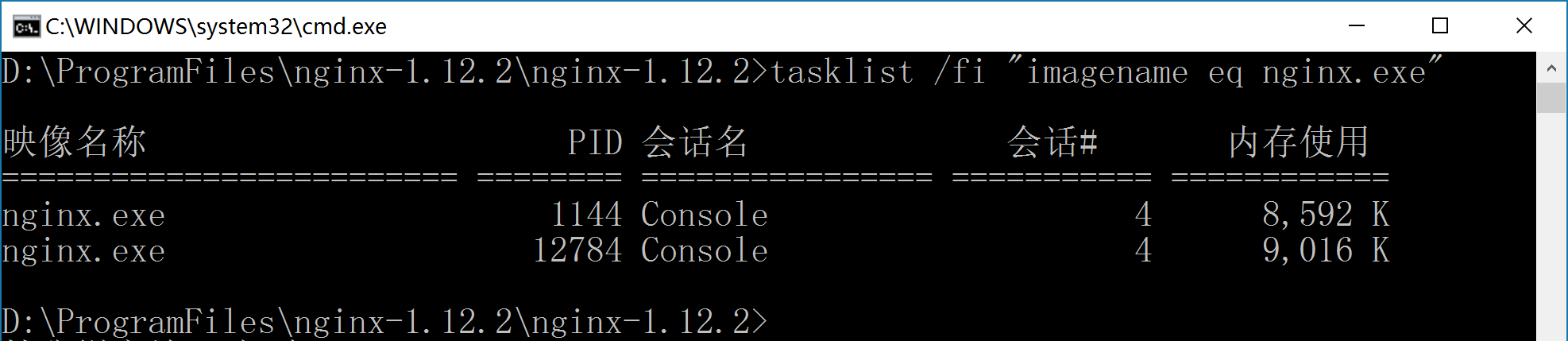
tasklist /fi "imagename eq nginx.exe"
如图所示

修改nginx配置文件,配置文件为conf下的nginx.conf,修改nginx.conf中的server配置片段
server {
listen 8888;#默认端口是80,如果端口没被占用可以不用修改
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
root E:/vue/my_project/dist;#vue项目的打包后的dist
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
#.......其他部分省略
}
完成nginx配置后重新加载配置文件,命令如下(ps:需要在安装的根路径下执行):
nginx -s reload
浏览器中访问:http://localhost:8888
通常情况下ngxin是安装到单独的服务器上,因此一般是把vue打包后的dist仍到服务上的具体位置,然后修改nginx.conf的root路径来指向我们的dist。
linux环境
通常情况下很少使用windows来作为nginx的服务器,一般使用linux。对于linux安装nginx有两种方式,一种是使用官方已经编译好的包来安装,一种是使用源码构建安装。
第一种方式参考官方地址https://nginx.org/en/linux_packages.html#stable
第二种方式参考官方地址https://nginx.org/en/docs/install.html中的Building from Sources片段,这种实际上就是下一个tar.gz包仍到linux服务去自己编译。
在linux服务上和window环境上使用nginx部署vue项目并没有太大差异,把构建好的vue项目dist上传到linux服务上,通用修改nginx服务器中的root来指向dist就ok了,然后使用
# centos 7
systemctl restart nginx.service
# centos 6
service nginx restart
或者是平滑重启
service nginx reload
nginx部署vue项目的更多相关文章
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- Docker镜像+nginx 部署 vue 项目
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西 ...
- Centos7 使用nginx部署vue项目
一.安装nginx #设置源 sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0 ...
- nginx部署vue项目 解决方案
给前端同事部署了web项目之后,访问发现除了index.html可以访问,其他的路径使用了“伪静态”.比如访问:http://localhost:8081/user/login,访问即报404错误,这 ...
- 关于nginx部署vue项目的两个问题
首先我使用的是后端接口+前端vue的形式,这样就涉及到跨域的问题.我是这样配置的: server { listen 80; server_name www.liangyp.xyz;//访问网址 loc ...
- Centos+Nginx部署Vue项目
1.项目打包生成dist文件夹 在项目根目录下打开cmd窗口,输入命令 npm run build //生成dist文件夹 2.将dist文件夹上传到centos7 使用scp命令或者用远程连接工具将 ...
- Nginx部署vue项目的配置
. 官网下载 http://nginx.org/en/download.html 选择stable version nginx/Windows-1.14.1 pgp . 解压 然后配置环境变量,如果环 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
随机推荐
- IRQL
IRQL是Interrupt ReQuest Level,中断请求级别. 一个由windows虚拟出来的概念,划分在windows下中断的优先级,这里中断包括了硬中断和软中断,硬中断是由硬件产生,而软 ...
- 安装OpenIMSCore的SIP测试客户端 utcimsclient
环境 Ubuntu16.04,Vmvare12(win10). 下载 & 解压 //utcimsclient 下载地址 : https://liquidtelecom.dl.sourcefor ...
- asp.net core api 跨域配置
项目前后端分离,前端请求接口例如使用axios发送请求时浏览器会提示跨域错误,需要后端配置允许接口跨域 配置步骤: 1.通过NuGet安装Microsoft.AspNetCore.Cors.dll类库 ...
- 注意:MagickReadImageBlob() 引发的问题
今天发现: 如果之前的 mw 已加载了具体的图片数据后,再对这个 mw 进行: MagickReadImageBlob(mw, data, dataLen) 程序运行发生了崩溃. 最后找到原因: Ma ...
- jquery如何遍历table,并对table里的某一个单元格进行操作
1.如何根据每一行的某一列的值进行比较或其他操作,进而修改另一列的值或属性. $("#table_id tbody tr").each(function(){ var a = $( ...
- ssh服务器安装测试
ssh服务器搭建 作用:用于远程登录到服务器 (1)服务器端 安装ssh: $ sudo apt-get install openssh-server 查看ssh是否已经安装: $ sudo apti ...
- 最小生成树 --- 求最小权值、MST
Agri-Net Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 37109 Accepted: 14982 Descri ...
- 示例:WPF开发的简单ObjectProperyForm用来绑定实体表单
原文:示例:WPF开发的简单ObjectProperyForm用来绑定实体表单 一.目的:自定义控件,用来直接绑定实体数据,简化开发周期 二.实现: 1.绑定实体对象 2.通过特性显示属性名称 3.通 ...
- YAML语言简明教程
编程免不了要写配置文件,如果你还在用xml/ini/json,就有点过时了,怎么写配置也是一门学问. YAML 是专门用来写配置文件的语言,非常简洁和强大,远比 JSON 格式方便. 本文介绍 YAM ...
- Linux下通过md5sum生成MD5文件&校验MD5
生成md5值 随便找个文件执行:md5sum file_name 即可生成该文件对应md5值. 也可以一次生成多个文件的md5值:md5sum file_name1 file_name2 file_ ...
