(尚013)Vue的生命周期
三个阶段:
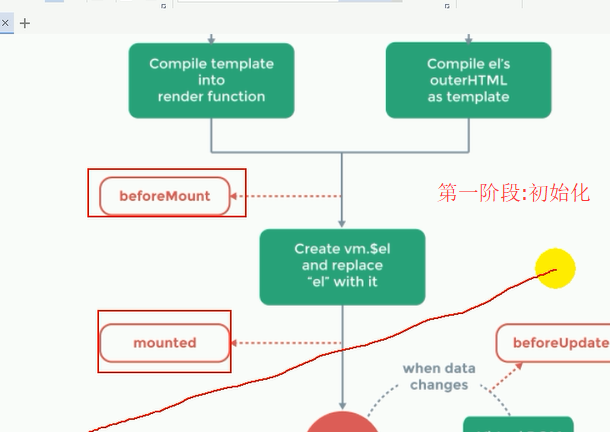
一.初始化显示;

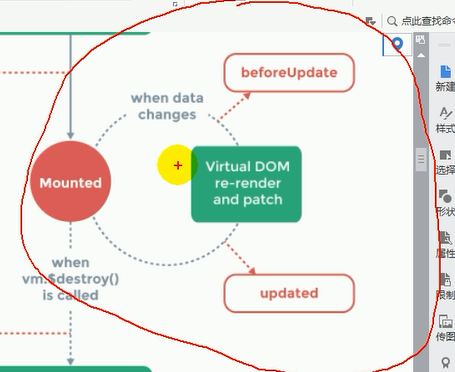
二:更新显示

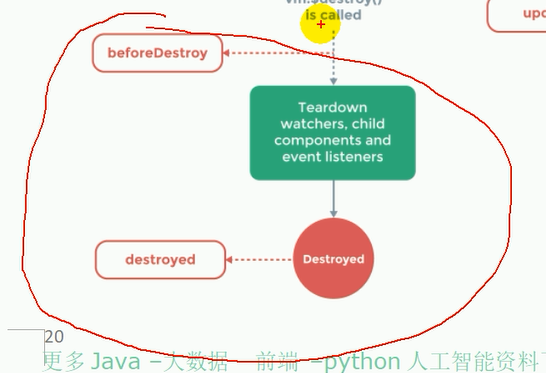
三.死亡

每一个阶段都对应生命周期的回调函数(也叫勾子函数)
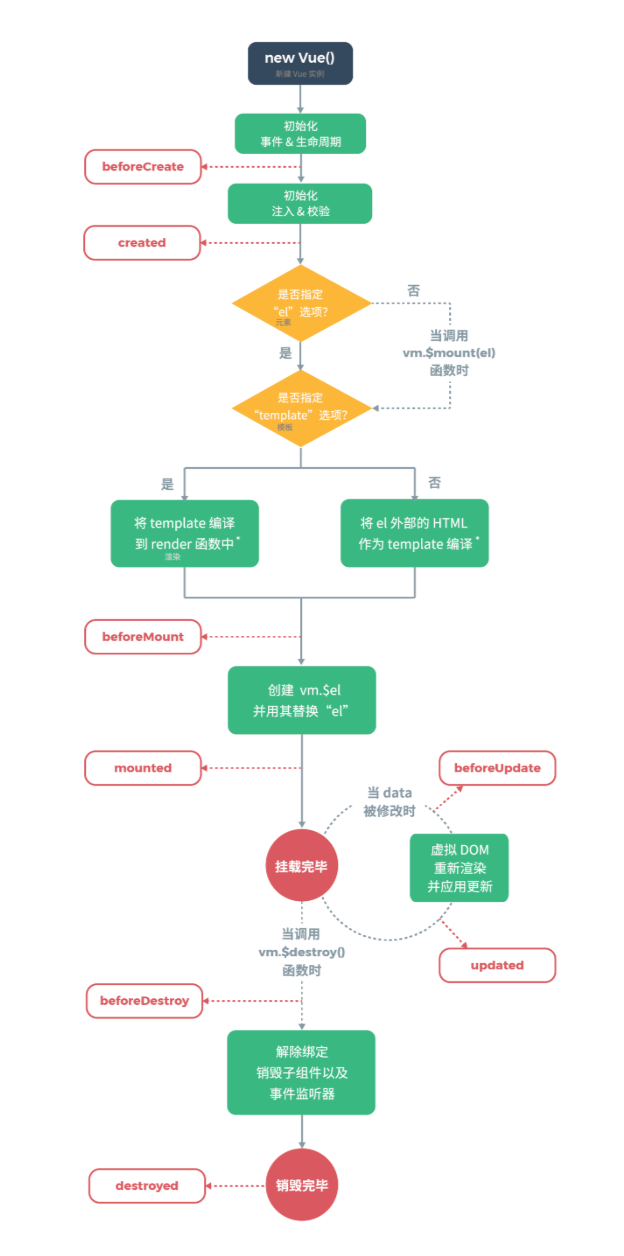
生命周期图示:

1.
2.test013.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.vue对象生命周期
1)初始化显示
beforeCreate()
created()
beforeMount(}
mounted()
2)更新显示 this.xxx=value
beforeUpdate()
updated()
3)销毁vue实例:vm.$destory()
beforeDestory()
destory()
2.常用的生命周期方法
created()/mounted():发送ajax请求,启动定时器等异步任务
beforeDestory():做收尾工作,如:清除定时器
-->
<div id="test" >
<button @click="destroyVM">destroy vm</button>
<!--v-show显示与隐藏-->
<p v-show="isShow">赵子龙:吾乃常山赵子龙也!!!</p>
</div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#test',
data:{
//每隔一秒钟这个值isShow:true改变一下
//想到技术:循环定时器
isShow:true
}, //1.初始化阶段
//测试beforeCreate()
beforeCreate(){
console.log('beforeCreate()')
}, //测试create()
created(){
console.log('created()')
}, //测试beforeMount
beforeMount(){
console.log(beforeMount())
}, //重点
mounted(){//初始化显示之后立即调用(1次)
console.log('mounted()')
//设置定时器
//需要beforeDestory()方法看得见this.intervalId
this.intervalId=setInterval(()=>{
console.log('-----------------------')
//setInterval(function(){
// this有问题,this希望是当前的vm,但是当前是window;所以要写箭头函数
//记住:一旦将一个回调函数当做参数传递,就要将回调函数写成箭头函数;
//因为箭头函数就是用来定义匿名函数的,但箭头函数的特点就是:函数内部没有自己的this,没有就用外部的this,外部的就是vm对象
this.isShow=!this.isShow
},1000)
}, //2.更新阶段
beforeUpdate(){
console.log('beforeUpdate()')
}, //测试updated()
updated(){
console.log('updated()')
}, //3.死亡阶段
//生命周期回调函数
//重点
beforeDestroy(){ //死亡之前调用(1次)
//清除定时器
clearInterval(this.intervalId)
},
destroyed(){
console.log('destroyed()')
}, methods:{
destroyVM(){
//干掉vm
//观察控制台console发现定时器还在运行,出现了内存泄漏
//需要清除定时周期
this.$destroy()
}
}
})
</script>
</body>
</html>
(尚013)Vue的生命周期的更多相关文章
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
随机推荐
- prometheus+alertmanager+granafa监控总结,安装基于docker-compose(长期更新)
最近自己个人尝试在使用prometheus+grafana监控工作业务上的指标, 但是报警功能还没有实际用上,但是感觉是很好用,写下一些啃prometheus官网文档并且自己用到的一些配置的总结,后续 ...
- Modelsim——工程建立和常用设置
Modelsim是一款优秀的FPGA仿真软件,这里记录一下Modelsim的基本使用. 一.联合仿真 联合仿真,即Quartus ii自己调用Modelsim,Modelsim自动出现仿真波形. 1. ...
- git clone一个仓库下的单个文件【记录】
注意:本方法会下载整个项目,但是,最后出现在本地项目文件下里只有需要的那个文件夹存在.类似先下载,再过滤. 有时候因为需要我们只想gitclone 下仓库的单个或多个文件夹,而不是全部的仓库内容,这样 ...
- pytorch 0.4.0迁移指南
总说 由于pytorch 0.4版本更新实在太大了, 以前版本的代码必须有一定程度的更新. 主要的更新在于 Variable和Tensor的合并., 当然还有Windows的支持, 其他一些就是支持s ...
- .net core使用ocelot---第三篇 日志记录
简介 .net core使用ocelot---第一篇 简单使用 .net core使用ocelot---第二篇 身份验证使用 上篇介绍使用asp.net core 创建API网关.本文将介绍Ocelo ...
- 【面试突击】- SpringMVC那些事(一)
1.什么是Spring MVC ?简单介绍下你对springMVC的理解? Spring MVC是一个基于MVC架构的用来简化web应用程序开发的应用开发框架,它是Spring的一个模块,无需中间整合 ...
- JAVA - Windows下JDK默认安装的配置参数
JDK版本1.8 JAVA_HOME C:\Program Files\Java\jdk1.8.0_60 CLASSPATH .;%%JAVA_HOME%%\lib;%%JAVA_HOME%%\lib ...
- mysql 插入一个字段 id自增并设置为主键
案例 ALTER TABLE customer MODIFY COLUMN custID int NOT NULL AUTO_INCREMENT 开启: ALTER TABLE 表名 MODIFY C ...
- Charles中文破解版下载安装及使用教程(附带免费下载链接)
一. 简介及安装 Charles 是在 PC 端常用的网络封包截取工具,但它不仅仅能在pc端使用,还可以在手机ios和安卓端都可以使用.我们在做移动开发或者测试网页app时候,为了调试与服务器端的网络 ...
- The server quit without updating PID file
[root@fjgh ~]# service mysqld start Starting MySQL... ERROR! The server quit without updating PID fi ...
