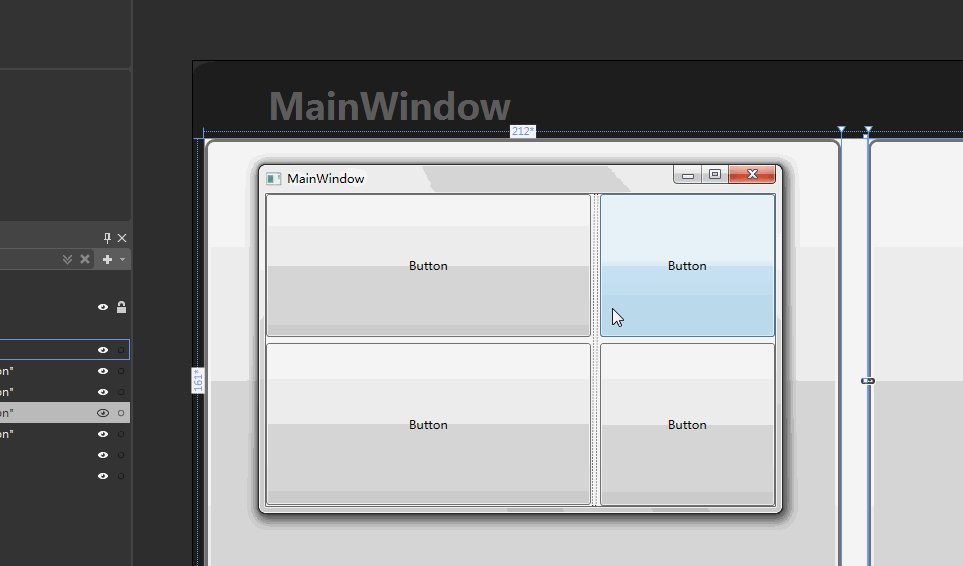
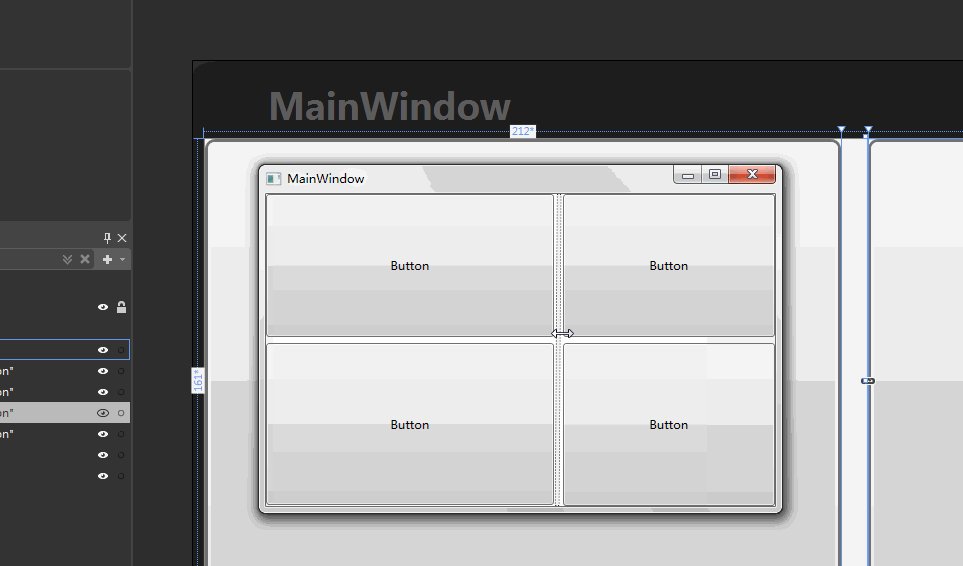
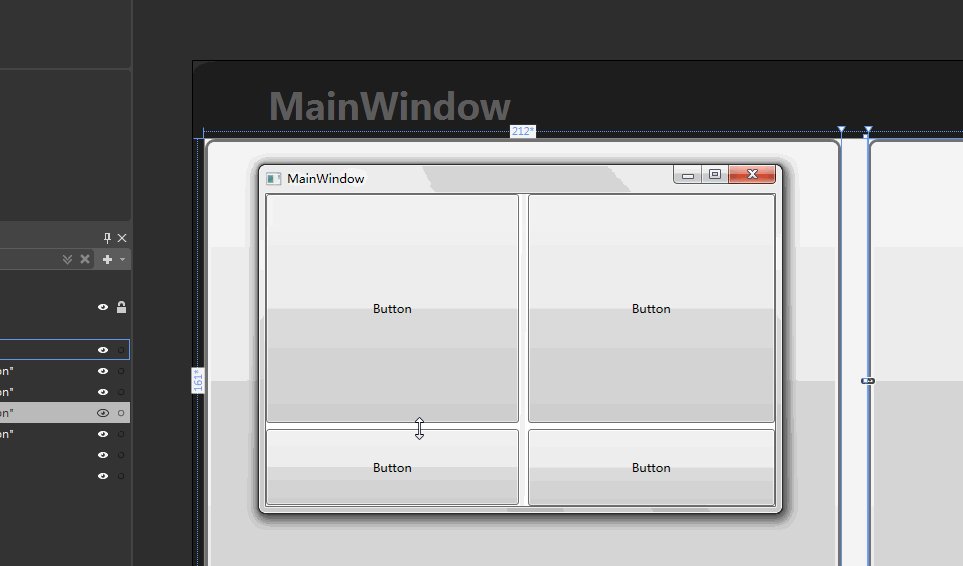
Blend Grid行列拖拽控制宽高
看效果

-
<Grid>
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="212*"/>
-
<ColumnDefinition Width="9*"/>
-
<ColumnDefinition Width="296*"/>
-
</Grid.ColumnDefinitions>
-
<Grid.RowDefinitions>
-
<RowDefinition Height="161*"/>
-
<RowDefinition Height="6*"/>
-
<RowDefinition Height="153*"/>
-
</Grid.RowDefinitions>
-
<Button Content="Button" Margin="0"/>
-
<Button Content="Button" Margin="0,0,0,1" Grid.Row="2"/>
-
<Button Content="Button" Grid.Column="2"/>
-
<Button Content="Button" Grid.Column="2" Grid.Row="2"/>
-
<GridSplitter HorizontalAlignment="Center" Margin="2,0" Grid.RowSpan="3" Width="5" Grid.Column="1" RenderTransformOrigin="0.5,0.5">
-
<GridSplitter.RenderTransform>
-
<TransformGroup>
-
<ScaleTransform/>
-
<SkewTransform/>
-
<RotateTransform Angle="0.349"/>
-
<TranslateTransform/>
-
</TransformGroup>
-
</GridSplitter.RenderTransform>
-
</GridSplitter>
-
<GridSplitter Grid.ColumnSpan="3" HorizontalAlignment="Stretch" Margin="0,3" Grid.Row="1" VerticalAlignment="Center" Height="5"/>
-
-
</Grid>
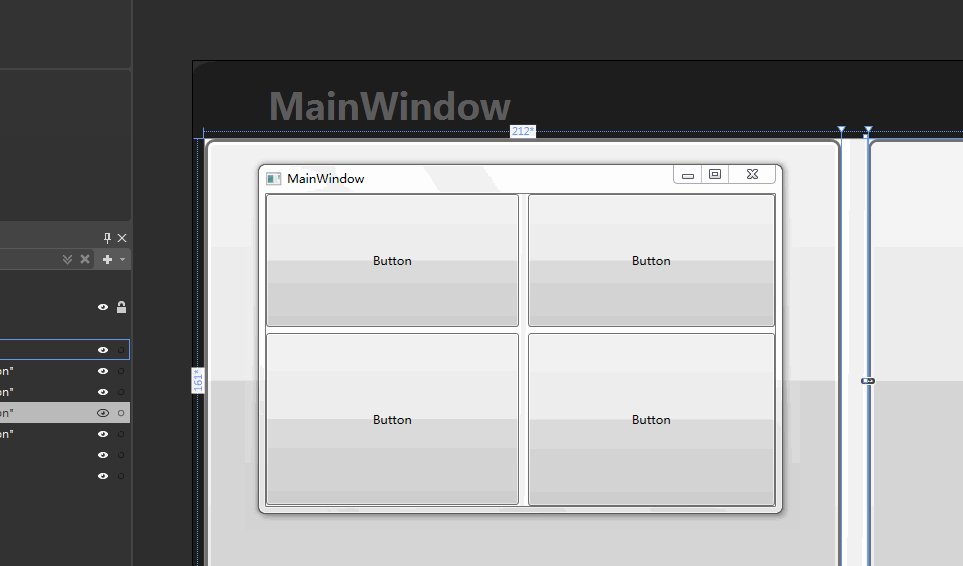
效果2

主要设置俩个地方 注意设置列 auto
1)最外层gridGrid.IsSharedSizeScope="True"
2)设置GridSplitter 所在列或行 SharedSizeGroup
-
<Grid Grid.IsSharedSizeScope="True" >
-
<Grid Margin="19,182,60,48" Background="White">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="377*"/>
-
<ColumnDefinition Width="16*" />
-
<ColumnDefinition Width="Auto" SharedSizeGroup="aaa"/>
-
</Grid.ColumnDefinitions>
-
<Grid.RowDefinitions>
-
<RowDefinition Height="9*"/>
-
<RowDefinition/>
-
<RowDefinition Height="8*"/>
-
</Grid.RowDefinitions>
-
<Button Content="Button" Margin="0"/>
-
<Button Content="Button" Margin="0,0,0,1" Grid.Row="2"/>
-
<Button Content="Button" Grid.Column="2"/>
-
<Button Content="Button" Grid.Column="2" Grid.Row="2"/>
-
<GridSplitter HorizontalAlignment="Center" Margin="1.313,0,1.312,0" Grid.RowSpan="3" Width="5" Grid.Column="1" RenderTransformOrigin="0.5,0.5">
-
<GridSplitter.RenderTransform>
-
<TransformGroup>
-
<ScaleTransform/>
-
<SkewTransform/>
-
<RotateTransform Angle="0.349"/>
-
<TranslateTransform/>
-
</TransformGroup>
-
</GridSplitter.RenderTransform>
-
</GridSplitter>
-
<GridSplitter Grid.ColumnSpan="3" HorizontalAlignment="Stretch" VerticalAlignment="Center" Height="5" Grid.Row="1"/>
-
-
</Grid>
-
<Grid Margin="19,61,60,169" Background="White">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="377*" />
-
<ColumnDefinition Width="16*" />
-
<ColumnDefinition Width="Auto" SharedSizeGroup="aaa"/>
-
</Grid.ColumnDefinitions>
-
<Grid.RowDefinitions>
-
<RowDefinition Height="15*" />
-
<RowDefinition Height="2*"/>
-
<RowDefinition Height="13*"/>
-
</Grid.RowDefinitions>
-
<Button Content="Button" Margin="0"/>
-
<Button Content="Button" Margin="0,0,0,1" Grid.Row="2"/>
-
<Button Content="Button" Grid.Column="2"/>
-
<Button Content="Button" Grid.Column="2" Grid.Row="2"/>
-
<GridSplitter HorizontalAlignment="Center" Margin="1.313,0,1.312,0" Grid.RowSpan="3" Width="5" Grid.Column="1" RenderTransformOrigin="0.5,0.5">
-
<GridSplitter.RenderTransform>
-
<TransformGroup>
-
<ScaleTransform/>
-
<SkewTransform/>
-
<RotateTransform Angle="0.349"/>
-
<TranslateTransform/>
-
</TransformGroup>
-
</GridSplitter.RenderTransform>
-
</GridSplitter>
-
<GridSplitter Grid.ColumnSpan="3" HorizontalAlignment="Stretch" Margin="0,1,0,0" VerticalAlignment="Center" Height="5" Grid.Row="1"/>
-
-
</Grid>
-
</Grid>
Blend Grid行列拖拽控制宽高的更多相关文章
- FMX ScrollBox 拖拽控制
Firemonkey下的ScrollBox 拖拽控制,滚动控制,拖拽,滚动条 AniCalculations 仅允许纵向拖拽,拖拽 scrlbx.AniCalculations.TouchTracki ...
- 案例(拖拽对话框、高清放大镜、自制滚动条、元素的隐藏方式、表格隔行变色、tab切换效果、字符串拼接、刷新评论)
一.拖拽对话框 <style> .of{ width: 500px; } #link,#close{ text-decoration: none; margin: 0 10px; font ...
- textarea拖拽控制
一.用处 textarea默认时允许用户以拖拽形式来改变textarea大小,但textarea的大小变化会撑大其父节点,有时会破坏整体布局,有时我们并不希望textarea随意拖拽. forklif ...
- el-table实现行列拖拽
element ui 表格没有自带的拖拽排序的功能,只能借助第三方插件Sortablejs来实现. 实现步骤: 安装Sortable.js npm install sortablejs --save ...
- element ui + sortablejs实现表格的行列拖拽
<template> <div class="container"> <el-table :data="tableData" bo ...
- div拖拽的问题
今天看到一篇写的很好的文章,摘抄如下: 思路 父盒子相对定位,子元素,也就是被拖拽的元素绝对定位 当鼠标在子元素中按下时,绑定鼠标移动事件,根据鼠标位置改变元素位置 设置鼠标当前位置(offsetX, ...
- JQUERY 拖拽 draggable droppable resizable selectable sortable
今天用了jq ui的拖动碰撞功能,好不容易看到有详细的API解说,记录如下: <script language="JavaScript" type="text/ ...
- html5 Sortable.js 拖拽排序源码分析
最近公司项目经常用到一个拖拽 Sortable.js插件,所以有空的时候看了 Sortable.js 源码,总共1300多行这样,写的挺完美的. 本帖属于原创,转载请出名出处. 官网http:// ...
- CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能
本文将介绍一个非常有意思的功能,使用纯 CSS 利用 resize 实现强大的图片切换预览功能.类似于这样: 思路 首先,要实现这样一个效果如果不要求可以拖拽,其实有非常多的办法. 将两张图片叠加在一 ...
随机推荐
- rhel7学习第一天
今天是在线学习刘遄老师<Linux就该这么学>的第一天,对Linux的发展和优越性有了进一步的了解.
- 如何在docker镜像里安装pycuda和numba?
其实,安装numba还好,直接pip install numba就可以. 但pycuda就不那么友好了. 默认安装时,可能会报如下错误: src/:: fatal error: curand.h: N ...
- 201871010128-杨丽霞《面向对象程序设计(Java)》第十二周学习总结
201871010128-杨丽霞<面向对象程序设计(Java)>第十一周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ ...
- MySQL数据库练习
1.数据准备 以下为db文件,通过Navicat Premium导入数据库 /* 数据导入: Navicat Premium Data Transfer Source Server : localho ...
- Java+Selenium3方法篇21-webdriver处理浏览器多窗口切换
经过前面两篇文章的铺垫,我们这篇介绍,webdriver如何处理,一个浏览器上多个窗口之间切换的问题.我们先脑补这样一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页 ...
- windows上传文件到 linux的hdfs
一.windows上传文件到 linux的hdfs 1.先在 centos 上开启 hdfs, 用 jps 可以看到下面信息, 说明完成开启 2.在win上配置 hadoop (https://www ...
- ifream
很早前看到一个说法,前端要尽量少用ifream,因为它让页面调试麻烦,互操作不方便,会增加http请求,重复加载资源导致内存增加,产生多个页面不好管理等等. 所以很多标准的设计中都推荐不要用ifrea ...
- [知识点]最近公共祖先LCA
UPDATE(20180822):重写部分代码. 1.前言 最近公共祖先(LCA),作为树上问题,应用非常广泛,而求解的方式也非常多,复杂度各有不同,这里对几种常用的方法汇一下总. 2.基本概念和暴力 ...
- ES5.1下的作用域链
作用域链(ES5.1规格视角) javascript作用域类型 javascript采用的是词法作用域(静态作用域) 与之相对的是动态作用域,以下的例子可以很好地说明 let a = 3 functi ...
- MySQL实战45讲学习笔记:第六讲
一.今日内容概要 今天我要跟你聊聊 MySQL 的锁.数据库锁设计的初衷是处理并发问题.作为多用户共享的资源,当出现并发访问的时候,数据库需要合理地控制资源的访问规则.而锁就是用来实现这些访问规则的重 ...
