9、VUE过渡和动画
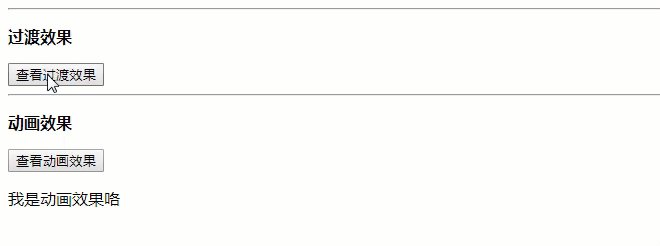
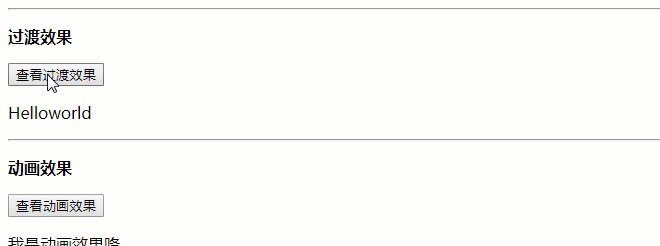
1、过渡效果
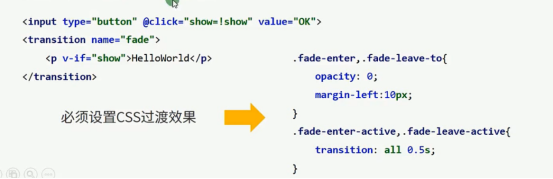
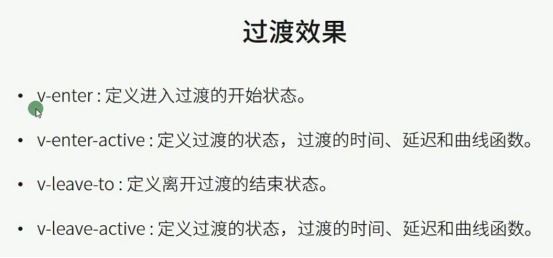
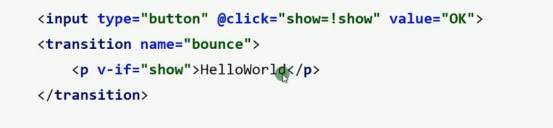
Vue提供了transition的封装组件,在下列情形中,可以给任何元素和组件添加entering/leaving过渡。

我们注意到,<transition>标签的标记是 name=fade,同时css定义的名字也是用fade前缀,这是一一对应的。


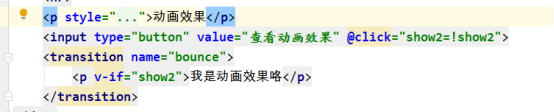
2、动画效果


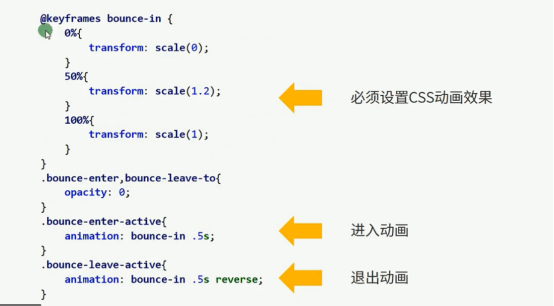
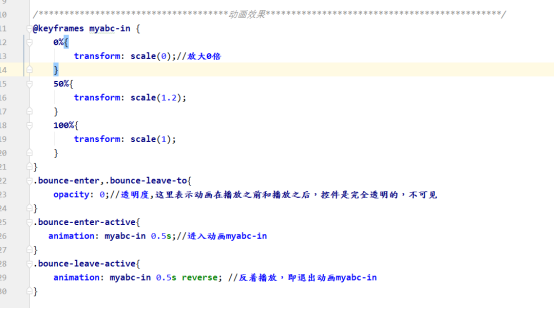
使用@keyframes规则,你可以创建动画。
创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。
指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。
0%是开头动画,100%是当动画完成。
为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。
注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画。.



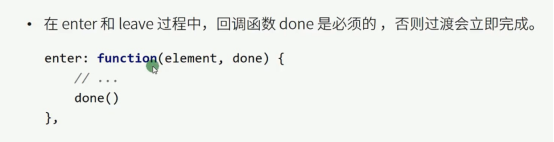
3、过渡和动画的回调函数



9、VUE过渡和动画的更多相关文章
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- Vue过渡与动画
通过 Vue.js 的过渡系统,可以在元素从 DOM 中插入或移除时自动应用过渡效果.Vue.js 会在适当的时机为你触发 CSS 过渡或动画,你也可以提供相应的 JavaScript 钩子函数在过渡 ...
- (尚014)Vue过渡与动画
操作元素时有个过渡或动画的效果(渐变和移动的效果和放大缩小的效果) 过渡:trasition 动画:animation 1.vue动画的理解 1)操作css的trasition或animation(它 ...
- 四、Vue过渡与动画、过渡css类名、自定义指定、过滤器
一.过渡 动画 1.1简单的过渡动画使用 parent.vue [0]定义一个待显示的数据 [1]定义一个显示隐藏flag [2]使用动画过滤标签,name用来连接style样式:v-show用来控制 ...
- vue过渡动画
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- Vue过渡动画—Vue学习笔记
要求:要通过Vue使用过渡动画我们要把需要过度的元素放在<transition name='变量名'></transition>中. 原理:通过在特定的时刻增加/移除样式实现. ...
- Vue——关于css过渡和动画那些事
1. 单元素/组件的过渡transition Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡 条件渲染 (使用 v-if) 条件展示 (使用 v ...
- vue过渡动画效果
1 过渡基础 1.1 过渡的方式 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果. 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS ...
- vue过渡 & 动画---进入/离开 & 列表过渡
(1)概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animat ...
随机推荐
- python 之serial、pyusb 使用开发
说明:本次是在windows 系统操作实现的. serial 使用场景,获取得力扫码枪的扫码数据,该扫码枪支持三种通讯接口设置,如下图 即插即用的是 USB-KBW功能,插上去即可获取扫码数据,第二种 ...
- Factorization Machine算法
参考: http://stackbox.cn/2018-12-factorization-machine/ https://baijiahao.baidu.com/s?id=1641085157432 ...
- 吴丽丽-201871010123 《面向对象程序设计(java)》第六、七周学习总结
吴丽丽-201871010123 <面向对象程序设计(java)>第六.七周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh ...
- Lp距离, L1范数, 和L2范数(转载)
范式可以理解成距离 转载自: https://blog.csdn.net/hanhuili/article/details/52079590 内容如下: 由此可见,L2其实就是欧式距离.工程上,往往不 ...
- java.util.Base64
Base64 简单使用 java.util.Base64 package com.mozq.sb.jwt01.config; import java.nio.charset.Charset; impo ...
- vue-quill-editor富文本编辑器,添加了汉化样式却汉化不了
背景 今天在做后台管理系统时,尝试整合 vue-quill-editor 富文本编辑器,整合完成后,想进行汉化,查阅资料发现,只需自己定义样式替换即可. 原因 当进行汉化时,发现样式并没有替换,汉化失 ...
- [LeetCode] 375. Guess Number Higher or Lower II 猜数字大小之二
We are playing the Guess Game. The game is as follows: I pick a number from 1 to n. You have to gues ...
- [LeetCode] 215. Kth Largest Element in an Array 数组中第k大的数字
Find the kth largest element in an unsorted array. Note that it is the kth largest element in the so ...
- 1,[VS入门教程] 使用Visual Studio写c语言 入门与技巧精品文~~~~下载安装篇
Microsoft Visual Studio是微软(俗称巨硬)公司出品的强大IDE(Integrated Development Environment 集成开发环境),功能强大齐全,界面舒服之类的 ...
- 使用 Java 执行 groovy 脚本或方法
1. 引入依赖 <dependency> <groupId>org.codehaus.groovy</groupId> <artifactId>groo ...
