webpack构建篇
WEBPack 构建 -- 基于webpack4
1.环境准备
NodeJs:
是一个基于 Chrome V8 引擎的 JavaScript 运行环境。其使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。简单来说就是一个运行环境,其内嵌了npm,可用作js包管理。
下载地址:http://nodejs.cn/downlad/;

一般选用稳定版,具体看自己需求。
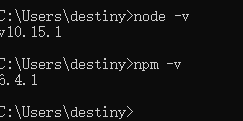
在命令行终端输入 node -v 和 npm -v 可查看安装版本

WebStorm:
是一款优秀的前端开发IDE,可用其他ide代替,如idea,vscode等。
下载地址:https://www.jetbrains.com/webstorm/;
非社区版激活方式详见:http://idea.lanyus.com/; 具体不再重复叙述。或直接使用现有IDE即可。
2.基础构建
1.项目创建
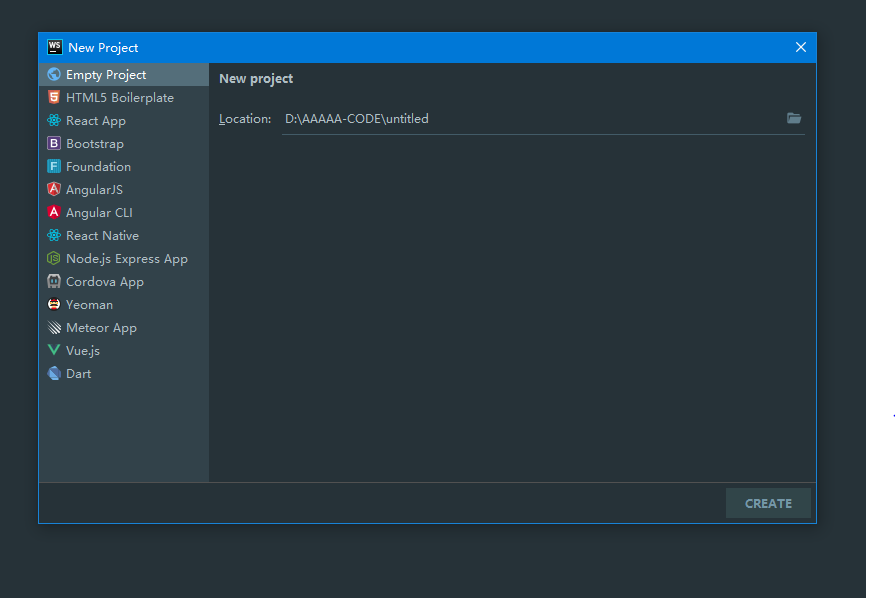
在webstorm 中 File-> Project -> Empty Project;


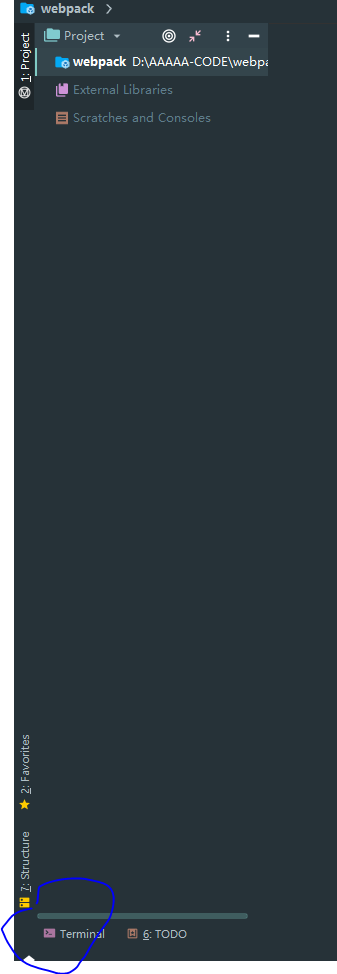
此时构建了一个空项目,点击左下角Terminal,打开项目对应命令终端。
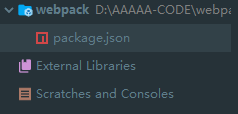
在命令终端输入 npm init -y 创建一个基于npm的项目,此时文件夹会多一个 package.json文件。此文件为js包版本控制。

2.WebPack引入
然后继续安装 webpack 环境。 webpack是一款优秀的前端打包工具,具体详见: https://www.webpackjs.com;
在终端继续输入
npm install --save-dev webpack
如果是安装 webpack4+ 版本,还需安装下面这个,否则打包时会报错
npm install --save-dev webpack-cli
如果安装过程很慢,一般是npm默认使用了国外服务器,可以通过挂载VPN解决,或者使用国内淘宝镜像.
可在命令行终端输入
npm config get registery查看服务器地址
npm config set registry https://registry.npm.taobao.org 切换为淘宝镜像
或者可以安装个插件,终端输入
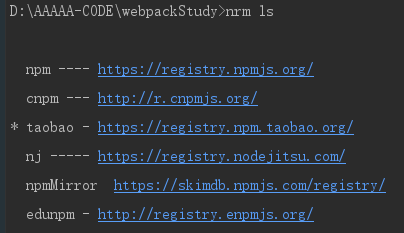
npm i nrm -g nrm
使用 nrm ls 查看可选服务器,当前使用的前面会有 “*”
前面对应简称,后面是服务器镜像路径,使用 nrm use taobao 使用淘宝镜像服务器。

安装好weback后
会生成一个package-lock.json文件,这个文件是npm具体依赖对应的具体版本,不用去理会。
被下载下来的js会被放在node_modules中,在npm项目中,此路径为默认引入路径,所以直接引入对应js即可
同时package.json如下所示。
- {
- "name": "webpackStudy",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "keywords": [],
- "author": "",
- "license": "ISC",
- "devDependencies": {
- "webpack": "^4.35.2",
- "webpack-cli": "^3.3.5"
- }
- }
简单介绍下package.json文件内容
"scripts" 是脚本命令,大概相当于启动器,
“devDependencies” 开发模式依赖,即不参与最后生产环境中去,同样还有一般的依赖。
在使用命令终端导入js包格式默认为
npm install 包名@版本号 --参数
绿色部分为可选
@版本号 为写的版本对应的最新版本,如 npm install jquery@1 会下载的为jquery 1中最新。
可选参数
-g 全局安装,即不安装到当前项目,一般安装为npm的一些插件。
-save 安装完后并将该版本写入到package.json的依赖中
-save-dev 引入到开发模式依赖,不会被下载到node_modules中,一般为辅助开发的工具而非被部署到项目应用的js模块。
到目前为止,我们的环境基本已经构建好了,接下来该配置webpack了。
3.webpack的相关配置介绍
相关学习具体可参考 https://www.webpackjs.com/guides/getting-started/;这里仅仅做常用的配置,
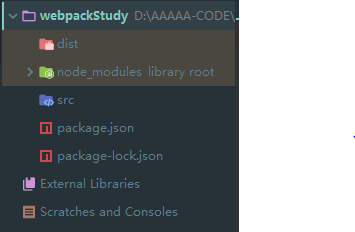
在根目录下创建src 和 dist 文件夹,src作为源码文件夹, dict作为打包完输出的文件夹,项目文件夹如图所示:

在src中添加一个名为 index.js的js,此js为所有js的入口文件,这样在命令行终端输入 npx webpack 后webpack会将此js及其引入的文件进行打包编译。
如果需要更为强大的功能,请继续
去掉 package.json中 main属性,给"scripts"添加一个子属性 "build": "webpack",如图所示
同时在根目录下添加名为 webpack.config.js。
- const path = require('path');
- module.exports = {
- entry: './src/index.js',
- output: {
- filename: 'bundle.js',
- path: path.resolve(__dirname, 'dist')
- }
- };
webpack.config.js是webpack的配置文件,可拆分成开发版本和生产版本等,这里不详细讲述,主要介绍下module.exports 暴露的属性及其作用。
entry: js文件入口,一般由此js导入项目全部文件,
output: 打包编译后的文件。
module: 一些第三方加载的loader(主要用于非js的文件加载,如css文件之类的)
plugins: webpack的插件,一般用于帮助开发的小功能插件。
在之后的日子里会具体介绍webpack相关配置
webpack构建篇的更多相关文章
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- jQuery2.x源码解析(构建篇)
jQuery2.x源码解析(构建篇) jQuery2.x源码解析(设计篇) jQuery2.x源码解析(回调篇) jQuery2.x源码解析(缓存篇) 笔者阅读了园友艾伦 Aaron的系列博客< ...
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- Vue2+VueRouter2+webpack 构建项目实战(二):目录以及文件结构
通过上一篇博文<Vue2+VueRouter2+webpack 构建项目实战(一):准备工作>,我们已经新建好了一个基于vue+webpack的项目.本篇文章详细介绍下项目的结构. 项目目 ...
- 深入浅出的webpack构建工具---AutoDllPlugin插件(八)
深入浅出的webpack构建工具---AutoDllPlugin插件(八) DllPlugin插件能够快速打包,能把第三方依赖的文件能提前进行预编译打包到一个文件里面去.提高了构建速度.因为很多第三方 ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&构建使用jquery来实现
使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这篇文章进行安装和破解 ...
- webpack 构建多页面应用
如何使用webpack构建多页面应用,这是一个我一直在想和解决的问题.网上也给出了很多的例子,很多想法.猛一看,觉得有那么点儿意思,但仔细看也就那样. 使用webpack这个构建工具,可以使我们少考虑 ...
- 如何十倍提高你的webpack构建效率
前言 http://jafeney.com/2016/07/10/2016-07-10-webpack/ webpack 是个好东西,和 NPM 搭配起来使用管理模块实在非常方便.而 Babe ...
随机推荐
- 用jQuery的toggle方法实现元素的左右滑动隐藏
通常情况下给元素加toggle方法通常会是上下滑动隐藏,而有时我们又需要左右滑动隐藏怎么办呢 $(document).ready(function(){ $('#example').click(fun ...
- The Middle English word was Affrike非洲
Africa (n.) Latin Africa (terra) "African land, Libya, the Carthaginian territory, the province ...
- Linux目录结构说明
文件系统层级标准(filesystem hierarchy standard,FHS). http://www.pathname.com/fhs/pub/fhs-2.3.html 以下是对这些目录的解 ...
- Implement CGLIB in ABAP
What is cglib?A Byte Code Generation Library which is high level API to generate and transform Java ...
- IDEA修改选取单词颜色和搜索结果的颜色
一.修改选取单词颜色 下图所示,选取Father后背景为淡蓝色,其它相同单词背景为灰色,根本看不清楚 修改配置 1.修改选取文本背景色为78C9FF 2.修改相同文本背景色为78C9FF,包括iden ...
- windows mysql 5.5.62 安装
下载链接: https://dev.mysql.com/downloads/installer/ mysql下载这边有句话,虽然是32位的安装包,但是可以装在32位和64位上. 建议迅雷下载. 然后打 ...
- vue v-show无法动态更新的问题
本人之前学过angularJS,记得v-for绑定的数组,只要切换v-if = ''item.show'' 只要改变相关的值,就可以对应的值,视图就会重新渲染,但是在vue中却不灵了,找到答案了,需要 ...
- 大数据系列文章-Hadoop基础介绍(一)
Hadoop项目背景简介 2003-2004年,Google公开了部分GFS个Mapreduce思想的细节,以此为基础Doug Cutting等人用了2年的业余时间,实现了DFS和Mapreduce机 ...
- AD10生成Gerber文件详细步骤
参考:https://wenku.baidu.com/view/faf0363c195f312b3069a5d2.html
- 网页自动跳转 HTTP-EQUIV="REFRESH"
文章:META HTTP-EQUIV="REFRESH" 实现网页自动跳转 < META HTTP-EQUIV="REFRESH" CONTENT=&qu ...
