koa post提交数据,koa-bodyparser中间件来获取post提交数据
原生 Nodejs 获取 post 提交数据
首先创建并初始化一个node应用,根路由使用index.ejs模板
var Koa=require('koa')
var router = require('koa-router')()
var views = require('koa-views')
var app=new Koa();
app.use(views('views',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
await ctx.render('index');
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
在views目录下创建一个index.ejs模板(注意需要安装ejs插件) ,跟配置模板的路劲一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/doAdd" method="post">
用户名: <input type="text" name="username"/>
<br/>
<br/>
密 码: <input type="password" name="password"/>
<br/>
<br/>
<button type="submit">提交</button>
</form>
</body>
</html>
然后启动node应用,并且浏览器访问

当在浏览器端输入了这两个输入框点提交后,node应用接收传过来的数据,封装一个获取数据的方法,并且在app.js引用
exports.getPostData=function(ctx){
//获取数据 异步
return new Promise(function(resolve,reject){
try{
let str='';
ctx.req.on('data',function(chunk){
str += chunk;
})
ctx.req.on('end',function(chunk){
resolve(str)
})
}catch(err){
reject(err)
}
})
}
var Koa=require('koa')
var router = require('koa-router')()
var views = require('koa-views')
var common = require('./module/common')
var app=new Koa();
app.use(views('views',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
await ctx.render('index');
})
router.post('/doAdd', async (ctx) => {
var data = await common.getPostData(ctx)
console.log(data)
ctx.body = data // 提交完成后给浏览器响应的数据
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
重启服务后,浏览器端在两个输入框中输入数据点击提交,下面看到的乱码是因为中文,提交的时候要记得处理一下


Koa 中 koa-bodyparser 中间件的使用
首先需要在项目中安装这个插件
npm install --save koa-bodyparser
在项目中引入这个插件,并且需要配置post bodyparser的中间件
var Koa=require('koa')
var router = require('koa-router')()
var views = require('koa-views')var bodyParser = require('koa-bodyparser')
var app=new Koa();
app.use(views('views',{
extension:'ejs'
}))
//配置post bodyparser的中间件
app.use(bodyParser());
router.get('/',async (ctx)=>{
await ctx.render('index');
})
router.post('/doAdd', async (ctx) => {
console.log(ctx.request.body);
ctx.body = ctx.request.body; //获取表单提交的数据
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
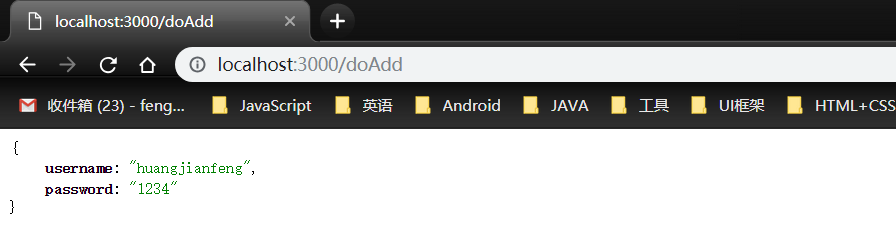
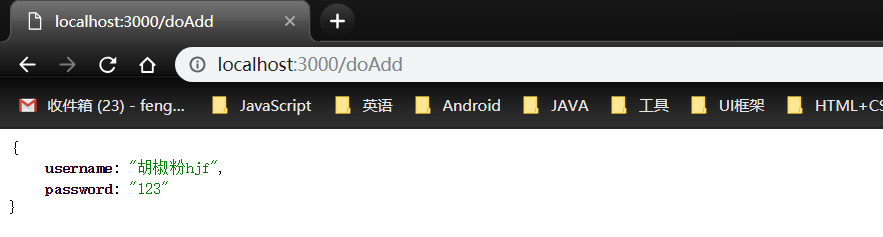
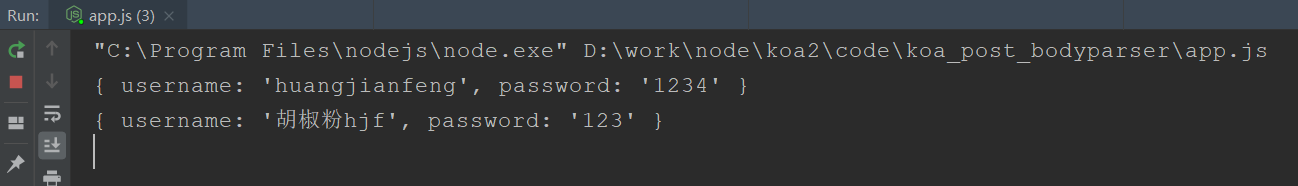
重启服务后,浏览器访问并且输入数据提交,可以看到这个插件将我们获取到的数据转成了一个对象


该插件已经帮你解决了中文乱码的问题,不信你试试输入中文看看结果


koa post提交数据,koa-bodyparser中间件来获取post提交数据的更多相关文章
- springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据
springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据 表单html: <form class="form-horizontal ...
- nodejs数据接收body-parser中间件
给大家翻译一下npm上body-parser的资料 nodejs 的body数据解析中间件 插件作用:对于req.body属性,在操作数据前分析进来的请求体的插件 首先学习解析一个http处理 这篇文 ...
- 速战速决 (6) - PHP: 获取 http 请求数据, 获取 get 数据 和 post 数据, json 字符串与对象之间的相互转换
[源码下载] 速战速决 (6) - PHP: 获取 http 请求数据, 获取 get 数据 和 post 数据, json 字符串与对象之间的相互转换 作者:webabcd 介绍速战速决 之 PHP ...
- 3、KOA模板引擎+访问静态资料中间件
一.Koa模板引擎初识1.安装中间件 : npm i --save koa-views2.安装ejs模板引擎 :npm i --save ejs3.编写模板:<%= title %> 是调 ...
- 使用node.js的bodyParser中间件读取post数据解析
昨天我们使用的网关转发数据时出了点问题! 情景是这样的,另一方以Post的形式向我的node.js服务推送JSON数据.但是使用bodyParser中间件后,在req.body中拿不到任何信息. 代码 ...
- bodyParser中间件的研究
原文链接: bodyParser中间件 bodyParser中间件用来解析http请求体,是express默认使用的中间件之一. 使用express应用生成器生成一个网站,它默认已经使用了 bodyP ...
- Express bodyParser中间件使用方式
bodyParser中间件用来解析http请求体,是express默认使用的中间件之一. 1.这个模块提供以下解析器 (1) JSON body parser (2) Raw body parser ...
- express第三方中间件研究之bodyParser中间件
转载至:http://www.cnblogs.com/lianer/p/5178693.html 接触nodejs已有一段时间了,但最近才开始落实项目,于是使用express应用生成器生成了一个应用. ...
- Koa框架教程,Koa框架开发指南,Koa框架中文使用手册,Koa框架中文文档
我的博客:CODE大全:www.codedq.net:业余草:www.xttblog.com:爱分享:www.ndislwf.com或ifxvn.com. Koa -- 基于 Node.js 平台的下 ...
随机推荐
- 82.使用vue后怎么针对搜索引擎做SEO优化?
什么是SEO 搜索引擎优化(Search engine optimization,简称SEO),指为了提升网页在搜索引擎自然搜索结果中(非商业性推广结果)的收录数量以及排序位置而做的优化行为,是为了从 ...
- Caffeine用法
Caffeine是使用Java8对Guava缓存的重写版本,在Spring Boot 2.0中将取代Guava.如果出现Caffeine,CaffeineCacheManager将会自动配置.使用sp ...
- iOS学习——NSLog输出各种类型
在开发过程中,在调试过程中经常打印不出自己想要的数据格式,还时常报警告,所以整理了一下iOS中用NSLog打印各种数据类型的样式.整型占位符说明 : %d : 十进制整数, 正数无符号, 负数有 “- ...
- Alpha_6
一. 站立式会议照片 二. 工作进展 (1) 昨天已完成的工作 a. 修改设计图的小毛病 b. 补签卡页面 c. 实现我的,我的卡包,卡片细节功能页面,并可预览 d. 已实现“番茄钟_数据统计”页面和 ...
- Spire.Doc 生成pdf业务运营报告
需求:每天向全国各运营大区钉钉运营群定时发送pdf业务运营报告: 通过对各Office操作组件对比,选择Spire.Doc.它专门为开发人员进行创建,读取,写入.转换打印 word 文档文件提供便利, ...
- Mysql 整数类型的字段的属性设置及常用的函数
数据类型 二.MySQL支持的数据类型 数值类型.日期类型.字符串类型 1.数值类型 1)整数类型 tinyint.smallint.mediumint.int和bigint 2)zerofill属性 ...
- linux tomcat 启动后控制台未显示启动日志
在linux 服务器启动的时候未出现启动日志,这个时候,如果执行startup.sh会出现控制台没有打印任何消息的问题 应该执行: ./catalina.sh run
- 在Ubuntu系统下连接远程服务器并传输文件
原文链接:https://blog.csdn.net/u013250416/article/details/78075590 一. 连接远程Ubuntu服务器. 1. 打开命令行,输入 : sud ...
- linux不同版本jdk,用脚本进行切换
服务器中已经部署了一个项目,现在又要部署另一个项目在服务器上.以前的项目是jdk7,新的项目是jdk8,所以启动前就要配置对应的jdk环境变量.所以写了一个shell脚本进行执行切换. 先下载两个jd ...
- SQL异常总结
1.resultType和resultMap写错时,启动时就会报错 原因: 2.The error occurred while handling results ### SQL: select US ...
