vue 生命周期的详解
一.vue生命周期的解析
> 1>什么是vue生命周期
每个vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期。详细来说,就是Vue实例从开始创建,初始化数据,编译模板,挂在dom->渲染,更新->渲染,卸载等一系列过程,我们称这是vue的生命周期,各个阶段有相对应的事件钩子。
> 2>vue生命周期都有哪些,对应的钩子函数可以做什么**
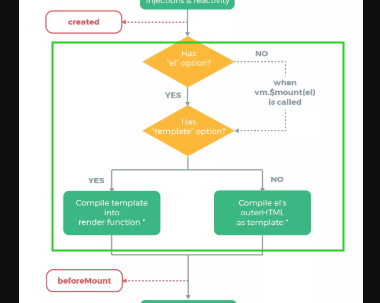
首先,Vue官网的生命周期的图很清楚明了的表明有哪些钩子函数,然后我们对应每个钩子函数详细讲解一下。

> (1)new Vue()
实例化vue对象
> (2)init events 和 init cycle
初始化事件和生命周期
> (3)beforeCreate钩子函数
在实例初始化之后,this指向创建的实例,不能访问到data,computed,watch,methods上的方法和数据。此时,vue组件对象被创建,但是vue对象的属性还没有绑定,即没有值。也就是说,在beforeCreate函数,是在实例初始化之后,数据观测和event/watcher事件配置之前被调用。
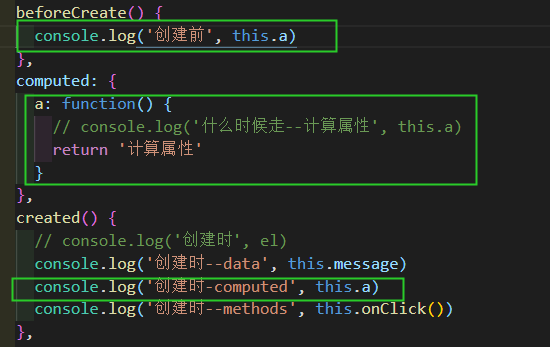
- beforeCreate() {
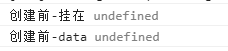
- console.log('创建前-挂在', this.$el)
- console.log('创建前-data', this.$data)
- },
打印结果:

实践场景--常用于初始化非响应式变量
> (4)init injections & reactivity
挂在数据(属性赋值),包括属性和computed的运算.在beforeCreated和created两个钩子函数之间发生。

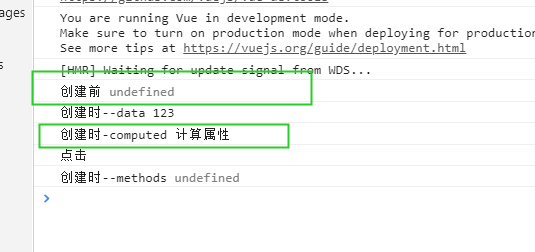
打印结果:

通过打印结果,发现计算属性的值在beforeCreated钩子函数中拿不到,在created钩子函数中拿得到,说明计算属性是在beforeCreated和created这两个钩子函数之间进行处理赋值的。
> (5)created函数
实例创建完成,在created钩子函数这个时期,我们能够访问到data,computed,methods上的方法和数据,但是,这会还没有挂在dom。不能访问到$el,$ref属性内容未空数组。
- created() {
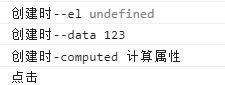
- console.log('创建时--el', this.$el)
- console.log('创建时--data', this.message)
- console.log('创建时-computed', this.a)
- console.log('创建时--methods', this.onClick())
- }
结果:

实战场景--常用于简单的axios请求,页面的初始化。
> (6)是否有el属性,和template属性

接下来判断对象上是否有el选项,如果有的话,就继续向下编译,如果没有el选项,就停止编译,也就意味着停止了生命周期。等到手动绑定调用vm.$mount()完成全局变量$el的绑定。
如果对象有el选项之后,判断是否有template项,如果有template模板,则将其作为编译模板编译成render函数。如果没有template模板,则将外部的HTML作为模板编译,因此,可以看出,template中的模板优先级高于outer HTML 的优先级。如果有render函数,则会替换template
因此:优先级关系:render>template>out html
> (7)beforeMount钩子函数
在挂载开始之前被调用,beforeMount之前,会找到对应的template,并编译成render函数。
此时,this.$el上有值,但是数据还没挂载到页面上,即此时页面中的{{}}还没有被替换掉。
- beforeMount() {
- console.log('挂在之前调用', this.$el)
- },
打印结果:

> (8)mounted钩子函数
实例挂载到DOM上,此时可以通过DOM API获取到DOM节点,$ref属性可以访问。
- mounted () {
- console.log('挂在dom节点', this.$el)
- },
打印结果:

> (9)beforeupdate钩子函数
响应式数据更新时调用,发生在虚拟DOM打补丁之前。
组件更新之前执行的函数。
数据更新了,但是,vue(组件)对象对应的dom中的内部(innerHTML)没有变,所以叫作组件更新前。
- beforeUpdate() {
- console.log('组件更新前--数据', this.message)
- console.log('组件更新前--dom', this.$el.innerHTML)
- },
打印结果:

实战场景:适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器
> (10)updated钩子函数
虚拟 DOM 重新渲染和打补丁之后调用,组件DOM已经更新,可执行依赖于DOM的操作
- updated() {
- console.log('组件更新时--数据', this.message)
- console.log('组件更新时--dom', this.$el.innerHTML)
- }
打印结果:

> -(11)beforeDestroy钩子函数
- beforeDestroy() {
- console.log('实例销毁前', this.$el)
- },
实例销毁之前调用。这一步,实例仍然完全可用,this仍能获取到实例
打印结果:
> (12)destory钩子函数
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
二.父子组件之间生命周期的执行顺序
为了证明一下父子组件之间的生命周期,先看一下页面的渲染父子组件生命周期时如何进行的

打印结果:

根据打印结果,我们能发现,首先走的是父组件的生命周期,在走完beforeMount之后,就子组件开始走生命周期,直接到子组件挂载dom节点之后,父组件在挂载dom节点。这样,页面渲染完毕。
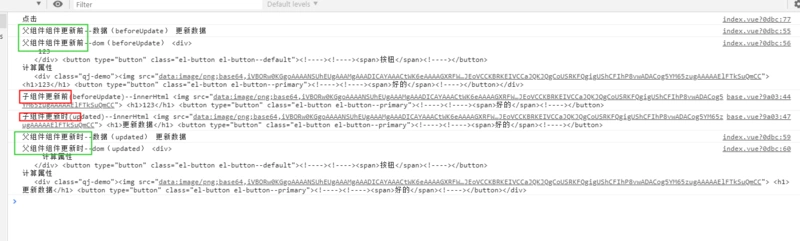
那么,当数据发生更新的时候,父子组件的beforeUpdate,update的顺序是怎么样的呢?
当当当,打印结果来了,一目了然:会先走父组件的beforeUpdate,然后走子组件的beforeUpdate, updated,只有等子组件更新完毕之后,父组件才会走updated。更新完毕

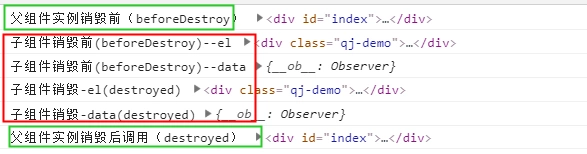
销毁的时候,父子组件的销毁顺序是怎样的呢?
父组件会先走销毁前的钩子函数,然后子组件走销毁前,和销毁后的钩子函数,子组件销毁完毕之后,父组件在走销毁时的钩子函数。

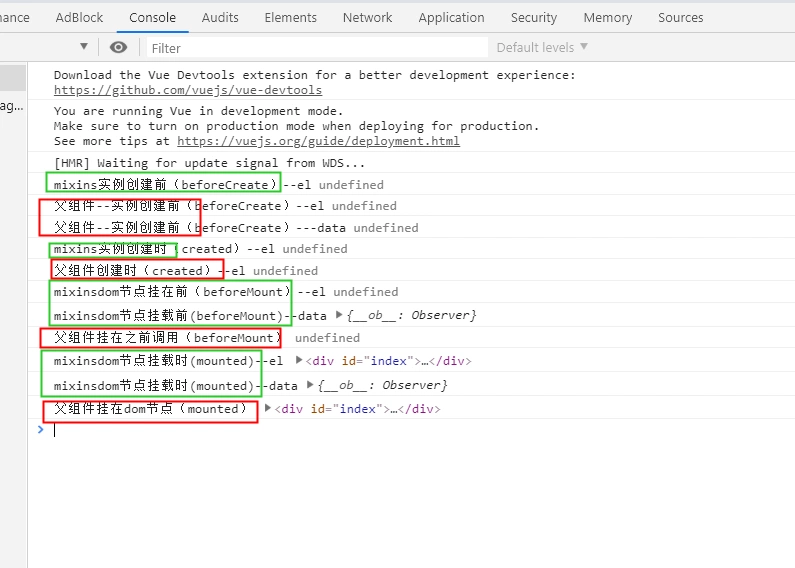
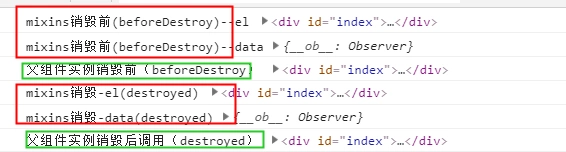
三.混入mixins的生命周期
当组件生命周期与mixins混入的生命周期发生碰撞时,又会擦出什么样子的火花呢?
https://segmentfault.com/img/bVbwob8?w=1666&h=953
打印结果:


通过打结果,我们不难发现,当mixins的生命周期与组件的生命周期碰撞的时候,**会先走mixins的生命周期,在走组件的生命周期**。
四.总结
一直想写一篇关于生命周期的博客,来总结一下,自己在项目中遇见的问题,就是有时候 发现一些问题真的是因为生命周期的掌握不牢固而导致的,虽然已经解决,但是还希望自己能动手去在根据自己的小demo证实一下,生命周期的具体流程。在这里总结了一个vue实例在被创建前所经历的一系列的初始化的过程。vue从出生到死亡的整个过程。以及在父子组件中,生命周期是如何走的,还有混入的时候,混入的生命周期与组件的生命周期的执行顺序。可能还存在总结不足的地方,后续会继续优化的。
借鉴:在写这篇文章的时候,也借鉴了几篇其他人的博客,发现写的很好。给大家推荐一下。
https://juejin.im/entry/5aee8fbb518825671952308c
https://blog.csdn.net/jiang7701037/article/details/83118665
https://segmentfault.com/a/1190000011381906
vue 生命周期的详解的更多相关文章
- 【vue生命周期】- 详解
这篇文章通俗易懂,写的不错,本文转载至:https://www.cnblogs.com/happ0/p/8075562.html 详解Vue Lifecycle 先来看看vue官网对vue生命周期的介 ...
- Vue生命周期钩子详解【个人解读】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
- <JVM中篇:字节码与类的加载篇>03-类的加载过程(类的生命周期)详解
笔记来源:尚硅谷JVM全套教程,百万播放,全网巅峰(宋红康详解java虚拟机) 同步更新:https://gitee.com/vectorx/NOTE_JVM https://codechina.cs ...
- Asp.Net生命周期的详解
一.Asp.Net页面生命周期的概念 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端IIS)发送一个request请求,服务器就会判断发送过来的请求页面,当完全识别 TTP页面处理程 ...
- spring 生命周期最详解
转载. https://blog.csdn.net/qq_23473123/article/details/76610052 目的 在大三开始学习spring时,老师就说spring bean周期非常 ...
- Asp.Net WebForm生命周期的详解
一.Asp.Net页面生命周期的概念 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端IIS)发送一个request请求,服务器就会判断发送过来的请求页面,当完全识别 TTP页面处理程 ...
- 微信小程序~生命周期方法详解
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
- SpringBoot内置生命周期事件详解 SpringBoot源码(十)
SpringBoot中文注释项目Github地址: https://github.com/yuanmabiji/spring-boot-2.1.0.RELEASE 本篇接 SpringBoot事件监听 ...
随机推荐
- java下载文件工具类
java下载文件工具类 package com.skjd.util; import java.io.BufferedInputStream; import java.io.BufferedOutput ...
- rust结构体
//Rust 并不允许只将某个字段标记为可变 struct User { email: String, name:String, age:i32, sex:String, active:bool, } ...
- @Conditional 和 @ConditionalOnProperty
@ConditionalOnProperty https://blog.csdn.net/dalangzhonghangxing/article/details/78420057 @Condition ...
- 一次解决idea maven settings.xml文件不生效
一直使用eclipse,在eclipse中可以手动指定global和user settings,并且settings的文件名称可以不是settings.xml,只要内容符合maven规范就行.如下: ...
- dubbo架构角色
角色 Dubbo有5个参与者:其中Monitor.Registry不是必须的 Provider 暴露服务的服务提供方 Consumer 调用远程服务的服务消费方(负载均衡) Registry 服务注册 ...
- Linux 常用操作和命令
腾讯云部署 java web 环境:https://blog.csdn.net/niceLiuSir/article/details/78879844 Tomcat部署和配置:https://blog ...
- IDEA查看接口的实现类
查找接口的实现类: 快捷键 ctrl + alt +B 再按F2查看详细文档注解 查看类或接口的继承关系: ctrl + h
- Java8 Stream流方法
流是Java API的新成员,它允许以声明性方式处理数据集合(通过查询语句来表达,而不是临时编写一个实现).就现在来说,可以把它们看成遍历数据集的高级迭代器.此外,流还可以透明地并行处理,无需写任何多 ...
- 基于EasyNVR摄像机无插件直播方案二次开发实现自己的摄像机IPC-NVR无插件化直播解决方案
背景介绍 在之前的博客中<基于EasyNVR实现RTSP/Onvif监控摄像头Web无插件化直播监控>,对EasyNVR所实现的功能我们已经有较多描述,这些也在方案地址:http://ww ...
- HUSTOJ搭建后为了方便作为Judger调用进行的一些修改操作
这里的操作主要包括: 找到初始的MySQL数据库用户名和密码: 将 csrf 设置为固定值: 取消掉同一用户相邻提交时间间隔需要10秒钟的限制. 内容如下: 系统:ubuntu18.04.2 hust ...
