jQuery格式化显示json数据
一、概述
JSONView
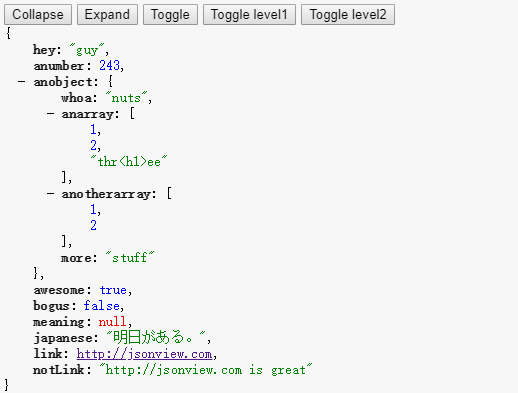
在gitlab上面,有一个jQuery JSONView插件,地址为:https://github.com/yesmeck/jquery-jsonview
demo地址:http://yesmeck.github.io/jquery-jsonview/

注意:部分key前面有一个减号,点击减号,就可以收缩了。点击加号,可以展开。
但是这样有一个问题,我需要用鼠标copy时,会带有减号。复制之后,就是一个错误的数据!!!
jquery.json-viewer.js
下载地址为:http://www.jq22.com/jquery-info13551
demo地址:http://www.jq22.com/yanshi13551
注意:下载需要登录jq22.com账号
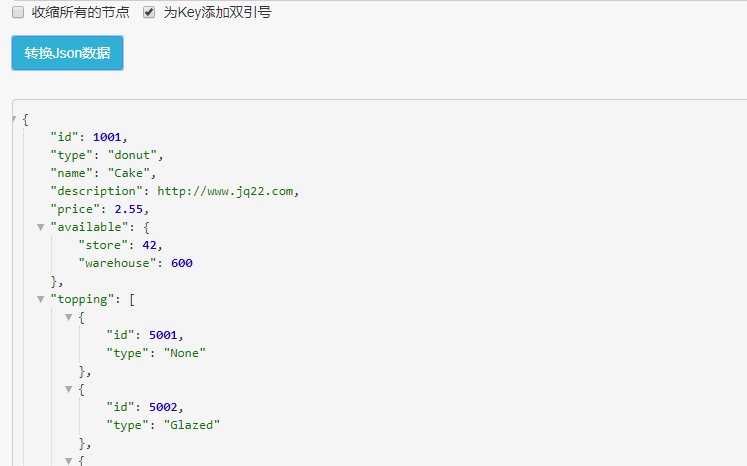
效果如下:

这个才是我们想要的效果,注意:它有竖条,可以方便查看层级关系。
而且copy数据时,也不会带有多余的符号。点击三角形符号,也可以方便收缩和展开!!
需求
有这样一个需求,我用django开发一个接口,需要给其他人员展示数据。展示数据时,默认直接展开json 格式化好的数据,方便其他开发人员调用。
但是jq22.com 提供的插件,有一个textarea输入框,我需要把它给去掉。
默认json格式化的数据中,key是没有带双引号的,我需要默认勾选它,因此要修改js代码。
二、修改插件代码
基于上面的2点需求,下载jq22.com 提供的插件后,解压代码。
修改index.html,完整代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery查看json格式数据插件</title>
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<link href="css/jquery.json-viewer.css" type="text/css" rel="stylesheet"/>
<style>
body {
background-color: #F7F7F7
}
</style>
</head>
<body>
<div class="jq22-container">
<div class="container" style="margin-top: 1em;">
<div class="row">
<pre id="json-renderer"></pre>
</div>
</div>
</div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/jquery.json-viewer.js"></script>
<script type="text/javascript">
$(function () {
// json数据
var json = {
"id": 1001,
"type": "donut",
"name": "Cake",
"description": "http://www.jq22.com",
"price": 2.55,
"available": {
store: 42,
warehouse: 600
},
"topping": [
{"id": 5001, "type": "None"},
{"id": 5002, "type": "Glazed"},
{"id": 5005, "type": "Sugar"},
{"id": 5003, "type": "Chocolate"},
{"id": 5004, "type": "Maple"}
]
}; //格式化json
try {
var input = eval('(' + JSON.stringify(json) + ')');
} catch (error) {
return alert("Cannot eval JSON: " + error);
}
var options = {
//为Key添加双引号
withQuotes: true
};
$('#json-renderer').jsonViewer(input, options);
});
</script>
</body>
</html>
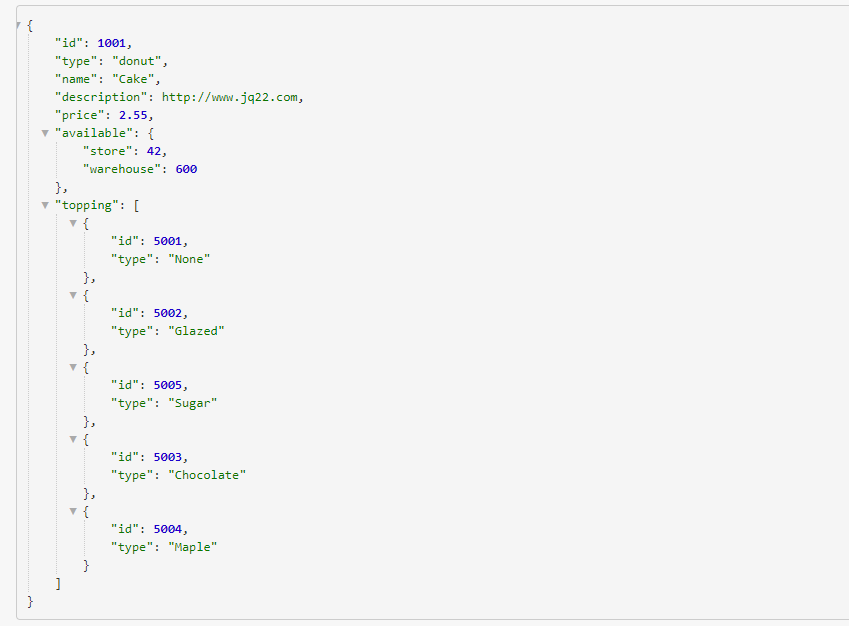
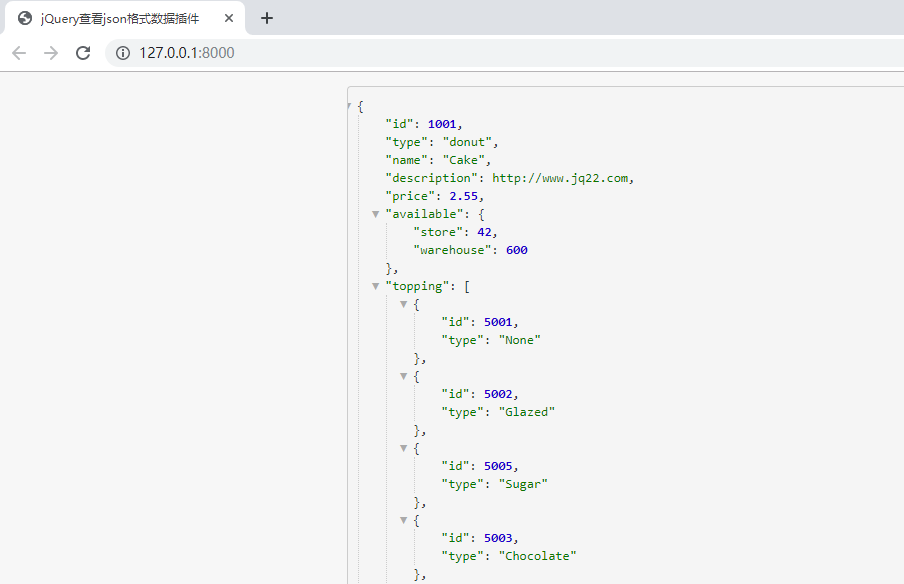
直接用谷歌浏览器打开,效果如下:

三、嵌入到Django项目中
创建django项目
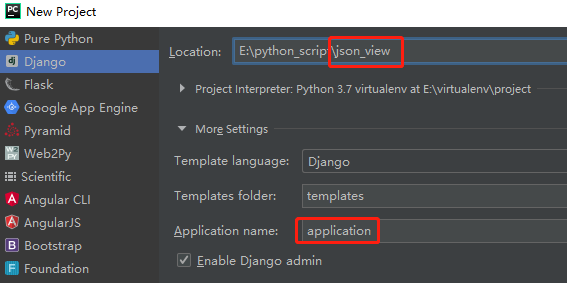
使用Pycharm创建一个Django项目,项目名为:json_view

创建静态目录
在项目根目录创建 static 文件夹,在static 文件夹里面,创建 plugins 文件夹。
将上面修改好的插件,复制到此目录。
将index.html 复制到 templates 目录下。
将index.html中的 http引用资源,下载到本地
wget http://www.jq22.com/jquery/bootstrap-3.3.4.css
wget http://www.jq22.com/jquery/jquery-1.10.2.js
放到对应的目录中
此时,目录结构如下:
./
├── application
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── json_view_demo
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── static
│ └── plugins
│ └── json-viewer
│ ├── css
│ │ ├── bootstrap-3.3.4.css
│ │ └── jquery.json-viewer.css
│ ├── index.html
│ ├── jquery
│ ├── js
│ │ ├── jquery-1.10.2.js
│ │ ├── jquery-1.11.0.min.js
│ │ └── jquery.json-viewer.js
│ └── www.jq22.com.txt
└── templates
└── index.html
修改 json_view/settings.py,设置静态目录
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)
修改 json_view/urls.py,增加路由
from django.contrib import admin
from django.urls import path
from application import views urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
path('json/', views.json_data),
]
修改 application/view.py,增加视图函数
from django.shortcuts import render,HttpResponse
import json # Create your views here.
def index(request):
return render(request, 'index.html') def json_data(request):
print(request.POST)
data = {"id":1001,"type":"donut","name":"Cake","description":"http://www.jq22.com","price":2.55,"available":{'store':42,'warehouse':600},"topping":[{"id":5001,"type":"None"},{"id":5002,"type":"Glazed"},{"id":5005,"type":"Sugar"},{"id":5003,"type":"Chocolate"},{"id":5004,"type":"Maple"}]}
return HttpResponse(json.dumps(data))
修改 templates/index,调整静态资源引用路径,json改为ajax获取。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery查看json格式数据插件</title>
<link rel="stylesheet" type="text/css" href="/static/plugins/json-viewer/css/bootstrap-3.3.4.css">
<link href="/static/plugins/json-viewer/css/jquery.json-viewer.css" type="text/css" rel="stylesheet"/>
<style>
body {
background-color: #F7F7F7
}
</style>
</head>
<body>
<div class="jq22-container">
<div class="container" style="margin-top: 1em;">
<div class="row">
<pre id="json-renderer"></pre>
</div>
</div>
</div>
{% csrf_token %}
<script src="/static/plugins/json-viewer/js/jquery-1.10.2.js"></script>
<script src="/static/plugins/json-viewer/js/jquery.json-viewer.js"></script>
<script type="text/javascript">
$(function () {
var csrf = $("[name=csrfmiddlewaretoken]").val(); //csrf
$.ajax({ //发送ajax请求
url: '/json/',
type: 'POST',
data: {
'csrfmiddlewaretoken': csrf,
},
success: function (data) {
try {
var input = eval('(' + data + ')');
} catch (error) {
return alert("Cannot eval JSON: " + error);
}
var options = {
//为Key添加双引号
withQuotes: true
};
$('#json-renderer').jsonViewer(input, options);
}
});
});
</script>
</body>
</html>
使用Pycharm启动项目,访问首页:
http://127.0.0.1:8000/
效果如下:

另外我提供了一个demo,更换bootstrap版本,去除了多余的静态文件。
github地址如下:
https://github.com/py3study/json_view_demo
有兴趣的,可以下载使用。
jQuery格式化显示json数据的更多相关文章
- 【转】让浏览器格式化显示JSON数据之chrome jsonView插件安装
jsonView 用来让Chrome浏览器能格式化的显示JSON数据. 以上是网上找的方式,且试验成功! 步骤: 1.打开 https://github.com : 2.搜索 jsonView 链接: ...
- vue格式化显示json数据
已经是json格式数据的,直接用标签 <pre></pre>展示. 参考:https://www.jianshu.com/p/d98f58267e40
- jquery ajax返回json数据进行前后台交互实例
jquery ajax返回json数据进行前后台交互实例 利用jquery中的ajax提交数据然后由网站后台来根据我们提交的数据返回json格式的数据,下面我来演示一个实例. 先我们看演示代码 代码如 ...
- WPF:使用Json.NET在TreeView中树形显示JSON数据
原文 WPF:使用Json.NET在TreeView中树形显示JSON数据 据 读者可以参考这个开源的可以树形显示XML和JSON的工具: Mgen Object 603:XML/JSON树形显示小工 ...
- 飘逸的python - 命令行漂亮的显示json数据
之前做的一个脚本把信息用json格式存到文本中.这样的好处是简便,易编辑,并且拥有强大的表达能力. 不过从文本cat出来的是一堆很难看的字符串,没换行和缩进.这时候就在想,如果有个类似于IDE的格式化 ...
- jQuery异步获取json数据的2种方式
jQuery异步获取json数据有2种方式,一个是$.getJSON方法,一个是$.ajax方法.本篇体验使用这2种方式异步获取json数据,然后追加到页面. 在根目录下创建data.json文件: ...
- Python格式化处理json数据的方式
1.问题 在遇到json数据的过程中,我们经常需要获取json数据中某个值的操作,如果是用get方法去取比较繁琐,接下来介绍两种方式来取值. 2.jsonpath来格式化处理json数据 2.1介绍 ...
- 如何在.NET MVC中使用jQuery并返回JSON数据
http://blog.csdn.net/dingxingmei/article/details/9092249 开始实践 - jQuery端 假设我们要从服务器端获取一个文章列表,并把文章条目显示在 ...
- [转]如何在.NET MVC中使用jQuery并返回JSON数据
本文转自:http://blog.sina.com.cn/s/blog_48e42dc90100xp1p.html 二.开始实践 - jQuery端 假设我们要从服务器端获取一个文章列表,并把文章条目 ...
随机推荐
- 分类模型的评价指标Fscore
小书匠深度学习 分类方法常用的评估模型好坏的方法. 0.预设问题 假设我现在有一个二分类任务,是分析100封邮件是否是垃圾邮件,其中不是垃圾邮件有65封,是垃圾邮件有35封.模型最终给邮件的结论只有两 ...
- itop4412uboot中支持usbhub
hub采用3503a,3.3v regulator使用vbat供电,1.2的regulator使用1.8v供电,reset开始是拉高的,而3503的工作流程首先要reset,即引脚先拉低,再释放,造成 ...
- Pytest权威教程19-编写钩子(Hooks)方法函数
目录 编写钩子(Hooks)函数 钩子函数验证和执行 firstresult: 遇到第一个有效(非None)结果返回 hookwrapper:在其他钩子函数周围执行 钩子(Hooks)函数排序/调用示 ...
- Spring中静态方法中使用@Resource注解的变量
开发中,有些时候可能会工具类的静态方法,而这个静态方法中又使用到了@Resource注解后的变量.如果要直接使用 Utils.staticMethod(),项目会报异常:如果不直接使用,还要先 new ...
- kubernetes --- Glusterfs
gluster配额管理gluster volume quota cloud enablegluster volume quota cloud limit-usage /mail/pbs 20MBdd ...
- WIN10 删除此电脑7个文件夹-REG运行代码
Windows Registry Editor Version 5.00 [-HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\ ...
- clumsy 模拟网络丢包延迟
https://www.cnblogs.com/bodboy/p/6015530.html clumsy 能在 Windows 平台下人工造成不稳定的网络状况,方便你调试应用程序在极端网络状况下的表现 ...
- tp使用ajaxReturn返回二维数组格式的字符串,前台如何获取非乱码
参考: https://www.cnblogs.com/jiqing9006/p/5000849.html https://blog.csdn.net/zengxiangxuan123456/arti ...
- C#中如何获取系统文件及操作系统的环境变量等
C#中获取系统环境变量需要用到Environment 类. 其中提供了有关当前环境和平台的信息以及操作它们的方法.该类不能被继承 以下代码得到%systemdrive%的值,即“C:” string ...
- Mac安装MySQL-python的血泪史
现象描述 起初正常使用pip命令提示如下的错误: cc -bundle -undefined dynamic_lookup -Wl,-F. build/temp.macosx-10.14-intel- ...
