Javascript笔记:作用域和执行上下文
一、作用域
Javascript的作用域规则是在编译阶段确定的,有声明时的位置决定。
JS中有全局作用域,函数作用域,块级作用域(ES6引入)。
1. 全局作用域
在整个程序生命周期内都是有效的,在任意的函数内部都能访问的变量或函数拥有全局作用域。以下几种情形拥有全局作用域:
1. 定义在最外层的变量和函数,拥有全局作用域。
2. 未声明直接复制的变量,拥有全局作用域。
3.在浏览器环境中,定义在window对象上的属性,具有全局作用域。
2. 函数作用域
在某个函数内部声明的变量或函数拥有函数作用域。它们只能被该函数的语句使用,函数外部是不可访问的。函数在创建的时候,变量和函数的函数作用域已经确定下来。函数的参数也属于函数内部的变量,因此拥有函数作用域。
3. 块级作用域
ES6新增了块级作用域,通过const和let关键字定义块级作用域。
1、let声明的变量拥有块级作用域,var声明的变量没有块级作用域。
2、var命令会发生"变量提升"现象,即无论var声明的变量处于作用域的第几行,都会提升到作用域的头部,并初始化为undefined。而let命令声明的变量一定要在声明后使用,否则报错。
3、只要块级作用域内存在let命令,它所声明的变量就"绑定"这个区域,凡是在声明之前就使用这些变量,就会报错。
4、let不允许在相同作用域内,重复声明同一个变量。
4. 作用域链
当一个块或函数嵌套在另一个块或函数中时,就发生了作用域的嵌套。因此,在当前作用域中无法搜索到某个变量时,引擎就会在外层嵌套的作用域中继续搜索,直到搜索到该变量,或抵达最外层的作用域(也就是全局作用域)为止。这样一条有序的列表,称为作用域链,作用域链的最前端一定是当前作用域。
二、执行上下文
执行上下文是在函数执行时确定的,每次函数执行都会产生执行上下文,JavaScript引擎会以栈的方式来处理它们,这个栈,我们称其为函数调用栈(call stack)。栈底永远都是全局上下文,而栈顶就是当前处于活动状态的正在执行的上下文,也称为活动对象。
三、this的理解
1. 什么是this?
Javascript中this通常指向函数的拥有者,我们把这个拥有者称为执行上下文。所以this既不指向函数本身,也不指向函数的词法作用域,它是由函数执行时确定的,谁调用就指向谁。
2. this的绑定规则。
this的绑定规则有四个:默认绑定,隐式绑定,显示绑定,new绑定。优先级从低到高。
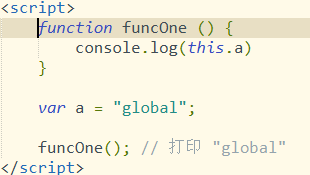
默认绑定:在没有其它规则的默认规则。
funcOne()是直接执行的,默认将全局对象绑定到this上。

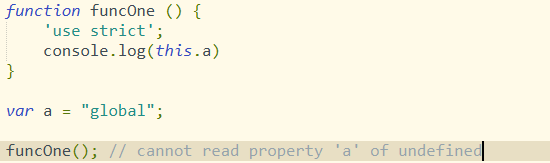
注意:严格模式下,全局对象将无法使用默认绑定,执行会提示undefined错误。

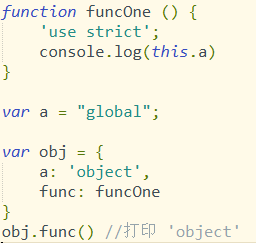
隐式绑定:除了直接对函数调用外,有时候函数调用是在某个对象上触发的(面向对象经常会使用这种语法),即调用位置上存在上下文对象。

这里func属性指向函数funcOne的地址,this进行了隐式绑定,绑定到了obj上。
注意:以下两种情况,隐式绑定会丢失。
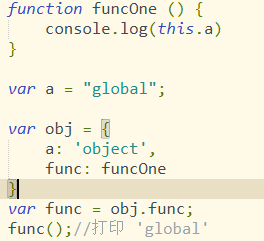
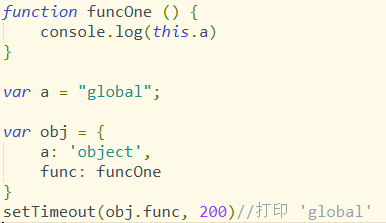
A. 函数别名
下面的例子会输出'global',是因为obj.func是引用属性,复制给func,实际上就是func指向funcOne函数。整个过程没用obj的参与,所以默认绑定到全局属性上。

B. 回调函数
因为参数传递同样是引用关系,所以传参实际上传递的是funcOne函数本身的引用。

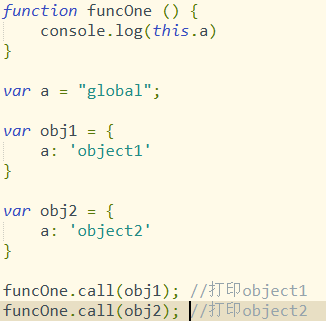
显示绑定:显示绑定通过改变对象的prototype关联对象,可以通过call()或者apply()实现。

new绑定:this指向new出来的对象。
Javascript笔记:作用域和执行上下文的更多相关文章
- JS基础篇之作用域、执行上下文、this、闭包
前言:JS 的作用域.执行上下文.this.闭包是老生常谈的话题,也是新手比较懵懂的知识点.当然即便你作为老手,也未必真的能理解透彻这些概念. 一.作用域和执行上下文 作用域: js中的作用域是词法作 ...
- JavaScript学习系列之执行上下文与变量对象篇
一个热爱技术的菜鸟...用点滴的积累铸就明日的达人 正文 在上一篇文章中讲解了JavaScript内存模型,其中有提到执行上下文与变量对象的概念.对于JavaScript开发者来说,理解执行上下文与变 ...
- JS高阶---作用域与执行上下文
一句话介绍 .
- JavaScript执行上下文
变量声明.函数声明为何会提升?js执行时是如何查找变量的?JavaScript中最基本的部分——执行上下文(execution context) 什么是执行上下文? 当JavaScript代码运行,执 ...
- 了解JavaScript的执行上下文
转自http://www.cnblogs.com/yanhaijing/p/3685310.html 什么是执行上下文? 当JavaScript代码运行,执行环境非常重要,有下面几种不同的情况: 全局 ...
- 前端知识体系:JavaScript基础-原型和原型链-理解JavaScript的执行上下文栈,可以应用堆栈信息快速定位问题
理解JavaScript的执行上下文栈,可以应用堆栈信息快速定位问题(原文文档) 1.什么是执行上下文: 简而言之,执行上下文就是当前JavaScript代码被解析和执行时所在环境的抽象概念,Java ...
- [JavaScript深入系列]JavaScript深入之执行上下文栈(转载)
顺序执行? 如果要问到 JavaScript 代码执行顺序的话,想必写过 JavaScript 的开发者都会有个直观的印象,那就是顺序执行,毕竟: var foo = function () { co ...
- Javascript本质第二篇:执行上下文
在上一篇文章<Javascript本质第一篇:核心概念>中,对Javascript执行上下文做了解释,但是这些都是基于Javascript标准中对执行上下文的定义,也就是说理论上的东西,本 ...
- JavaScript深入之执行上下文栈
如果要问到 javascript 代码执行顺序的话,想必写过javascript的开发者都会有个直观的印象,那就是顺序执行,例如: var foo = function(){ console.log( ...
随机推荐
- consul实现kubernetes-1.15集群master的高可用访问实现
1.准备consul环境,参考我之前的博客实现或参考consul的官网部署最新的consul. 2.本次测试使用的是kubernetes-1.15.0 3.初始化集群 1)准备初始化文件 contro ...
- 通信与io:io是通信的端点机制
通信与io:io是通信的端点机制: io可以是连接到文件系统的: 也可以是连接到对等端点的:
- Vue动态修改网页标题
业务需求,进入页面的时候,网页有个默认标题,加载的网页内容不同时,标题需要变更. 例:功能授权,功能授权(张三). Vue下有很多的方式去修改网页标题,这里总结下解决此问题的几种方案: 一.最笨方案 ...
- yii2 HeadersAlreadySentException 报错
An Error occurred while handling another error:exception 'yii\web\HeadersAlreadySentException' with ...
- VMware 虚拟机网络配置
随手记: 近期需要安装几个服务器,编写负载均衡NLB的教程,使用到虚拟机: VMware-workstation-full-15.0.2-10952284.exe cn_windows_server_ ...
- 使用highcharts实现无其他信息纯趋势图实战实例
使用highcharts实现无其他信息纯趋势图实战实例 Highcharts去掉或者隐藏掉y轴的刻度线yAxis : { gridLineWidth: 0, labels:{ //enabled:fa ...
- electron——ipcMain模块、ipcRenderer模块
ipcMain 从 主进程 到 渲染进程 的异步通信. ipcMain模块是EventEmitter类的一个实例. 当在主进程中使用时,它处理从渲染器进程(网页)发送出来的异步和同步信息. 从渲染器进 ...
- js 加密混淆工具
访问路径:https://www.sojson.com/javascriptobfuscator.html
- Linux 用epoll实现的简单http服务器
Linux 用epoll实现的简单http服务器 main.c #include <stdio.h> #include <sys/types.h> #include <s ...
- APP自动化环境配置
做自动化很多人都不喜欢做app自动化,说实话,我也不喜欢做app自动化,但是没办法,老板给你钱,让你做,不得不做! 其实app自动化的难点就在于环境,环境OK了之后一切都和web自动化差不多,顶多就是 ...
