【可视化】Vue基础

作者 | Jeskson
来源 | 达达前端小酒馆
Vue简介
Vue框架,框架的作者,尤雨溪,组件化,快速开发的特点。
生命周期
beforeCreate:组件刚刚被创建
created:组件创建完成
生成
beforeMount:挂载之前
mounted:挂载之后
成熟
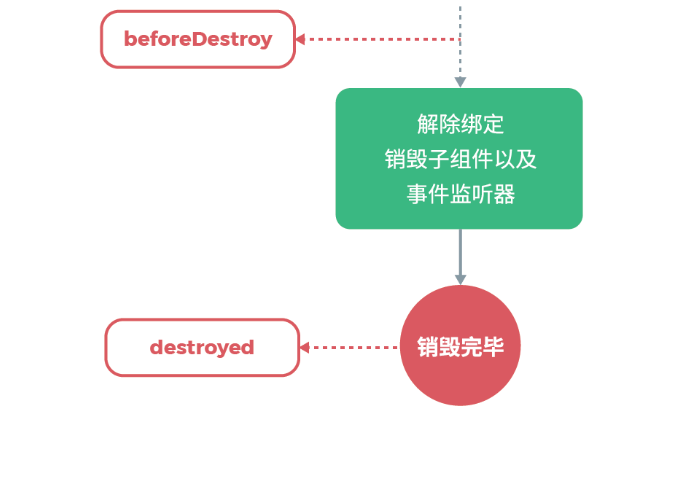
beforeDestory:组件销毁前调用
destoryed:组件销毁后调用
老年
安装:
全局安装:vue-cli
npm install --global vue-cli
创建一个基于webpack模板的新项目
vue init webpack my-project
安装依赖包:
cd my-project
npm install
npm run dev
@代表src目录:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'hello',
component: Hello
}
]
})
生命周期调用:
beforeCreate
created
beforeMount
mounted
实例生命周期钩子
比如 created 钩子
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
生命周期钩子的 this 上下文指向调用它的 Vue 实例。
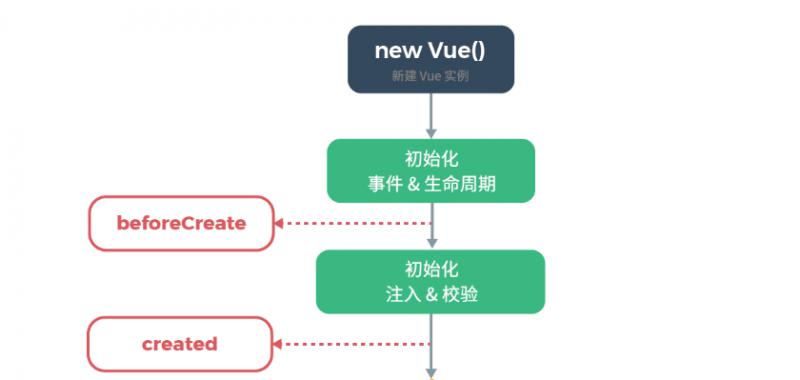
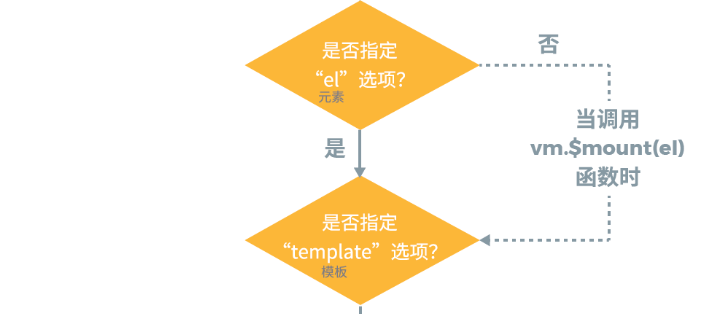
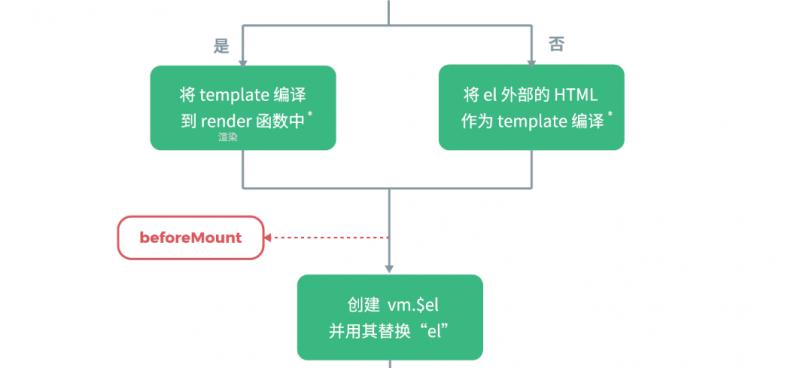
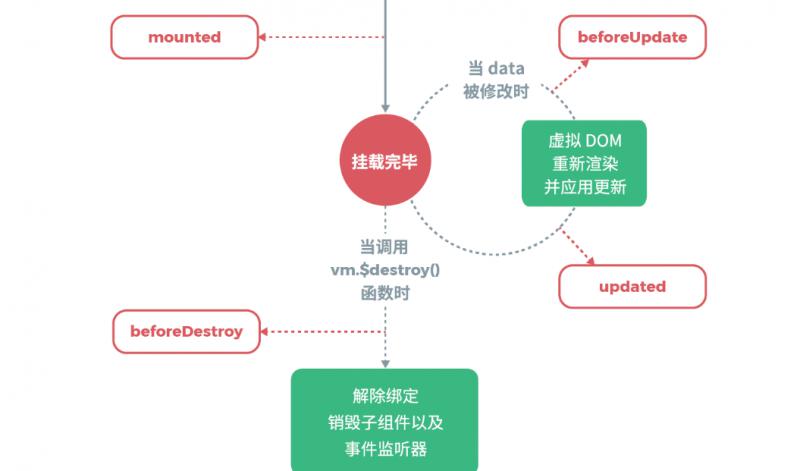
生命周期图示





选项数据:data,computed,methods
全局组件的变量的定义:
<template>
<div>
<div>{{msg}}</div>
</div>
</template>
<script>
export default{
data(){
return{
msg:'hello',
a: 1,
}
}
}
</script>
computed: {
// 里面函数
msg() {
return this.a * 2;
}
}
@click="say('hi')"
methods: {
say(){
}
}
模板语法
data,模板中直接嵌入js代码,指令,v-html,v-on,v-bind等,计算属性,过滤器。
<div>{{number+1}}</div>
v-on:click=""
简写
@click
{{msg.split('').reverse().join('')}}
this.msg.split('').reverse().join('');
class与style绑定
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
class1
</div>
data(){
return{
isActive: true,
hasError: false
}
}
<div class="active text-danger">
</div>
<div v-bind:style="{color: activeColor, fontSize: fontSize+'px'}">
原始的写法:
<div style="color: red; fontSize: 12px">
dada
</div>
<div v-bind:style="{ 'color': activeColor, 'fontSize': fontSize + 'px' }">
style
</div>
<div v-bind:style="styleObject">style2</div>
<div v-bind:style=[baseStyles, overridingStyles]">
style3
</div>
条件渲染
v-if指令
v-if v-else
v-if v-else-if v-else
<h1 v-if="ok">dada</h1>
<script>
export default{
data(){
ok: true
}
}
</script>
<div v-if="type==='A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type==='C'">
C
</div>
<div v-else>
D
</div>
v-show和v-if意思一致
列表渲染
v-for指令
v-for="item in items" 数组
v-for="(item, index) in items" 数组
v-for="(value,key) in object" 对象
<ul id="">
<li v-for="(item, index) in items">
{{index}}-{{item.message}}
</li>
</ul>
<li v-for="item in items">
{{item.message}}
</li>
<div id="">
<li v-for="(value, key) in obj">
{{key}}-{{value}}
</li>
</div>
事件处理器
v-on指令,缩写@
v-on:click 或 @click
<button v-on:click="counter+=1"></button>
<p>{{counter}}</p>
自定义组件
组件写在components文件夹下,组件基本要素,props,$emit等,通过import导入自定义的组件。
<script>
import countdown from '@/components/countdown.vue'
export default{
data(){
return{
}
},
components:{
}
}
</script>
<template>
<p>{{time}}</p>
</template>
<script>
export default{
data(){
return {
time: 10
}
},
mounted(){
var vm = this;
var t = setInterval(function(){
vm.time--;
if(vm.time==0){
clearInterval(t);
vm.$emit("end");
}
},1000)
}}
</script>
Vue中的Dom操作
<div ref="head"></div>
this.$refs.head.innerHTML = ‘dada’;
过渡效果
过渡transition
样式方式写过渡
<button v-on:click="show = !show">
dada
</button>
<transition name="dada">
<p v-if="show">dada</p>
</transition>
路由vue-router
router-link
npm install 引入vue-router包
<router-link to="/demo">dada</router-link>
<router-link :to="{name: 'demo', params: {userId: 123}}>
da
</router-link>
<router-link :to="{name:'demo',params:{userId:123},
query: { plan: 'pri'}}">da< /router-link>
toUrl(){
this.$router.push({path: 'dada' })
}
状态管理
npm install 引入 vuex包
全局的状态管理,所有页面共享数据
设置数据:
this.$store.dispatch("dada", 1222);
获取数据:
this.$store.state.num
export default new Vuex.Store({
state: {
count: 0,
num: 1
},
mutations: {
increment(state,num){
state.count++
state.num = num
}
},
actions: {
inc ({commit}, obj){
commit('increment',obj)
}
}
})
this.$store.dispatch('inc', 111);
slot插槽
常用语组件调用
import slots from '@/components/slot.vue'
<template>
<div>
<slots>
da
</slots>
</div>
</template>
vue-resource请求
npm install 引入 vue-resource包
this.$http.get('/daurl')
this.$http.post('/daurl', {foo:'bar'})
this.$http.get('/dadaurl').then(response => {
console.log(response.body);
}, response => {
// error
});
}
}
this.$http.post('/daurl', {foo: 'bar'}).then(response => {
console.log(response.body);
},response => {
// error callback
});
移动组件库mint UI
地址:
http://mint-ui.github.io/docs/#/zh-cn
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

【可视化】Vue基础的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- Vue 基础精讲
Vue 基础精讲 Vue 官方文档:https://cn.vuejs.org/v2/guide/ VUE 实例 每个组件都是一个 vue 的实例. 一个 vue 项目是由实例组成的. vue 实例上有 ...
- Vue基础以及指令
Vue 基础篇一 一.Vue框架介绍 之前大家学过HTML,CSS,JS,JQuery,Bootstrap,现在我们要学一个新的框架Vue~ Vue是一个构建数据驱动的web界面的渐进式框架. 目 ...
- 2-5 vue基础语法
一.vue基础语法 语法: {{msg}} html赋值: v-html="" 绑定属性: v-bind:id="" 使用表达式: {{ok? "ye ...
- 科学计算三维可视化---Mlab基础(数据可视化)
推文:科学计算三维可视化---TVTK库可视化实例 使用相关函数:科学计算三维可视化---Mlab基础(管线控制函数) 一:mlab.pipeline中标量数据可视化 通过持续实例,来感受mlab对数 ...
- 科学计算三维可视化---Mlab基础(鼠标选取交互操作)
一:鼠标选取介绍 二:选取红色小球分析 相关方法:科学计算三维可视化---Mlab基础(基于Numpy数组的绘图函数) 1.小球场景初始化建立 import numpy as np from maya ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
随机推荐
- 数据竞争检查工具(TSan)
https://github.com/google/sanitizers/wiki https://github.com/google/sanitizers/wiki/ThreadSanitizerC ...
- UVA 10790 How Many Points of Intersection? 组合数学
We have two rows. There are a dots on the top row and b dots on the bottom row. We draw line segment ...
- WPF MVVM框架(5)
前面几章节所讲到的内容, 基本上属于前端XAML的使用方法, 那么本章及后面的章节, 则会侧重于UI与业务分离如何分离 . UI与业务逻辑之间的互操作性,, 下面将介绍WPF中, 比较主流的MVVM框 ...
- express的安装和新建项目流程!
1.安装脚手架工具:npm install express express-generator -g 2.-h 参数可以列出所有可用的命令行参数 3.创建项目:express -e firstexp ...
- 关于git回退版本的一点心得
我由于开发中不小心在master分支上开发,忘记了切换分支,最后我直接在master分支上提交,push,在开发分支上merge了master分支. 然后,同事告诉我他的代码要准备上线了,然而我的代码 ...
- 在 React 项目中引入 GG-Editor 编辑可视化流程
蚂蚁金服数据可视化团队曾经开源了一款G6-Editor,但后来停止了对外支持,学习成本太高 好在后来他们团队的大牛高力结合 React + G6 开源了一个 GG-Editor(其实就是G6-Edit ...
- Eclipse 笔记
2004年前的开发架构:(操作系统+数据库+中间件+开发工具) AIX + DB2 + WAS + WSAD === 皇家级 UNIX/Linux + Oracle +BEA WebLogic + ...
- java并发查询数据
并发服务 package com.springboot_android.thread; import com.project_entity.bean.DeviceRecrodBean; import ...
- 【转】Git使用教程之远程仓库
1.远程仓库 在了解之前,先注册github账号,由于你的本地Git仓库和github仓库之间的传输是通过SSH加密的,所以需要一点设置: 第一步:创建SSH Key.在用户主目录下,看看有没有.ss ...
- Spring框架完全掌握(上)
引言 前面我写了一篇关于Spring的快速入门,旨在帮助大家能够快速地了解和使用Spring.既然是快速入门,讲解的肯定只是一些比较泛的知识,那么对于Spring的一些深入内容,我决定将其分为上.下两 ...
