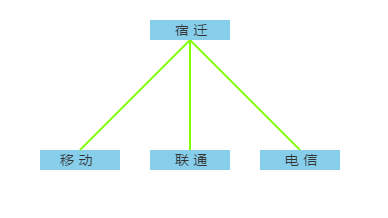
createjs easal.js制作了一个很简单的链路图
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- <canvas id="demoCanvas" width="388" height="218" style="background-color: #243356;"></canvas>
- <script src="js/lib/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/lib/easal/lib/easeljs-0.8.2.combined.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- var draw = {};
- (function(){
- var stage = new createjs.Stage('demoCanvas');
- //画四方形
- function drawRect(param){
- var p = $.extend(true, {
- x: 0,
- y: 0,
- width: 80,
- height: 20,
- fill: 'red'
- }, param);
- var circle = new createjs.Shape();
- circle.graphics.beginFill(p.fill).drawRect(p.x,p.y,p.width,p.height);
- stage.addChild(circle);
- stage.update();
- }
- //画直线
- function drawLine(param){
- var p = $.extend(true, {
- x: 0,
- y: 0,
- x1: 10,
- y1: 10,
- fill: 'red'
- } , param);
- var g= new createjs.Graphics();
- g.setStrokeStyle(2);
- g.beginStroke("#7FFF00");
- //g.beginFill("red");
- g.moveTo(p.x,p.y).lineTo(p.x1,p.y1);
- g.endStroke();
- _drawToCanvas(g);
- }
- //文字
- function write(param){
- var p = $.extend(true, {
- x: 0,
- y: 0,
- color: "#333",
- text: ""
- }, param);
- var txt = new createjs.Text(p.text , "14px 微软雅黑" , p.color);
- txt.lineWidth = 150;
- txt.x = p.x;
- txt.y = p.y;
- stage.addChild(txt);
- stage.update();
- }
- function _drawToCanvas(graphics, canvas){
- canvas = canvas || 'demoCanvas';
- stage = stage || new createjs.Stage(canvas);
- var shape = new createjs.Shape(graphics);
- stage.addChild(shape);
- stage.update();
- }
- draw = {
- drawRect: drawRect,
- drawLine: drawLine,
- write: write
- }
- })();
- draw.drawLine({
- x: 190,
- y: 40,
- x1: 80,
- y1: 150
- });
- draw.drawLine({
- x: 190,
- y: 40,
- x1: 190,
- y1: 150
- });
- draw.drawLine({
- x: 190,
- y: 40,
- x1: 300,
- y1: 150
- });
- draw.drawRect({
- fill: 'skyblue',
- x: 150,
- y: 20
- });
- draw.drawRect({
- fill: 'skyblue',
- x: 40,
- y: 150
- });
- draw.drawRect({
- fill: 'skyblue',
- x: 150,
- y: 150
- });
- draw.drawRect({
- fill: 'skyblue',
- x: 260,
- y: 150
- });
- draw.write({
- text: "宿 迁",
- x: 175,
- y: 20
- });
- draw.write({
- text: "移 动",
- x: 60,
- y: 150
- });
- draw.write({
- text: "联 通",
- x: 175,
- y: 150
- });
- draw.write({
- text: "电 信",
- x: 285,
- y: 150
- });
- </script>
- </body>
- </html>

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- <canvas id="demoCanvas" width="388" height="218" style="background-color: #243356;"></canvas>
- <script src="js/lib/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/lib/easal/lib/easeljs-0.8.2.combined.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- $(function(){
- var draw = {};
- (function(){
- var stage = new createjs.Stage('demoCanvas');
- //画四方形
- function drawRect(param){
- var p = $.extend(true, {
- x: 0,
- y: 0,
- width: 80,
- height: 40,
- fill: 'red'
- }, param);
- var circle = new createjs.Shape();
- circle.graphics.beginFill(p.fill).drawEllipse(p.x,p.y,p.width,p.height);
- stage.addChild(circle);
- stage.update();
- }
- //画直线
- function drawLine(param){
- var p = $.extend(true, {
- x: 0,
- y: 0,
- x1: 10,
- y1: 10,
- fill: 'red'
- } , param);
- var g= new createjs.Graphics();
- var aaaa = g.setStrokeDash([10,5]);
- g.beginStroke("#7FFF00");
- //g.beginFill("red");
- g.moveTo(p.x,p.y).lineTo(p.x1,p.y1);
- g.endStroke();
- _drawToCanvas(g);
- }
- //文字
- function write(param){
- var p = $.extend(true, {
- x: 0,
- y: 0,
- color: "#333",
- text: ""
- }, param);
- var txt = new createjs.Text(p.text , "14px 微软雅黑" , p.color);
- txt.lineWidth = 150;
- txt.x = p.x;
- txt.y = p.y;
- stage.addChild(txt);
- stage.update();
- }
- function _drawToCanvas(graphics){
- //canvas = canvas || 'demoCanvas';
- stage = stage || new createjs.Stage(canvas);
- var shape = new createjs.Shape(graphics);
- stage.addChild(shape);
- var i = 5;
- createjs.Ticker.on('tick' , function(){
- i--;
- graphics._strokeDash.offset = i;
- stage.update();
- })
- stage.update();
- }
- draw = {
- drawRect: drawRect,
- drawLine: drawLine,
- write: write
- }
- })();
- draw.drawLine({
- x: 190,
- y: 150,
- x1: 80,
- y1: 40
- });
- draw.drawLine({
- x: 190,
- y: 150,
- x1: 190,
- y1: 40
- });
- draw.drawLine({
- x: 190,
- y: 150,
- x1: 300,
- y1: 40
- });
- draw.drawRect({
- fill: 'skyblue',
- x: 150,
- y: 150
- });
- draw.drawRect({
- fill: '#007FCC',
- x: 40,
- y: 20
- });
- draw.drawRect({
- fill: '#DA0009',
- x: 150,
- y: 20
- });
- draw.drawRect({
- fill: '#7DB926',
- x: 260,
- y: 20
- });
- draw.write({
- text: "宿 迁",
- x: 175,
- y: 160
- });
- draw.write({
- text: "移 动",
- x: 60,
- y: 30
- });
- draw.write({
- text: "联 通",
- x: 175,
- y: 30
- });
- draw.write({
- text: "电 信",
- x: 285,
- y: 30
- });
- });
- </script>
- </body>
- </html>
增加了动态效果
createjs easal.js制作了一个很简单的链路图的更多相关文章
- [.NET] 打造一个很简单的文档转换器 - 使用组件 Spire.Office
打造一个很简单的文档转换器 - 使用组件 Spire.Office [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/6024827.html 序 之前,& ...
- 国外大神制作的一个很棒的matplotlib 可视化教程
国外大神制作的一个很棒的matplotlib 可视化教程 参考:https://www.machinelearningplus.com/plots/top-50-matplotlib-visualiz ...
- 一个很简单的jQuery插件实例教程(菜鸟级)
很多公司的前端设计开发人员都是女孩子,而这些女孩子很多JavaScript技能都不是很好.而前端开发过程中,JavaScript技能又是必不可少的.所以,如果前端小MM正在为某个JavaScript效 ...
- java(itext) 一个很简单的PDF表格生成工具
先上个效果图 因为做的项目涉及到数据预测,其中有大量打印业务来支撑实体店的运营,因为注重的是数据,要求简洁,清晰,所以写了个很简单也很实用的工具类. 如果需要编写样式或者插入背景,都可以查阅itex官 ...
- 一个很简单的SqlServer生成常用C#语句工具的诞生
前言: 这个文章只要是记录一下,这个工具的诞生过程.作用.其中的技术实在是太简单可以说没有什么技术~主要是锻炼一下写文章的能力! 正文: 在开发项目的时,常常会要维护或变更一些老项目,涉及到简单的几张 ...
- 一个很简单的php留言板。。。。搭建在sae上的。。。
我在sae上搭建了一个个人简历的页面: 有兴趣的可以访问 http://671coder.sinaapp.com/ 在做下面一个简单的留言板的时候,卡了我很久,虽然完全没用过php..但是还是最后勉 ...
- js图片拖放原理(很简单,不是框架,入门基础)
<html> <meta> <script src='jquery-1.8.3.min.js'></script> <script> /* ...
- 『NYIST』第八届河南省ACM竞赛训练赛[正式赛一]-CodeForces 236A,虽然很水,但有一个很简单的函数用起来方便
A. Boy or Girl time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- react.js 高阶组件----很简单的实例理解高阶组件思想
调试代码之前,我设置了两个缓存 分别是username和content 在控制台console设置两个缓存代码 localStorage.setItem('username','老王')localSt ...
随机推荐
- How to connect to Linux VM from Windows
- Win10/UWP 让你的App使用上扫描仪
UWP的扫描仪功能现在被微软划分到了[Windows Desktop Extensions for the UWP]中,如果要使用扫描仪扫描图片到自己的App中,首先我们要添加[Windows Des ...
- 黑马程序员:Java编程_7K面试题之交通灯管理系统
=========== ASP.Net+Android+IOS开发..Net培训.期待与您交流!=========== 模拟实现十字路口的交通灯管理系统逻辑,具体需求如下: 异步随机生成按照各个路线行 ...
- GDB调试基本命令
一.列文件清单 list / l 列出产生执行文件的源代码的一部分 //列出 line1 到 line2 行之间的源代码 (gdb) list line1, line2 //输出从上次调用list命令 ...
- New XAMPP security concept:错误解决方法
New XAMPP security concept:错误解决方法 (2014-03-06 16:07:46) 转载▼ 分类: php 在Linux上配置xampp后远程访问域名报错: New X ...
- 《剑指offer》面试题11: 数值的整数次方
面试题11: 数值的整数次方 剑指offer面试题11,题目如下 实现函数double power(double base,int exponent),求base的exponent次方, 不得使用库 ...
- java编程经验积累
1.java批量删除checkbox中选中的对象-CSDN论坛-CSDN.NET-中国最大的IT技术社区 http://bbs.csdn.net/topics/360223125 2.重定向与转发路 ...
- Android 文字自动滚动(跑马灯)效果的两种实现方法[特别好使]
有时候在xml中写的跑马灯效果不滚动:原因有以下 Android系统中TextView实现跑马灯效果,必须具备以下几个条件: 1.android:ellipsize=”marquee” 2.TextV ...
- printf函数
printf函数的格式及含义 d 以十进制带符号的形式输出整数(对正数不输出符号) o 以八进制无符号的形式输出整数(不输出 ...
- 正则表达式测试器 beta_
说明:"言简意赅".简而从之:如题※网上已经有很多正则的测试工具了※感谢小Z推荐了一款非常好的(但是个别子匹配项多时卡顿.应该是我的表达式问题)故而花了点时间照着“抄”了一个,并配 ...
