第 25 章 CSS3 过渡效果
学习要点:
1.过渡简介
2.transition-property
3.transition-duration
4.transition-timing-function
5.transition-delay
6.简写和版本
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS3 的过渡效果,通过这个功能可以不借助 JavaScript 来实现简单的用户交互功能。
一.过渡简介
过渡效果一般是通过一些简单的 CSS 动作触发平滑过渡功能,比如::hover、:focus、:active、:checked 等。CSS3 提供了 transition 属性来实现这个过渡功能,主要属性如下表:
|
属性 |
说明 |
|
transition-property |
指定过渡或动态模拟的 CSS 属性 |
|
transition-duration |
指定完成过渡所需的时间 |
|
transition-timing-function |
指定过渡的函数 |
|
transition-delay |
指定过渡开始出现的延迟时间 |
|
transition |
简写形式,按照上门四个属性值连写 |
我们先创建一个没有过渡效果的元素,然后通过:hover 来触发它。在没有任何过渡效果的触发,会立即生硬的执行触发。
//设置元素样式
div {
width: 200px;
height: 200px;
border: 1px solid green;
}
//鼠标悬停后背景变黑,文字变白
div:hover {
background-color: black;
color: white;
margin-left: 50px;
}
二.transition-property
首先,设置过渡的第一个属性就是指定过渡的属性。同样,你需要指定你要过渡某个元素的两套样式用于用户和页面的交互。那么就使用 transition-property 属性,详细属性值如下表:
|
属性值 |
说明 |
|
none |
没有指定任何样式 |
|
all |
默认值,指定元素所支持 transition-property 属性的样式 |
|
指定样式 |
指定支持 transition-property 的样式 |
从上门的列表中来看,一般来说,none 用于本身有过渡样式从而取消。而 all,则是支持所有 transition-property 样式,还有一种是指定 transition-property 中的某些样式。那么 transition-proerty 支持的样式有哪些?如下表所示:
|
样式名称 |
样式类型 |
|
background-color |
color(颜色) |
|
background-image |
only gradients(渐变) |
|
background-position |
percentage, length(百分比,长度值) |
|
border-bottom-color |
color |
|
border-bottom-width |
length |
|
border-color |
color |
|
border-left-color |
color |
|
border-left-width |
length |
|
border-right-color |
color |
|
border-right-width |
length |
|
border-spacing |
length |
|
border-top-color |
color |
|
border-top-width |
length |
|
border-width |
length |
|
bottom |
length, percentage |
|
color |
color |
|
crop |
rectangle |
|
font-size |
length, percentage |
|
font-weight |
number |
|
grid-* |
various |
|
height |
length, percentage |
|
left |
length, percentage |
|
letter-spacing |
length |
|
line-height |
number, length, percentage |
|
margin-bottom |
length |
|
margin-left |
length |
|
margin-right |
length |
|
margin-top |
length |
|
max-height |
length, percentage |
|
max-width |
length, percentage |
|
min-height |
length, percentage |
|
min-width |
length, percentage |
|
opacity |
number |
|
outline-color |
color |
|
outline-offset |
integer |
|
outline-width |
length |
|
padding-bottom |
length |
|
padding-left |
length |
|
padding-right |
length |
|
padding-top |
length |
|
right |
length, percentage |
|
text-indent |
length, percentage |
|
text-shadow |
shadow |
|
top |
length, percentage |
|
vertical-align |
keywords, length, percentage |
|
visibility |
visibility |
|
width |
length, percentage |
|
word-spacing |
length, percentage |
|
z-index |
integer |
|
zoom |
number |
//设置背景和文字颜色采用过渡效果
transition-property: background-color, color, margin-left;
三.transition-duration
如果单纯设置过渡的样式,还不能够立刻实现效果。必须加上过渡所需的时间,因为默认情况下过渡时间为 0。
//设置过渡时间为 1 秒钟,如果是半秒钟可以设置为.5s
transition-duration: 1s;
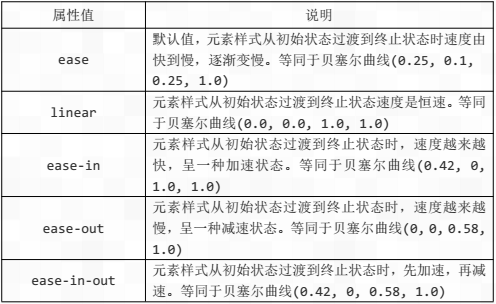
四.transition-timing-function
当过渡效果运行时,比如产生缓动效果。默认情况下的缓动是:元素样式从初始状态过渡到终止状态时速度由快到慢,逐渐变慢,即 ease。也是默认值,其他几种缓动方式如下表所示:

//恒定速度
transition-timing-function: linear;
以上五种都是设定好的属性值,我们也可以自定义这个缓动。使用 cubic-bezier() 属性值,里面传递四个参数 p0,p1,p2,p3,值在 0~1 之间。
//自定义缓动
transition-timing-function: cubic-bezier(0.25, 0.67, 0.11, 0.55);
至于具体这些数值干什么的,怎么才可以精确得到相关的信息,这个要了解计算机图形学中的三次贝塞尔曲线的相关知识,类似与 photoshop 中的曲线调色。这里我们忽略。
还有一种不是平滑过渡,是跳跃式过渡,属性值为:steps(n,type)。第一个值是一个数值,表示跳跃几次。第二个值是 start 或者 end,可选值。表示开始时跳跃,还是结束时跳跃。
//跳跃 10 次至结束
transition-timing-function: steps(10,end);
五.transition-delay
这个属性可以设置一个过渡延迟效果,就是效果在设置的延迟时间后再执行。使用 transition-delay 属性值。如果有多个样式效果,可以设置多个延迟时间,以空格隔开。
//设置延迟效果
transition-delay: 0s, 1s, 0s;
六.简写和版本
我可以直接使用 transition 来简写,有两种形式的简写。第一种是,每个样式单独声明;第二种是不去考虑样式,即使用 all 全部声明。
//单独声明
transition: background-color 1s ease 0s, color 1s ease 0s, margin-left 1s ease 0s;
//如果每个样式都是统一的,直接使用 all
transition: all 1s ease 0s;
为了兼容旧版本,需要加上相应的浏览器前缀,版本信息如下表:
|
Opera |
Firefox |
Chrome |
Safari |
IE |
|
|
支持需带前缀 |
15 ~ 22 |
5 ~ 15 |
4 ~ 25 |
3.1 ~ 6 |
无 |
|
支持不带前缀 |
23+ |
16+ |
26+ |
6.1+ |
10.0+ |
//兼容完整版
-webkit-transition: all 1s ease 0s;
-moz-transition: all 1s ease 0s;
-o-transition: all 1s ease 0s;
-ms-transition: all 1s ease 0s;
transition: all 1s ease 0s;
第 25 章 CSS3 过渡效果的更多相关文章
- 第八十二节,CSS3过渡效果
CSS3过渡效果 学习要点: 1.过渡简介 2.transition-property 3.transition-duration 4.transition-timing-function 5.tra ...
- JavaScript高级程序设计(第三版)学习笔记22、24、25章
第22章,高级技巧 高级函数 安全的类型检测 typeof会出现无法预知的行为 instanceof在多个全局作用域中并不能正确工作 调用Object原生的toString方法,会返回[Object ...
- 【C#4.0图解教程】笔记(第19章~第25章)
第19章 泛型 1.泛型概念 泛型提供了一种更准确地使用有一种以上的类型的代码的方式. 泛型允许我们声明类型参数化的代码,我们可以用不同的类型进行实例化. 泛型不是类型,而是类型的模板. 2.声明 ...
- CSS3过渡效果实现菜单划出效果
下载地址 这是大体上的原理,当然案例比这个多 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- 【RL-TCPnet网络教程】第25章 DHCP动态主机配置协议基础知识
第25章 DHCP动态主机配置协议基础知识 本章节为大家讲解DHCP(Dynamic Host Configuration Protocol,动态主机配置协议),通过前面章节对TCP和UDP ...
- css雪碧(CSS Sprite)和css3过渡效果综合应用
在网页中我们经常可以看到,有些图片在鼠标经过的时候,有一个上下或左右的滑动效果,很实用页很方便,今天正好用到,拿来和大家分享一下,有什么不对或意见欢迎指正. html部分如下,这里本来打算用jq来着, ...
- CHAPTER 25 The Greatest Show on Earth 第25章 地球上最壮观的演出
CHAPTER 25 The Greatest Show on Earth 第25章 地球上最壮观的演出 Go for a walk in the countryside and you will f ...
- 第25章 串行FLASH文件系统FatFs—零死角玩转STM32-F429系列
第25章 串行FLASH文件系统FatFs 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.c ...
- 学习笔记 第十二章 CSS3+HTML5网页排版
第12章 CSS3+HTML5网页排版 [学习重点] 正确使用HTML5结构标签 正确使用HTML5语义元素 能够设计符合标准的网页结构 12.1 使用结构标签 在制作网页时,不仅需要使用< ...
随机推荐
- Atitit dsl对于数组的处理以及main函数的参数赋值
Atitit dsl对于数组的处理以及main函数的参数赋值 1.1. 词法解析..添加了[] 方括号的解析支持1 1.2. Ast建立.添加了数组参数的支持..使用了递归下降法..getparam ...
- Android ListView 常用技巧
Android ListView 常用技巧 Android TextView 常用技巧 1.使用ViewHolder提高效率 ViewHolder模式充分利用了ListView的视图缓存机制,避免了每 ...
- web工作流
web工作流之Gulp学习 Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务. Gulp.js 是基于 Node.js 构建的,利用 Node.js 流的威力,你 ...
- 理解模板引擎Razor 的原理
Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.简洁的语法与.NET Framework 结合,广泛应用于ASP.NET MVC 项目.Razor Pad是一 ...
- 移动端BUG汇总
position:fixed问题 固定定位到底部会把最后一个元素盖住 你会发现最后一个字被盖住了,并且还滚动不下去. 解决方法: 给后一个元素添加一个高度,或者给body加margin-bottom ...
- jQuery事件流的顺序
<div id="aaron"> <div id='test'> <ul> <p>点击p被委托,ul被阻止了,因为内部重写了事件对象 ...
- .NET面试题解析(03)-string与字符串操作
系列文章目录地址: .NET面试题解析(00)-开篇来谈谈面试 & 系列文章索引 字符串可以说是C#开发中最常用的类型了,也是对系统性能影响很关键的类型,熟练掌握字符串的操作非常重要. 常 ...
- php易混淆知识点
一.define(“constant”, “hello world”);和const constant = “hello world”;的区别? (0).使用const使得代码简单易读,const本 ...
- IIS 6中mimemap属性的默认设置
Collapse this tableExpand this table Extension MIME type .ra audio/x-pn-realaudio .sv4crc applicatio ...
- PHP Log时时查看小工具
以前Log都是打印在一个文档中,然后打开文件夹,最后打开文档查看里面的内容,每次打开文件夹感觉很烦. 前些日子看到同事开发.NET的时候,用他自己的一个小工具能够时时查看到Log的内容,非常方便,所以 ...
