JQuery的一些简单操作02
一、遍历
1、向下遍历,children、find
children只能向下遍历儿子节点的所有元素,find遍历当前元素下面的所有子节点
2、向上遍历,parent,parents,parentsUntil
parent只遍历当前节点的父节点,parents遍历当前节点的所有父级节点,parentsUntil表示区间,从当前节点向上到parentsUntil指向的元素中间的节点
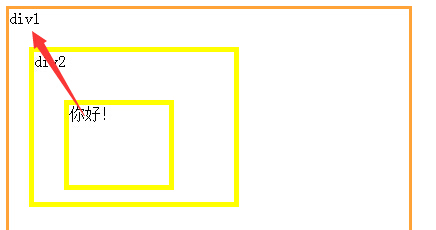
$("a").parentsUntil("#div1").css("border","5px solid yellow");
如图效果:
3、同级遍历,sibings(),next(),nextAll(),nextUntil(),pre(),preAll(),preUntil()
$("h4").sibings().css("border","3px solid yellow"),表示除了元素h4外的同级元素都修改css的边框样式
$("h4").next().css("border","3px solid yellow"),表示修改元素h4的下一个同级元素的css边框样式
$("h4").nextAll().css("border","3px solid yellow"),表示修改h4下的所有同级元素的css边框样式
$("h4").nextUntil("h6").css("border","3px solid yellow"),表示修改元素h4到元素h6中间的同级元素的边框样式
$("h4").pre().css("border","3px solid yellow"),表示修改元素h4上面的一个同级元素的边框样式
$("h4").preAll().css("border","3px solid yellow"),表示修改元素h4上面所有同级的元素的边框样式
$("h4").preUntil("h1").css("border","3px solid yellow"),表示修改从元素h4向上到元素h1直接的同级元素的边框样式
二、元素过滤
first,last,eq,filter,not
$("div p").first().css("background-color","red");表示修改同样元素div下p元素第一个元素的背景颜色
$("div p").last().css("background-color","red");表示修改同样元素div下p元素最后一个元素的背景颜色
$("div p").eq(0).css("background-color","red");表示修改同样元素div下p元素第一个元素的背景颜色,0表示第一个,以此类推
$("div p").filter("p").css("background-color","red");filter表示一个标准,满足是p元素的集合
$("div p").not("p").css("background-color","red");not与filter的效果是相反的
JQuery的一些简单操作02的更多相关文章
- MySQL基本简单操作02
MySQL基本简单操作 先进入Mysql容器. [root@promote ~]# docker exec -it mysql /bin/bash root@30d60b852cf5:/# mysql ...
- JQuery的一些简单操作01
一.JQuery的隐藏和显示效果 1.hide/show/toggle hide隐藏效果,hide(1000)括号里面跟毫秒,show显示效果同样后面括号可以有数值,toggle开关按钮,交替作用隐藏 ...
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
Visual Studio 2017中使用正则修改部分内容 最近在项目中想实现一个小工具,需要根据类的属性<summary>的内容加上相应的[Description]特性,需要实现的效 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
- 【jQuery基础学习】04 jQuery中的表格操作及cookie插件的使用
这章本来准备写成jQuery的表单操作和表格操作的. 然而昨天吧jQuery的表单操作看完,发现全部在炒之前章节的剩饭,所以就没写出来. 那么今天就来看看表格吧. 因为平常做的都是公司的内部管理系统, ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- 强大的JQuery(三)--操作html与遍历
前两篇博客讲到了JQuery的基础知识以及其动画效果,本篇将为大家介绍jquery操纵html以及jquery的遍历. 一.jquery操作html 1.获取内容和属性 text() - 设置或返回所 ...
- jQuery中的DOM操作<思维导图>
DOM是Document Object Model的缩写,意思是文档对象模型.DOM是一种与浏览器.平台.语言无关的接口.使用该接口可以轻松地访问页面中所有的标准组件.简单来说,DOM解决了Netsc ...
随机推荐
- 使用Beautifulsoup爬取药智网数据
使用Beautifulsoup模块爬取药智网数据 Tips:1.爬取多页时,先用一页的做测试,要不然ip容易被封 2.自己常用的处理数据的方法: reg=re.compile('正则表达式') dat ...
- Synchronized快
/* JAVA对于多线程的安全问题提供了专业的解决方式 就是同步代码块 synchronized(对象)//这个对象可以为任意对象 { 需要被同步的代码 } 对象如同锁,持有锁的线程可以在同步中执行 ...
- HTML/CSS总结1
1.定义网页背景颜色 <body bgcolor="背景色"> 颜色可以用2种方式表示:1. 直接指定颜色名称,如blue.2.使用十六进制数据表示如#RRGGBB,分 ...
- 张艾迪(创始人): 整合全新的UIW.AD概念
The World No.1 Girl :Eidyzhang The World No.1 Internet Girl :Eidyzhang AOOOiA.global Founder :Eidyzh ...
- MySQL exists的用法介绍
有一个查询如下: 1 SELECT c.CustomerId, CompanyName 2 FROM Customers c 3 WHERE EXISTS( 4 SELECT Or ...
- 滑动式折叠菜单 - Slashdot's Menu
折叠菜单让你在尽可能小的地方放置尽可能多的内容,同时加大了操作的简便性,因此,深受前台设计师的喜爱.随着大家对动画效果的钟爱,折叠菜单也开始“动”起来了,本文介绍的就是 DimX 制作的滑动式折叠菜单 ...
- sql server 脚本创建数据库和表
USE [master] GO IF EXISTS(SELECT 1 FROM sysdatabases WHERE NAME=N'HkTemp') BEGIN DROP DATABASE HkTem ...
- nano编辑器使用教程
使用Linux VPS会经常和编辑器打交道,一般常用的是vi和nano,虽然vi功能强大,但是相对新手来要稍微难上手,GNU nano是一个体积小巧而功能强大的文本编辑器.这里就简单说一下nano的使 ...
- bzoj3600: 没有人的算术
题意:太难说了..手动去看吧反正不是权限题. 膜拜VFK大爷的神题! 其实一开始思路挺清楚的,如果我们能做到用一个实数去代表"数",这就是裸的动态区间最值查询. 关键是怎么用实数去 ...
- codevs 钢丝塔的庆生
#include <cstdio> #include <cmath> const int MOD = 9999991; int table[MOD + 1]; void cre ...
