Unity3D框架插件uFrame实践记录(二)
5.创建属性和命令
本小节主要内容包括:
- 在Element节点上创建属性数据
- 在Element节点上创建命令数据
5.1.在Element节点上创建属性数据
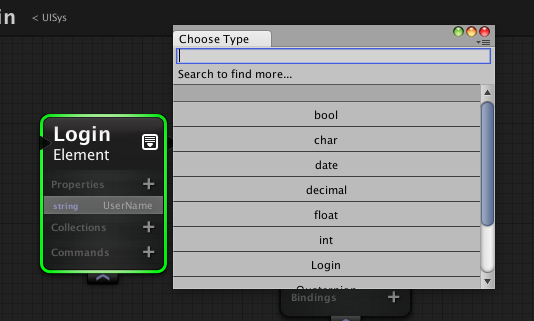
在这里,我们首先为Login节点中的属性(Properties)部分添加一个新的属性,该属性为String型,名为UserName。
首先选中Login节点,点击Properties右边的“+”号按钮,此时我们可以发现Properties区域已经增加了一个新的属性。

如果需要修改属性的名字,直接点击当前的属性名即可进入编辑状态。若要修改属性的类型,则点击当前属性,会弹出一个属性的选择菜单。

这样,我们就在Login节点上增加了一条名为UserName的数据了。
5.2.在Element节点上创建命令数据
为ViewModel添加了一条属性数据之后,我们接下来再为ViewModel添加第一条命令,用来实现点击登录按钮之后登录功能的实现。
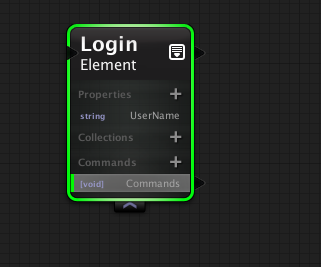
同样,点击Commands旁边的“+”按钮,就可以在Commands区域添加一个新的命令。

和属性数据类似,我们也可以修改命令的返回类型和命令的名字。
6.绑定View和ViewModel
本小节主要内容包括:
- 创建View和ViewModel的连接
- 在View中绑定ViewModel上定义的属性或命令,进行监听
6.1.连接View和ViewModel
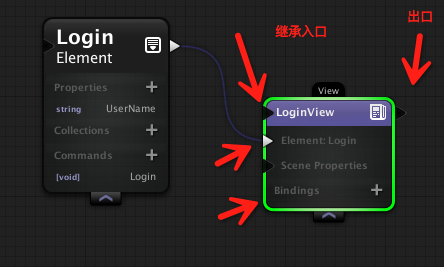
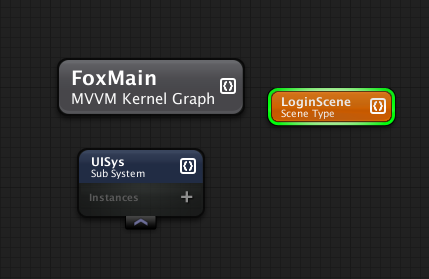
接下来,我们就来创建ViewModel的输出和View的输入之间的连接。如图,选中一个节点,我们都可以看到节点左侧的各个部分都分别有一个三角形标识,那些代表的是输入,其中需要指出的是,在节点最上面的输入是表示继承自某某节点的,而右侧则是各个输出口。

左键点击Login节点的输出口,拖拽到LoginView的Element输入点,View和ViewModel之间的链接便被建立了。
这个链接被创建完毕之后,即意味着View可以将ViewModel中的数据用可见的方式在游戏世界中表现出来。
不过这里要提醒大家需要注意的是一个ViewModel可以连接很多不同的View,因为相同的数据有可能会有不同的使用场景,这也从一个侧面反映出了这种架构方式对具体的使用场景不关心,数据和表现之间是解耦的,相同的数据可能有不同的表现形式,例如玩家身上的某件物品的数据既可以用来表现为背包的内容,也可以表现为装备的属性等等。这样做的结果就是使我们的数据具备了移植和复用的可能。
6.2.监听属性变化或命令触发
View和ViewModel之间的链接建立完毕之后,我们就可以在View中绑定一些我们感兴趣的数据、订阅一些我们关心的事件了。
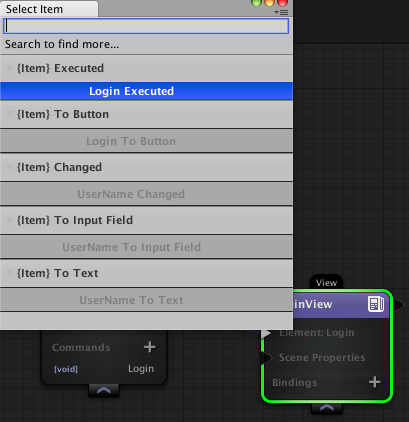
首先选中LoginView节点,之后可以看到Bindings区域,点击Bindings旁边的“+”按钮会有一个选择框弹出
,我们可以在选择框中设置我们关心的操作,列表中所有备选的数据和命令都来自上一步中链接的ViewModel。

我们选择Login To Button的选项,将Login命令和某个按钮进行绑定,一旦该按钮被按下,会触发Login命令。
还选择UserName To Input Field,将UserName这条属性显示在一个输入框中。
完成之后,View的Bindings的内容如下图:

当然,现在还没有这样的按钮和输入框,我们会在后面制作它们。
现在在uFrame的可视化设计器中的设计工作已经接近尾声了,下一步我们就要将这个可视化工程保存并编译生成对应的模板代码。
7.保存及编译设计图工程
本小节主要内容包括:
- 保存并编译设计图工程
- 创建工程中的uFrame Kernel
7.1.保存并编译设计图工程
在可视化设计器中将工程的逻辑关系设计完毕之后,我们就可以生成uFrame的模板代码了。
我们点击可视化设计器右上角的Save & Compile按钮即可进入编译过程。

编译完毕之后,在工程目录下生成了模板代码,模板代码包括两部分:
- designer文件,这些文件的内容是不可以修改的,它们是按照设计器中设计的关系生成的代码。它在代码层面指明了各个模块和各个对象的关系,但是不包括具体的逻辑。
- 可编辑代码文件,这些文件是我们可以修改的,uFrame只为我们生成这些文件,它们最初都是空的,需要我们自己去实现其内容。

7.2.创建工程中的uFrame Kernel
生成uFrame的模板代码还不是结束,我们还需要有一个和U3D交互的入口来初始化整个uFrame框架并保持一个和U3D交互的管道。所以我们接下来就要通过可视化设计器来创建uFrame Kernal来实现框架初始化的一系列工作,例如服务初始化、场景初始化、场景加载器初始化等等。
创建uFrame Kernal的按钮在Save & Compile按钮旁边,称为“Scaffold/Update Kernel”。我们只需要点击这个按钮就可以创建/更新当前工程的Kernel。
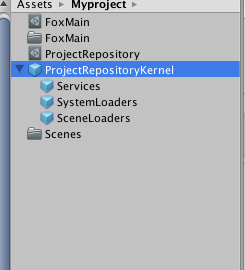
生成的Kernel会以U3D的Prefab的形式存在于工程的文件夹中。

其中包括以下这3个部分:
- Services
- SystemLoaders
- SceneLoaders
上面都绑定了和U3D交互的脚本。
下面我们就来导入真正的U3D场景。
8.绑定场景
本小节内容包括:
- 使用uFrame的SceneType节点创建新场景
- 将场景和View进行绑定
8.1.使用SceneType节点创建新场景
uFrame为了便于管理和框架相关的场景,因此推出了一个被称为SceneType的节点类型,我们在可视化设计器中返回最上层的环境,右键添加一个SceneType节点。

选中LoginScene,点击右键可以在打开的菜单中选择Create Scene。默认会创建一个和SceneType节点同名的一个新的场景。
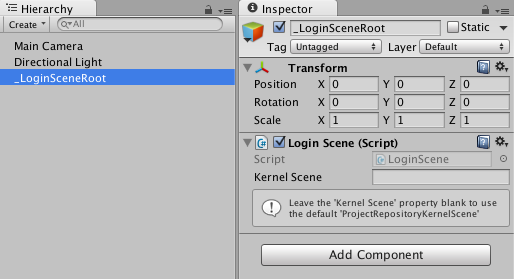
此时打开新生成的场景,在Hierarchy中也生成了对应的_LoginSceneRoot,在这上面挂载了uFrame的Scene脚本,作为uFrame和U3D互动的桥梁。

接下来,我们将View和该场景进行绑定。
8.2.将场景和View进行绑定
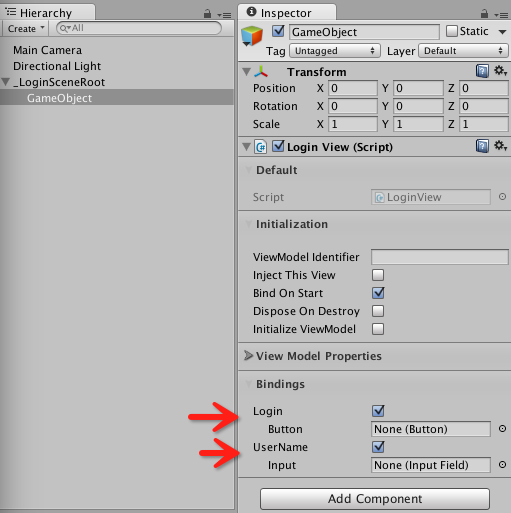
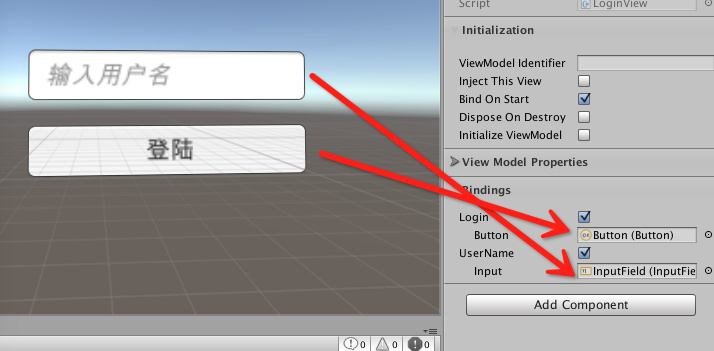
在_LoginSceneRoot下创建一个新的空GameObject,并在该GameObject上添加View脚本——我们的LoginView脚本。

此时,我们可以在inspector窗口中看到在设计图中设定的两个绑定,Login对应的Button控件,UserName对应的Input控件,之后我们只需在U3D中创建一个Button和Input(要使用uGUI),然后把两者分别拖入选框中即可。

9.添加业务逻辑代码
本小节内容包括:
- 为View添加代码
- 为ViewModel和Controller添加代码
9.1.为View添加代码
View的代码存在于View文件夹下的XXXView.cs文件中,当然我们也可以在可视化设计器中打开该文件。选中View节点,右键点击Open->Designer Files->FoxMain->Views->XXXView.cs即可打开代码文件,添加自己需要的逻辑即可。
9.2.为ViewModel和Controller添加代码
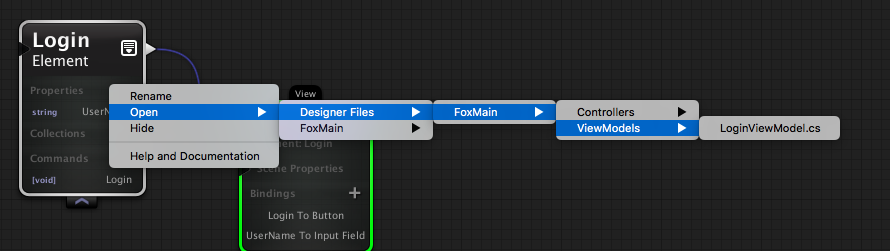
为ViewModel和Controller添加代码的过程也十分类似,首先选中Element节点,点击右键 Open->Designer Files->FoxMain此时会分成ViewModel和Controller来选择。

打开LoginController.cs文件之后,就可以添加Controller中的逻辑了。
public class LoginController : LoginControllerBase {
public override void InitializeLogin(LoginViewModel viewModel) {
base.InitializeLogin(viewModel);
// This is called when a LoginViewModel is created
}
public override void Login(LoginViewModel viewModel) {
base.Login(viewModel);
UnityEngine.Debug.Log("登陆用户名:" + viewModel.UserName);
UnityEngine.Debug.Log("登陆成功!!!!!");
}
}
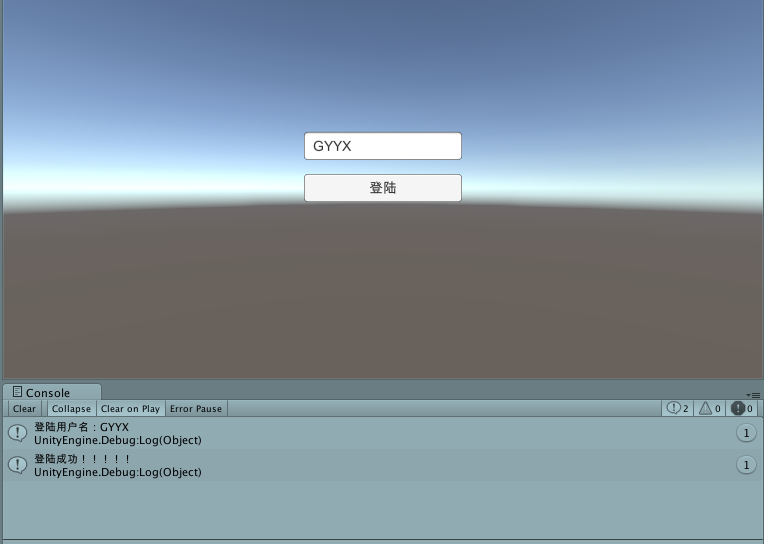
在Login方法中,我们会打印出ViewModel数据层的UserName数据,并提示登陆成功。
如图,一个各个层没有耦合的模块就完成了。

Unity3D框架插件uFrame实践记录(二)的更多相关文章
- Unity3D框架插件uFrame实践记录(一)
1.概览 uFrame是提供给Unity3D开发者使用的一个框架插件,它本身模仿了MVVM这种架构模式(事实上并不包含Model部分,且多出了Controller部分).因为用于Unity3D,所以它 ...
- 分布式计算开源框架Hadoop入门实践(二)
其实参看Hadoop官方文档已经能够很容易配置分布式框架运行环境了,不过这里既然写了就再多写一点,同时有一些细节需要注意的也说明一下,其实也就是这些细节会让人摸索半天.Hadoop可以单机跑,也可以配 ...
- 2.VUE前端框架学习记录二
VUE前端框架学习记录二:Vue核心基础2(完结)文字信息没办法描述清楚,主要看编码实战里面,有附带有一个完整可用的Html页面,有需要的同学到脑图里面自取.脑图地址http://naotu.baid ...
- AlexeyAB DarkNet YOLOv3框架解析与应用实践(二)
AlexeyAB DarkNet YOLOv3框架解析与应用实践(二) 版本3有什么新功能? YOLOv3使用了一些技巧来改进训练和提高性能,包括:多尺度预测.更好的主干分类器等等.全部细节都在我们的 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- jQuery Tags Input 插件显示选择记录
利用jQuery Tags Input 插件显示选择记录 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采 ...
- 前端常用功能记录(二)—datatables表格(转)
前端常用功能记录(二)—datatables表格 并不是所有的后台开发都有美工和前端工程师来配合做页面,为了显示数据并有一定的美感,jQuery的DataTables插件对于像我这样的前端菜鸟来说真是 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- [独孤九剑]持续集成实践(二)– MSBuild语法入门
本系列文章包含: [独孤九剑]持续集成实践(一)- 引子 [独孤九剑]持续集成实践(二)– MSBuild语法入门 [独孤九剑]持续集成实践(三)- Jenkins安装与配置(Jenkins+MSBu ...
随机推荐
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- iOS开发系列--Swift语言
概述 Swift是苹果2014年推出的全新的编程语言,它继承了C语言.ObjC的特性,且克服了C语言的兼容性问题.Swift发展过程中不仅保留了ObjC很多语法特性,它也借鉴了多种现代化语言的特点,在 ...
- jq跑马灯效果
这几天公司产品有个无缝循环滚动的广告跑马灯要做,最开始想到的是<marquee>标签,但在PC端正常,在安卓广告屏上却怎么都跑不动,后来用的css3的animation,结果也是PC端及其 ...
- Security Policy:行级安全(Row-Level Security)
行级安全RLS(Row-Level Security)是在数据行级别上控制用户的访问,控制用户只能访问数据库表的特定数据行.断言是逻辑表达式,在SQL Server 2016中,RLS是基于安全断言( ...
- Winserver下的Hyper-v “未在远程桌面会话中捕获到鼠标”
异常处理汇总-服 务 器 http://www.cnblogs.com/dunitian/p/4522983.html 服务器相关的知识点:http://www.cnblogs.com/dunitia ...
- 【原】AFNetworking源码阅读(三)
[原]AFNetworking源码阅读(三) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇的话,主要是讲了如何通过构建一个request来生成一个data tas ...
- Android 获取系统相册中的所有图片
Android 提供了API可获取到系统相册中的一些信息,主要还是通过ContentProvider 来获取想要的内容. 代码很简单,只要熟悉ContentProvider 就可以了. public ...
- 【HanLP】资料链接汇总
Java中调用HanLP配置 HanLP自然语言处理包开源官方文档 了解HanLP的全部 自然语言处理HanLP 开源自由的汉语言处理包主页 GitHub源码 基于hanLP的中文分词详解-MapRe ...
- (转)从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群)
原文地址: http://www.cnblogs.com/lyhabc/p/4682028.html 这一篇是从0开始搭建SQL Server AlwaysOn 的第二篇,主要讲述如何搭建故障转移集 ...
- Hello bokeyuan!
一个学习技术的年轻人 从2016/09/03进入大学学习计算机科学与技术这门学科,我已经学习了4个月了,大学的生活很枯燥,很麻烦,很多事,与我想象中的大学有很大的区别.但是这都不会影响我想要成为一个技 ...
