开发者的利器:Docker 理解与使用
困扰
写代码的机器难免会被我们安装上各种各样的开发工具、语言运行环境和引用库等一大堆的东西,长久以来不仅机器乱七八糟,而且有些相同的软件还有可能会安装不同的版本,这样又会导致一个项目正常运行了,却不小心破坏了另一个项目的运行环境。
虽然可以安装虚拟机,但是虚拟机不仅又大又笨重,时间久了上面的问题难免还是会遇到,有谁会在自己机器里安装上十几二十几个的虚拟机呢,就算真安装这么多,时间久了又怎么记得住哪个是哪个呢?
在机器上运行着三五个项目的情况下,问一下,您敢随随便便换一台开发机么?
除了这个问题,还有另一个问题就是部署到其他机器。
在本地开发机上正常运行的项目,代码放到另一台机器或者是部署到其他服务器上这可真是一个让人头大的挑战:首先操作系统可能不一样(比如开发机是 Mac,服务器却是 Linux),而且就算是同样的操作系统,不仅需要照着开发环境一个一个地安装一堆的引用模块,而且模块的版本号还一定要保持一致,否则有可能会出现版本不同而代码无法执行的情况。除此之外还有可能会出现各种各样的问题,这可是一件比修bug还要让人头疼的事情!
什么是 Docker?

快速掌握 Docker
docker -v
从 Docker Hub 服务器拉取 image (镜像)
docker pull ubuntu
docker pull node
docker run <image>
这行命令就可以开启一个Container,image 参数就是指定在这个Container里运行哪个镜像。例如
docker run ubuntu /bin/echo 'Hello world'
此命令开启一个容器,并执行 Ubuntu 镜像(Ubuntu 镜像没有会自动从 Docker Hub 服务器拉取),然后在容器里执行 /bin/echo 'Hello world’命令。
-p 参数
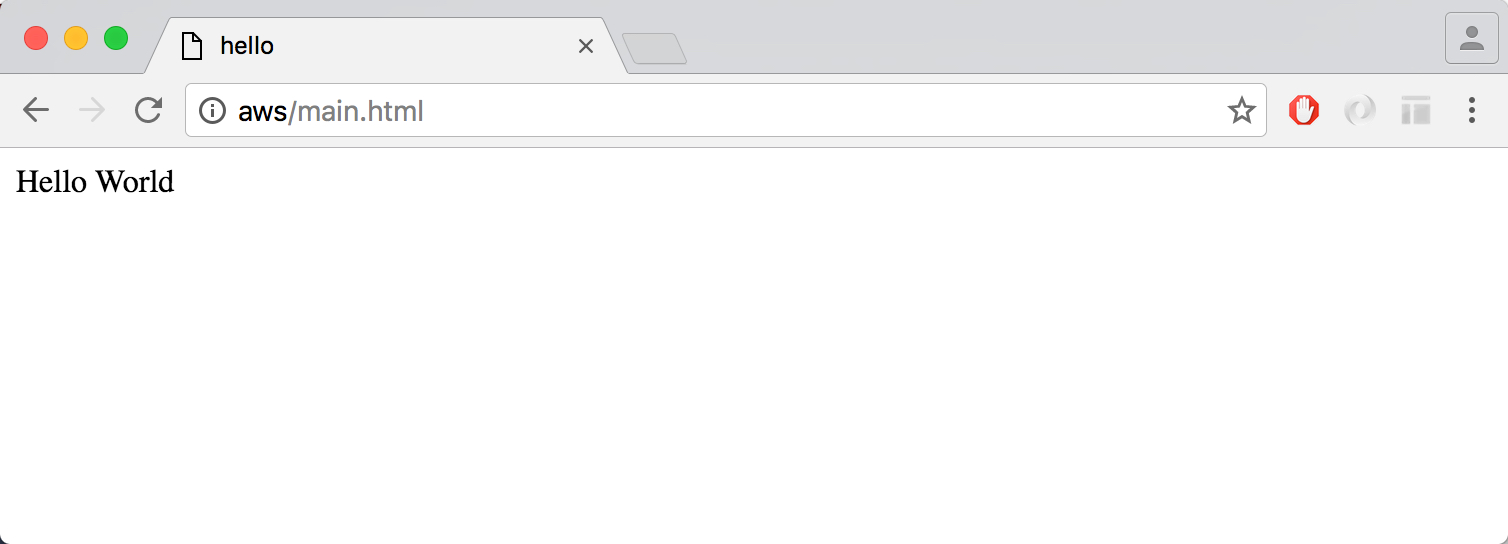
docker run -it -p 8080:80 tutum/hello-world
此命令开启一个 hello world 的 tutum 服务,打开主机的 localhost:8080 即可访问运行在 Container 里的网站了。

docker stop <container name | id>
docker rm <container name | id>
docker run - -name web1 ubuntu /bin/echo 'Hello world'
创建一个自己的 Docker 镜像并将代码同步到另一台服务器
var connect = require('connect');
var serveStatic = require('serve-static');
connect().use(serveStatic(__dirname)).listen(8080, function(){
console.log('Server running on 8080...');
});
首先开启一个 Container
docker run -t -t node /bin/bash
这条命令开启了一个容器,/bin/bash是一个在容器里执行的命令,它会在容器里启动一个 bash shell。
npm install connect serve-static
安装完成后,按 Ctrl+D 退出此容器
docker commit -m "Added connect and serve-static" -a "backslash112" 0b2616b0e5a8 backslash112/node:v1
docker push backslash112/node:v1
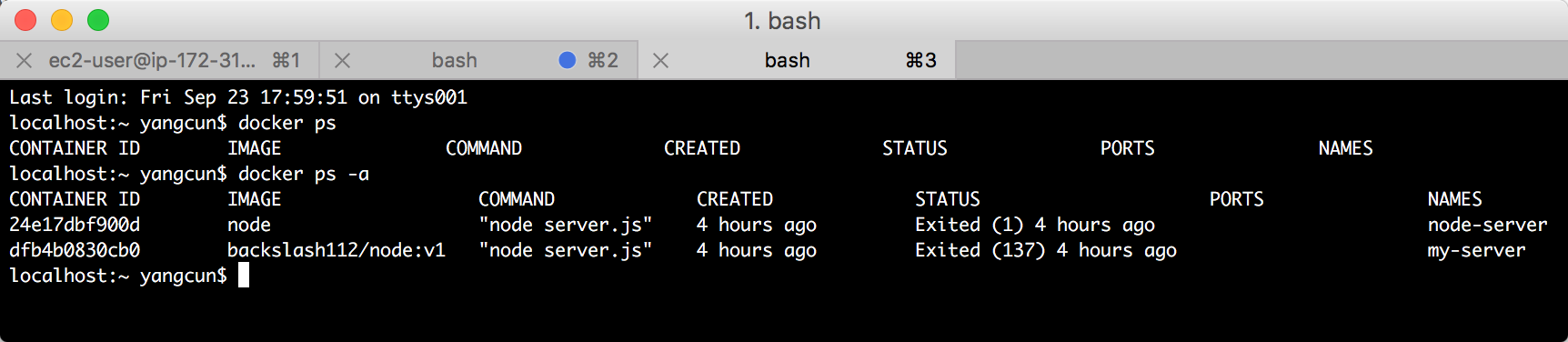
docker run -it --name my-server -v $(pwd):/dev_carl -w /dev_carl -p 8080:8080 backslash112/node:v1 node server.js

本文中用到的文件:
Github - backslash112/sample-server:本例中使用的 Nodejs 项目源代码。
Docker Hub - backslash112/node:v1: 本例中修改后的 nodejs 镜像。
继续了解 Docker 技术,推荐您阅读:
Docker 官方技术文档:从各个平台的安装到简单实用和深入了解都很详细。
Docker:带给现代开发人员的福利:IBM技术主题文档库。
Docker Tutorials:YouTube 上讲解 Docker 的一个很不错的视频系列。
开发者的利器:Docker 理解与使用的更多相关文章
- SNF开发平台-SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器
有一段时间没有进行总结SNF快速开发平台了,这段时间把今年在框架升级部分进行整理说明. 下面就把代码生成器升级部分介绍一下: 1.新增BS页面生成代码 2.新增视图支持 3.新增 数据库配置 1.新增 ...
- 完美的代码生成器SNF.CodeGenerator-快速开发者的利器--SNF快速开发平台3.1
第1章 SNF.CodeGenerator代码生成器简介 本项目是完全基于Spring.Net.Framework 平台进行研发.与Spring.Net.Framework平台无缝衔接.并支持模型层. ...
- Docker理解与使用(转)
2013年发布至今, Docker 一直广受瞩目,被认为可能会改变软件行业. 但是,许多人并不清楚 Docker 到底是什么,要解决什么问题,好处又在哪里?本文就来详细解释,帮助大家理解它,还带有简单 ...
- Docker——理解好镜像和容器的关系
关注公众号,大家可以在公众号后台回复“博客园”,免费获得作者 Java 知识体系/面试必看资料. 镜像也是 docker 的核心组件之一,镜像时容器运行的基础,容器是镜像运行后的形态.前面我们介绍了 ...
- Sql Server之旅——第六站 使用winHex利器加深理解数据页
这篇我来介绍一个winhex利器,这个工具网上有介绍,用途大着呢,可以用来玩数据修复,恢复删除文件等等....它能够将一个file解析成 hex形式,这样你就可以对hex进行修改,然后你就可以看到修复 ...
- Azure开发者任务之三:理解Azure应用程序(上)
作为Windows Azure的托管服务被设计和开发的应用程序由这两部分组成: 1,托管代码 2,XML配置文件 托管代码对应不同的角色 XML文件对应不同的配置设置 我们可以看一下下面这张图,它详细 ...
- Docker理解
近期一直在研究Docker,感悟颇深,和大家分享一下Docker 在云计算中的应用和Docker的原理. Docker 用法https://yeasy.gitbooks.io/docker_pract ...
- Docker 容器编排利器 Docker Compose
Compose 简介 通过前面几篇文章的学习,我们可以通过 Dockerfile 文件让用户很方便的定义一个单独的应用容器.然而,在日常工作中,经常会碰到需要多个容器相互配合来完成某项任务的情况,例如 ...
- 十款强大的IDEA插件-Java开发者的利器
xl_echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!! 插 ...
随机推荐
- Fis3前端工程化之项目实战
Fis3项目 项目目录结构: E:. │ .gitignore │ fis-conf.js │ index.html │ package.json │ README.md │ ├─material │ ...
- NYOJ 1007
在博客NYOJ 998 中已经写过计算欧拉函数的三种方法,这里不再赘述. 本题也是对欧拉函数的应用的考查,不过考查了另外一个数论基本定理:如何用欧拉函数求小于n且与n互质所有的正整数的和. 记eule ...
- 开源:Taurus.MVC 框架
为什么要创造Taurus.MVC: 记得被上一家公司忽悠去负责公司电商平台的时候,情况是这样的: 项目原版是外包给第三方的,使用:WebForm+NHibernate,代码不堪入目,Bug无限,经常点 ...
- Unity 序列化
Script Serialization http://docs.unity3d.com/Manual/script-Serialization.html 自定义序列化及例子: http://docs ...
- 安卓易学,爬坑不易——腾讯老司机的RecyclerView局部刷新爬坑之路
针对手游的性能优化,腾讯WeTest平台的Cube工具提供了基本所有相关指标的检测,为手游进行最高效和准确的测试服务,不断改善玩家的体验.目前功能还在免费开放中. 点击地址:http://wetest ...
- .net 分布式架构之配置中心
开源QQ群: .net 开源基础服务 238543768 开源地址: http://git.oschina.net/chejiangyi/Dyd.BaseService.ConfigManager ...
- 设置tomcat远程debug
查看端口占用情况命令: netstat -tunlp |grep 8000 tomcat 启动远程debug: startup.sh 中的最后一行 exec "$PRGDIR"/& ...
- 解决VS2008在win7找不到输入序列号的地方
1.VS2008在Windows7 打开维护界面看不到可以输序列号的地方. 因为微软把他隐藏了. 2.我们可以借用工具把他显示出来 下载地址:http://www.zlsoft.com/techbbs ...
- BridgePattern(桥接模式)
/** * 桥接模式 * @author TMAC-J * 应用于多维度方案 * 用组合的形式代替继承 * 符合单一职责原则 * 一个类只有一个引起他变化的原因 * 增加程序灵活性 */ public ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
