Android属性动画之第一重修炼总结
经过这两天对ObjectAnimator属性动画的学习,基本对Android提供的属性动画有了一定的认识,现在就为大家以一个类似扇形打开的效果做总结。
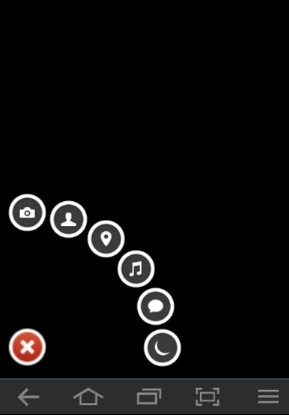
效果图:

下面就让我们用刚刚学到的属性动画效果,来实现上述的效果;首先我们需要准备8张小图标,将他们放到res目录下的drawable文件中,下面就是布局文件,布局文件很简单,就是把这8张小图标使用ImageView引入到界面中,需要注意的就是把做为开关的图标,放到最下面,下面就看一下具体的实现:
/**
* 属性动画综合小例子
* Created by Administrator on 2015/2/14.
*/
public class ThreeActivity extends Activity implements View.OnClickListener{
private int[] image = {R.id.imageA, R.id.imageB, R.id.imageC, R.id.imageD, R.id.imageE, R.id.imageF, R.id.imageG, R.id.imageH};
private String[] str = {"开关","相机","音乐","地址","月亮","个人信息","定位","短信"};
private List<ImageView> list = new ArrayList<ImageView>();
private Boolean flag = true;//图标打开、关闭控制
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_three);
init();
} public void init(){
for(int i = 0; i<image.length; i++){
ImageView imageView = (ImageView)findViewById(image[i]);
imageView.setOnClickListener(this);
list.add(imageView);
}
} @Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.imageA:
if(flag) {
startanim();//打开
}else{
closeanim();//收起
}
break;
case R.id.imageB:
Toast.makeText(this, str[1], Toast.LENGTH_SHORT).show();
break;
case R.id.imageC:
Toast.makeText(this, str[2], Toast.LENGTH_SHORT).show();
break;
case R.id.imageD:
Toast.makeText(this, str[3], Toast.LENGTH_SHORT).show();
break;
case R.id.imageE:
Toast.makeText(this, str[4], Toast.LENGTH_SHORT).show();
break;
case R.id.imageF:
Toast.makeText(this, str[5], Toast.LENGTH_SHORT).show();
break;
case R.id.imageG:
Toast.makeText(this, str[6], Toast.LENGTH_SHORT).show();
break;
case R.id.imageH:
Toast.makeText(this, str[7], Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
//打开隐藏的图标
public void startanim(){
for(int i = list.size()-1, j = 0; i >= 0; i--,j++){
ObjectAnimator animator = ObjectAnimator.ofFloat(list.get(i), "translationY", 0F, i*80F);
animator.setDuration(500);//持续时间
animator.setInterpolator(new BounceInterpolator());//自由落体效果
animator.setStartDelay(j * 100);//间隔时间
animator.start();
}
flag = false;
}
//关闭打开的图标
public void closeanim(){
for(int i = 0; i < list.size(); i++){
ObjectAnimator animator = ObjectAnimator.ofFloat(list.get(i), "translationY", i*80F, 0F);
animator.setDuration(500);
animator.setStartDelay(i * 100);
animator.start();
}
flag = true;
}
}
对于代码中的不易理解部分,我已进行了注释,相信大家一看便可以理解。最后为大家附一张实习后的效果:

Android属性动画之第一重修炼总结的更多相关文章
- 【转】android 属性动画之 ObjectAnimator
原文网址:http://blog.csdn.net/feiduclear_up/article/details/39255083 前面一篇博客讲解了 android 简单动画之 animtion,这里 ...
- Android属性动画完全解析(下)
转载:http://blog.csdn.net/guolin_blog/article/details/44171115 大家好,欢迎继续回到Android属性动画完全解析.在上一篇文章当中我们学习了 ...
- Android属性动画完全解析(上),初识属性动画的基本用法
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/43536355 在手机上去实现一些动画效果算是件比较炫酷的事情,因此Android系 ...
- Android属性动画完全解析(中)
转载:http://blog.csdn.net/guolin_blog/article/details/43536355 大家好,在上一篇文章当中,我们学习了Android属性动画的基本用法,当然也是 ...
- Android属性动画完全解析(上)
Android属性动画完全解析(上) 转载:http://blog.csdn.net/guolin_blog/article/details/43536355 在手机上去实现一些动画效果算是件比较炫酷 ...
- Android属性动画完全解析(下),Interpolator和ViewPropertyAnimator的用法
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/44171115 大家好,欢迎继续回到Android属性动画完全解析.在上一篇文章当中 ...
- Android属性动画完全解析(中),ValueAnimator和ObjectAnimator的高级用法
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/43536355 大家好,在上一篇文章当中,我们学习了Android属性动画的基本用法 ...
- 详解Android属性动画
前面我们讲到的属性动画都是使用代码的定义方式:Android属性动画之ValueAnimator和Android属性动画之ObjectAnimator和AnimatorSet,下面我们再来看看使用XM ...
- Android属性动画之ValueAnimator的介绍
之前两篇博客,介绍的是ObjectAnimator作用与某一个控件的某一个属性.但我们的ValueAnimator它本身并不会作用与任何一个属性,它本身也不会提供任何一种动画.它简单的来说,就是一个数 ...
随机推荐
- 类型“System.Windows.Markup.IUriContext”在未被引用的程序集中定义 解决办法
错误 CS0012: 类型“System.Windows.Markup.IUriContext”在未被引用的程序集中定义.必须添加对程序集“System.Xaml, Version=4.0.0.0, ...
- Connecting sql server2008 through C#
本实例只在于将通过ASP.NET上的控件(如button.textbox等)结合C#中类的应用,将自己需要的数据存入当地的SQL SERVER数据库中 首先我们在项目中需要建立一个ASP.NET We ...
- 用CSS3的transform来做一个立方体
有一次上数据结构课老师布置了一个用队列的思想通过js和Html来做一个“跳舞配对”的网页,当时那个跳舞的部分用了css3里面transform的相关属性做了个个让图片无限翻转的效果,可能正是由于这个效 ...
- LaTex随笔
最近简单接触了LaTex排版,留下一些笔记供日后参考. 1.基本格式 \documentclass{article}\title{……}\begin{document}\maketitle\secti ...
- oracle数据库导入导出
简单记录下数据泵导出导入expdp .impdp 和 普通导出导入 exp.imp 一.数据泵导出数据库(按用户)步骤: 1.以oracle用户登录oracle所在服务器,创建数据库备份文件目录 &g ...
- wpa_supplicant代码走读
wpa_supplicant_add_iface wpa_supplicant_init_iface wpa_supplicant_set_driver wpa_config_read wpa_sup ...
- ABP框架详解(三)Domain
此处的Domain主要指Abp类库根目录下Domain文件夹.顾名思义该目录下是用来存放与领域实体,领域逻辑执行,存储,领域服务相关的内容. 1.Entities (1)为整个Abp框架后期开发的所有 ...
- Linux之yum安装软件
- 开源库Magicodes.ECharts使用教程
目录 1 概要 2 2 Magicodes.ECharts工作原理 3 2.1 架构说明 3 2.1.1 Axis 4 2.1.2 CommonD ...
- crtmpserver系列(一):流媒体概述
概述 所谓流媒体按照字面意思理解就是像流一样的媒体,看起来像是废话.流媒体现在司空见惯,所以一般人大概不会有疑问.事实上在流媒体还没有出现的时候,基本上通过网络播放电影就不太现实.通过网络播放电影的时 ...
