前端工程师技能之photoshop巧用系列扩展篇——自动切图
前面的话
随着photoshop版本的不断升级,软件本身增加了很多新的功能,也为切图工作增加了很多的便利。photoshop最新的版本新增了自动切图功能,本文将详细介绍photoshop的这个新功能
初始设置
当然首先还是要进行一些首选项设置
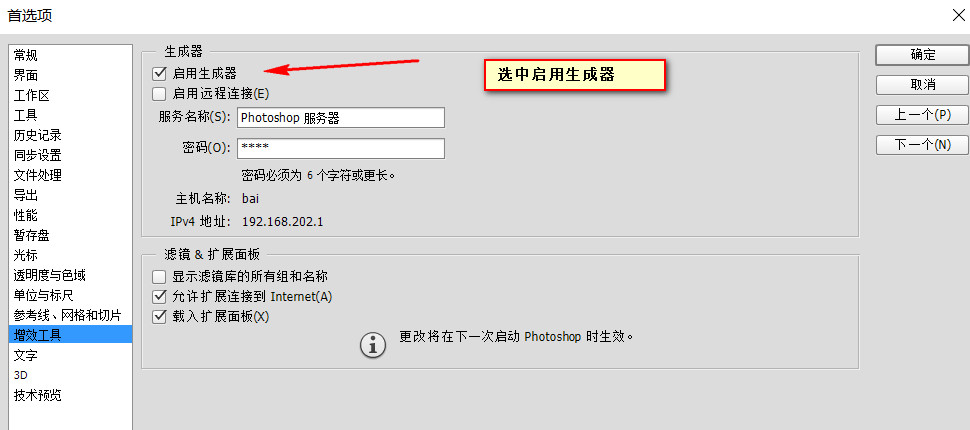
【1】在编辑 -> 首选项 -> 增效工具中,选中启用生成器

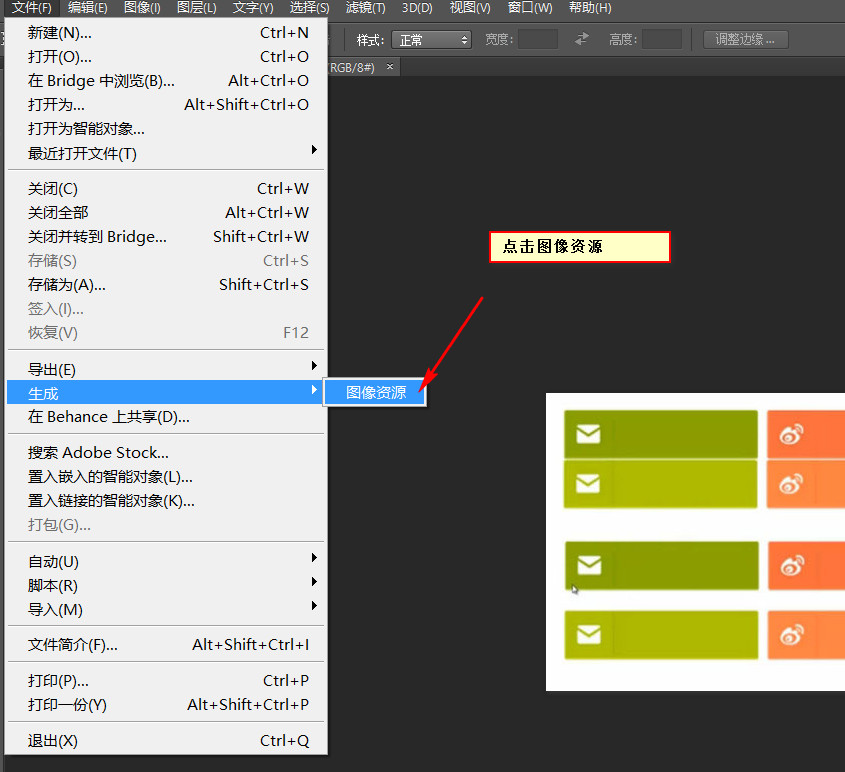
【2】重启photoshop,在文件 -> 生成中,点击图像资源在文件 -> 生成中,点击图像资源
[注意]只有在photoshop中有文件打开的情况下,该项才可以点击

自动切图
png
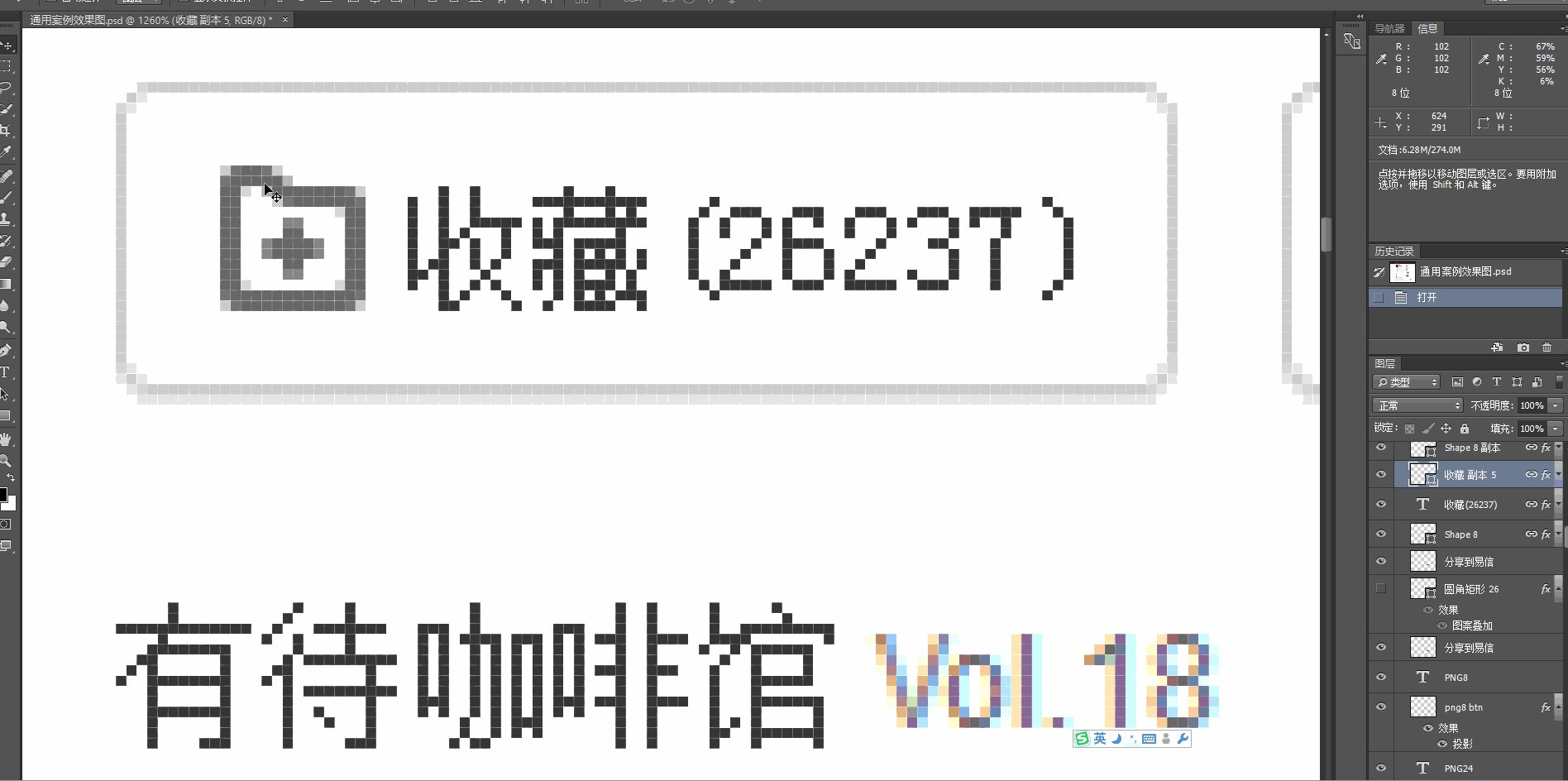
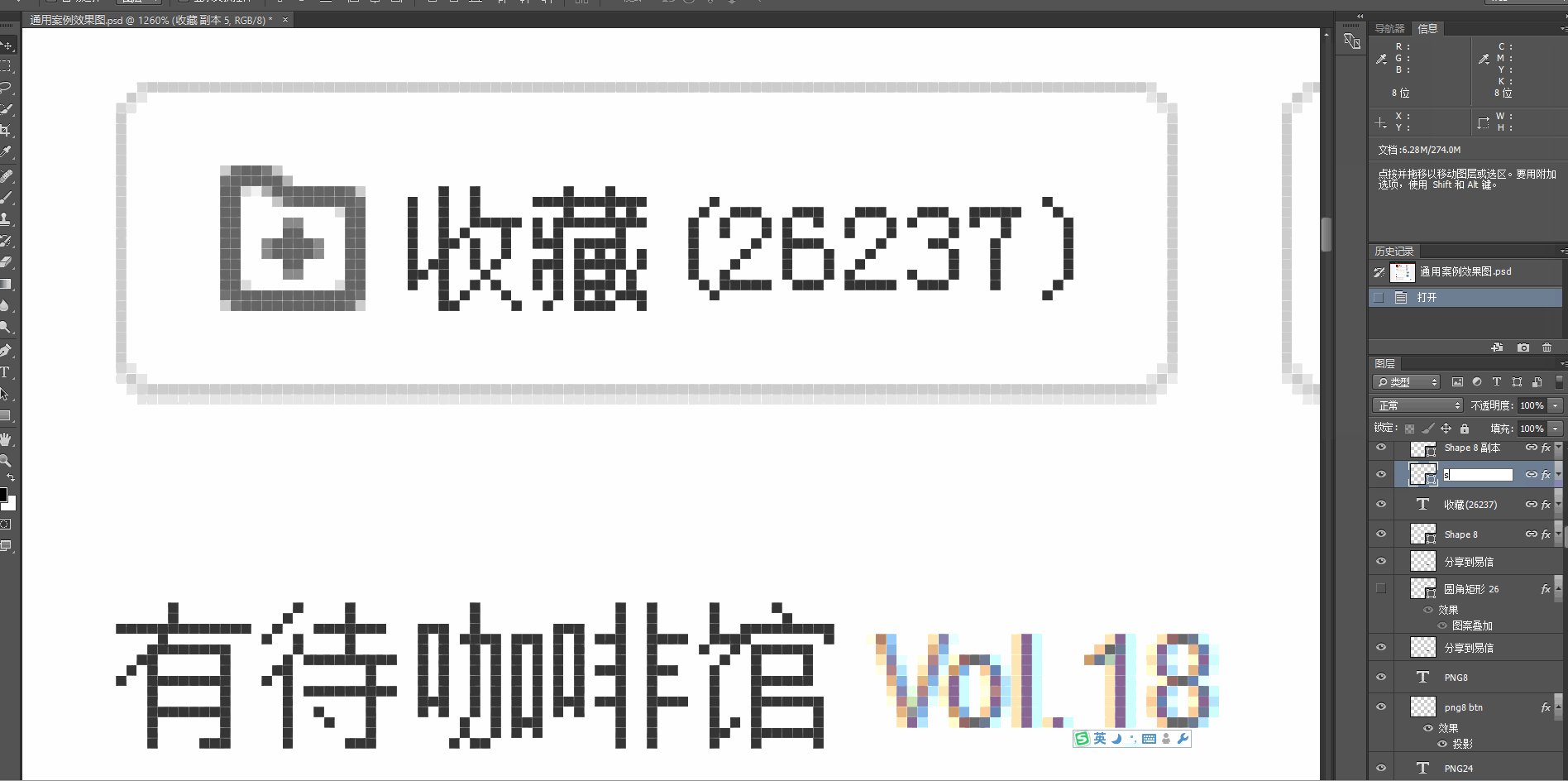
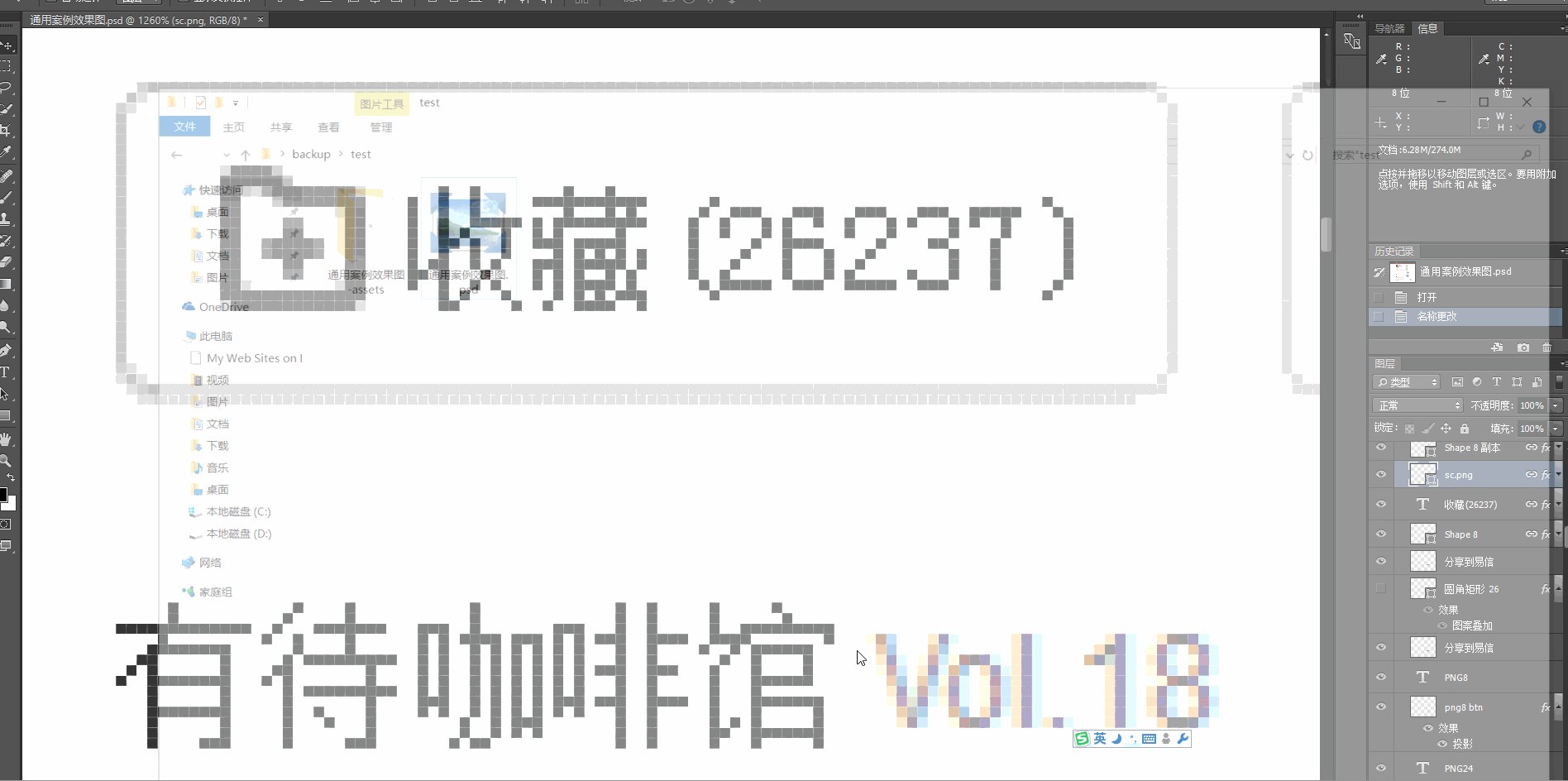
比如,我们要将收藏前的小图标切出来,先找到该图标对应的图层或组,再将其重命名。重点是给其添加后缀。如果想要保存png8格式的图片,后缀名写为.png8。类似地,如果要保存png24格式,则后缀名写为.png24
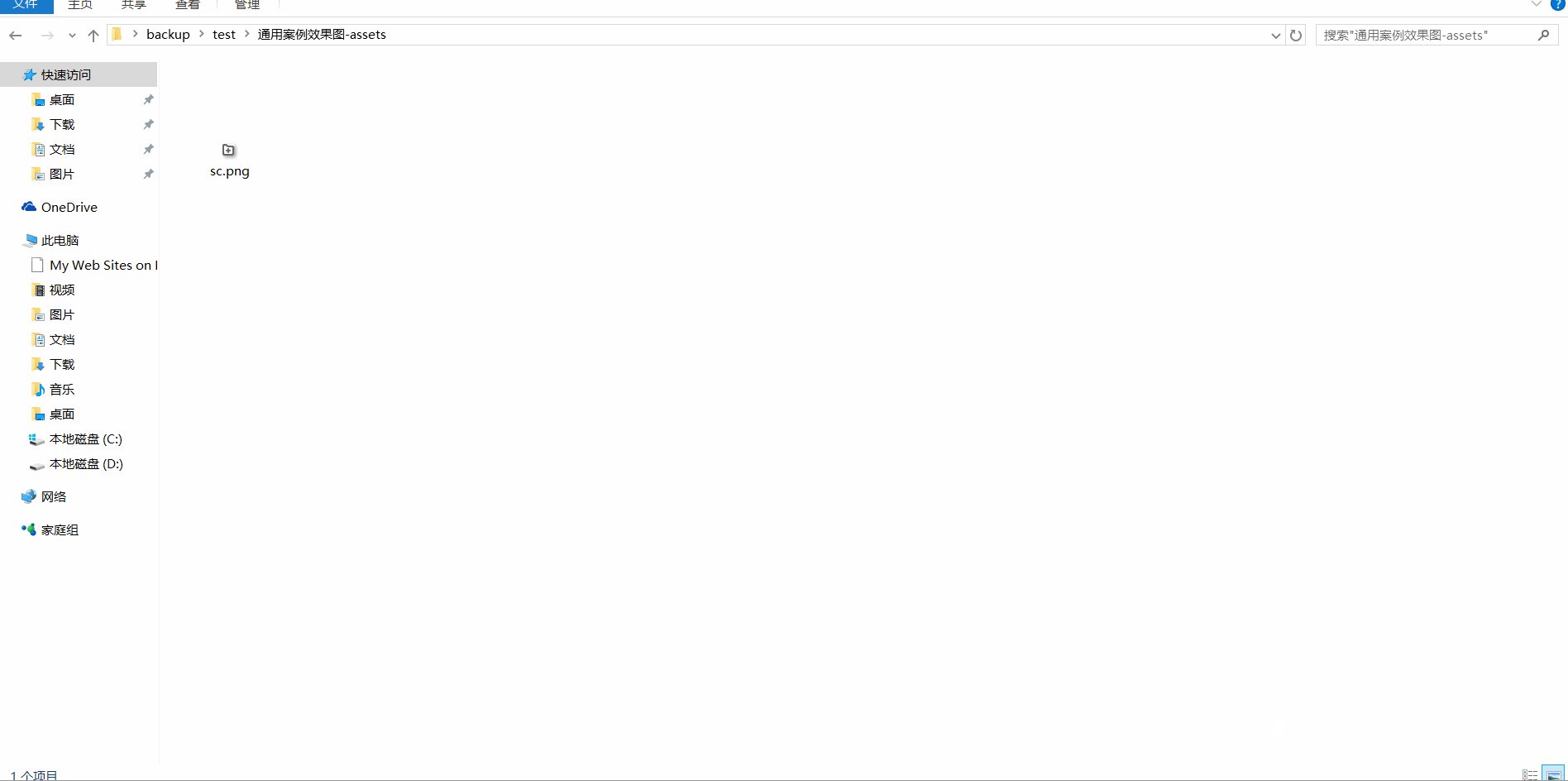
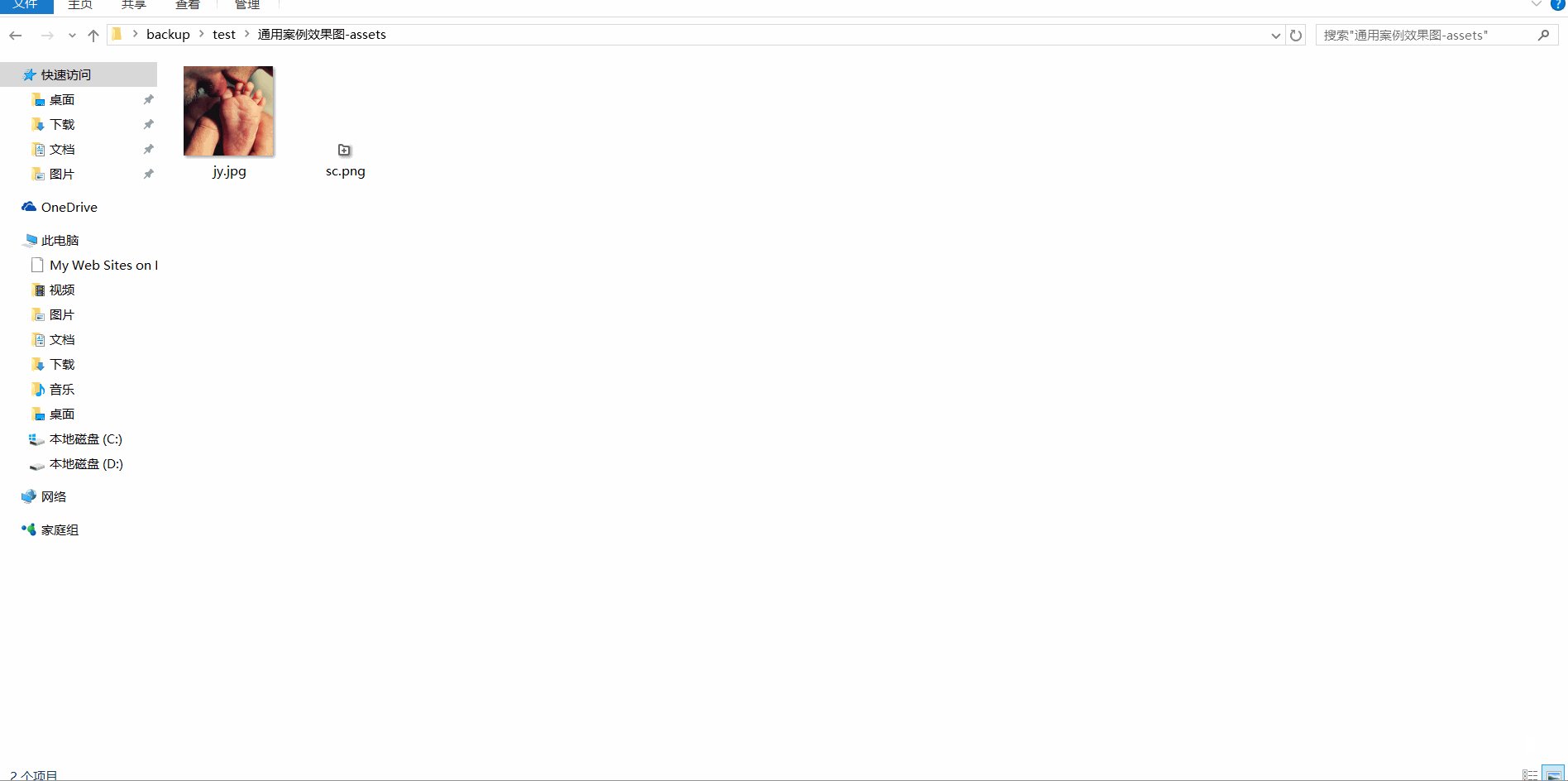
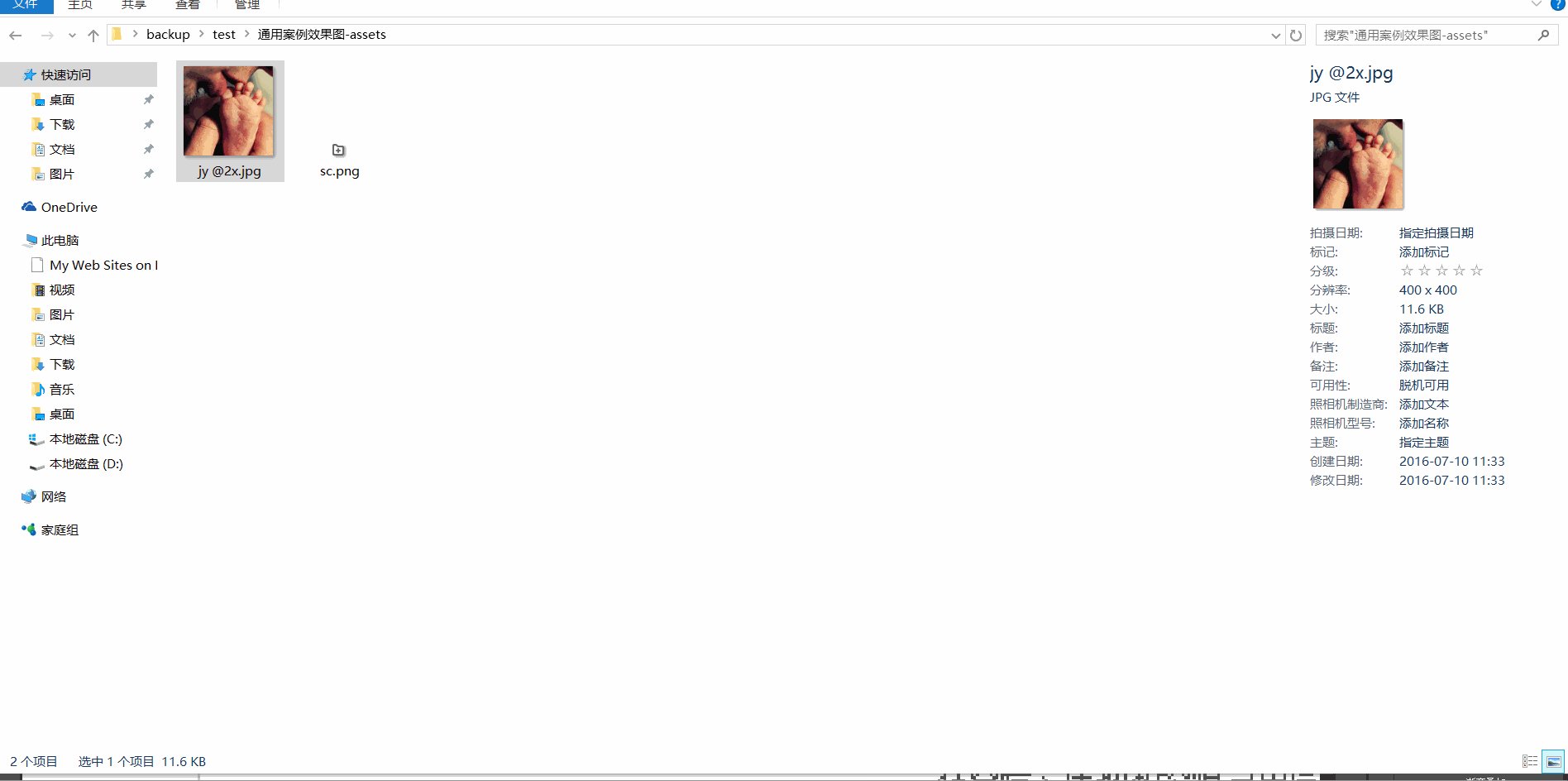
此时,图像的存放目录下会多出一个assets文件夹,里面会存放刚才保存的图片sc.png

jpg
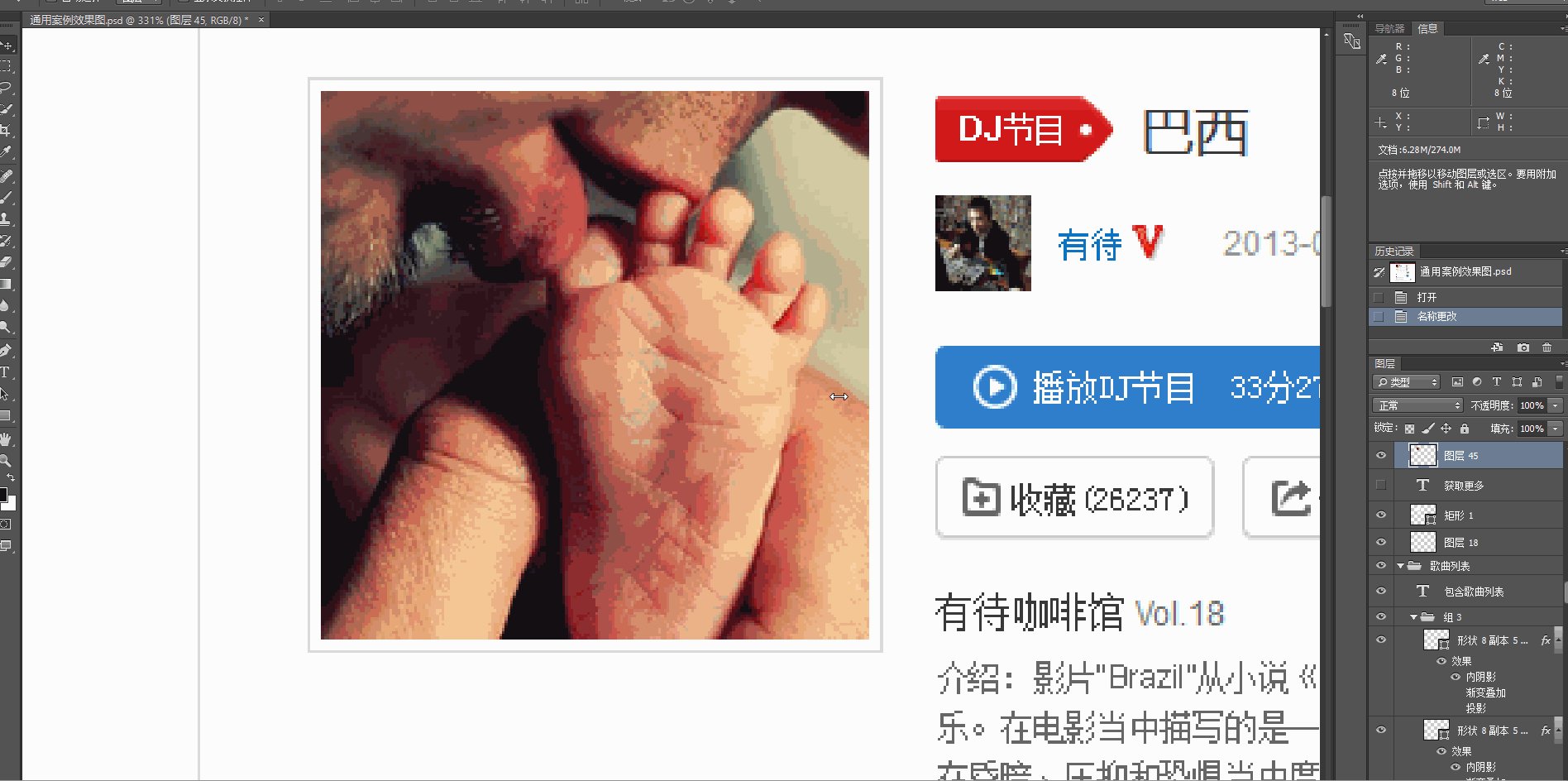
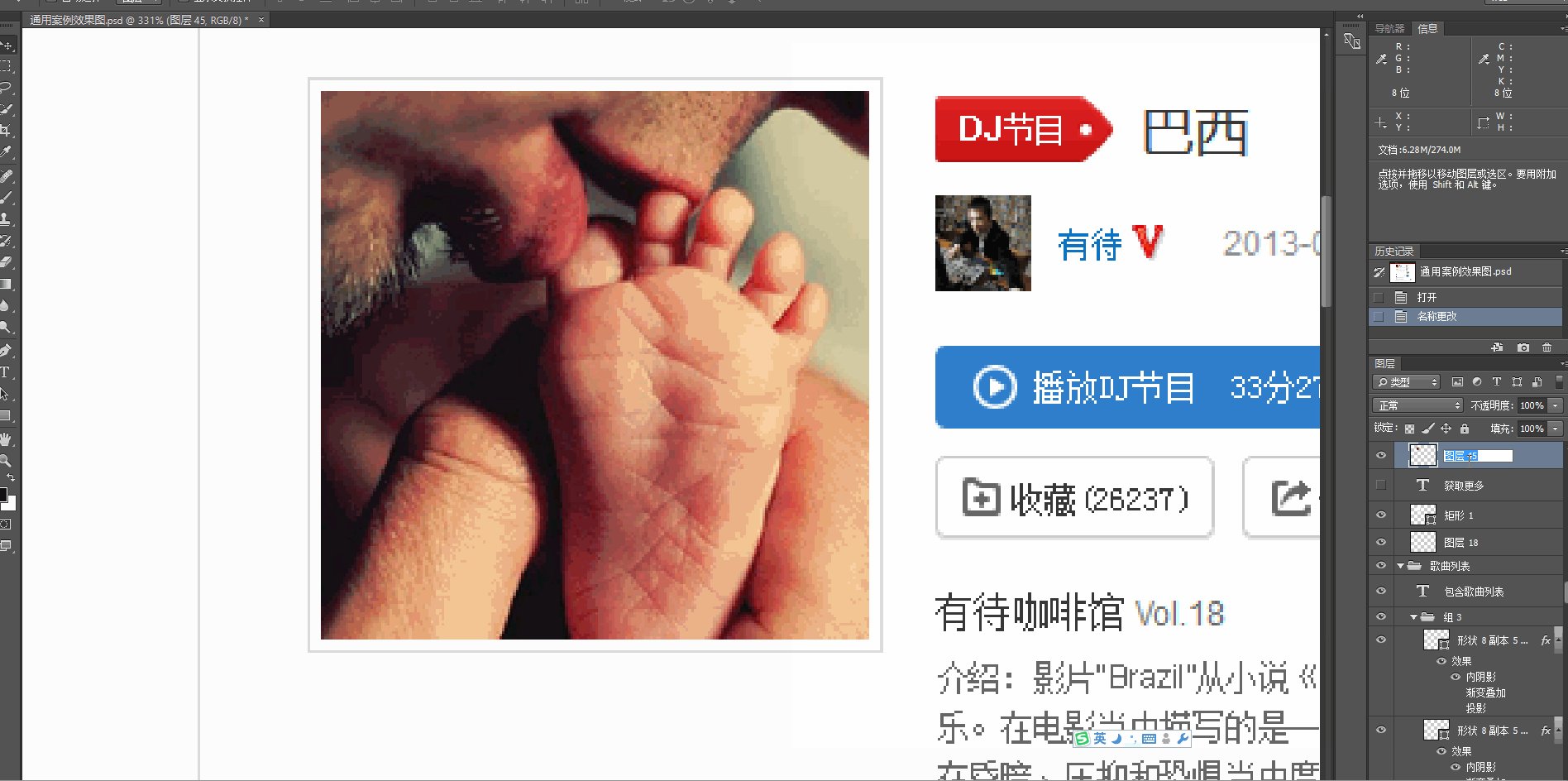
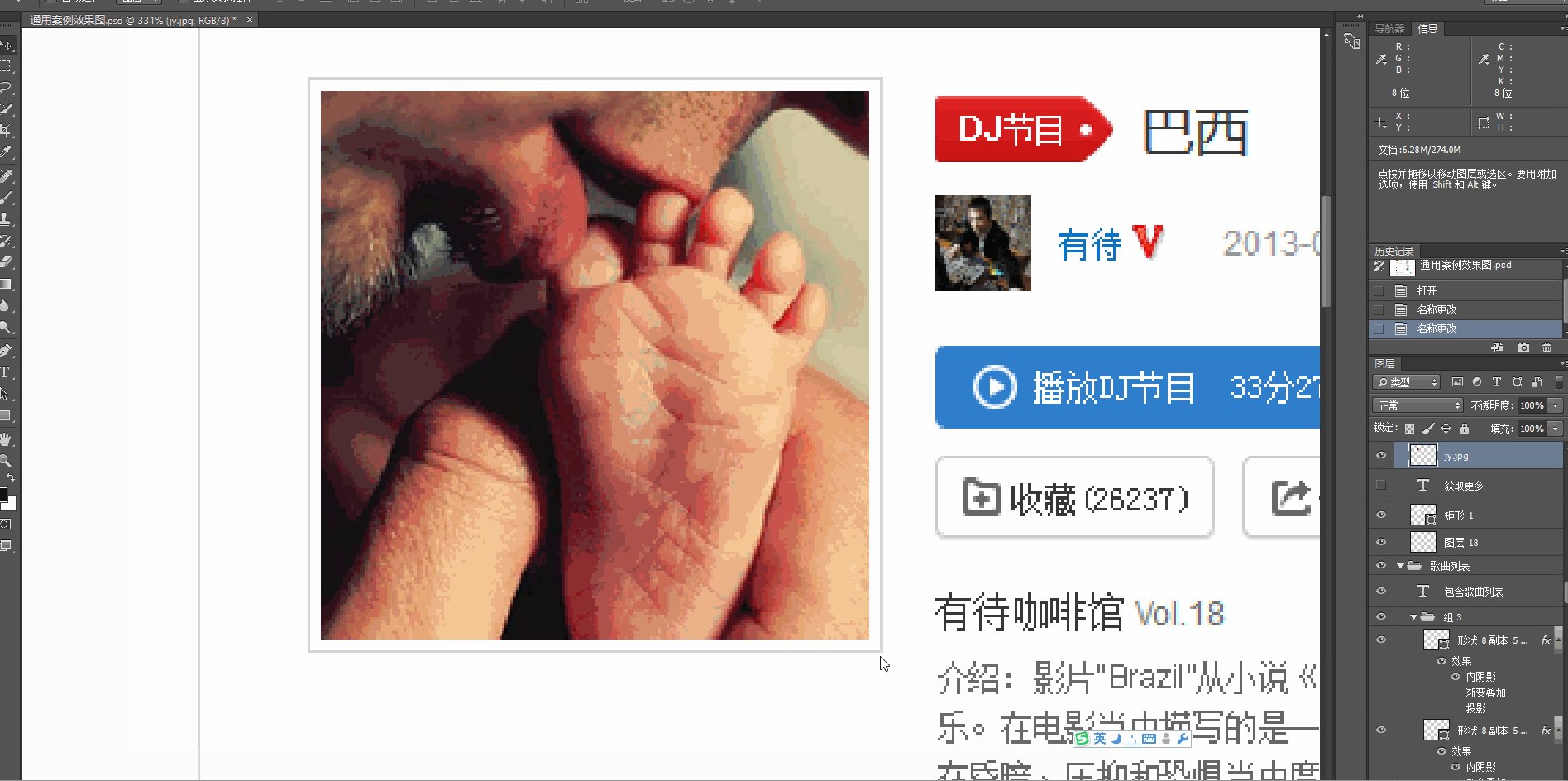
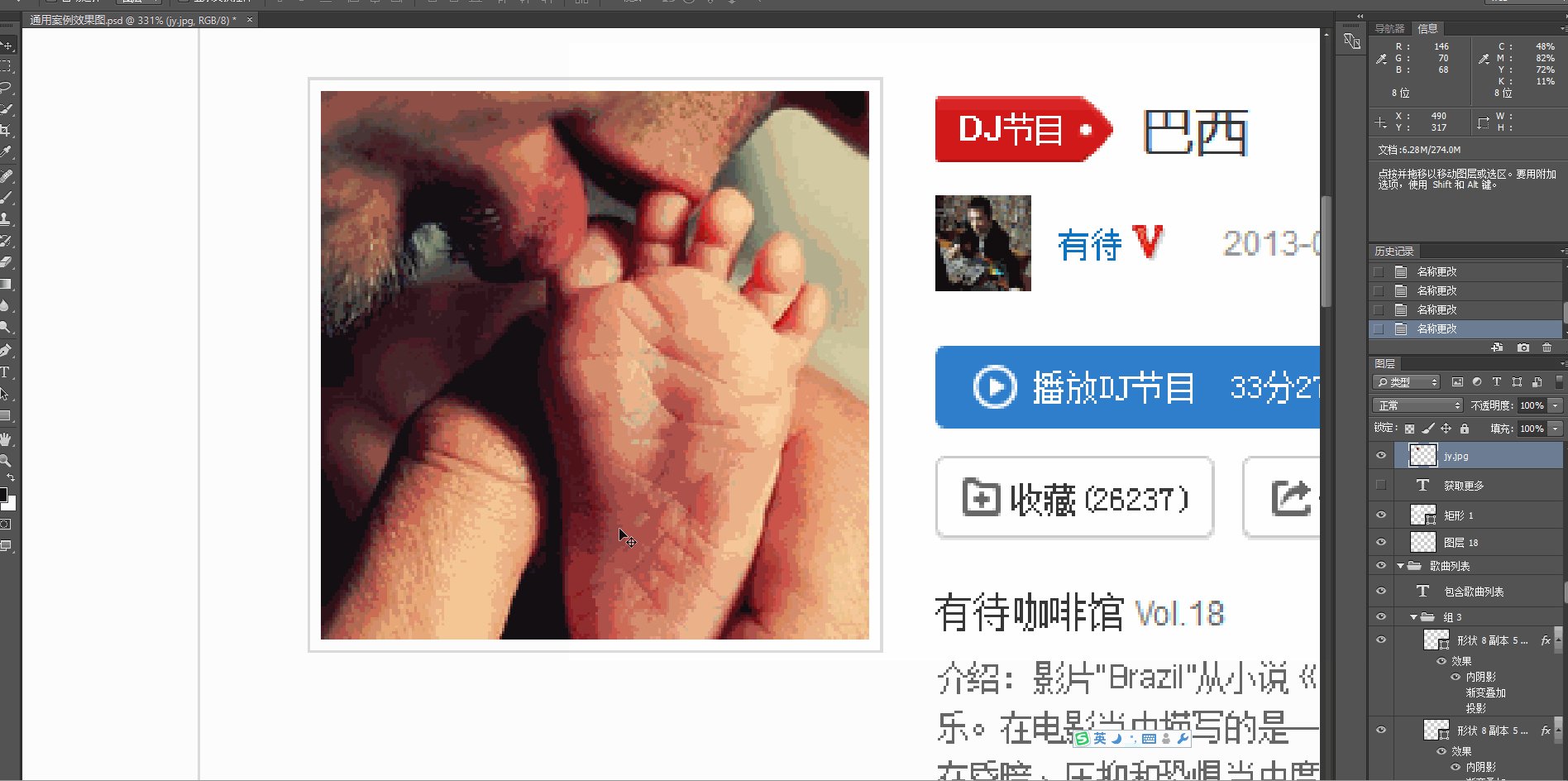
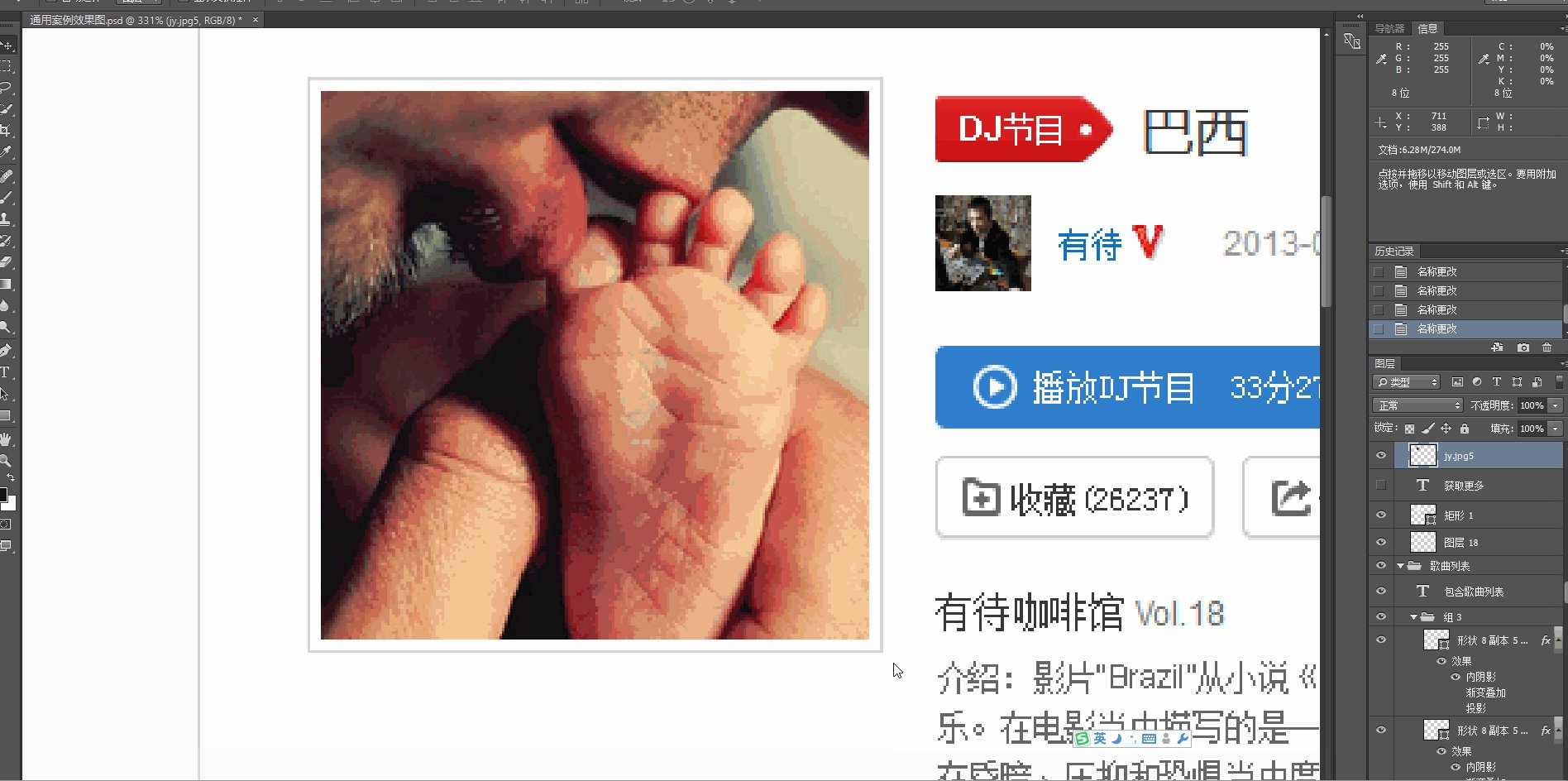
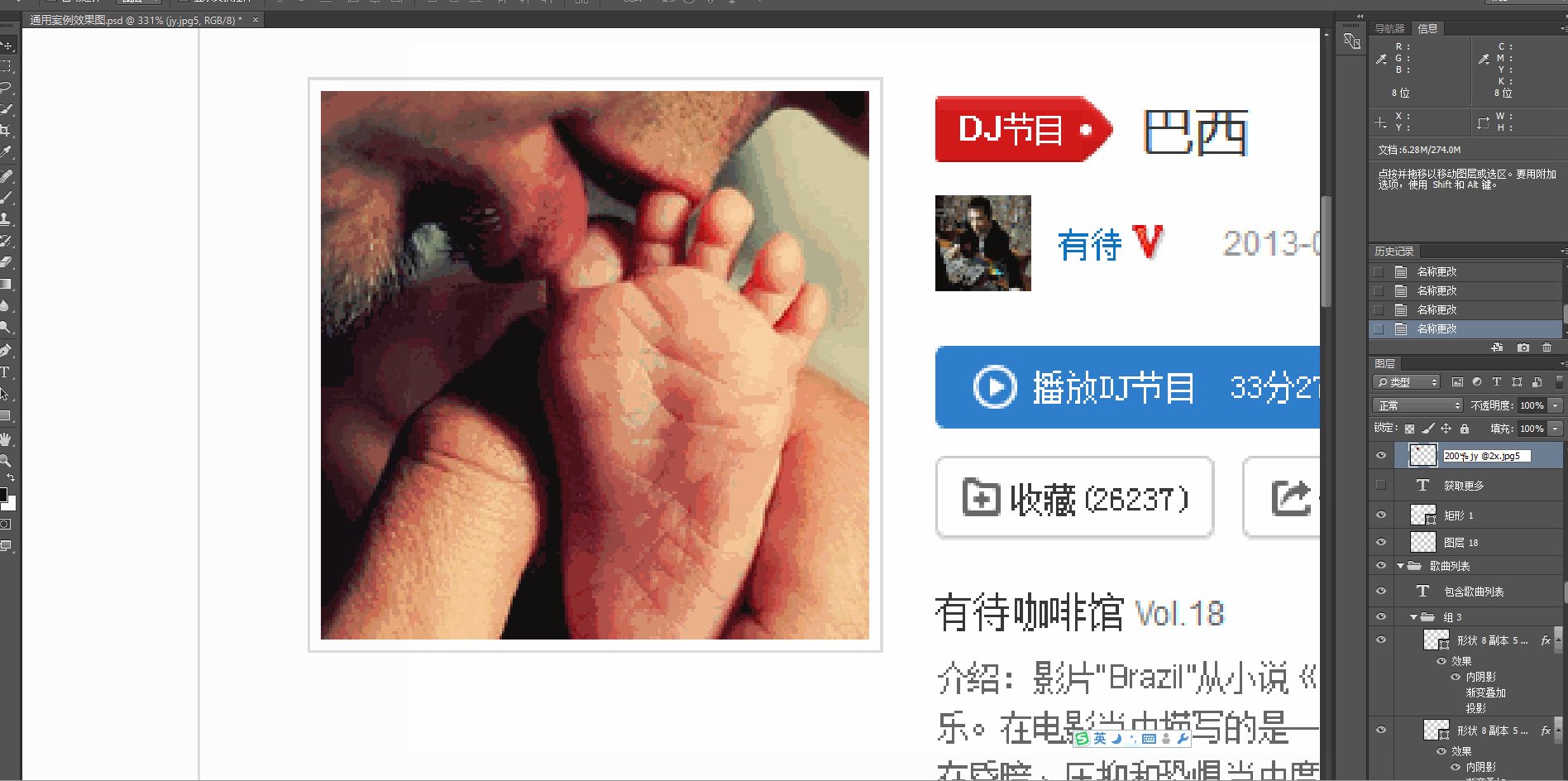
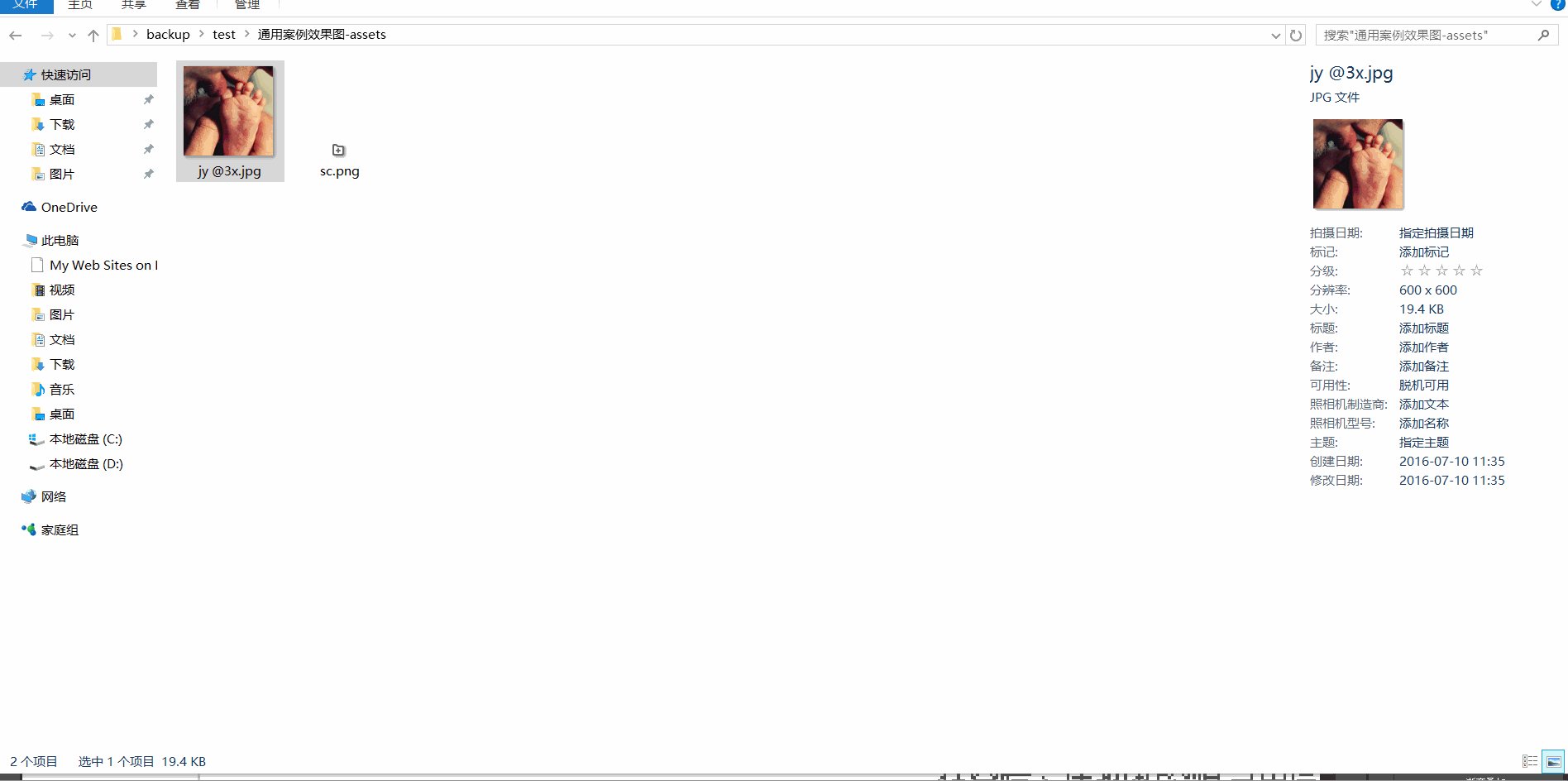
类似地,jpg格式图片也是如此切法。比如我们要把脚丫的图片切出来

实际上,jpg格式的图片存储时,是有品质选择的,从0-100。如果我们把后缀名写为.jpg6,则代表品质为60。如果后缀名为.jpg,则表示品质为100
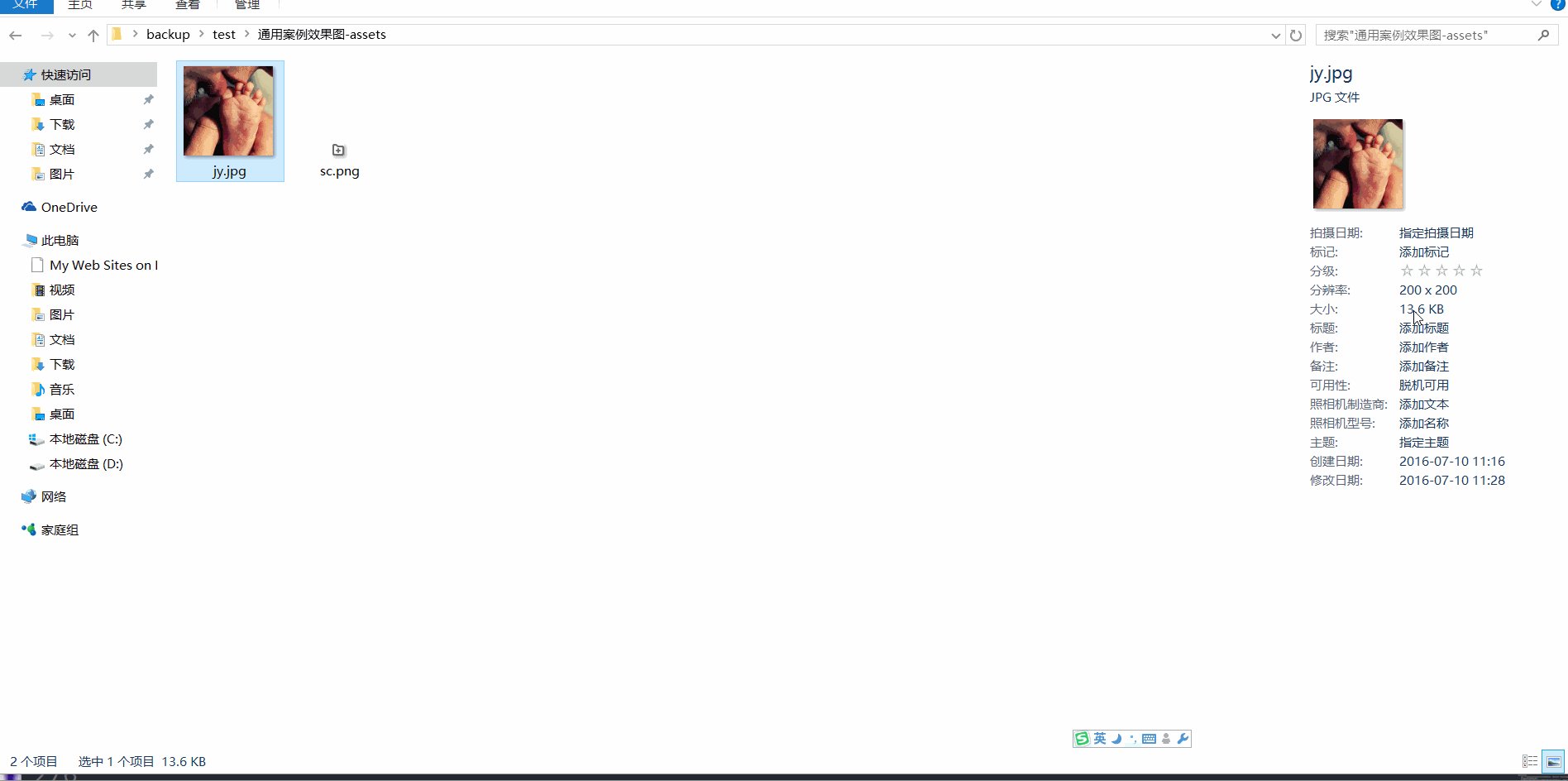
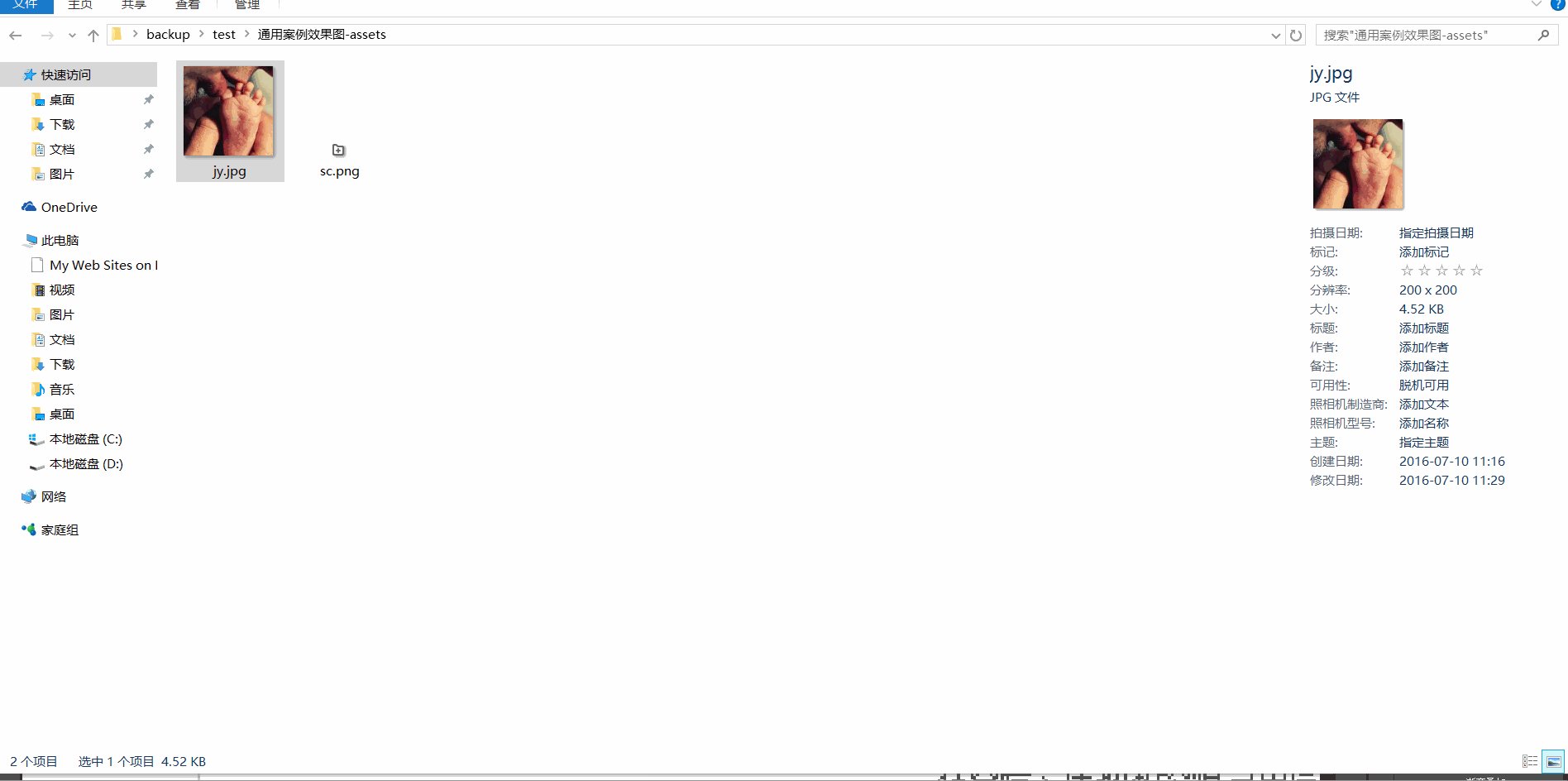
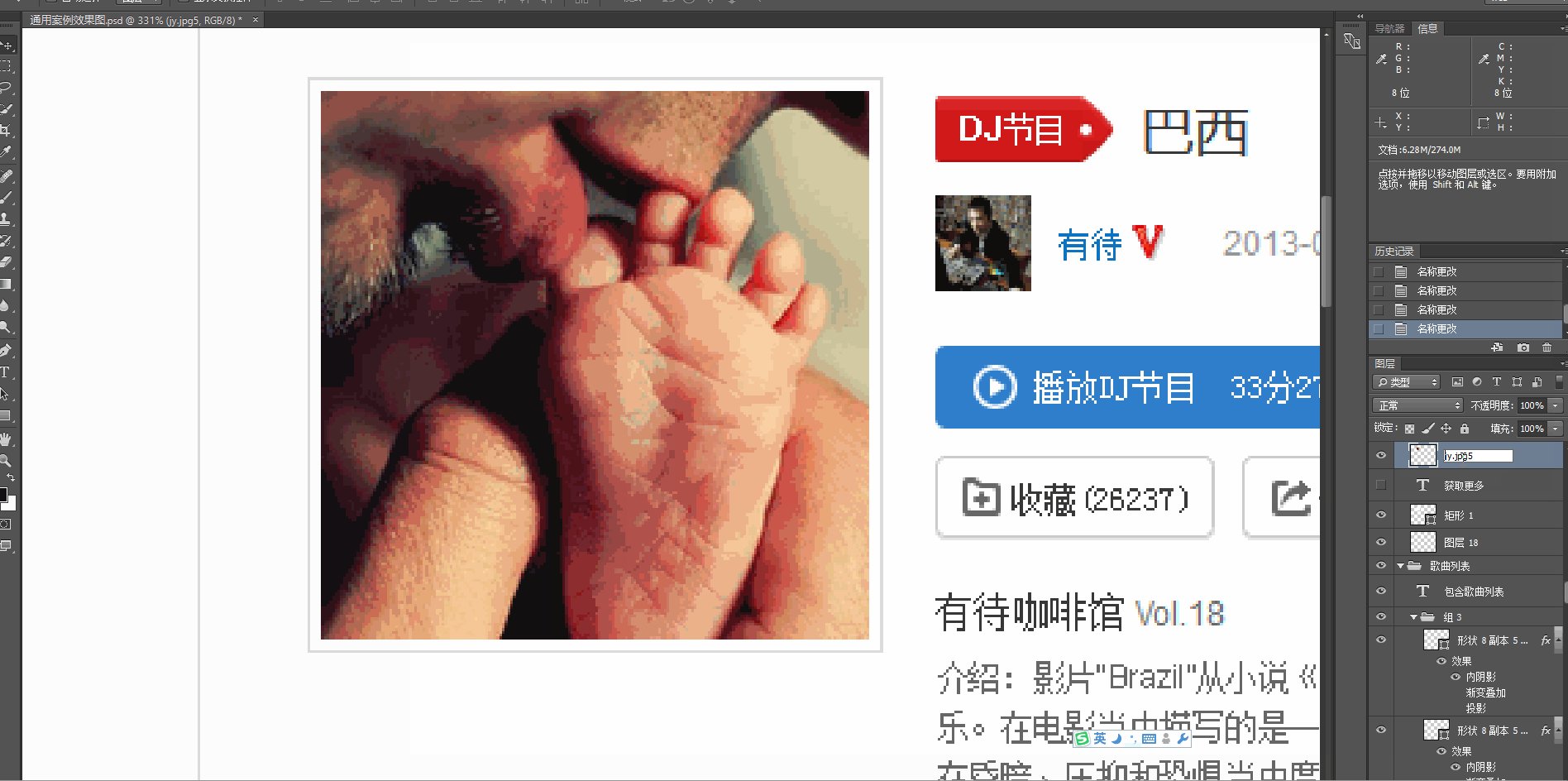
我们先打开原来切的那张图片,大小为13.6k。将其后缀名改为.jpg5后,大小变成了4.52k

2倍图
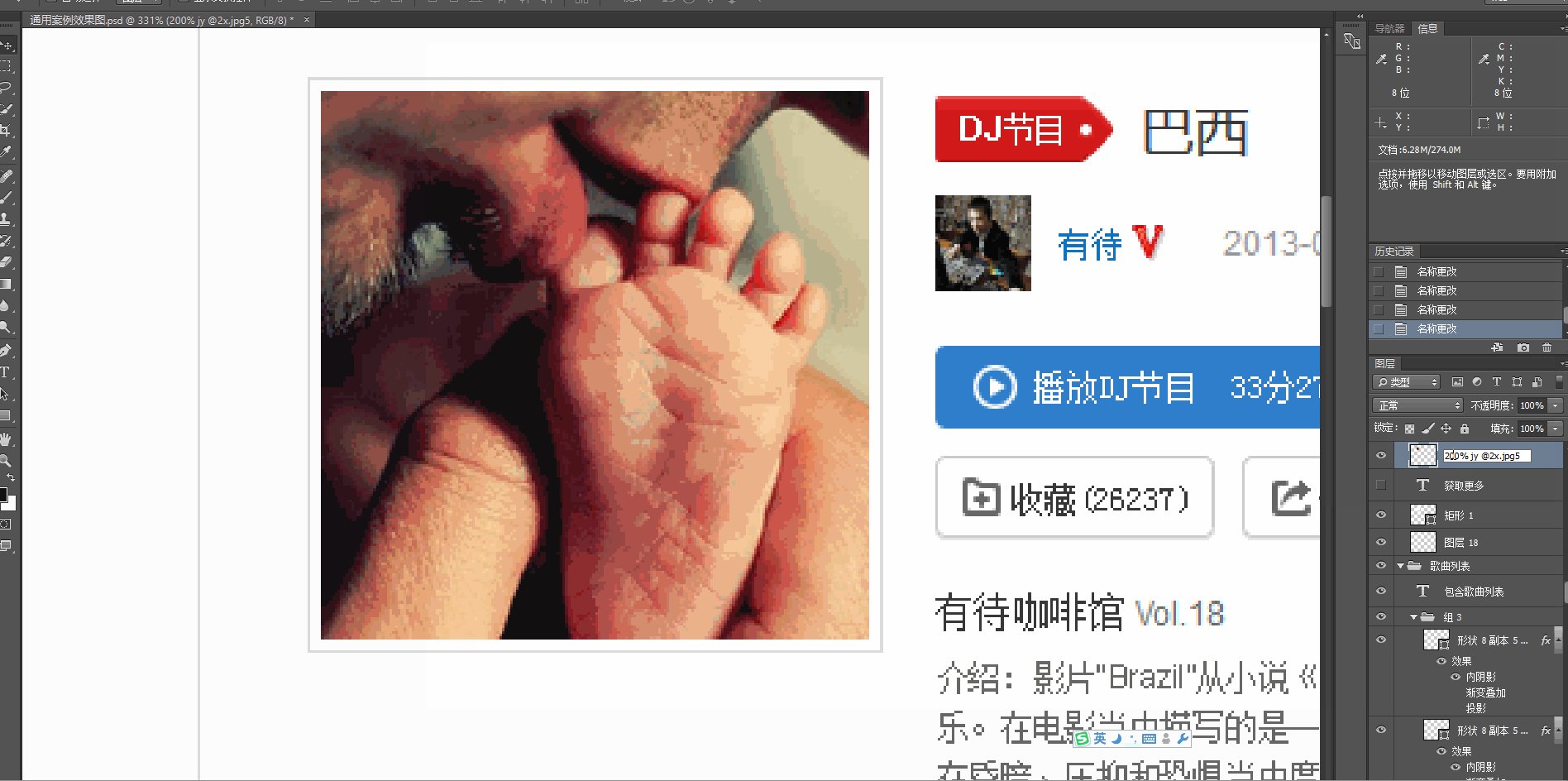
如果我们需要适应视网膜屏幕,切出2倍图时,也可以使用自动切图的功能。只需要将其重命名为200% 图片名称 @2x.jpg就可以
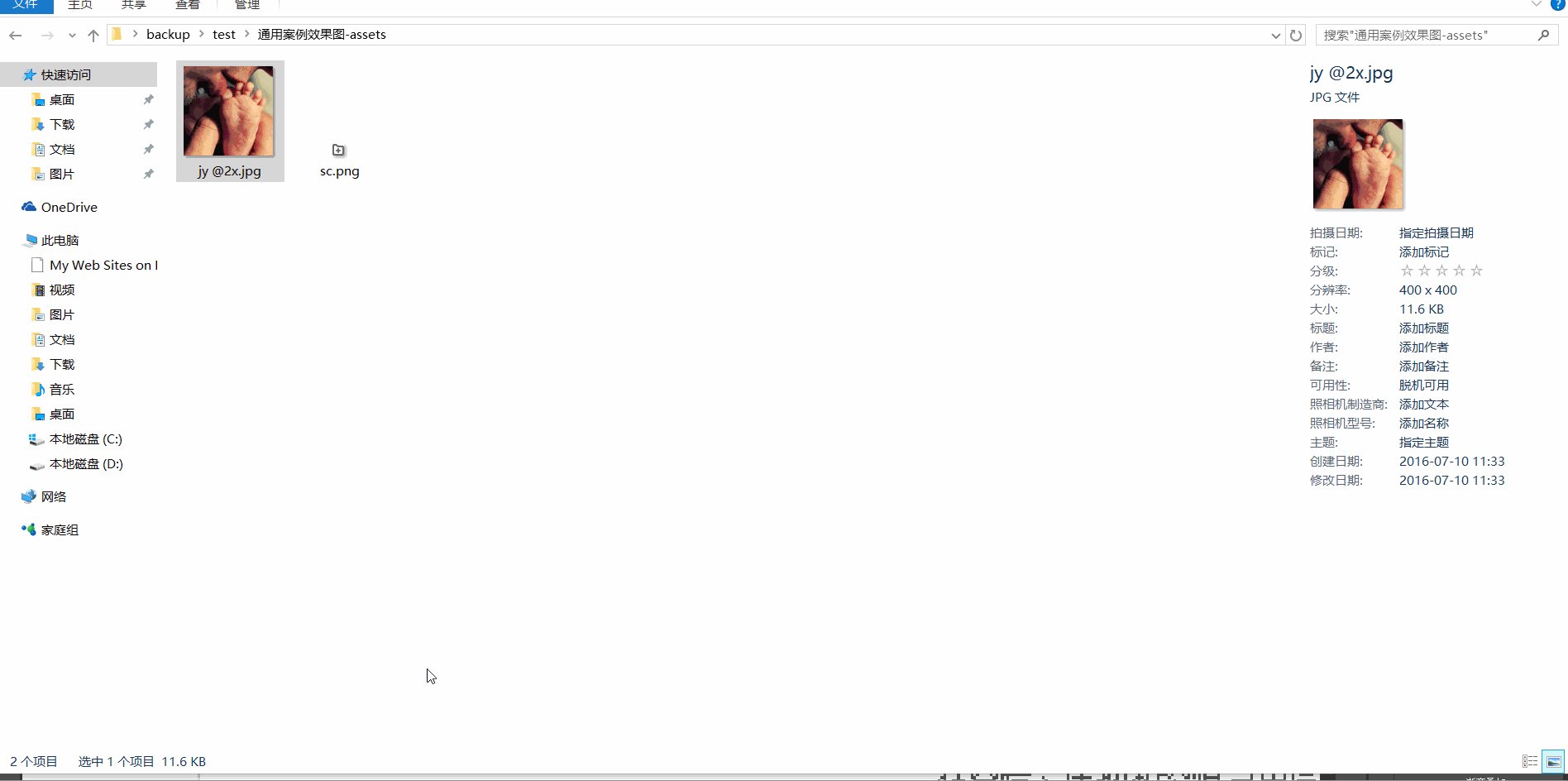
首先,我们先查看脚丫图片的尺寸是200*200,当我们将其设置为200% jy @2x.jpg5后,再查看脚丫图片的尺寸变成了400*400,也就是生成了2倍图

类似地,3倍图也是相似做法

// 0){
return;
}
if(select[i].getBoundingClientRect().top 0){
change(oCon.children[i+2])
}
}else{
change(oCon.children[select.length+1])
}
}
}
document.body.onmousewheel = wheel;
document.body.addEventListener('DOMMouseScroll',wheel,false);
var oCon = document.getElementById("content");
var close = oCon.getElementsByTagName('span')[0];
close.onclick = function(){
if(this.innerHTML == '显示目录'){
this.innerHTML = '×';
this.style.background = '';
oCon.style.border = '2px solid #ccc';
oCon.style.width = '';
oCon.style.height = '';
oCon.style.overflow = '';
oCon.style.lineHeight = '30px';
}else{
this.innerHTML = '显示目录';
this.style.background = '#3399ff';
oCon.style.border = 'none';
oCon.style.width = '60px';
oCon.style.height = '30px';
oCon.style.overflow = 'hidden';
oCon.style.lineHeight = '';
}
}
for(var i = 2; i
前端工程师技能之photoshop巧用系列扩展篇——自动切图的更多相关文章
- 前端工程师技能之photoshop巧用系列第二篇——测量篇
× 目录 [1]测量信息 [2]实战 [3]注意事项 前面的话 前端工程师使用photoshop进行的大量工作实际上是测量.本文是photoshop巧用系列第二篇——测量篇 测量信息 在网页制作中需要 ...
- 前端工程师技能之photoshop巧用系列第一篇——准备篇
× 目录 [1]作用 [2]初始化 [3]常用工具[4]快捷键 前面的话 photoshop是前端工程师无法回避的一个软件,这个软件本身很强大,但我们仅仅需要通过这个工具来完成基本的切图工作即可.本文 ...
- 前端工程师技能之photoshop巧用系列第三篇——切图篇
× 目录 [1]切图信息 [2]切图步骤 [3]实战 前面的话 前端工程师除了使用photoshop进行测量之外,更重要的是要使用该软件进行切图.本文是photoshop巧用系列的第三篇——切图篇 切 ...
- 前端工程师技能之photoshop巧用系列第四篇——图片格式
× 目录 [1]图片格式 [2]保存设置 前面的话 对于前端来说,图片格式是需要重要掌握的知识.本文是photoshop巧用系列第四篇——图片格式 图片格式 目前在前端的开发中常用的图片格式有jpg. ...
- 前端工程师技能之photoshop巧用系列第五篇——雪碧图
× 目录 [1]定义 [2]应用场景 [3]合并[4]实现[5]维护 前面的话 前面已经介绍过,描述性图片最终要合并为雪碧图.本文是photoshop巧用系列第五篇——雪碧图 定义 css雪碧图(sp ...
- photoshop自动切图
自动切图 前面的话 随着photoshop版本的不断升级,软件本身增加了很多新的功能,也为切图工作增加了很多的便利.photoshop最新的版本新增了自动切图功能,本文将详细介绍photoshop的这 ...
- 前端工程师技能图谱skill-map
# 前端工程师技能图谱 ## 浏览器 - IE6/7/8/9/10/11 (Trident) - Firefox (Gecko) - Chrome/Chromium (Blink) - Safari ...
- 从程序员到CTO的Java技术路线图 JAVA职业规划 JAVA职业发展路线图 系统后台框架图、前端工程师技能图 B2C电子商务基础系统架构解析
http://zz563143188.iteye.com/blog/1877266在技术方面无论我们怎么学习,总感觉需要提升自已不知道自己处于什么水平了.但如果有清晰的指示图供参考还是非常不错的,这样 ...
- Photoshop如何实现UI自动切图?
切图严格来说并不是UI设计师的工作, 而是前端工程师的工作,指的是将UI设计师的设计(大部分为photoshop创建的PSD文件)转化为界面(网页或窗体等)所需要资源的过程.切图是衔接UI设计和应用程 ...
随机推荐
- c# WebBrower 与 HttpRequest配合 抓取数据
今天研究一个功能,发现一个问题. 通过webbrower模拟用户自动登录可以完成,并且可以取到相对应的页面内容. 但是如果页面中通过ajax,动态加载的内容,这种方式是取不到的,于是用到了httpRe ...
- Core Audio(二)
用户模式音频组件 在windows vista中,core audio apis充当用户模式音频子系统的基础,core audio apis作为用户模式系统组件的一个thin layer,它用来将用户 ...
- Ajax的同步与异步
原文地址:http://www.cnblogs.com/Joetao/articles/3525007.html <%@ Page Language="C#" AutoEve ...
- 修改mysql某一键为自增键
alter table tb_name modify id int auto_increment primary key
- 重启Ubuntu后Hadoop的namenode起不来的解决办法
因为Ubuntu每次重启之后都会将/tmp目录清空,而默认配置下每次hadoop name node -format总是将数据信息定位到/tmp/hadoop-${user.name}中,因此需要修改 ...
- 解剖SQLSERVER 第十三篇 Integers在行压缩和页压缩里的存储格式揭秘(译)
解剖SQLSERVER 第十三篇 Integers在行压缩和页压缩里的存储格式揭秘(译) http://improve.dk/the-anatomy-of-row-amp-page-compre ...
- SqlServer2012 数据库的同步之SQL JOB + 建立链接服务器
文章参考百度过的文章,现在忘了具体哪篇,感谢其分享,这里根据自己的操作和遇到的问题整理一下. 需求:在两个不同的SQL SERVER 2012的服务器之间进行数据访问和更新.我们需 ...
- JavaScript使用DeviceOne开发实战(四)仿优酷视频应用
开发之前需要考虑系统的差异性,比如ios手机没有回退键,所以在开发时一定要考虑二级界面需要有回退键,否则ios的手机就会陷入到这个页面出不去了.安卓系统有回退键,针对这个情况需要要求用户在3秒钟之内连 ...
- java提高篇(二)-----理解java的三大特性之继承
在<Think in java>中有这样一句话:复用代码是Java众多引人注目的功能之一.但要想成为极具革命性的语言,仅仅能够复制代码并对加以改变是不够的,它还必须能够做更多的事情.在这句 ...
- 为什么我的新项目选择了Quick-cocos2d-x
混Quick社区快一周了,还是决定分享一下我选择Quick的原因. 一是向大家介绍一下我自己,同时也希望给大家提供一个参考首先,向大家介绍一下我自己姓名,年龄,性别这些都不重要了.我是一名程序员,在游 ...
