Git学习笔记(9)——自定义配置
本文主要记录了Git的一些易用化的配置和别名的使用
配置Git的命令输出带有颜色,更加醒目
//配置输出颜色
$ git config --global color.ui true //取消输出颜色
$ git config --global color.ui false
忽略特殊文件配置
有些时候,必须把某些文件放到Git工作目录中,但又不能提交它们,比如保存了数据库密码的配置文件等等,每次git status都会显示Untracked files ...,这让有强迫症的我们好难受啊。
Git也想到了这个,在Git工作区的根目录下创建一个特殊的.gitignore文件,然后把要忽略的文件名填进去,Git就会自动忽略这些文件。
不需要从头写.gitignore文件,GitHub已经为我们准备了各种配置文件,只需要组合一下就可以使用了。
忽略文件的原则是:
- 忽略操作系统自动生成的文件,比如缩略图等;
- 忽略编译生成的中间文件、可执行文件等,也就是如果一个文件是通过另一个文件自动生成的,那自动生成的文件就没必要放进版本库,比如Java编译产生的
.class文件; - 忽略你自己的带有敏感信息的配置文件,比如存放口令的配置文件。
#我要忽略的文件
filename1.txt
filename2.txt
最后一步就是把.gitignore也提交到Git,就完成了!此时git status命令已经显示working directory clean。
使用Windows的,如果你在资源管理器里新建一个.gitignore文件,它会非常弱智地提示你必须输入文件名,但是在文本编辑器里“保存”或者“另存为”就可以把文件保存为.gitignore了。
配置别名
//分别进行以下别名的配置
$ git config --global alias.st status
$ git config --global alias.co checkout
$ git config --global alias.ci commit
$ git config --global alias.br branch
//进行文件的提交
$ git ci -m " ~\(≧▽≦)/~啦啦啦 "
//命令git reset HEAD file可以把暂存区的修改撤销掉(unstage),重新放回工作区。既然是一个unstage操作,就可以配置一个unstage别名
$ git config --global alias.unstage 'reset HEAD'
//别名这个玩儿Linux的都应该知道。遇到别名的时候,会查找别名的配置文件的,实际上还是执行的原来完整的命令,只是方便了我们而已。
$ git unstage test.c
//现实最后一次提交的信息
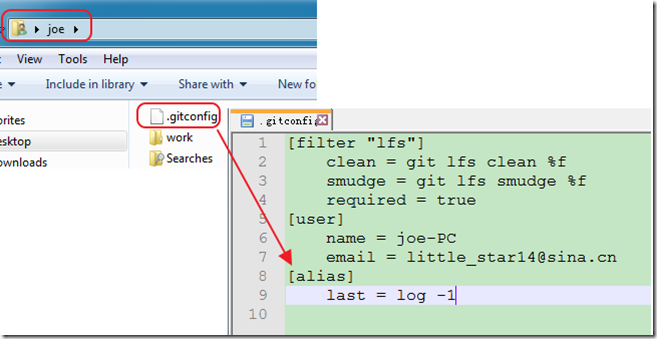
$ git config --global alias.last 'log -1'
//最长的配置(详细列出每一个分支的备注,建立时间,建立用户)
git config --global alias.lg "log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"
配置文件
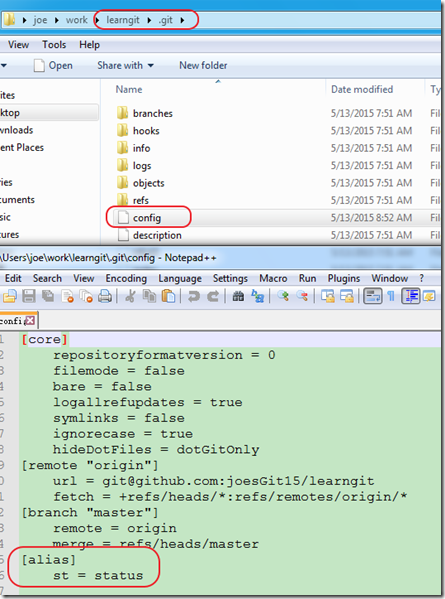
配置的信息都在config文件里。
加上--global是针对当前用户起作用的,如果不加,那只针对当前的仓库起作用。
每个仓库的Git配置文件都放在.git/config文件中。
添加--global的别名在用户目录下的.gitconfig文件夹下。

没有添加—global是对当前仓库起作用。(如果运行配置命令的时候,有提示找不到配置文件,也就是说必须进入.git目录里面。)

同时也可以直接在配置文件里配置内容。
以上是Windows里的环境,Linux的都是一样的,用户的配置文件在用户目录下面,仓库的配置文件在.git仓库里面。都是隐藏文件。ll即可查看。
Git学习笔记(9)——自定义配置的更多相关文章
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- ASP.NET MVC 学习笔记-7.自定义配置信息(后续)
自定义配置信息的高级应用 通过上篇博文对简单的自定义配置信息的学习,使得更加灵活的控制系统配置信息.实际项目中,这种配置的灵活度往往无法满足项目的灵活度和扩展性. 比如,一个配置信息有三部分组成,而每 ...
- ASP.NET MVC 学习笔记-7.自定义配置信息
ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, <appSettings> <add key="LogInf ...
- Git学习笔记 (二)
Git学习笔记(二) 突然发现,学习新知识新技能,都得经常温故使用,这样才能日益精进.最近学习的Git是因为加入了课题组,在学习做一些后台,由于后台开发会牵扯到多人开发,所以学会Git这一代码管理工具 ...
- Git学习笔记与IntelliJ IDEA整合
Git学习笔记与IntelliJ IDEA整合 一.Git学习笔记(基于Github) 1.安装和配置Git 下载地址:http://git-scm.com/downloads Git简要使用说明:h ...
- Git学习笔记(10)——搭建Git服务器
本文主要记录了Git服务器的搭建,以及一些其他的配置,和最后的小总结. Git远程仓库服务器 其实远程仓库和本地仓库没啥不同,远程仓库只是每天24小时开机为大家服务,所以叫做服务器.我们完全可以把自己 ...
- Git学习笔记(四)
一.忽略特殊文件 在Git工作区的根目录下创建一个特殊的.gitignore文件,然后把要忽略的文件名填进去,Git就会自动忽略这些文件. 不需要从头写.gitignore文件,GitHub已经为我们 ...
- [转载]SharePoint 2013搜索学习笔记之自定义结果源
搜索中心新建好之后在搜索结果页上会默认有所有内容,人员,对话,视频这四个结果分类,每个分类会返回指定范围的搜索结果,这里我再添加了部门日志结果分类,搜索这个分类只会返回部门日志内容类型的搜索结果,要实 ...
- Git学习笔记---协作的一般流程
一般的操作流程 1.pull 王小坤与另一个同事张大炮一起开发一个项目,张大炮昨天修改了数据库读写的api,优化了执行速度,并把read()函数改名成了Read(),下午下班之前把这些代码push到服 ...
- [转]Git学习笔记与IntelliJ IDEA整合
Git学习笔记与IntelliJ IDEA整合 一.Git学习笔记(基于Github) 1.安装和配置Git 下载地址:http://git-scm.com/downloads Git简要使用说明:h ...
随机推荐
- 【Java学习笔记】Map接口的子接口---TreeMap
TreeMap,与TreeSet类似,可以对集合中的元素进行排序,同时保持元素的唯一性. 应注意,Comparable(实现接口,记得覆盖comparaTo方法),Comparator的使用. imp ...
- ARC模式下的内存泄露问题
ARC模式下的内存泄露问题 iOS提供的ARC 功能很大程度上简化了编程,让内存管理变得越来越简单,但是ARC并不是说不会发生内存泄露,使用不当照样会发生. 以下列举两种内存泄露情况: 死循环造成的内 ...
- [转]pycharm的一些快捷键
忙了好一阵终于忙完了,最近在重构代码,有许多地方要注释什么的,在多行注释时总是很麻烦,就想着pycharm有没有快捷键,就像visual studio一样.于是上Google搜一下PyCharm De ...
- php图片合成
<?php//===================== 新建一个新的 GD 图像流并输出图像========================//header("Content-typ ...
- Win7 64位qt-windows-x86-msvc2015-5.6.0 DLL依赖库打包
今天开始系统的学习QT,第一个测试的问题就是在纯净的系统中如何正常运行,也就是找出QT生成的exe的依赖库问题 网上搜了下可以简单粗暴的用 D:\Qt\Qt5.6.0\5.6\msvc2015\bin ...
- [UE4][Custom Animation Graph Node]Evaluate Pose by Curve
目的:根据曲线值获得当前动作帧.用于实现各种通过曲线同步的功能. 方法:继承FAnimNode_Base创建自定义动画节点.重写Evaluate部分.创建相应的AnimGraphNode.可参考前一篇 ...
- 我的Sharepoint视图的使用
视图是个很灵活的工具,不过在使用前,为了更好的管理视图,我会将Contribute的权限的视图功能去掉. 普通用户都设为Contribute权限,有增删改操作就行. 这样做主要有三个目的: 1.不能让 ...
- HTML5中的 Canvas
什么是Canvas? Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像.Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度.JavaScript代码可以访问该地区,通过 ...
- PYTHON学习之路_PYTHON基础(1)
学习内容: 1.Python介绍 2.Python程序初接触和变量 3.Python用户交互 4.Python数据类型 5.Python循环if...(elif)...else 6.Python循环w ...
- PXE网络启动提示no default or ui configuration directive问题解决
按照 https://help.ubuntu.com/community/DisklessUbuntuHowto 的提示配置完系统,准备网络启动的时候,遇到: Trying to load pxeli ...
