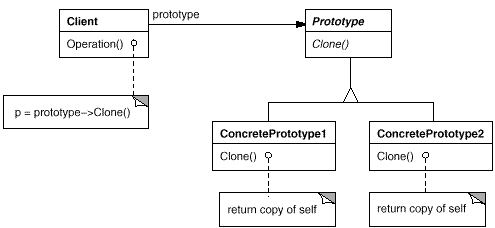
4. Prototype(原型)
意图:
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。
适用性:
当要实例化的类是在运行时刻指定时,例如,通过动态装载;或者
为了避免创建一个与产品类层次平行的工厂类层次时;或者
当一个类的实例只能有几个不同状态组合中的一种时。建立相应数目的原型并克隆它们可能比每次用合适的状态手工实例化该类更方便一些。

来源:http://www.cnblogs.com/beijiguangyong/archive/2010/11/15/2302807.html
4. Prototype(原型)的更多相关文章
- C++设计模式-Prototype原型模式
作用: 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象. Prototype模式提供了一个通过已存在对象进行新对象创建的接口(Clone), Clone()实现和具体的语言相关,在C+ ...
- JScript中的prototype(原型)属性研究
今天看到同事使用js中的Prototype,感觉很是新鲜.由此想深入学习一下prototype(英['prəʊtətaɪp] 美['protə'taɪp]n. 原型:标准,模范),在学习prototy ...
- JS原型,Prototype,原型
对于javascript这样一种前端语言,个人觉得,要真正的理解其oop, 就必须要彻底搞清楚javascript的对象,原型链,作用域,闭包,以及this所引用的对象等概念.这些对弄明白了,应该就可 ...
- 设计模式:Prototype 原型模式 - 同学你抄过别人的作业么?-clone()方法的使用
原型模式: 通过某个类的实例来创建对象 使用原型模式的好处: 好处是什么呢?当我们需要多次重复的创建一个类的示例的时候,我们可以使用new但是,new不仅仅耗费内存而且,如果new 某个类的构造方法中 ...
- 设计模式(1)--Prototype(原型模式)--创建型
1.模式定义: 原型模式就是用原型实例指定创建对象的种类,并且通过复制这些原型创建新的对象. 2.使用场景: 在原型模式中我们可以利用过一个原型对象来指明我们所要创建对象的类型,然后通过复制这个对象的 ...
- JavaScript OOP(三):prototype原型对象(即构造函数的prototype属性)
通过构造函数生成的实例化对象,无法共享属性或方法(即每个实例化对象上都有构造函数中的属性和方法):造成了一定的资源浪费 function Obj(name,age){ this.name=name; ...
- 你不知道的JavaScript--Item15 prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- JavaScript prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- Prototype原型模式(创建型模式)
1.原型模式解决的问题 现在有一个抽象的游戏设施建造系统,负责构建一个现代风格和古典风格的房屋和道路. 前提:抽象变化较慢,实现变化较快(不稳定) 整个抽象的游戏设施建造系统相对变化较慢,本例中只有一 ...
- java基础64 JavaScript中的Arrays数组对象和prototype原型属性(网页知识)
1.Arrays数组对象的创建方式 方式一: var 变量名=new Array(); //创建一个长度为0的数组. 方式二: var 变量名=new Array(长度); //创建一个指定长度的数组 ...
随机推荐
- drawing
/* 程序名:drawing..c 功能:展示OpenCV的图像绘制功能 */ #include "cv.h" #include "highgui.h" #in ...
- gtktree和gtktext使用时要在文件中定义GTK_ENABLE_BROKEN
linux下调试程序,出现如下错误: /tmp/ccG8fpwg.o: In function `apache_viewlog_form':apache.c:(.text+0x776): undefi ...
- 配合crond服务实现自定义周期备份MySQL数据库(使用innobackupex进行备份)
备份 新建一个脚本/root/backup.py,内容如下: #!/usr/bin/env python# -*- coding: utf-8 -*- ''' 脚本作者:昨夜星辰 脚本作用:配合cro ...
- 如果客户端禁用cookie,session还能使用吗?
记得在以前找工作的时候,可多次被问到如果客户端被禁用cookie,session还能使用吗? 今天终于找到了相关的答案:我们来看一下: session是在服务器段保持会话数据的一种方法,对应的cook ...
- Python全栈开发day4
1.python三元运算 实现方法: result = 值1 if 条件 else 值2 例如: 1 2 3 4 #!/bin/env python #-*- coding:utf-8 -*- nam ...
- 转向Web
一直搞桌面软件开发,用C++绘界面那蛋疼的日子是记忆犹新,也不想钻研什么网络协议了,好好搞Web方面吧,它的开放很让人激动 Python是个好东西,适合许多场合,包括云计算,科学计算,软件测试,运维等 ...
- SQL ROW_NUMBER()实现取组内最新(最大)的数据
SELECT * FROM(select ROW_NUMBER() over(partition BY sid order by cscore desc) as tid,sid,cname,cscor ...
- Office 365系列六 ------ 创建sharepoint online网站
这节跟大家介绍简单的创建sharep online私有网站集,sharepoint online 可以给我们提供开箱即用的功能,比如文档库:可以给我们取代File Server,提供了版本管理,版本变 ...
- 将C#datagridview控件的数据导出到Excel中
1.添加引用Microsoft.Office.Interop.Excel. 2.程序代码引用using Excel = Microsoft.Office.Interop.Excel; 3.控件事件代码 ...
- Android Studio启动模拟器
创建模拟器时出现vt x is disabled in bios 出现错误提示:"Intel HAXM is required to run this AVD,VT-x is disable ...
