[后端人员耍前端系列]KnockoutJs篇:使用KnockoutJs+Bootstrap实现分页
一、引言
由于最近公司的系统需要改版,改版的新系统我打算使用KnockoutJs来制作Web前端。在做的过程中,遇到一个问题——如何使用KnockoutJs来完成分页的功能。在前一篇文章中并没有介绍使用KnockoutJs来实现分页,所以在这篇文章中,将补充用KnockoutJs+Bootstrap来实现数据的分页显示。
二、使用KnockoutJs实现分页
这里采用了两种方式来实现分页,第一种是将所有数据加载出来,然后再将所有数据分页显示;第二种是每次都只加载部分数据,每次请求都重新加载后面的数据。
对于这两种方式,使用Razor方式实现的分页一般都会采用第二种方式来实现分页,但是对于单页面程序来说,第一种实现方式也有其好处,对于不是非常大量的数据完全可以采用第一种实现方式,因为这样的话,后面的数据的加载,用户体验非常的流畅。所以这里将分别介绍这两种实现方式。
2.1 每次加载部分数据的实现
这里的后端代码采用的是前一篇文章的代码,只是多加了一些示例数据而已。具体的后端实现代码为:
/// <summary>
/// Web API 服务,为Web前端提供数据服务
/// </summary>
public class TaskController : ApiController
{
private readonly TaskRepository _taskRepository = TaskRepository.Current; public IEnumerable<Task> GetAll()
{
return _taskRepository.GetAll().OrderBy(a => a.Id);
} [Route("api/task/GetByPaged")]
public PagedModel GetAll([FromUri]int pageIndex)
{
const int pageSize = ;
int totalCount;
var tasks = _taskRepository.GetAll(pageIndex, pageSize, out totalCount).OrderBy(a => a.Id);
var pageData = new PagedModel()
{
PageIndex = pageIndex,
PagedData = tasks.ToList(),
TotalCount = totalCount,
PageCount = (totalCount+ pageSize -) / pageSize
}; //返回数据
return pageData;
}
} /// <summary>
/// 任务仓储,封装了所有关于数据库的操作
/// </summary>
public class TaskRepository
{
#region Static Filed
private static Lazy<TaskRepository> _taskRepository = new Lazy<TaskRepository>(() => new TaskRepository()); public static TaskRepository Current
{
get { return _taskRepository.Value; }
} #endregion #region Fields
private readonly List<Task> _tasks = new List<Task>()
{
new Task
{
Id =,
Name = "创建一个SPA程序",
Description = "SPA(single page web application),SPA的优势就是少量带宽,平滑体验",
Owner = "Learning hard",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
new Task
{
Id =,
Name = "学习KnockoutJs",
Description = "KnockoutJs是一个MVVM类库,支持双向绑定",
Owner = "Tommy Li",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
new Task
{
Id =,
Name = "学习AngularJS",
Description = "AngularJs是MVVM框架,集MVVM和MVC与一体。",
Owner = "李志",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
new Task
{
Id =,
Name = "学习ASP.NET MVC网站",
Description = "Glimpse是一款.NET下的性能测试工具,支持asp.net 、asp.net mvc, EF等等,优势在于,不需要修改原项目任何代码,且能输出代码执行各个环节的执行时间",
Owner = "Tonny Li",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
new Task
{
Id =,
Name = "测试任务1",
Description = "测试任务1",
Owner = "李志",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
new Task
{
Id =,
Name = "测试任务2",
Description = "测试任务2",
Owner = "李志",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
new Task
{
Id =,
Name = "测试任务3",
Description = "测试任务3",
Owner = "李志",
FinishTime = DateTime.Parse(DateTime.Now.AddDays().ToString(CultureInfo.InvariantCulture))
},
}; #endregion #region Public Methods
public IEnumerable<Task> GetAll()
{
return _tasks;
} public IEnumerable<Task> GetAll(int pageNumber, int pageSize, out int totalCount)
{
var skip = (pageNumber - ) * pageSize;
var take = pageSize;
totalCount = _tasks.Count;
return _tasks.Skip(skip).Take(take);
} public Task Get(int id)
{
return _tasks.Find(p => p.Id == id);
} public Task Add(Task item)
{
if (item == null)
{
throw new ArgumentNullException("item");
} item.Id = _tasks.Count + ;
_tasks.Add(item);
return item;
} public void Remove(int id)
{
_tasks.RemoveAll(p => p.Id == id);
} public bool Update(Task item)
{
if (item == null)
{
throw new ArgumentNullException("item");
} var taskItem = Get(item.Id);
if (taskItem == null)
{
return false;
} _tasks.Remove(taskItem);
_tasks.Add(item);
return true;
}
#endregion
}
Web前端的实现代码:
@{
ViewBag.Title = "Index2";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div id="list2">
<h2>分页第二种实现方式——任务列表</h2>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>描述</th>
<th>负责人</th>
<th>创建时间</th>
<th>完成时间</th>
<th>状态</th>
</tr>
</thead>
<tbody data-bind="foreach:pagedList">
<tr>
<td data-bind="text: id"></td>
<td><a data-bind="text: name"></a></td>
<td data-bind="text: description"></td>
<td data-bind="text: owner"></td>
<td data-bind="text: creationTime"></td>
<td data-bind="text: finishTime"></td>
<td data-bind="text: state"></td>
</tr>
</tbody>
<tbody data-bind="if: loadingState">
<tr>
<td colspan="8" class="text-center">
<img width="60" src="/images/loading.gif" />
</td>
</tr>
</tbody>
<tfoot data-bind="ifnot:loadingState">
<tr>
<td colspan="8">
<div class="pull-right">
<div>总共有<span data-bind="text: totalCount"></span>条记录, 每页显示:<span data-bind="text: pageSize"></span>条</div>
<div>
<ul class="pagination">
<li data-bind="css: { disabled: pageIndex() === 1 }"><a href="#" data-bind="click: previous">«</a></li>
</ul>
<ul data-bind="foreach: allPages" class="pagination">
<li data-bind="css: { active: $data.pageNumber === ($root.pageIndex()) }"><a href="#" data-bind="text: $data.pageNumber, click: function() { $root.gotoPage($data.pageNumber); }"></a></li>
</ul>
<ul class="pagination"><li data-bind="css: { disabled: pageIndex() === pageCount }"><a href="#" data-bind="click: next">»</a></li></ul>
</div>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
对应的Js实现为:
// 实现分页的第二种方式
var ListViewModel2 = function() {
//viewModel本身。用来防止直接使用this的时候作用域混乱
var self = this;
self.loadingState = ko.observable(true);
self.pageSize = ko.observable(3);
//数据
this.pagedList = ko.observableArray();
//要访问的页码
this.pageIndex = ko.observable(1);
//总页数
this.pageCount = ko.observable(1);
//页码数
this.allPages = ko.observableArray();
//当前页
this.currengePage = ko.observable(1);
self.totalCount = ko.observable(1); this.refresh = function() {
//限制请求页码在该数据页码范围内
if (self.pageIndex() < 1)
self.pageIndex(1);
if (self.pageIndex() > self.pageCount()) {
self.pageIndex(self.pageCount());
}
//post异步加载数据
sendAjaxRequest("GET", function (data) {
// 加载新的数据前,先移除原先的数据
self.pagedList.removeAll();
self.allPages.removeAll();
self.totalCount(data.totalCount);
self.pageCount(data.pageCount);
self.loadingState(false);
for (var i = 1; i <= data.pageCount; i++) {
//装填页码
self.allPages.push({ pageNumber: i });
}
//for...in 语句用于对数组或者对象的属性进行循环操作。
//for ... in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
for (var i in data.pagedData) {
//装填数据
self.pagedList.push(data.pagedData[i]);
}
}, 'GetByPaged', { 'pageIndex': self.pageIndex() });
}; //请求第一页数据
this.first = function() {
self.pageIndex(1);
self.refresh();
};
//请求下一页数据
this.next = function() {
self.pageIndex(this.pageIndex() + 1);
self.refresh();
}; //请求先前一页数据
this.previous = function() {
self.pageIndex(this.pageIndex() - 1);
self.refresh();
};
//请求最后一页数据
this.last = function() {
self.pageIndex(this.pageCount() - 1);
self.refresh();
}; //跳转到某页
this.gotoPage = function (data, event) {
self.pageIndex(data);
self.refresh();
};
}; function sendAjaxRequest(httpMethod, callback, url, reqData) {
$.ajax("/api/task" + (url ? "/" + url : ""), {
type: httpMethod,
success: callback,
data: reqData
});
} $(document).ready(function () {
var viewModel = new ListViewModel2();
viewModel.refresh();
if ($('#list2').length)
ko.applyBindings(viewModel, $('#list2').get(0));
});
这里介绍了下使用KnockoutJs实现分页功能的实现思路:
- 页面加载完成之后,发起Ajax请求去异步调用REST 服务来请求部分数据。
- 然后将请求的数据通过KnockoutJs绑定显示。
- 将对应的分页信息绑定到Bootstrap分页中
- 当用户点击翻页时,再发起一个Ajax请求去异步调用Rest服务请求数据,再将请求的数据显示出来。
这上面是描述的代码的调用逻辑关系,你可以参考对应的JS代码来理解上面的描述。到此我们第二种实现方式就实现完成了。
2.2 第一次加载所有数据,然后将所有数据分页显示
接下来就介绍了第一种实现方式,这样的实现方式,用户只会在第一次的时候才会感觉到数据加载中,翻页过程中感觉不到页面的加载,这样对于一些本身数据了不是太多的情况下,对于用户的感觉也是更加流畅的。
其具体的实现思路,也就是将请求的数据不要全部显示在页面上,因为数据太多,一下子显示到页面中,用户可能会眼花缭乱。将数据分页显示将使得用户查看更加清晰。
具体的Web前端Js的实现代码为:
var ListViewModel = function () {
var self = this;
window.viewModel = self;
self.list = ko.observableArray();
self.pageSize = ko.observable(3);
self.pageIndex = ko.observable(0); //要访问的页码
self.totalCount = ko.observable(1); //总记录数
self.loadingState = ko.observable(true);
self.pagedList = ko.dependentObservable(function () {
var size = self.pageSize();
var start = self.pageIndex() * size;
return self.list.slice(start, start + size);
});
self.maxPageIndex = ko.dependentObservable(function () {
return Math.ceil(self.list().length / self.pageSize()) - 1;
});
self.previousPage = function () {
if (self.pageIndex() > 0) {
self.pageIndex(self.pageIndex() - 1);
}
};
self.nextPage = function () {
if (self.pageIndex() < self.maxPageIndex()) {
self.pageIndex(self.pageIndex() + 1);
}
};
self.allPages = ko.dependentObservable(function () {
var pages = [];
for (var i = 0; i <= self.maxPageIndex() ; i++) {
pages.push({ pageNumber: (i + 1) });
}
return pages;
});
self.moveToPage = function (index) {
self.pageIndex(index);
};
};
var listViewModel = new ListViewModel();
function bindViewModel() {
sendAjaxRequest("GET", function (data) {
listViewModel.loadingState(false);
listViewModel.list(data);
listViewModel.totalCount(data.length);
if ($('#list').length)
ko.applyBindings(listViewModel, $('#list').get(0));
}, null, null);
}
$(document).ready(function () {
bindViewModel();
});
其前端页面的实现与前面的实现类似。具体页面代码如下:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div id="list">
<h2>任务列表</h2>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>描述</th>
<th>负责人</th>
<th>创建时间</th>
<th>完成时间</th>
<th>状态</th>
</tr>
</thead>
<tbody data-bind="foreach:pagedList">
<tr>
<td data-bind="text: id"></td>
<td><a data-bind="text: name"></a></td>
<td data-bind="text: description"></td>
<td data-bind="text: owner"></td>
<td data-bind="text: creationTime"></td>
<td data-bind="text: finishTime"></td>
<td data-bind="text: state"></td>
</tr>
</tbody>
<tbody data-bind="if:loadingState">
<tr>
<td colspan="8" class="text-center">
<img width="60" src="/images/loading.gif" />
</td>
</tr>
</tbody>
<tfoot data-bind="ifnot:loadingState">
<tr>
<td colspan="8">
<div class="pull-right">
<div>总共有<span data-bind="text: totalCount"></span>条记录, 每页显示:<span data-bind="text: pageSize"></span>条</div>
<div>
<ul class="pagination">
<li data-bind="css: { disabled: pageIndex() === 0 }"><a href="#" data-bind="click: previousPage">«</a></li>
</ul>
<ul data-bind="foreach: allPages" class="pagination">
<li data-bind="css: { active: $data.pageNumber === ($root.pageIndex() + 1) }"><a href="#" data-bind="text: $data.pageNumber, click: function() { $root.moveToPage($data.pageNumber-1); }"></a></li>
</ul>
<ul class="pagination"><li data-bind="css: { disabled: pageIndex() === maxPageIndex() }"><a href="#" data-bind="click: nextPage">»</a></li></ul>
</div>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
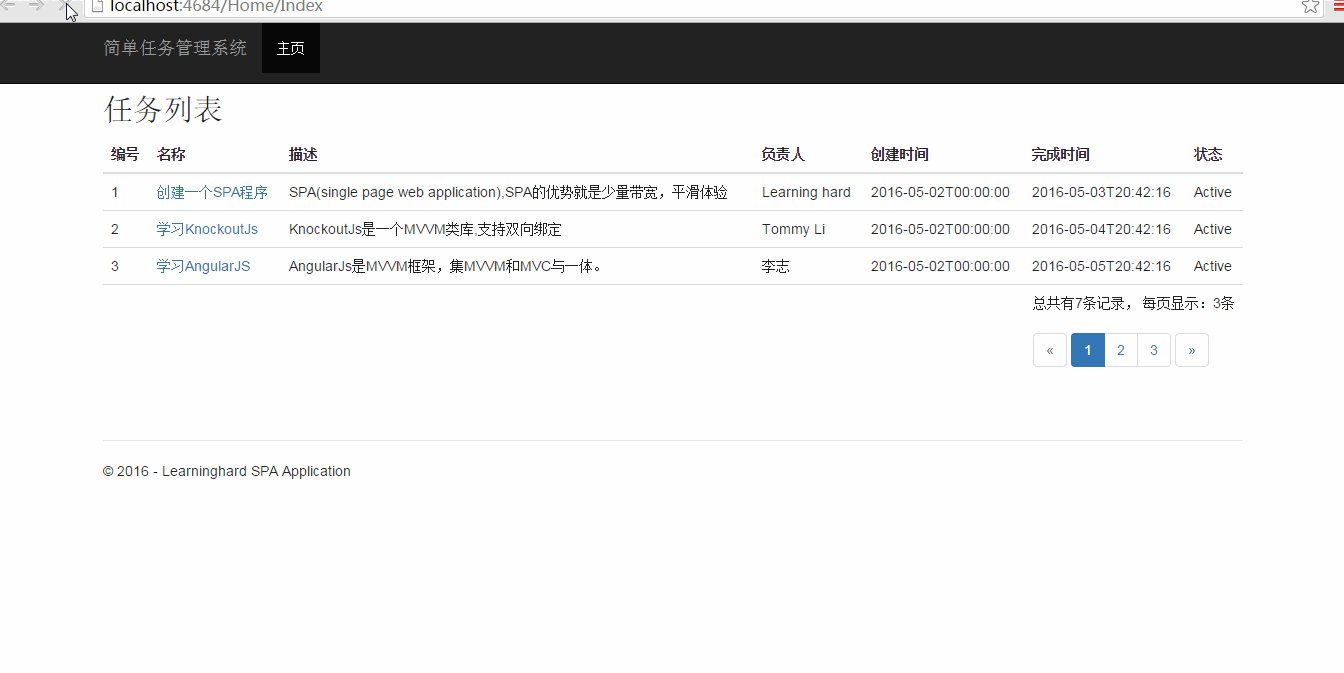
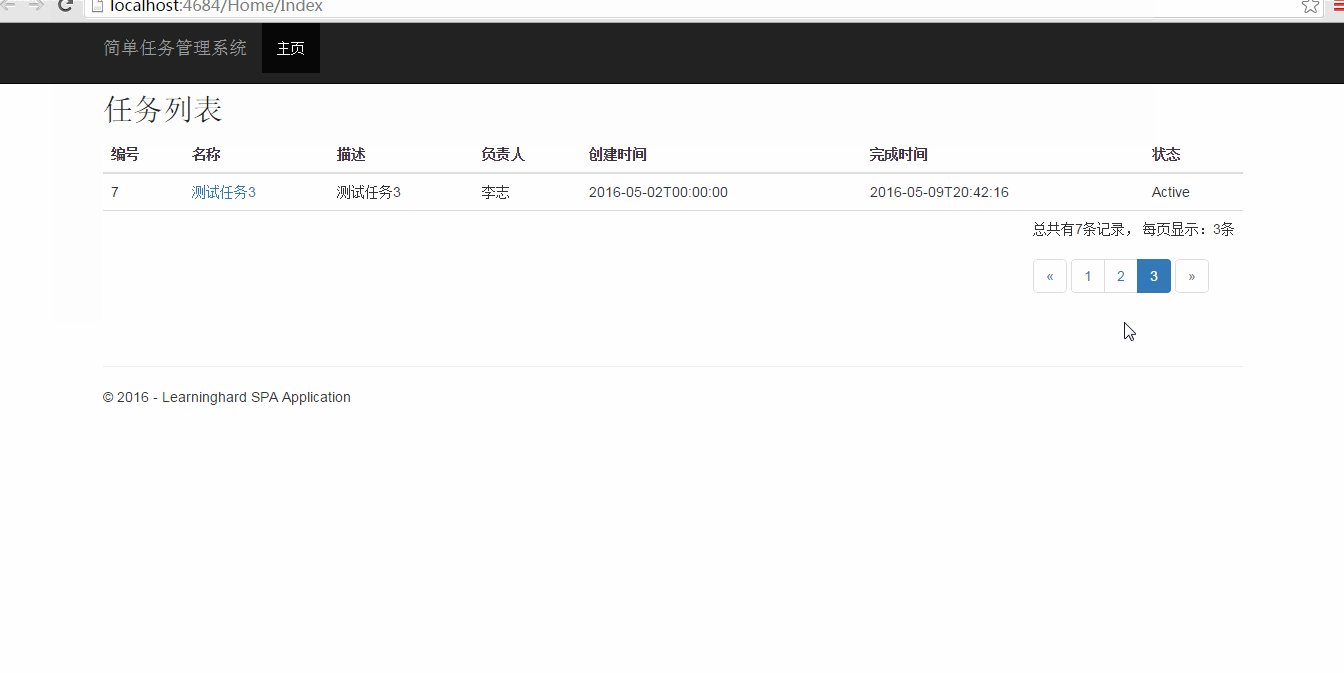
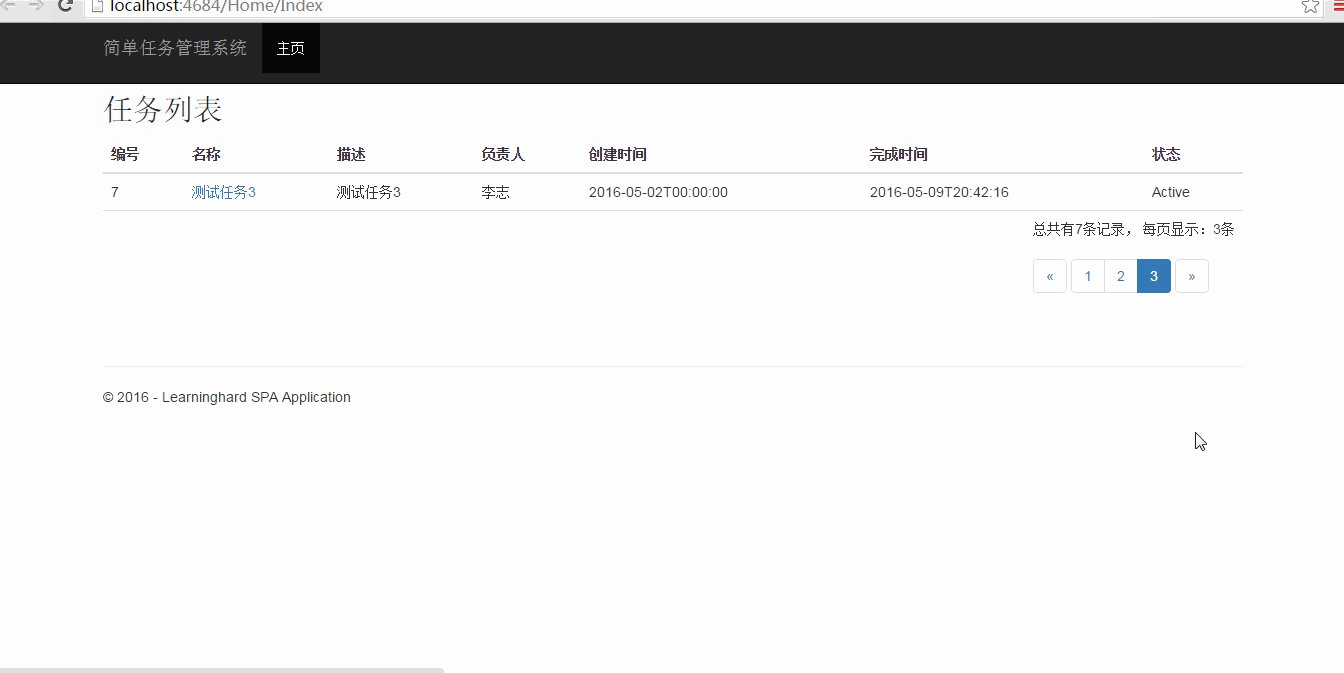
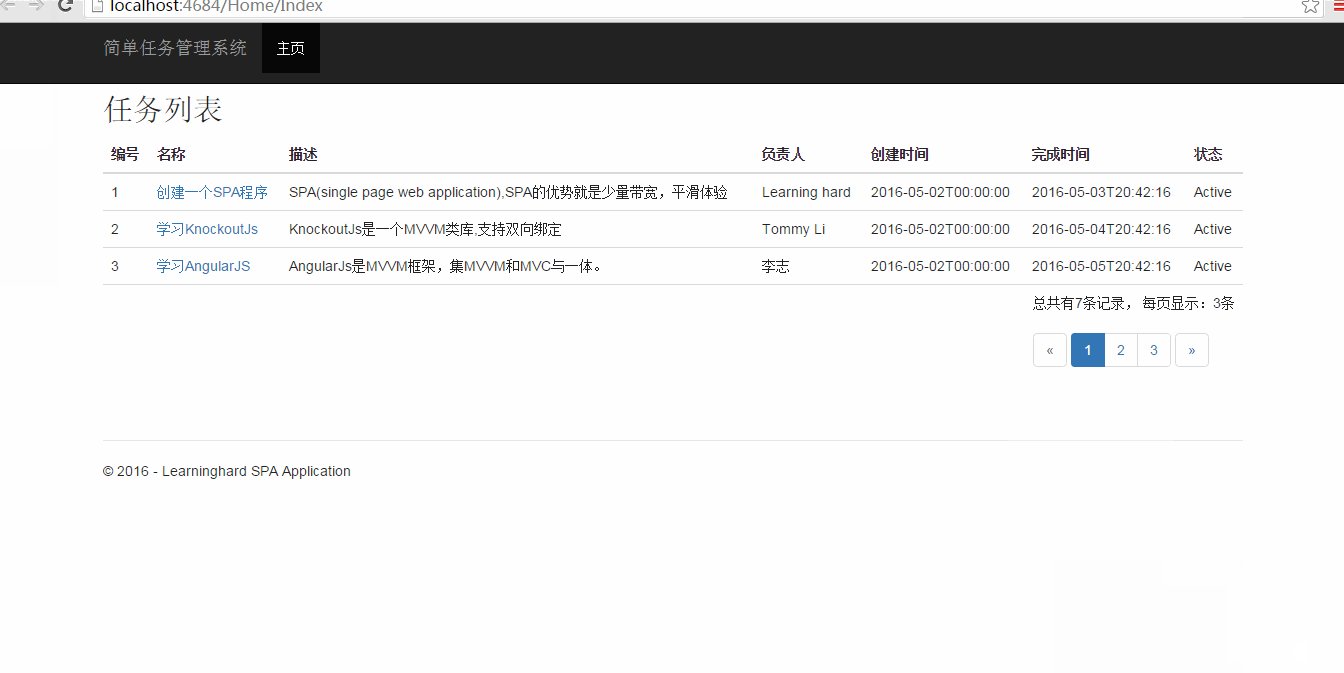
三、运行效果
接下来,让我们看看,使用KnockoutJs实现的分页效果:

四、总结
到这里,本文要介绍的内容就结束,尽管本文实现的内容相对比较简单,但是对于一些刚接触KnockoutJs的朋友来说,相信本文的实现会是一个很多的指导。接下来,我将会为大家分享下AngularJs的相关内容。
本文所有源码实现:KnockoutJSPaged
[后端人员耍前端系列]KnockoutJs篇:使用KnockoutJs+Bootstrap实现分页的更多相关文章
- [后端人员耍前端系列]AngularJs篇:30分钟快速掌握AngularJs
一.前言 对于前端系列,自然少不了AngularJs的介绍了.在前面文章中,我们介绍了如何使用KnockoutJs来打造一个单页面程序,后面一篇文章将介绍如何使用AngularJs的开发一个单页面应用 ...
- [后端人员耍前端系列]AngularJs篇:使用AngularJs打造一个简易权限系统
一.引言 上一篇博文已经向大家介绍了AngularJS核心的一些知识点,在这篇博文将介绍如何把AngularJs应用到实际项目中.本篇博文将使用AngularJS来打造一个简易的权限管理系统.下面不多 ...
- [后端人员耍前端系列]KnockoutJs篇:使用WebApi+Bootstrap+KnockoutJs打造单页面程序
一.前言 在前一个专题快速介绍了KnockoutJs相关知识点,也写了一些简单例子,希望通过这些例子大家可以快速入门KnockoutJs.为了让大家可以清楚地看到KnockoutJs在实际项目中的应用 ...
- [后端人员耍前端系列]KnockoutJs篇:快速掌握KnockoutJs
一.引言 之前这个系列文章已经介绍Bootstrap.由于最近项目中,前端是Asp.net MVC + KnockoutJs + Bootstrap来做的.所以我又重新开始写这个系列.今天就让我们来看 ...
- [后端人员耍前端系列]Bootstrap篇:30分钟快速掌握Bootstrap
一.引言 很久没有写过博客了,但是最近这段时间都没有闲着,接触了很多方面.比如一些前端框架和组件.还有移动开发React-Native.以及对.NET框架设计的一些重新认识.这些内容在接下来的时间都会 ...
- 使用KnockoutJs+Bootstrap实现分页
[后端人员耍前端系列]KnockoutJs篇:使用KnockoutJs+Bootstrap实现分页 一.引言 由于最近公司的系统需要改版,改版的新系统我打算使用KnockoutJs来制作Web前端 ...
- 旨在脱离后端环境的前端开发套件 - IDT Server篇
IDT,一个基于Nodejs的,旨在脱离后端环境的前端开发套件,目的就是能让前端开发完全脱离后端的环境,无论后端是什么模板引擎(主流),都能应付自如. IDT主要包括两大部分:Server + Bui ...
- 旨在脱离后端环境的前端开发套件 - IDT之Server篇
IDT,一个基于Nodejs的,旨在脱离后端环境的前端开发套件,目的就是能让前端开发完全脱离后端的环境,无论后端是什么模板引擎(主流),都能应付自如. IDT主要包括两大部分:Server + Bui ...
- [Vue 牛刀小试]:第十六章 - 针对传统后端开发人员的前端项目框架搭建
一.前言 在之前学习 Vue 基础知识点的文章中,我们还是采用传统的方式,通过在 html 页面上引用 vue.js 这个文件,从而将 Vue 引入到我们的项目开发中.伴随着 Node.js 的出现, ...
随机推荐
- phpstudy 出现“请自行检查是否安装VC9运行库??”问题 -- 缺少vc9库
phpStudy是一款PHP调试环境的程序集成包,该程序包集成最新的Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer,一次性安装,无须配置即可使用,是非常方便.好用的 ...
- eval回显变量
eval命令将会首先扫描命令行进行所有的置换,然后再执行该命令.该命令适用于那些一次扫描无法实现其功能的变量. 一个应用场景如下: export path="/home/bin/" ...
- DSP(1) -- 离散时间信号的序列类型
1.单位采样序列δ(n):在MATLAB 中函数zeros(1,N)产生一个由N个零组成的列向量.它可用来实现有限区间的δ(n).然而,更高明的方法是利用逻辑关系式n==0来实现δ(n). 2.单位阶 ...
- B-tree
2-3 Tree 二叉搜索树的每个节点只带有一个值,这个值将数据区间划分成两部分,值左边的部分(也就是小于这个值的数据)保存到节点的左子树,值右边的部分保存到节点的右子树.因此,每个非叶子节最多能够拥 ...
- vs2015里给c#添加轮廓折叠功能
轮廓折叠,在看代码时非常有用的功能,可以暂时屏蔽大段不相关的if/else分支 记得以前老版vs里是自带这功能的,c++和c#都有 但不知为啥最新的2015里c#没有了,搜了下原来是要装插件: htt ...
- 一起买beta版UI测试
一起买beta版UI测试 测试目的 保证代码质量,对各个单元进行测试,可以有效地保证代码的可靠性,让模块在与别的模块整合时出现更少的错误. UI测试 登录模块测试 登录模拟过程. 发帖模块测试 ...
- 编辑器sublime text3和插件package control、Sidebar Enhancements插件安装
(1)编辑器sublime text3的安装:选择自己需要的版本下载安装:http://www.sublimetext.com/3 (2)package control插件安装:https://pac ...
- ArcGIS Server 10 Java 版的Rest服务手动配置方法
Java版的Manager中发布的服务默认只发布了该服务的SOAP接口,而REST接口需要用户在信息服务器,如Tomcat. Apache.WebLogic等中手工配置.由于在Java版的Server ...
- 使用C#代码部署SharePoint 2013开发包简单总结(一)
这篇文章将总结下如何将自己开发的列表.Web部件.事件接收器等元素部署到SharePoint的服务器.因水平有限,我的做法未必是最佳实践,会有些错误理解和疏漏,欢迎各位高手批评指正——但一定要能给出更 ...
- C++回顾map的用法
map<T, T>是C++的STL中存储key-value键值对数据结构的最基础的模板类,相对于multimap可以重复的key值,map的key是非重复的. C++的reference这 ...
