图解js中常用的判断浏览器窗体、用户屏幕可视区域大小位置的方法
有时我们需要获得浏览器窗口或屏幕的大小、窗口下拉框下拉的距离等数据,对应这些需求,js中提供了不少解决方法,只是数量稍多容易混淆它们各自的意义,下面咱们用图例来解释下12个常见对象属性的作用。
其中有6个常用的浏览器窗体属性(由于offsetWidth/Height在不同浏览器下表现有出入,故不在本章讨论):
document.documentElement.clientWidth
document.documentElement.clientHeight
document.documentElement.scrollWidth
document.documentElement.scrollHeight
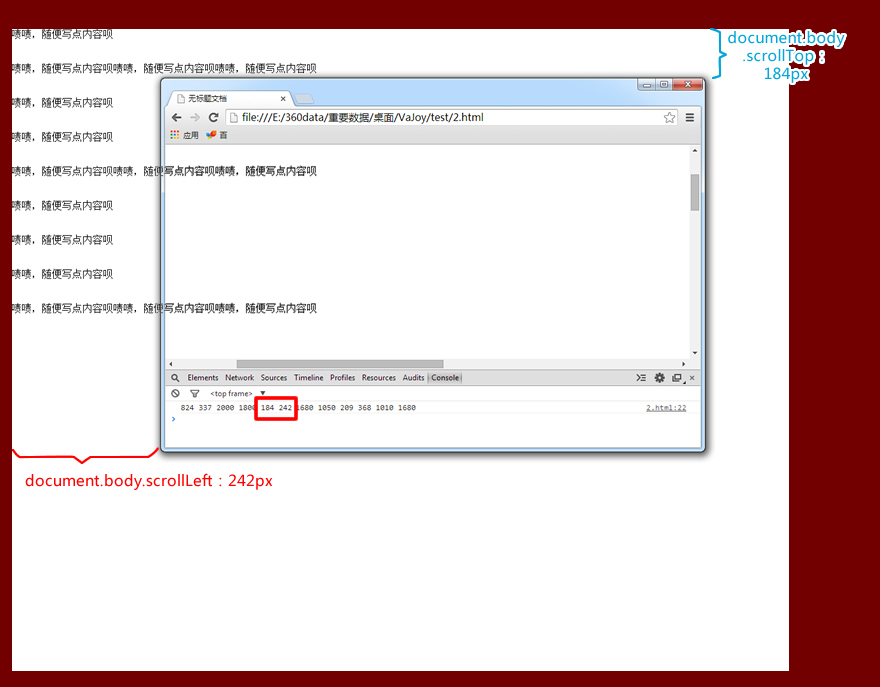
document.body.scrollTop
document.body.scrollLeft
和6个常用的屏幕对象属性:
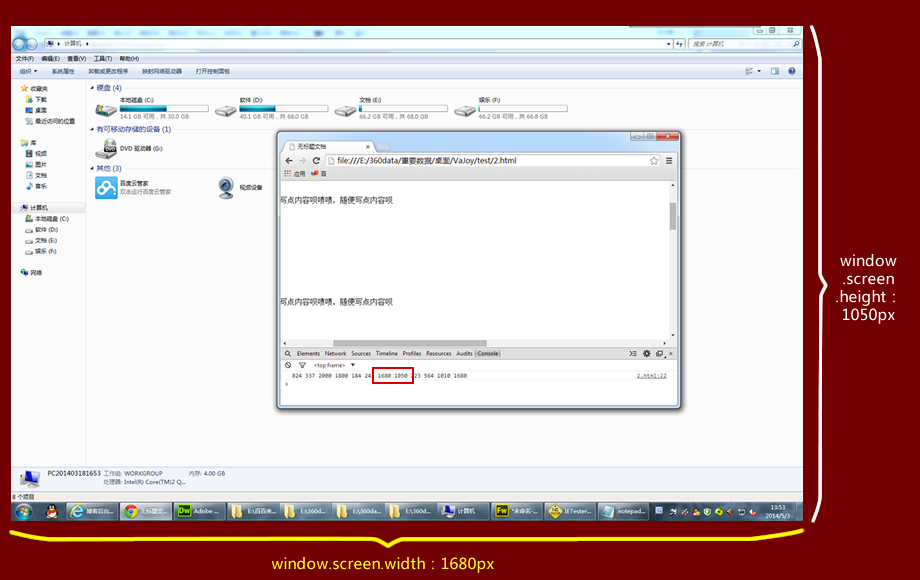
window.screen.width
window.screen.height
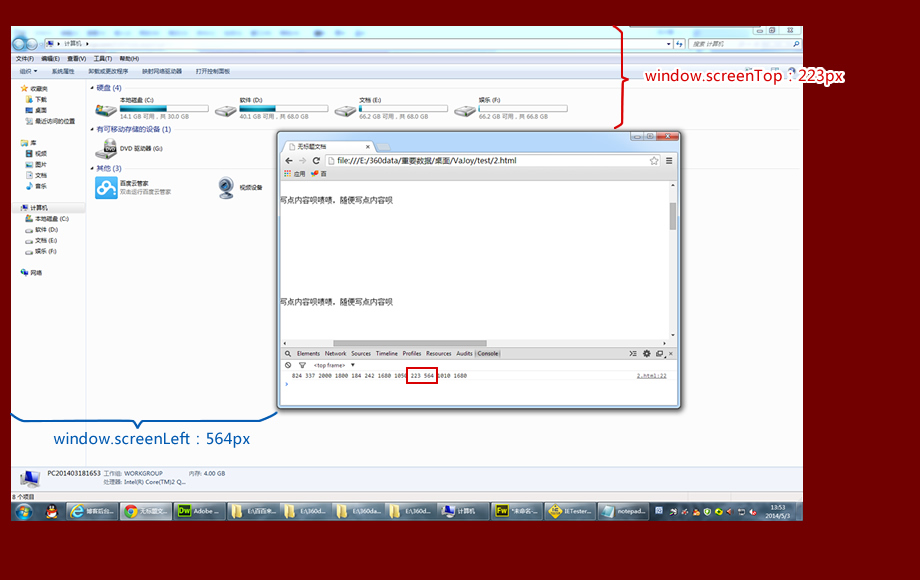
window.screenTop
window.screenLeft
window.screen.availHeight
window.screen.availWidth
先贴下代码,方便各位先调试看下结果,要注意的地方是务必确保js代码在页面加载后才执行(放到最后面就得了),不然会出现body未加载完成则执行js代码,导致某些属性返回值为undefined:
- <html>
- <head>
- <meta charset="utf-8">
- <title>无标题文档</title>
- <style>
- body{
- margin:0;
- }
- </style>
- </head>
- <body>
- <div id="dd" style="width:2000px; height:1800px; margin:0;">
- 啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗啧啧,随便写点内容呗啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗<br/><br/><br/>
- 啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗啧啧,随便写点内容呗啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗<br/><br/><br/>
- 啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗啧啧,随便写点内容呗啧啧,随便写点内容呗
- </div>
- </body>
- <script>
- console.log(document.documentElement.clientWidth+" "+document.documentElement.clientHeight+" "+document.documentElement.scrollWidth+" "
- +document.documentElement.scrollHeight+" "+document.body.scrollTop+" "+document.body.scrollLeft
- +" "+window.screen.width+" "+window.screen.height+" "+window.screenTop+" "+window.screenLeft
- +" "+window.screen.availHeight+" "+window.screen.availWidth
- );
- </script>
- </html>
⑴ document.documentElement.clientWidth 和 document.documentElement.clientHeight 是获取浏览器当前窗口视图区域(也就是说不包括工具栏、滚动条等)的实际宽高(旧的HTML标准是写作document.body.clientWidth/clientHeight,已过时,建议大家用新标准来描述):

由于IE8-会把这个属性当作整个文档的宽度或高度,而JQ的$(window).height()在部分浏览器下也会出错,建议如果要获取浏览器可视区域高度,可以这样写:
- var win_h = window.innerHeight||document.documentElement.clientHeight;
⑵ document.documentElement.scrollWidth 和 document.documentElement.scrollHeight 是整个网页大大小,包括可视区域和被卷起来的区域,网页整体就是了(在这例子里我们是设置div宽高分别为2000px和1800px的):

⑶ document.body.scrollTop 和 document.body.scrollLeft 是整个网页的上方或者左边被卷起来的部分(注意这里中间部分是body而不再是documentElement):

有人问,那我要获取网页被卷起来的下部分或者右部分怎么办?
答案很简单,比如你要得到网页被卷起来的下部分,就用整个网页的高document.documentElement.scrollHeight减去网页上方被卷起来的部分document.body.scrollTop,再减去当前浏览器视图区域高度document.documentElement.clientHeight即可
⑷ window.screen.width 和 window.screen.height 是获取你整个显示器屏幕大小的(我的显示器分辨率为1680*1050):

⑸ window.screenTop 和 window.screenLeft 是浏览器窗口顶部/左端距离屏幕大小的:

⑹ window.screen.availHeight 和 window.screen.availWidth 是用户屏幕实际工作区(减去任务栏等非工作区模块大小)的高和宽:

OK这12个属性都介绍完了,其实用的最多的还是前6个跟浏览器和网页密切关联的属性,后面几个屏幕相关的属性用的比较少吧(比如设置弹出广告窗口和屏幕顶端的距离什么的),感觉记好前六个就行啦。
收工~周末快乐~!
图解js中常用的判断浏览器窗体、用户屏幕可视区域大小位置的方法的更多相关文章
- Js中获取显示器、浏览器以及窗口等的宽度与高度的方法
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- JS代码片段:判断一个元素是否进入可视区域
// Determine if an element is in the visible viewport function isInViewport(element) { var rect = el ...
- 基础篇:1.JavaScript运行在html中,引用有几种方式?—— 6.js中常用的输出方式?
书接上文,上文提到若干条JavaScript的基础性知识,大部分都是一些概念性的东西,本着认真严谨的态度,我们要认真对待,有些条目的问题是某个知识点的周边延伸,为节约篇幅,就一起整理了,如有描述不对的 ...
- Js中常用的字符串,数组,函数扩展
由于最近辞职在家,自己的时间相对多一点.所以就根据prototytpeJS的API,结合自己正在看的司徒大神的<javascript框架设计>,整理了下Js中常用一些字符串,数组,函数扩展 ...
- js中常用的操作
1.js中常用的数组操作 2.js中常用的字符串操作 3.js中常用的时间日期操作 4.定时器
- JS中,如何判断一个被转换的数是否是NaN
var x="abc"; //isNaN()函数判断是否是NaN if (isNaN(parseInt(x))) { alert("非数字"); } else{ ...
- 【温故知新】——原生js中常用的四种循环方式
一.引言 本文主要是利用一个例子,讲一下原生js中常用的四种循环方式的使用与区别: 实现效果: 在网页中弹出框输入0 网页输出“欢迎下次光临” 在网页中弹出框输入1 网页输出“查询中……” 在 ...
- JS中常用开发知识点
JS中常用开发知识点 1.获取指定范围内的随机数 2.随机获取数组中的元素 3.生成从0到指定值的数字数组 等同于: 4.打乱数字数组的顺序 5.对象转换为数组 //注意对象必须是以下格式的才可以通 ...
- js中常用的对象—String的属性和方法
今天说一下,js中常用的内置对象——String对象它有以下几个常用的属性:lengthprototype 有以下几个常用的方法:parseInt()转换为数字parseFloat()转换为数字,支持 ...
随机推荐
- Flask备注三(Context)
Flask备注三(Context) Flask支持不同的应用场景下,对应不同的local context(本地上下文环境),用来提供当前环境下的资源.lcoal context和全局变量以及局部变量最 ...
- Linux下的虚拟Bridge实现
http://www.cnblogs.com/zmkeil/archive/2013/04/21/3034733.html Linux下的Bridge也是一种虚拟设备,这多少和vlan有点相似,它依赖 ...
- Java多线程开发技巧
很多开发者谈到Java多线程开发,仅仅停留在new Thread(...).start()或直接使用Executor框架这个层面,对于线程的管理和控制却不够深入,通过读<Java并发编程实践&g ...
- 用Asp.net写自己的服务框架
阅读目录 开始 理解Asp.net管线 HttpHandler HttpModule 关于Content-Encoding的解释 选 HttpHandler 还是 HttpModule ? 看不见的性 ...
- 去重 ROW_NUMBER() OVER(PARTITION BY 分组字段 ORDER BY 排序字段) RN
关键字 ROW_NUMBER() OVER(PARTITION BY 分组字段 ORDER BY 排序字段) RN 按照分组字段进行排序并标编号 ROW_NUMBER() OVER(PARTITIO ...
- ArcGIS Js/Flex等前端API(Query(StatisticDefinition)时)针对SDE的SHAPE.AREA/SHAPE.LEN知道查询无效,而对GDB的SHAPE_Area/SHAPE_Length有效探索。
FIeld 'SHAPE.AREA' and 'SHAPE.LEN' of SDE For Oracle,Field 'SHAPE_Area' and 'SHAPE_Length' of gdb(ge ...
- Microsoft Office 2010/2013安装组件预设
日常维护中,多台电脑需要安装Office,可是Office包含的组件又很多(Excel/Word/PPT/OUTLOOK/ACCESS等),有些是不需要的,默认情况下Office都默认安装,一个一个调 ...
- [SystemC] Setting Up the Environment
My operating system is Ubuntu 12.04. 0. Checking Your Compilers First thing first, you will need the ...
- NSIS(001)检测和结束进程是否运行?
配合插件:killer.dll 导入DLL:ReserveFile "${NSISDIR}\Plugins\killer.dll" 使用方法: ;可以检测和结束32位程序进程和64 ...
- <<你最喜欢做什么--兴趣问题清单>>总结
二.测试作业 你最喜欢做什么--兴趣问题清单 •根据迄今为止已有的经历,你真正喜欢从事的工作是什么? 目前还没有接触工作,就工作而言,凭自己所学的本领和技术去工作,我认为我会喜欢我所做的工作 •休 ...
