dojo/aspect源码解析
dojo/aspect模块是dojo框架中对于AOP的实现。关于AOP的详细解释请读者另行查看其它资料,这里简单复习一下AOP中的基本概念:
- 切面(Aspect):其实就是共有功能的实现。如日志切面、权限切面、事务切面等。
- 通知(Advice):是切面的具体实现。以目标方法为参照点,根据放置的地方不同,可分为前置通知(Before)、后置通知(After)与环绕通知(Around)。
- 连接点(Joinpoint):就是程序在运行过程中能够插入切面的地点。
- 目标对象(Target):就是那些即将切入切面的对象,也就是那些被通知的对象。这些对象中已经只剩下干干净净的核心业务逻辑代码了,所有的共有功能代码等待AOP容器的切入。
- 代理对象(Proxy):将通知应用到目标对象之后被动态创建的对象。可以简单地理解为,代理对象的功能等于目标对象的核心业务逻辑功能加上共有功能。代理对象对于使用者而言是透明的,是程序运行过程中的产物。
- 织入(Weaving):将切面应用到目标对象从而创建一个新的代理对象的过程。这个过程可以发生在编译期、类装载期及运行期,当然不同的发生点有着不同的前提条件。譬如发生在编译期的话,就要求有一个支持这种AOP实现的特殊编译器;发生在类装载期,就要求有一个支持AOP实现的特殊类装载器;只有发生在运行期,则可直接通过Java语言的反射机制与动态代理机制来动态实现。
生成代理对象的过程可以按照下图理解:

dojo/aspect模块代码主要分为两部分:
- advise方法,通过使用闭包跟链式模型来构造“通知”链。
"use strict";
var undefined, nextId = 0;
function advise(dispatcher, type, advice, receiveArguments){
var previous = dispatcher[type];
var around = type == "around";
var signal;
if(around){
var advised = advice(function(){
return previous.advice(this, arguments);
});
signal = {
remove: function(){
if(advised){
advised = dispatcher = advice = null;
}
},
advice: function(target, args){
return advised ?
advised.apply(target, args) : // called the advised function
previous.advice(target, args); // cancelled, skip to next one
}
};
}else{
// create the remove handler
signal = {
remove: function(){
if(signal.advice){
var previous = signal.previous;
var next = signal.next;
if(!next && !previous){
delete dispatcher[type];
}else{
if(previous){
previous.next = next;
}else{
dispatcher[type] = next;
}
if(next){
next.previous = previous;
}
} // remove the advice to signal that this signal has been removed
dispatcher = advice = signal.advice = null;
}
},
id: nextId++,
advice: advice,
receiveArguments: receiveArguments
};
}
if(previous && !around){
if(type == "after"){
// add the listener to the end of the list
// note that we had to change this loop a little bit to workaround a bizarre IE10 JIT bug
while(previous.next && (previous = previous.next)){}
previous.next = signal;
signal.previous = previous;
}else if(type == "before"){
// add to beginning
dispatcher[type] = signal;
signal.next = previous;
previous.previous = signal;
}
}else{
// around or first one just replaces
dispatcher[type] = signal;
}
return signal;
} - aspect方法,这个函数返回一个闭包。闭包的作用是将“通知”方法织入到目标函数中,java中运行时通过反射的方式来织入,而js中通过动态更改目标函数来实现织入过程,这时调用该方法可以使切面函数与业务逻辑同时进行。
function aspect(type){
return function(target, methodName, advice, receiveArguments){
var existing = target[methodName], dispatcher;
if(!existing || existing.target != target){
// no dispatcher in place
target[methodName] = dispatcher = function(){
var executionId = nextId;
// before advice
var args = arguments;
var before = dispatcher.before;
while(before){
args = before.advice.apply(this, args) || args;
before = before.next;
}
// around advice
if(dispatcher.around){
var results = dispatcher.around.advice(this, args);
}
// after advice
var after = dispatcher.after;
while(after && after.id < executionId){
if(after.receiveArguments){
var newResults = after.advice.apply(this, args);
// change the return value only if a new value was returned
results = newResults === undefined ? results : newResults;
}else{
results = after.advice.call(this, results, args);
}
after = after.next;
}
return results;
};
if(existing){
dispatcher.around = {advice: function(target, args){
return existing.apply(target, args);
}};
}
dispatcher.target = target;
}
var results = advise((dispatcher || existing), type, advice, receiveArguments);
advice = null;
return results;
};
}
注意:dojo的处理过程中并不生成代理对象,而是直接更改原有的对象的方法。
关于aspect.after方法(before方法与其类似)的解释请看这篇文章:Javascript事件机制兼容性解决方案;aspect.around的由来在这篇文章Javascript aop(面向切面编程)之around(环绕)里有其一步步的演化过程。
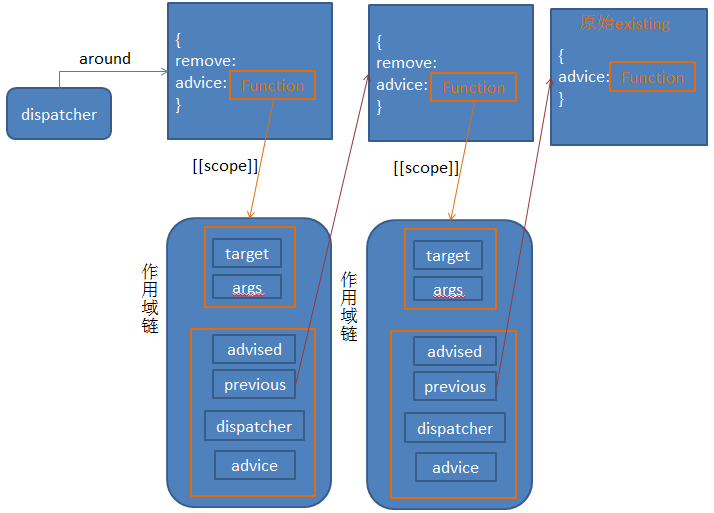
本文给出aspect模块调用后的示意图:
before与after函数:

around函数:

var advised = advice(function(){
return previous.advice(this, arguments);
});
signal = {
remove: function(){
if(advised){
advised = dispatcher = advice = null;
}
},
advice: function(target, args){
return advised ? //一旦调用remove,adviced变为空,便会跳过本次环绕通知,进入上一层的advice方法。
advised.apply(target, args) : // called the advised function
previous.advice(target, args); // cancelled, skip to next one
}
};
可以看到around函数中借用闭包形成环绕函数链。这里调用remove方法后并没有像before跟after中将通知方法彻底移除,注册过的环绕方法仍然会存在内存中,所以这个方法无法移除环绕通知,仅仅是避免了在函数链中执行它而已。内存无法释放,不建议使用太多。
dojo/aspect源码解析的更多相关文章
- dojo/query源码解析
dojo/query模块是dojo为开发者提供的dom查询接口.该模块的输出对象是一个使用css选择符来查询dom元素并返回NodeList对象的函数.同时,dojo/query模块也是一个插件,开发 ...
- dojo/io-query源码解析
该模块主要对url中的query部分进行处理,我们发送GET请求时,将参数直接放在URL中,经常碰到的需求就是把一个对象转化为query字符串放到url中去发送GET请求.io-query模块便提供了 ...
- dojo Provider(script、xhr、iframe)源码解析
总体结构 dojo/request/script.dojo/request/xhr.dojo/request/iframe这三者是dojo提供的provider.dojo将内部的所有provider构 ...
- 异步任务spring @Async注解源码解析
1.引子 开启异步任务使用方法: 1).方法上加@Async注解 2).启动类或者配置类上@EnableAsync 2.源码解析 虽然spring5已经出来了,但是我们还是使用的spring4,本文就 ...
- Hystrix源码解析
1. Hystrix源码解析 1.1. @HystrixCommand原理 直接通过Aspect切面来做的 1.2. feign hystrix原理 它的本质原理就是对HystrixCommand的动 ...
- spring 源码解析
1. [文件] spring源码.txt ~ 15B 下载(167) ? 1 springн┤┬вио╬Ш: 2. [文件] spring源码分析之AOP.txt ~ 15KB 下载( ...
- 基于注解的SpringAOP源码解析(三)
注意,读完本篇文章需要很长很长时间 在之前的2篇文章:AOP源码分析(一)AOP源码分析(二) 中,我们搭建了SpringAOP源码分析的环境,介绍了@EnableAspectJAutoProxy注解 ...
- Spring系列(五):Spring AOP源码解析
一.@EnableAspectJAutoProxy注解 在主配置类中添加@EnableAspectJAutoProxy注解,开启aop支持,那么@EnableAspectJAutoProxy到底做了什 ...
- Spring系列(六):Spring事务源码解析
一.事务概述 1.1 什么是事务 事务是一组原子性的SQL查询,或者说是一个独立的工作单元.要么全部执行,要么全部不执行. 1.2 事务的特性(ACID) ①原子性(atomicity) 一个事务必须 ...
随机推荐
- VBA常用函数
字符串相关: ①截取字符串: 从字符串左侧开始:Left(string,length) 从字符串右侧开始:Right(string,length) 从字符串中间开始:mid(string,start, ...
- C语言实现 字符串过滤并修改并返回个数
基本问题:给定一个strContent,strWord,使用strWord 匹配strContent,匹配成功,将匹配部分全部替换为‘*’ ,并返回匹配成功个数.注意不能使用库函数. 例如:strCo ...
- Html命名锚
这个有什么用 案例 参考资料 这个有什么用 嘛, 不管写博客,还是公司的wiki,一般开头都会有个目录什么的, 这时候命名描就有用了, 所谓的描就是书签. 案例 比如这篇博客的目录,首先建立一个无序列 ...
- webform的页面缓存
给页面添加<%@ OutputCache Duration="10" VaryByParam="*"%>标签就可以启用页面缓存. Duration表 ...
- Python list列表的排序
当我们从数据库中获取一写数据后,一般对于列表的排序是经常会遇到的问题,今天总结一下python对于列表list排序的常用方法: 第一种:内建函数sort() 这个应该是我们使用最多的也是最简单的排序函 ...
- vpython初探
vpython 是python默认的3D模块,和python有一样的风格.与PyOpenGL相比,容易上手. vpython下载:vpython的官网(www.vpython.org).顺便说一句,官 ...
- js模块和级联
1.模块 模块模式的一般形式是:一个定义了私有变量和函数的函数,利用闭包创建可以访问私有变量和函数的特权函数,最后返回这个特权函数,或者把它们保存到一个可访问的地方.使用模块模式就可以摒弃全局变量的使 ...
- HttpWebRequest类
HttpWebRequest类与HttpRequest类的区别. HttpRequest类的对象用于服务器端,获取客户端传来的请求的信息,包括HTTP报文传送过来的所有信息.而HttpWebReque ...
- 移动平台对于META标签的定义[转]
下面介绍一些有关标记的例子及解释. 一.meta 标签分两大部分:HTTP 标题信息(http-equiv)和页面描述信息(name). 1.http-equiv 属性的 Content-Type 值 ...
- JavaScript-永远点不到的小窗口
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
