SharePoint 2013 配置基于表单的身份认证
前 言
这里简单介绍一下为SharePoint 2013 配置基于表单的身份认证,简单的说,就是用Net提供的工具创建数据库,然后配置SharePoint 管理中心、STS服务、Web应用程序的三处web.config即可。下面,让我们以图文的方式了解创建的具体过程吧。
使用微软提供的工具,创建数据库,找到Framework64下的aspnet_regsql,如下图:
这里我发现C:\Windows\Microsoft.NET\Framework64的v2.0.50727路径下和v4.0.30319路径下都有这个文件,试着分别运行了,发现没什么区别;

双击aspnet_regsql,弹出创建向导,点击下一步,如下图:

选择安装选项,我们是要配置,不是移除,如下图:

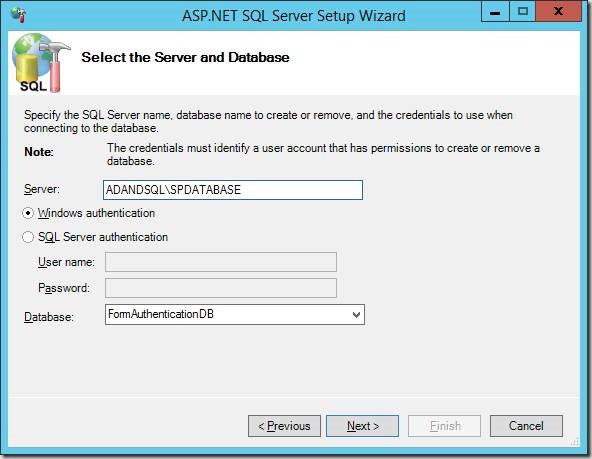
填写数据库服务器名和数据库名称,我这里是单独实例,不是默认的实例,所以server看起来比较奇怪,如下图:

确认你的设置,是不是正确,如下图:

数据库已经被创建或修改,这时我们可以连接到数据库上查看一下了,如下图:

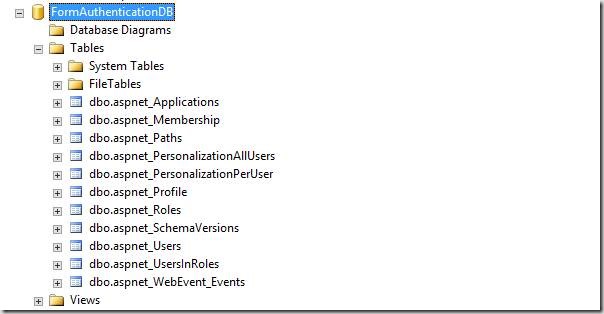
打开Sql Server管理工具,可以看到我们创建的数据库和表,确实已经创建了,如下图:

而后修改CA、STS服务、Web App的web.config即可;
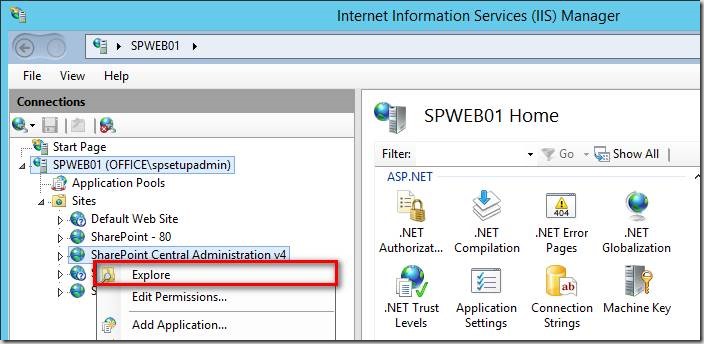
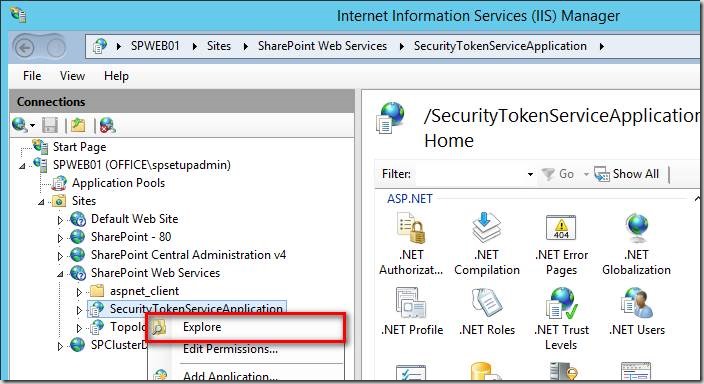
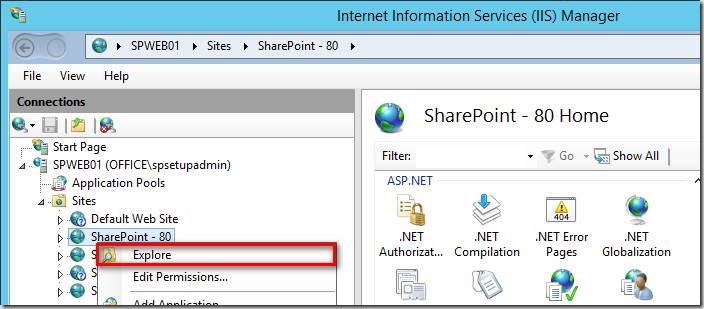
打开IIS,从IIS里找到管理中心的站点,右键浏览,修改配置文件,如下图:
当然,如果你非常熟悉,直接去找到配置文件即可;

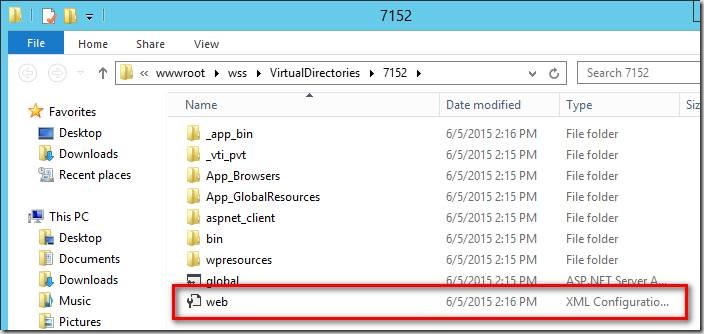
如下配置文件,用Visual Studio打开,记事本也可以,但是结构不清晰;

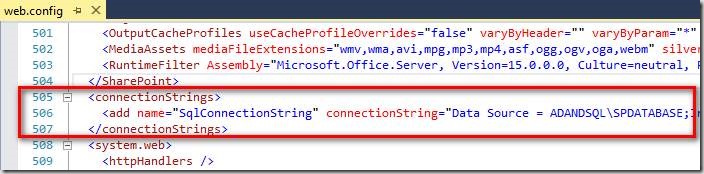
如下位置添加数据库连接串(</SharePoint>和<system.web>之间),如下图:

<connectionStrings>
<add name="SqlConnectionString" connectionString="Data Source = DB;Initial Catalog = FormAuthenticationDB;Integrated Security = SSPI"/>
</connectionStrings>
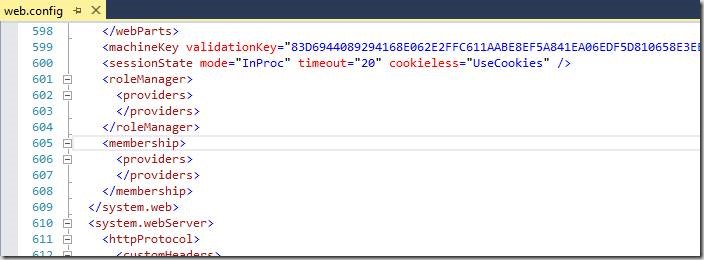
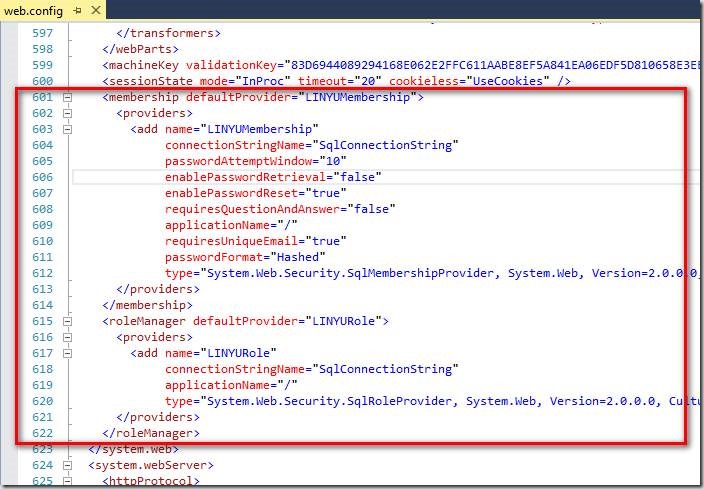
如下位置添加Membership Provider和Role Provider

<membership defaultProvider="LINYUMembership">
<providers>
<add name="LINYUMembership"
connectionStringName="SqlConnectionString"
passwordAttemptWindow=""
enablePasswordRetrieval="false"
enablePasswordReset="true"
requiresQuestionAndAnswer="false"
applicationName="/"
requiresUniqueEmail="true"
passwordFormat="Hashed"
type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</providers>
</membership>
<roleManager defaultProvider="LINYURole">
<providers>
<add name="LINYURole"
connectionStringName="SqlConnectionString"
applicationName="/"
type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</providers>
</roleManager>
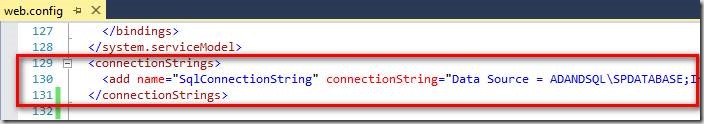
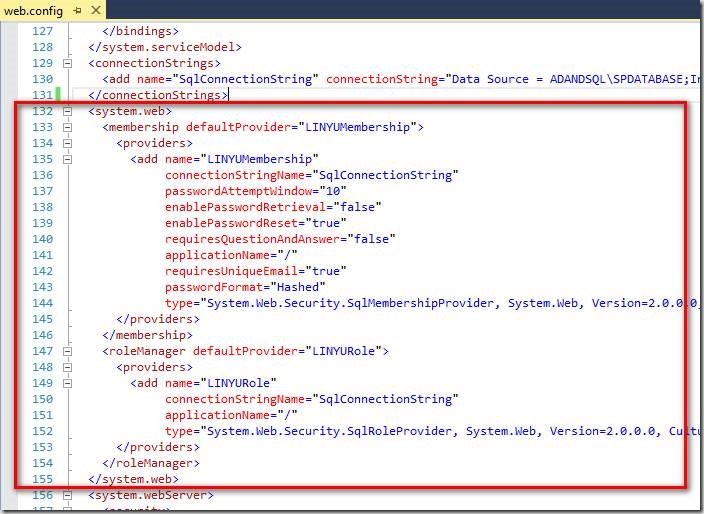
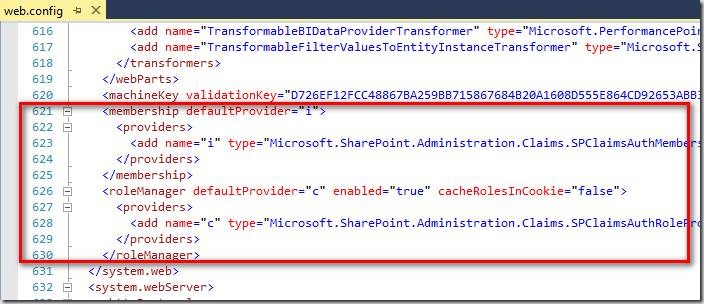
添加完毕的截图,覆盖掉已经存在的空节点,如下图:

修改STS服务的配置文件,通过IIS找到,如下图:

在</system.serviceModel>下面添加数据库连接字符串,如下图:

在下面直接添加<system.web>节点和Membership Provider和Role Provider,如下图:

修改Web App的配置文件,如下图:

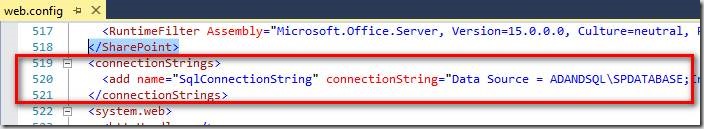
在</SharePoint>下面,添加数据库连接字符串,如下图:

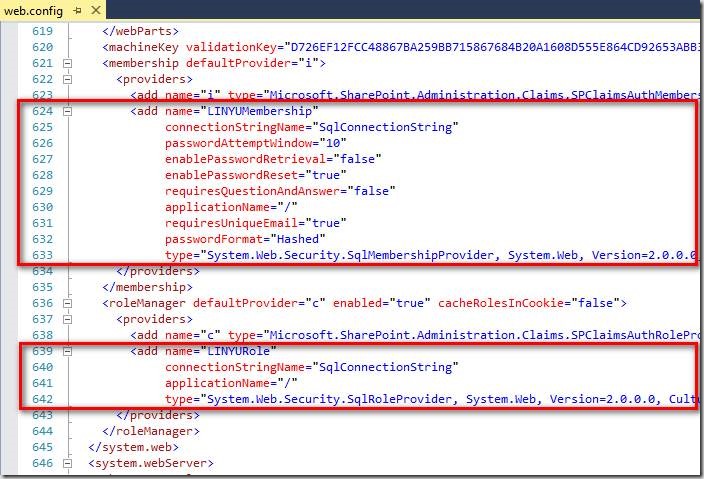
找到下图位置,添加我们的节点,如下图:

添加完毕,如下图:

到此,配置文件均修改成功,去管理中心修改Web App的认证即可。
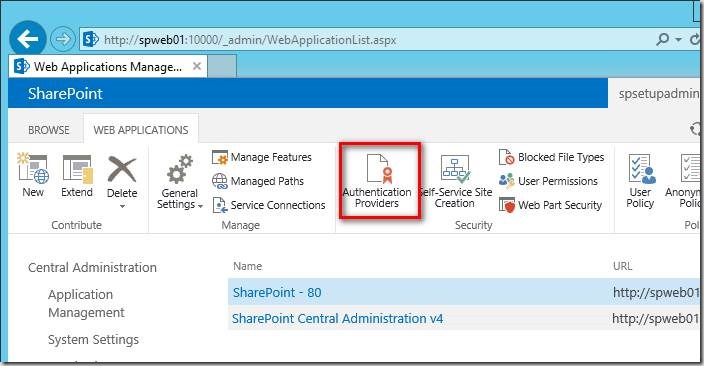
打开管理中心,找到我们要配置的web应用程序,点击验证提供程序,如下图:

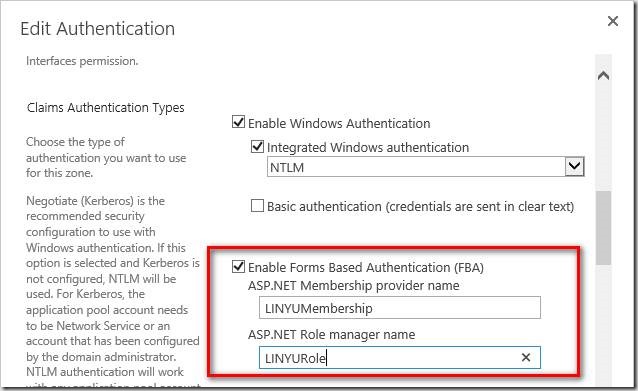
勾选FBA认证,并填写我们的membership和provider,然后保存,如下图:

打开网站,已经可以选择登陆方式了,如下图:

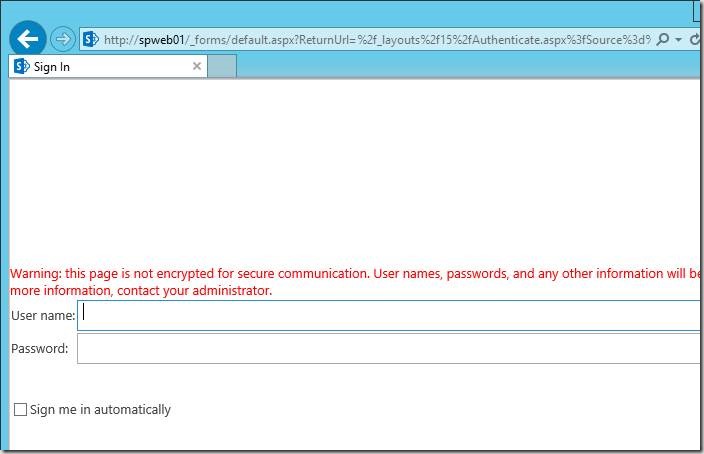
选择表单登陆,进入登陆页面(但是此时还不能登录,因为没有为网站添加form认证的用户),如下图:

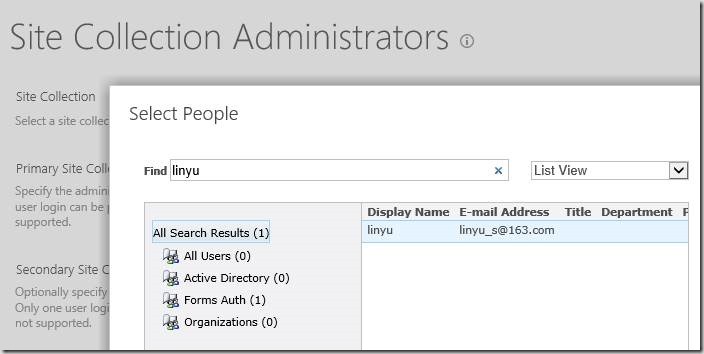
去管理中心,修改网站集管理员,查找已经添加好的用户,如下图:

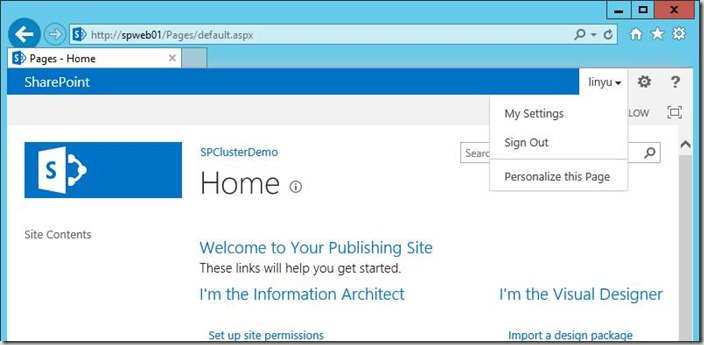
而后用linyu来登陆,可以发现已经登陆上来了,说明表单认证配置成功!

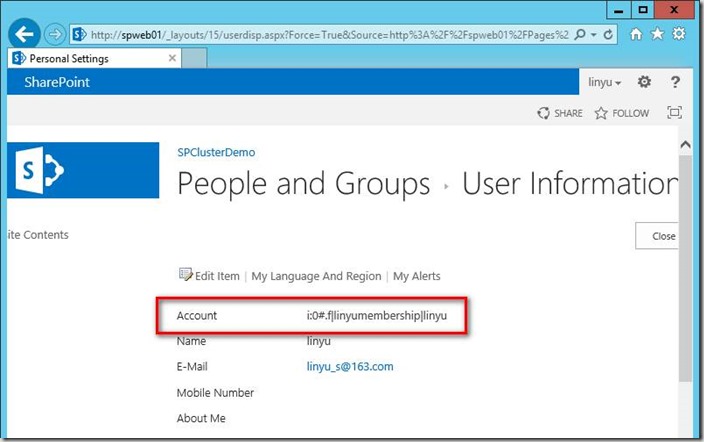
查看用户信息,账户名称确实是表单认证的账户,如下图:

总 结
其实表单认证的配置是SharePoint开发的一个基本配置,拿出来也是给大家一个参考,希望能给需要的人带来帮助。
SharePoint 2013 配置基于表单的身份认证的更多相关文章
- JavaWeb应用中的身份验证(声明式)——基于表单的身份认证
容器管理安全最普遍的类型建立在基于表单的身份验证方式上. 通过这样的方式,server自己主动将尚未验证的用户重定向到一个HTML表单.检查他们的username和password,决定他们属于哪个角 ...
- 【FBA】SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
//http://www.cnblogs.com/OceanEyes/p/custom-provider-in-sharepoint-2013-fba-authentication.html 由于项目 ...
- [FBA]SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
//http://tech.ddvip.com/2014-05/1401197453210723.html 由于项目的需要,登录SharePoint Application的用户将从一个统一平台中获取 ...
- SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
由于项目的需要,登录SharePoint Application的用户将从一个统一平台中获取,而不是从Domain中获取,所以需要对SharePoint Application的身份验证(Claims ...
- asp.net 如何配置authentication,完成基于表单的身份验证
步骤一: 在根目录下的web.config中加入: <system.web> <authentication mode="Forms"> ...
- SharePoint 2013 配置基于AD的Form认证
前 言 配置SharePoint 2013基于AD的Form认证,主要有三步: 1. 修改管理中心的web.config: 2. 修改STS Application的web.config: 3. 修改 ...
- 基于表单的身份验证(FBA)
https://technet.microsoft.com/zh-cn/library/ee806890(office.15).aspx http://www.tuicool.com/articles ...
- ASP.NET MVC 4 (十三) 基于表单的身份验证
在前面的章节中我们知道可以在MVC应用程序中使用[Authorize]特性来限制用户对某些网址(控制器/控制器方法)的访问,但这都是在对用户认证之后,而用户的认证则依然是使用ASP.NET平台的认证机 ...
- SharePoint 2013 基于表单 Membership 的身份验证
其实关于SharePoint 2013 表单身份验证网上已经有很多了,比如SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authenticatio ...
随机推荐
- JIRA简介
JIRA是Atlassian公司出品的项目与事务跟踪工具,被广泛应用于缺陷跟踪.客户服务.需求收集.流程审批.任务跟踪.项目跟踪和敏捷管理等工作领域,其配置灵活.功能全面.部署简单.扩展丰富.“Jir ...
- [Node.js] DSL in action
原文地址:http://www.moye.me/2015/05/30/dsl-in-action/ 最近看了本有意思的书,受到了一些启发,在此记录一下: DSLs in action DSL是什么 ...
- NODE.JS学习的常见误区及四大名著
NODE.JS学习的常见误区及四大名著 前段时间由于不满于社区里很多人对于NODE.JS的种种误解而写了一篇文章名为: NODE.JS之我见:http://www.cnblogs.com/pugang ...
- Android数据库表的创建和数据升级操作
之前的文章有提到,可以在xml文件中配置数据库信息:http://www.cnblogs.com/wenjiang/p/4492303.html,现在就讲如何利用这些信息类构建数据库. xml文件大概 ...
- PLT:说说Evaluation strategy
Brief 在学习方法/函数时,我们总会接触到 按值传值 和 引用传值 两个概念.像C#是按值传值,但参数列表添加了ref/out后则是引用传值,但奇怪的事出现了 namespace Foo{ cla ...
- 前端scss的使用及gulp发布方式
如标题所述,这篇博文是说scss以及gulp发布方式: 如果你没用过scss和gulp或不甚了解,你可以看看这篇博文,叙说的水平有限,各位看官大神见谅: 说scss之前,先来说说sass,sass是一 ...
- C# 模拟提交 Form表单的数据
用 HttpWebRequest Post方法模拟提交Form表单数据时,需要设置 ContentType 为 "application/x-www-form-urlencoded" ...
- 激活当前视图菜单高亮呈现 V2.0
前一段时间,Insus.NET有分享一篇<激活当前视图菜单高亮呈现>http://www.cnblogs.com/insus/p/5287093.html 这篇只是同一控制器的菜单. 今天 ...
- Web API配置自定义路由
默认访问Web API时,是无需指定method名.它会按照默认的路由来访问.如果你的Web API中出现有方法重载时,也许得配置自定义路由: 标记1为自定义路由,标记2为默认路由,需要把自定义路由排 ...
- WebView输入框提示
做基于WebView应用时,页面上有一个输入框,当输入的文字过多时,超过输入框的行数时,输入框能够滚动,这时间问题来了,输入的提示箭头会移动到输入框外,如何解决这个问题呢,查找chromium源码如下 ...
