JavaScript实战(带收放动画效果的导航菜单)
虽然有很多插件可用,但为了共同提高,我做了一系列JavaScript实战系列的实例,分享给大家,前辈们若有好的建议,请务必指出,免得误人子弟啊!
( 原创文章,转摘请注明:苏福:http://www.cnblogs.com/susufufu/p/5768402.html )
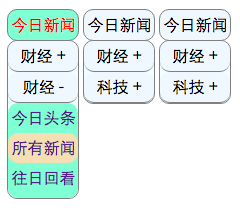
今天是第一战:带收放动画效果的菜单,效果如下图:(样式有点丑(-^-))
( 由于在写本文时,用的编辑器不同,暂时添加不了演示效果,这里有:最终完整代码和演示 )

动画效果:鼠标hover改变所有目标的背景和字体颜色,鼠标移动到‘首页导航’,显示下面的分组菜单,分组菜单有子菜单,点击可缩放,带动画过度效果!而且,可以随便添加和删除导航菜单和子菜单,不影响效果!
如何实现呢?
第一步:用什么来实现菜单?HTML代码设计如下,遵循JS代码和HTML代码分离的原则!这里你看不到一句JS代码

未应用样式之前是这个样子的:很古老吧!!!

第二步:CSS样式。鼠标hover改变所有目标的背景和字体颜色,直接用CSS的transition和:hover,而其他的CSS样式布局就不全部列举了,大家自己动手吧,主要注意以下几点:
#ul{
....
z-index:;
}
#ul li{
display: inline-block;
position: relative;
top:;
left: -25px;
width: 10%;
min-width: 70px;
height: 30px;
text-align: center;
line-height: 30px;
border: 1px solid gray;
border-radius:10px;
background-color: aliceblue;
cursor: pointer;
-webkit-transition: all ease-in-out 0.3s;
-moz-transition: all ease-in-out 0.3s;
-ms-transition: all ease-in-out 0.3s;
-o-transition: all ease-in-out 0.3s;
transition: all ease-in-out 0.3s;
}
#ul li:hover{background-color: aquamarine;color: red;}
...
.show-hide:hover{background-color: beige}
.a-div{
background-color: aquamarine;
border-radius:10px;
color: black;
display: none;
opacity: 0
}
.a{
z-index: -1;
display: block;
...
}
第三步:这一步是重点。如果给每个菜单选项和分组都添加事件监听,个人觉得好麻烦,且代码量肯定多不少,有没有什么办法就在一个元素上加监听就能实现呢? 答案肯定是有的,利用事件的冒泡机制!在父元素ul标签上添加事件监听,而在监听函数里直接改变触发事件的元素样式就可以了,就这么简单!代码如下:
var ul = document.getElementById('ul');
ul.addEventListener('mouseover',listener1,false);
ul.addEventListener('mouseout',listener2,false);
ul.addEventListener('click',listener3,false);
因为IE8及以下版本没有addEventListener,如果要兼容,还得加attachEvent对应的代码。 第四部:主角登场!实现listener1、listener2、listener3监听函数。
首先来最简单的listener1函数,代码如下:
function listener1(event){
//event = event||window.event; //兼容IE8及以前版本
var target = event.target||event.srcElement; //兼容IE8及以前版本
if(target.tagName.toLowerCase() === 'li'){
var div1 = target.getElementsByTagName('div')[0];
div1.style.display = 'block';
var i = 0;
var id;
(function foo(){
if(i>=1){clearTimeout(id);id=null;return;}
i+=0.2;
div1.style.opacity = i;
id = setTimeout(function(){clearTimeout(id);foo()},30);
})();
}
}
同样,一切为了IE8及更旧版本,
1.因为它的event没有target属性,只有相对应得srcElement属性
2.而这一句event = event||window.event;这里其实是可以省略的,只有当用属性来设置注册事件监听时,如ul.onmouseover = function(){},或<ul onmouseover='func'>,IE8及更旧版本只能通过window.event来取得当前的Event对象
好了,现在获得了当前触发事件的target,事情就简单很多了,通过他就可以改变它自己和它的亲戚!
下面是listener2函数,用在mouseout时触发,主要是操控target的子元素DIV,代码如下:
function listener2(event){
//event = event||window.event;
var target = event.target||event.srcElement;
if(target.tagName.toLowerCase() === 'li'){
var div1 = target.getElementsByTagName('div')[0];
div1.onmouseover = function(){
div1.style.display = 'block';
div1.style.opacity = 1;
};
div1.onmouseout = function(){
div1.style.display = 'none';
div1.style.opacity = 0;
};
div1.style.display = 'none'; //这一组是为了实现当鼠标从上方出去时隐藏div1
div1.style.opacity = 0;
}
}
好了,到这里,已经实现了大部分效果了,还有最后一步,那就是1号主角了:listener3函数,它主要负责鼠标点击时的缩放效果!
实现原理:
1.函数外面定义一个bool变量当做开关,鼠标点一下开,再点一下关;
2.通过setTimeout来实现动画效果,动态的改变子菜单的height和opacity属性,还有display属性;
完整代码如下:
var bool = true;
function listener3(event) {
var event = event || window.event;
var target = event.target || event.srcElement;
if (target.className === 'show-hide') {
var parent = target.parentElement;
var adiv = parent.getElementsByClassName('a-div')[0];
if (window.getComputedStyle(adiv,null).opacity>0.5){bool=false}else{bool=true}
var height = 90,
changeH,
opacity,
id;
if (bool) {
changeH = 0;
opacity = 0;
target.innerHTML = '财经 -';
(function show() {
if (changeH > height) {clearTimeout(id);return}
changeH += 5;
opacity += 0.06;
//console.log('opacity:'+adiv.style.opacity+',height :'+adiv.style.height);
adiv.style.height = changeH + 'px';
adiv.style.opacity = opacity;
adiv.style.display = 'block';
id = setTimeout(function () {
clearTimeout(id);
show();
}, 16.7);
})(); bool = false;
} else {
changeH = height;
opacity = 1;
target.innerHTML = '财经 +';
(function hidden() {
if (changeH < 0) {clearTimeout(id);adiv.style.display = 'none';return}
changeH -= 10;
opacity -= 0.11;
//console.log('opacity:'+adiv.style.opacity+',height :'+adiv.style.height);
adiv.style.height = changeH + 'px';
adiv.style.opacity = opacity;
id = setTimeout(function () {
clearTimeout(id);
hidden();
}, 16.7);
})();
bool = true;
}
}
}
注意几点:
1.记得清除setTimeout的ID,然后退出,否则死循环,如if (changeH < 0) {clearTimeout(id);adiv.style.display = 'none';return}
2.setTimeout的延迟时间设置为16.7是因为符合屏幕的刷新率60FPS,看着舒服
3.调试过程中,设置changeH和opacity的递增递减值时,记得打印出来,方便调试:console.log('opacity:'+adiv.style.opacity+',height :'+adiv.style.height);
4.最后,整个菜单的实现中,最关键的是下面这一句,如果没有这一句,你无法完美实现所有功能,比如:你点开一组子菜单,然后移动到其它组点击的时候,情况将有很大不同;而window.getComputedStyle用这个的原因是,首次打开时,点任意组的第一下都没反应,因为直接通过event.target在点第一下时是取不到opacity值的。
if (window.getComputedStyle(adiv,null).opacity>0.5){bool=false}else{bool=true};
不过,IE9以下不支持getComputedStyle方法,IE的Element对象有currentStyle属性;
如果你对CSS的处理不是很熟悉,看看我的总结:用原生JS读写CSS样式的方法总结
如果你想多了解setTimeout()方法的应用,看看这个:你真的知道setTimeout是如何运行的吗
对于事件的处理机制,可以看看这个:DOM中的事件处理概览与原理的全面剖析
好了,到此结束,有不对和更好的地方,欢迎指教!
JavaScript实战(带收放动画效果的导航菜单)的更多相关文章
- javascript实现汉诺塔动画效果
javascript实现汉诺塔动画效果 当初以为不用html5也很简单,踩了javascript单线程的大坑后终于做出来了,没事可以研究下,对理解javascript的执行过程还是很有帮助的,代码很烂 ...
- javascript仿天猫加入购物车动画效果
javascript仿天猫加入购物车动画效果 注意:首先需要声明的是:代码原思路不是我写的,是在网上找的这种效果,自己使用代码封装了下而已:代码中都有注释,我们最主要的是理解抛物线的思路及在工作中 ...
- Android 抽屉效果的导航菜单实现
Android 抽屉效果的导航菜单实现 抽屉效果的导航菜单 看了很多应用,觉得这种侧滑的抽屉效果的菜单很好. 不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而 ...
- 使用JavaScript和Canvas实现下雪动画效果
该下雪动画效果使用了HTML5中Canvas画布实现,其中涉及了物理学中曲线运动的相关知识与运算. index.html <!DOCTYPE html> <html lang=&qu ...
- hover带有动画效果的导航
html,body{overflow-x:hidden;} ul,li{list-style: none;} .nav{width:100%; height: 26px; overflow: hidd ...
- 使用CSS3制作立体效果的导航菜单
效果如下: 也可以点击网址查看效果:http://keleyi.com/keleyi/phtml/html5/12.htm 请使用支持CSS3的浏览器访问本页面,获得更好效果. 源代码: <st ...
- JavaScript实战-菜单特效
以下是我自己用原生JS写的各种菜单特效,虽然网上一搜一大堆,但我还是喜欢自己来写一写! 这是上一篇:JavaScript实战(带收放动画效果的导航菜单) 下面是经过优化后的完整代码,优化了CSS样式. ...
- 纯CSS3带动画效果导航菜单
随着互联网的发展,网页能表现的东西越来越多.由最开始单纯的文字和链接构成的网页,到后来的表格布局,再到div+css模式,现在发展到了html+css3.网页能表达的东西越来越多,css3兴起已经很多 ...
- anime.js 实战:实现一个带有描边动画效果的复选框
在网页或者是APP的开发中,动画运用得当可以起到锦上添花的作用.正确使用动画,不但可以有助于用户理解交互的作用,还可以大大提高网页应用的魅力和使用体验.并且在现在的网页开发中,动画已经成为了一个设计的 ...
随机推荐
- 如何用Ajax加载服务器的图片
用Ajax请求服务器的图片,并显示在浏览器中 前言 一直在数据库里面存的都是图片在服务器的地址,然后再到浏览器中显示,但是发现两个问题 第一:为了安全起见,js是无法读取本地的图片的,不然你写一个js ...
- WordPress主题模板层次和常用模板函数
首页: home.php index.php 文章页: single-{post_type}.php – 如果文章类型是videos(即视频),WordPress就会去查找single-videos. ...
- 《淘宝技术这十年》之LAMP架构的网站
本文节选自<淘宝技术这十年>一书,子柳(赵超)著,由电子工业出版社出版.作者的系列博文:从P1到P7--我在淘宝这7年 2003年4月7日,马云在杭州成立了一个神秘的组织.他叫来十位员工, ...
- 基于HTML5技术的电力3D监控应用(二)
上篇介绍了我们电力项目的基本情况,我们选用HTML5技术还是顶着很大压力,毕竟HTML5技术性能行不行,浏览器兼容性会不会有问题,这些在项目选型阶段还是充满疑惑,项目做到现在终于快收尾了我们才敢松口气 ...
- 实现在GET请求下调用WCF服务时传递对象(复合类型)参数
WCF实现RESETFUL架构很容易,说白了,就是使WCF能够响应HTTP请求并返回所需的资源,如果有人不知道如何实现WCF支持HTTP请求的,可参见我之前的文章<实现jquery.ajax及原 ...
- 如何解读SQL Server日志(2/3)
接下来说说返回的RowLogo Content列,例子中返回了三个列.这些列包含了数据操作的"有效工作负载(Playload)"记录.根据不同操作类型有效负载的内容也是不同的,但是 ...
- .NET的EF框架中:在应用程序配置文件中找不到名为“”的连接字符串问题
今天在使用EF Code First框架时,当把模型都定义好了,想通过程序包管理控制台利用enable-migrations –force来生成数据库表的时候报错了,如下: 找不到连接字符串,但是我仔 ...
- log4net 既要按日期分割日志文件,又要按文件大小分割。
<appender name="DebugAppender" type="log4net.Appender.RollingFileAppender"> ...
- [开源 .NET 跨平台 数据采集 爬虫框架: DotnetSpider] [四] JSON数据解析
[DotnetSpider 系列目录] 一.初衷与架构设计 二.基本使用 三.配置式爬虫 四.JSON数据解析与配置系统 场景模拟 假设由于漏存JD SKU对应的店铺信息.这时我们需要重新完全采集所有 ...
- C# 异步工具类 及一点小小的重构经验
2015年新年第一篇随笔, 祝福虽然有些晚,但诚意还在:新年快乐. 今天主要是想分享一异步工具类,在C/S架构中.先进行网络资源异步访问,然后将回调函数 Invoke到UI线程中进行UI处理. 这样的 ...
