javascript原型对象
先来做个复习,ES5中有有几种数据类型呢?
- 5种基本数据类型
- Undefined
- Null
- Boolean
- Number
- String
- 1种复杂数据类型
- Object
除了基本数据类型,万物皆对象,记住这个很重要,这体现了js设计的哲学思想,和现实生活事物存在的关系一模一样。
接触js也一年有余了,刚开始看各种概念感觉在记忆,先能上手干活的感觉也让自己先用了js起来,回头来看很多概念你不真正用的有些感悟可能真的很迷糊,就像今天突然问自己__proto__ 是干嘛的,和它长得很像的prototype又是干嘛的,为啥不都用一个,看起来读起来都那么像。。。。ok,我尽量把自己所思所想记录下来,能表达的清晰,哈哈其实我理解能力有限哈哈哈。
不让自己思维绕弯子,当我们想完全弄清楚一件事情的时候,那么最好搞清楚我们最关心的两个问题:它是什么,有什么用,那么先直接给几个定论(如果有误区请各位大神指正):
是什么
__proto__
每个对象都拥有的属性prototype
每个方法都拥有的属性
有什么用
- 让js拥有了原型链来达到共享数据和方法的目的
好了,先来说是什么,那么让我们想想几个关键字:每个对象,每个方法,那么记得开始很重要的一件事儿么,就是js中万物皆对象,那么方法是什么鬼,没错,方法也是对象,一种需要特殊拎出来的对象,特殊在哪呢,那么牛逼。。。。其实就是要理解是什么中,方法比对象更牛逼一些,因为它既是对象又是方法。。。。所以呢?说明方法既有__proto__属性又有prototype属性。那么我们可以开始看例子来加深理解:
var A = function(){}; // A是一个方法,当然也是个对象
var a = new A(); // a是一个由A创造出的对象,不是方法
//看一看对象非方法的行为
console.log(a.__proto__); //object
console.log(a.prototype); //undefined, 对象没有
//看一看方法的行为,方法也是对象哦
console.log(A.__proto__); //function
console.log(A.prototype); //object
是不是有点晕了,哈哈我也是,别急至少我们验证了我们是什么的定论,接下来研究下有什么用,其实在这之前难道不好奇a.__proto__,a.prototype, A.__proto__,A.prototype, 都等于谁吗?那我们来接着验证。
console.log(a.__proto__ === A.prototype); //true
console.log(a.prototype === undefined); //true
console.log(A.__proto__ === Function.prototype); //true
console.log(A.prototype === a.__proto__); //true
矣,是不是看出来点神马?没错,有一点点原型链的感觉了,那么继续
//先看a这条链
console.log(a.__proto__.__proto__ === A.prototype.__proto__); //true
console.log(a.__proto__.__proto__ === Object.prototype);//true
console.log(a.__proto__.__proto__.__proto__ === Object.prototype.__proto__);//true
console.log(a.__proto__.__proto__.__proto__ === null);//true
//再看看A这条条链
console.log(A.__proto__.__proto__ === Function.prototype.__proto__);//true
console.log(A.__proto__.__proto__ === Object.prototype);//true
console.log(A.__proto__.__proto__.__proto__ === Object.prototype.__proto__);//true
console.log(A.__proto__.__proto__.__proto__ === null);//true
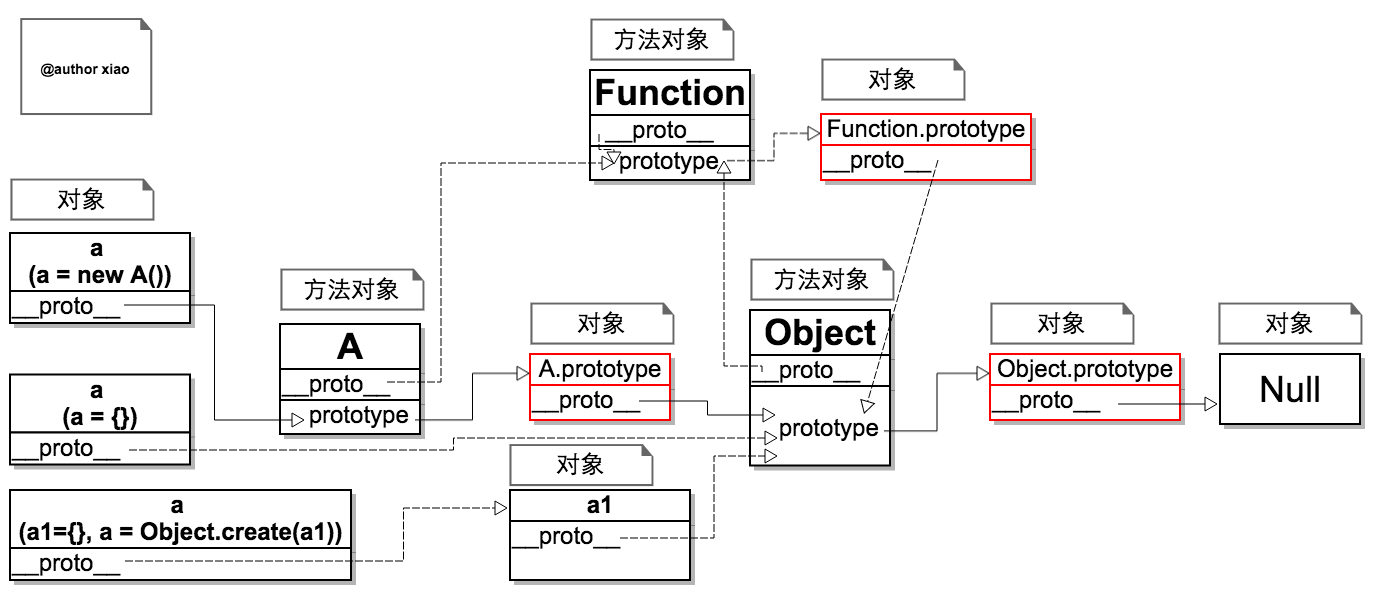
矣,像不像两个链条了?而且这两个链条还有些关系呢,头大?我也是。。要不来张图吧

说明一下,这里有两类事物:对象和对象方法,对象方法是我起的名字。。。哈哈,记住方法也是对象,js万物皆对象哦。其中红色框是表示的原型对象,网上很多图把它和拥有它的对象画在一起,我觉得不够直观,所以就自己画出来啦,对照上面总结的是什么和原型链的验证,再配合这张图,个中体会,哈哈有木有豁然开朗的赶脚,如果没有不要紧,多看几遍喽哈哈哈
然后我们来看下,这张图几个有意思的地方。
- 首先看a对象,有三种不同方式创建的a对象,它们的原型链指向是不同的哦,体会一下,是不是还是很合情合理。
- Function的__proto__指向的是自己即Function的prototype,而Function的prototype的__proto__指向的是Object的prototype,而Object的__proto__指向了Function的prototype,what????没错,看图,它们形成了一个环状引用。。。所以知道为什么说方法也是对象了吧,看到没,万物归终,最后都指向了Object, 而Object的原型链又指向谁了呢,一个大大的null,哈没错,null是到头了,空也是终极对象啊,看到js的哲学了么,其实万物皆空,善哉善哉。。。
- 最后来解决文章刚开始提出的问题,__proto__和prototype为啥会有两个,用一个不行嘛,看了图或许我们能参悟到了吧
- __proto__才是原型链, 除了第三种方式创建的对象和Object的终极指向,它始终指向prototype
- prototype是一个原型对象,其中包含的属性(用户自我添加的)就是我们总结的有什么用中提到的,就是包含共享的数据和方法的对象
- 至于为什么有两个,很简单,两个人干的事儿不一样,不能互相代替,__proto__是指向共享原型对象的访问句柄,而prototype是被访问的共享原型对象,打个不恰当的比喻,大家同时用右手搭在别人肩上排成一排的时候,链接人与人之间的手和人能一样么,缺少一个,还能是链条么,当然不能拉,突然想起来,觉得是不是很像一种数据结构,虽然我不常用,但是感觉哇在这里见到了呢,是什么呢?没错,是链表!
javascript原型对象的更多相关文章
- javaScript系列 [03]-javaScript原型对象
[03]-javaScript原型对象 引用: javaScript是一门基于原型的语言,它允许对象通过原型链引用另一个对象来构建对象中的复杂性,JavaScript使用原型链这种机制来实现动态代理. ...
- javascript原型对象prototype
“我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法.” 引用类型才具有prototype属性 ...
- 浅谈JavaScript原型对象与相关设计模式
引言 本文先从介绍JavaScript中基本的几种设计模式开始,最后引出原型对象,然后对原型对象有一个较全面的介绍. 1.创建对象的几种设计模式 A.工厂模式 我们知道在JavaScript中创建对象 ...
- javascript原型对象与原型链
在javascript中,当系统加载构造函授后 ,会自动在内存中增加一个对象,这个对象就是原型对象.构造函数和原型对象在内存中表现为相互独立,但两者之间还存在联系,构造函数的prototype是原型对 ...
- javascript -- 原型对象
原型对象: 每个对象都有一个参考对象,这个参考对象称之为原型对象.原型对象有自己的属性和方法.当A是B的原型对象时,那 么B拥有A中的所有属性和方法. 原型对象的工作原理: 使用原型对象定义一个新的对 ...
- 一文带你彻底理解 JavaScript 原型对象
一.什么是原型 原型是Javascript中的继承的基础,JavaScript的继承就是基于原型的继承. 1.1 函数的原型对象 在JavaScript中,我们创建一个函数A(就是声明一个函数), 那 ...
- 关于JavaScript原型对象那些事儿
①为什么要使用原型:为了实现继承. ②利用constructor属性可以让实例化对象轻松访问原型,实现实例化对象对原型对象的修改,但是原型对象是全局对象,一般不能随意修改原型对象的成员.该属性多用于调 ...
- Javascript原型对象中的toString
<script> //tostring function Person(name,age,gender){ this.name=name; this.age=age; this.gende ...
- 深入javascript——构造函数和原型对象
常用的几种对象创建模式 使用new关键字创建 最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀! var gf = new Object(); gf.name = &q ...
随机推荐
- iOS--创建炫酷的渐变色界面
{ CAGradientLayer *_layer; } //创建渐变层 _layer =[CAGradientLayer layer]; _layer.frame=self.view.frame; ...
- 重置按钮小tip—为何不能重置表单数据呢
刚开始学html的同志有时候可能会遇到一个问题,就是为什么在编辑页面里面的重置按钮总是不起作用呢不清空数据呢?接下来就说明一下原因. Reset 对象 Reset 对象代表 HTML 表单中的一个重置 ...
- BZOJ4643 : 卡常大水题
将边按权值$A$从小到大排序,从小到大枚举$\max(A)$,然后双指针从大到小枚举$\max(B)$. 按权值$B$用大根堆维护所有已经加入的边,每次$\max(B)$减少时,不断取出权值$B$最大 ...
- JDBC总结
今天复习了JDBC的内容,古人说温故知新,真的深有体会了.所以决定用自已的话在此记下,如有不对之处,请高手指教. JDBC连接数据库,采用的是面向接口编程.接口在java.sql和javax.sql包 ...
- 【Alpha】Daily Scrum Meeting第四次
之前没领悟到Daily Scrum Meeting的精髓,认为要做出些东西才敢拿出来. 在范老师提醒我们保持有节奏的迭代后,我们意识到之前的想法是不符合Daily Scrum Meeting的思想的. ...
- 【资源】HTML5工具篇:10个营销人也能轻松使用的在线编辑平台
一 3, 2015 in 资源 作者:Teeya 2014年,HTML5 页面作为营销界新宠儿,“多快好省”的杰出代表,其灵活性高.开发成本低且制作周期短的种种特性使其在移动营销领域大放异彩. 此前, ...
- HTML 5 拖放(Drag 和drop)
浏览器支持 Internet Explorer 9.Firefox.Opera 12.Chrome 以及 Safari 5. 1.把标签 draggable 属性设置为 true. 2.向标签添加on ...
- jquer基础篇二
jquery中的过滤选择器: 1.通过标签的内容来进行过滤 :contains(’内容关键字‘) 例: $("input").click(function () { $(" ...
- 解决echsop兼容jquery(transport.js的冲突)的问题
方案一: 本人亲测过,可以用.有的人说需要删除js目录下的gobal.js文件,否则依然会冲突.我没删除也解决了冲突. 1.加入JSON2.js文件 原因很简单,transport修改Object是为 ...
- PBOC协议中对于所有电子存折/电子钱包应用的预处理
下图给出了PBOC协议中规定的对电子存折/电子钱包应用的所有交易类型共有的预处理流程 图1 1.1 插入卡片 终端应具有检测IC卡是否已经插入读卡器的功能.如果IC卡已经插入,终端将继续执行1.2的应 ...
