position absolute 绝对定位 设置问题
今天在做布局的时候,用到了绝对定位, 父级元素相对定位,子元素两个,一个元素正常文档流布局并且在前面,另一个元素绝对定位排在后面,但设置了好久,绝对定位的子元素都不会覆盖其上面的兄弟元素,最后,不知怎么的,设置了一个left 值,绝对定位元素就上去了,覆盖到了上面的兄弟元素。这时终于下决心研究一下,绝对定位的top left 值的设置问题,如果没有设置会怎么样,设置了一个会怎么样,设置了两个呢?
1, 父元素相对定位,子元素两个:一个普通文档流(块级元素),在前,一个决对定位元素,在后。
<div class="parent_relative">
<div class="child">普通文档流子元素</div>
<span class=child_absolute>绝对定位子元素</span>
</div>
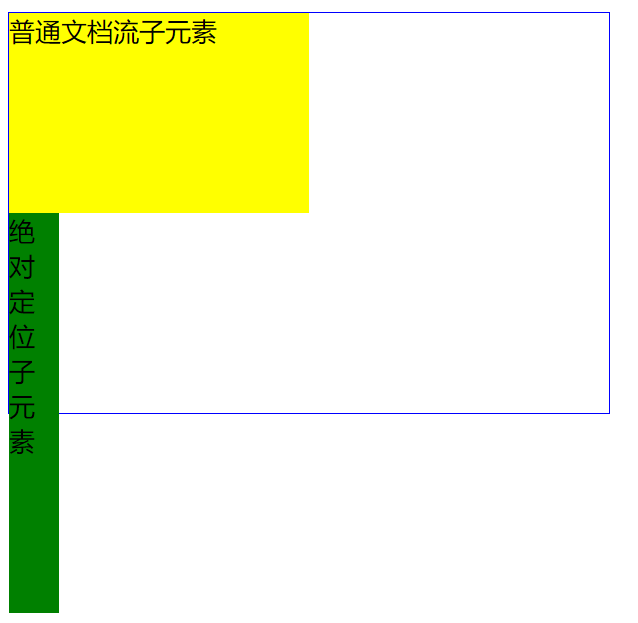
2, 先设置一下基本样式, 父级元素一个蓝色边框,可以清楚看到父元素的位置。 绝对定位子元素 绿色背景,普通文档流黄色背景。
<style>
body {
font: 26px "微软雅黑";
}
.parent_relative{
position:relative;
width: 600px;
height: 400px;
border: 1px solid blue;
}
.child {
width: 300px;
height: 200px;
background: yellow;
}
.child_absolute {
width: 50px;
height: 100%;
background: green;
} </style>
3, 以后只设置绝对定位子元素 .child_absolute 属性。
1, 如果只设置绝对定位,没有任何top,left 值的设置,就是.child_absolute 添加一句样式 positon: absolute。 这时可以看到,元素变成块级元素了(支持宽高)。但位置没有偏移, 普通文档流的时候它在什么地方,现在就在什么地方,不会覆盖上面的元素。
2, 在上面的基础上 ,left:50px; 这时可以看到绝对定位(就是绿色的元素)向右移动了50px; 移动的起点是父元素的左边缘, 现在绝对定位元素的左边框距离父元素的左边框50px. 垂直方向上没有任何变化,不会覆盖上面。 如下图(样式和效果放到一张图片上):

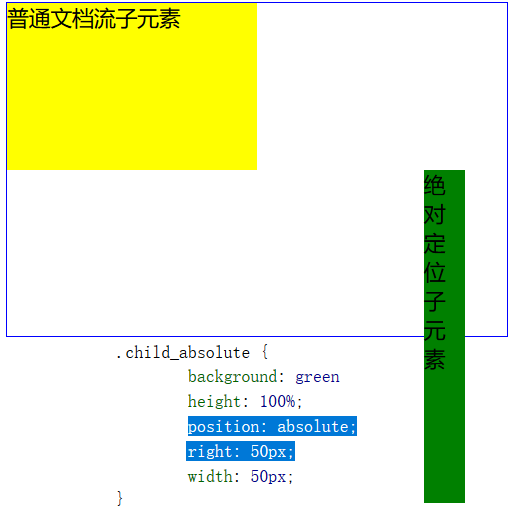
3,如果把left改成right:50px, 会怎样? 这时看到绝对定位元素跑到了右边,右边框和父元素的右边框相相距50px; 仍然不会上下移动。

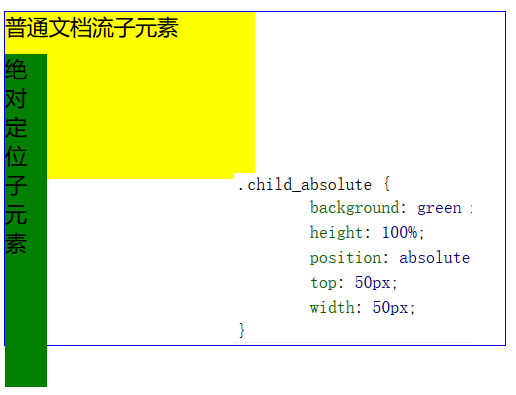
4, 如果把 left 或right 去掉,换成top: 50px; 那么绝对定位元素会向上移动,但元素的左边贴在父元素的左边。这时,绝对定位元素上边框距离父元素的上边框50px;

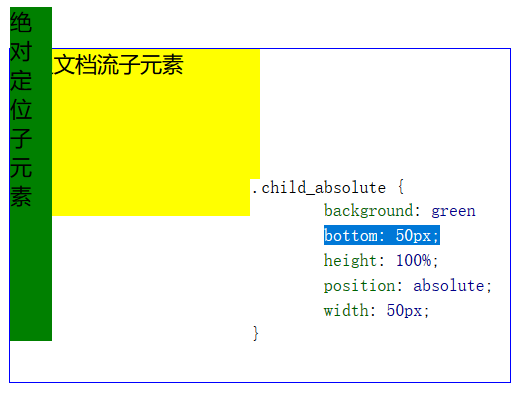
5, bottom: 50px; 则是绝对元素的底边距离父元素的底边50px; 左边框还是贴在父元素的左边框上。

通过上面可知, 一个元素绝对定位,如果只设置left 或right , 他会在有定位的父级内,在正常文档流位置的基础左右移动。
如果只设置top 或botttom,则在正常文档流决定的位置上下移动。
二, 如果 同时设置了left,right, 有冲突, 如 left: 50px; right:50px; 这时,它只会听从left 的, 位置是由left控制. 同理,当 top 和bottom 属性冲突时,由top 控制.
三, 有一种常用的子元素在父元素内居的方式如下. 父元素相对定位, 子元素绝对定位,且四个属性全为0, margin 设为auto, 还要设置width, height 值.
<div class ="parent">
<span class="child"></span>
</div>
// 样式.
.parent{
position: relative;
width: 200px;
height: 200px;
border: 1px solid blue;
}
.child {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 50px;
height: 50px;
background: yellow;
}
这时如果只设置left:0; right:0; margin:auto; 子元素可以水平居中, 在垂直方向上,它的位置则是由正常文档流决定的. 这时再设置 top 或bottom, 就可以在垂直方向上的任意位置. 反过来也是一样,
先设置top,bottom 都为0, 再设置 left 或right , 就会实现垂直居中, 左右任意移动.

position absolute 绝对定位 设置问题的更多相关文章
- position: absolute;绝对定位水平居中问题
position: absolute;绝对定位水平居中问题 用CSS让元素居中显示并不是件很简单的事情—同样的合法CSS居中设置在不同浏览器中的表现行为却各有千秋.让我们先来看一下CSS中常见的几种让 ...
- position:absolute绝对定位解读
position:absolute绝对定位解读 摘要 用四段代码解释absolute的定位问题,进而从概念的角度切实解决html布局问题. 一.背景 常常遇到这样一些问题,很容易混淆.“浏览器屏 ...
- 物体position:absolute后设置left:50%发生的有趣小事
今天在重构ui控件中3秒hint提示框样式,发现了一个有趣的小事,特发个文章记录一下,方便自己日后看一下 一 准备知识 ①一个已设置宽高的块状元素设置position:absolute后会保持他原来宽 ...
- css position absolute相对于父元素的设置方式
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 大家知道css的position abs ...
- 通过案例理解position:relative和position:absolute
w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点.position:relative和postion:abso ...
- CSS--position:relative和position:absolute
position:relative相对定位 1. 如何定位?每个元素在页面的普通流中会“占有”一个位置,这个位置可以理解为默认值,而相对定位就是将元素偏离元素的默认位置,但普通流中依然保持着原有的默认 ...
- 浅谈position: absolute和position:relative
一.在此先说一下文档流的概念: 1,文档流定义: 百度百科定义:文档流是文档中可显示对象在排列时所占用的位置. 大多网友的理解:元素的位置由元素在 (X)HTML 中的位置决定.将窗体自上而下分成一行 ...
- position:absolute 按钮左右分布:left:0 和 right:0 以及雪碧图
问题:把两个a标签按钮 垂直居中,并且分别把两个按钮放在水平左右两边顶部1,祖父元素设定:position:relative2,把.arrow 设定上下垂直居中 position:absolute; ...
- 解决绝对定位div position: absolute 后面的<a> Link不能点击
今天布局的时候,遇到一个bug,当DIV设置为绝对定位时,这个div后面的相对定位的层里面的<a>Link标签无法点击. 网上的解决方案是在绝对定位层里面添加:pointer-events ...
随机推荐
- Android 偶遇小问题解决方案集合
1.Android 如何让EditText不自动获取焦点 解决方案:找一个EditText的父级控件把EditText默认的行为截断了!设置 android:focusable="true& ...
- Final阶段用户调查报告
组名称:nice! 项目名称:约跑 小组成员:李权(组长).刘芳芳.于淼.宫丽君.韩媛媛 产品下载地址:http://pan.baidu.com/s/1mhIjaS4 问卷时间:2016年12月2号1 ...
- 网络层、传输层、应用层、端口通信协议编程接口 - http,socket,tcp/ip 网络传输与通讯知识总结
引: http://coach.iteye.com/blog/2024511 什么是TCP和UDP,以及二者区别是什么? TCP的全称为传输控制协议.这种协议可以提供面向连接的.可靠的.点到点的通信. ...
- django静态文件配置
开发环境配置 需要下面几个步骤 1. 在app目录下创建static目录,将静态文件和相关文件夹放到此目录下,如your_app/static/img等 2. 确保settings.py中的INSTA ...
- android 使用jdbc1.3.0 操作 sql server
String connectDB = "jdbc:jtds:sqlserver://172.16.1.15:1433;DatabaseName=YanBu";// 连接字符串换成这 ...
- ExtJS6 自适应浏览器窗口大小
ExtJS6官方文档推荐使用Ext.on.做一个小例子,创建一个Panel显示在页面上,使它的大小随浏览器变化,自适应浏览器窗口大小. html:增加一个css样式给Panel加上红色border. ...
- 我的Android第五章
今天我们来讲一下Android四大组件中的activity的生命周期, 首先我们可以看一张activity的生命周期的图解看一下 关于Activity的生命周期,有以下几个要注意的点: 1.最开始进入 ...
- Bootstrap学习(1)
文档顶部写上H5的DOCTYPE声明 head部分: <meta> (1)编码方式 (2)在IE运行最新的渲染模式 <meta http-equiv="x-ua-comp ...
- Android动态方式破解apk终极篇(加固apk破解方式)
一.前言 今天总算迎来了破解系列的最后一篇文章了,之前的两篇文章分别为: 第一篇:如何使用Eclipse动态调试smali源码 第二篇:如何使用IDA动态调试SO文件 现在要说的就是最后一篇了,如何应 ...
- javascript作用域链与原型链有联系吗?
一般来说,作用域链是针对变量的,js里面大的范围上来说,只有两种作用域,全局作用域和函数内部作用域,如果函数1里面又定义了函数2(一般都是匿名函数), 那么就有了这么一个作用域链全局作用域==> ...
