阿里云app原型设计
| 软件需求分析与系统设计 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 阿里云app原型设计图 |
| 参考资料 | CSDN博客app |
| 码云地址 | https://gitee.com/boss-wen/software-requirement-analysis/tree/master/ |
选题:仿写《阿里云app》
使用工具:Axure RP9(axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。)
使用教学:CSDN博客https://blog.csdn.net/c11073138/article/details/88737302?utm_source=app
Axure下载(破解+汉化):
授权账号:zdfans.com
授权密钥:gP5uuK2gH+iIVO3YFZwoKyxAdHpXRGNnZWN8Obntqv7++FF3pAz7dTu8B61ySxli
设计思路
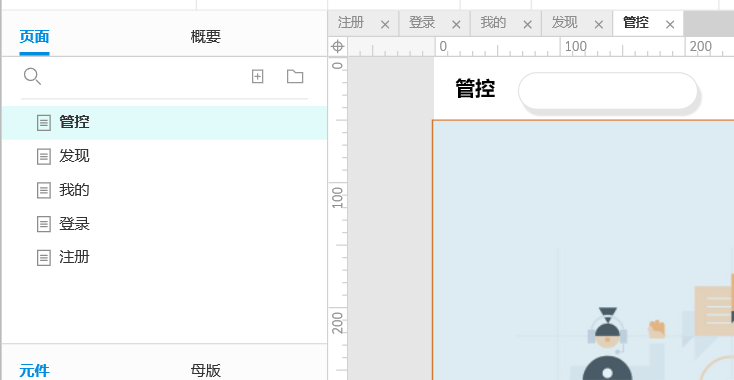
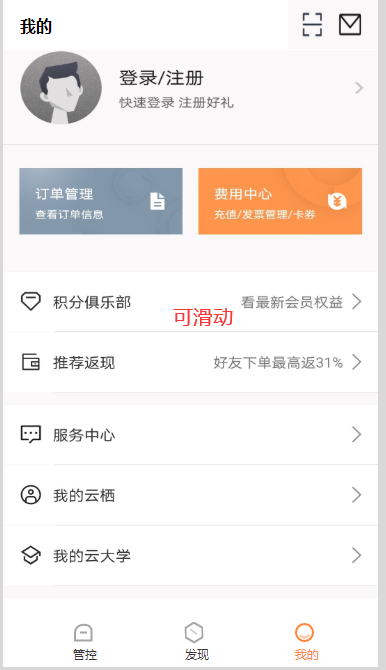
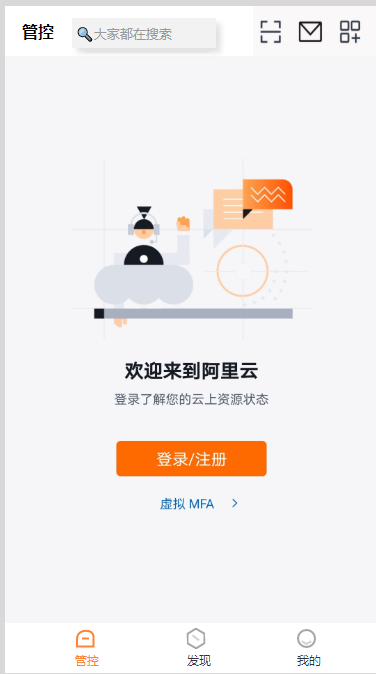
1、整体布局(页面、顶部、底部、内容面板)
1.1页面
整个原型图分为五个基本页面,设置相同的页面尺寸


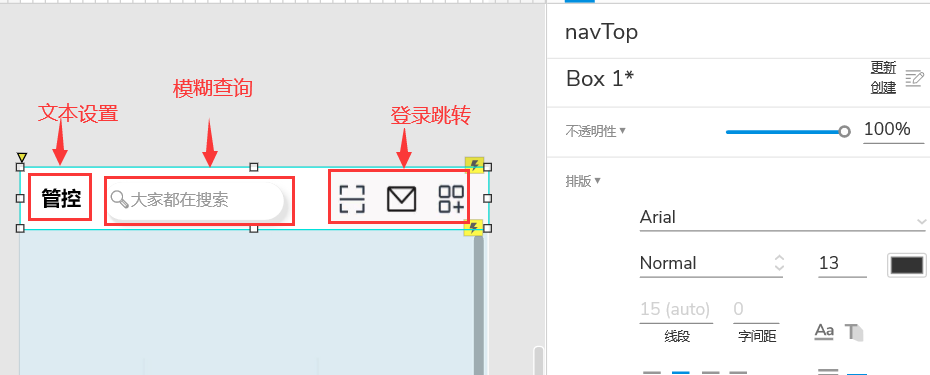
1.2顶部navTop(搜索:模糊查询、链接跳转)
为“我的”、“管控”、“发现”三个页面的顶部设置固定相同的内容样式

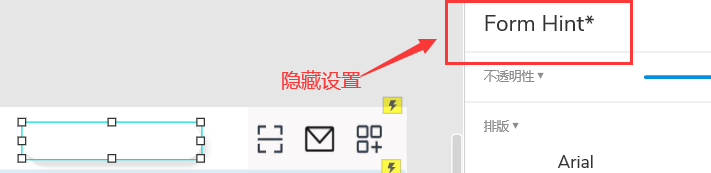
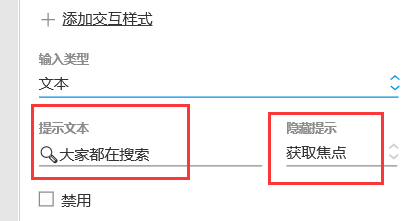
(搜索框)隐藏显示功能:文本框--设置默认提示文本--选择获取焦点时隐藏提示,实现点击文本框,隐藏“提示文本”


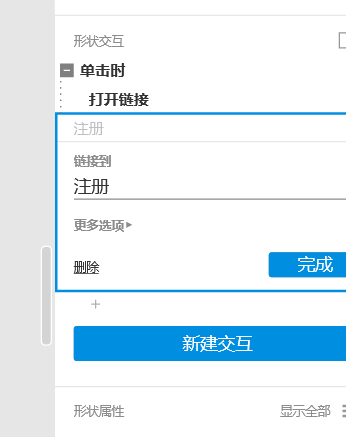
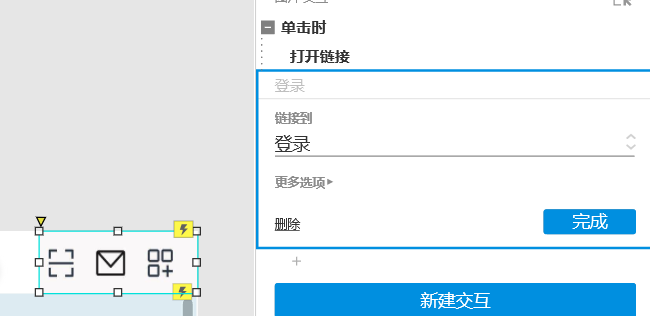
(跳转登录)单击跳转交互事件设置:

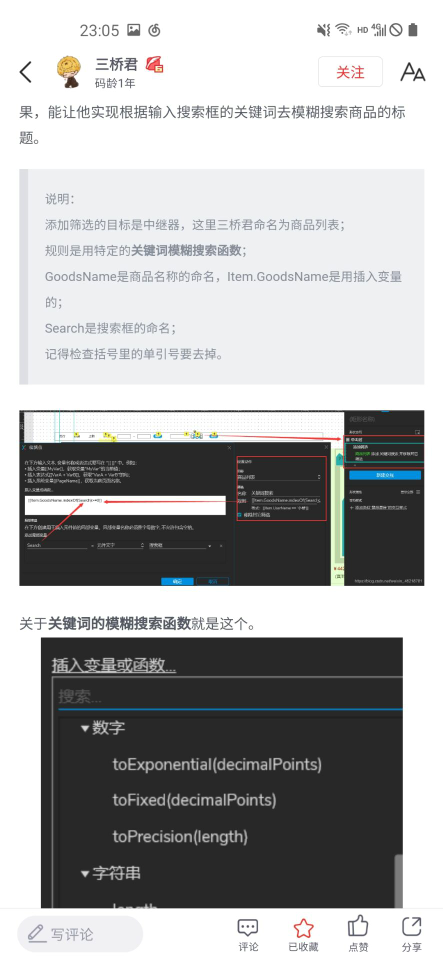
1.2.1 模糊查询
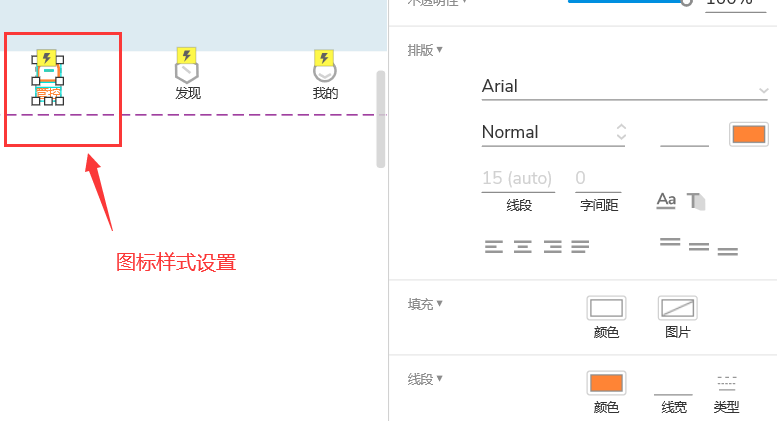
1.3底部navBtm(导航栏)
为“我的”、“发现”、“管控”三个页面设置底部导航栏,通过添加单击交互事件,实现三个页面的灵活跳转

图标采用绘画工具和图形相结合


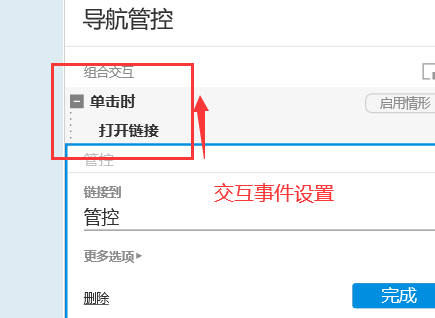
单击跳转交互事件设置:

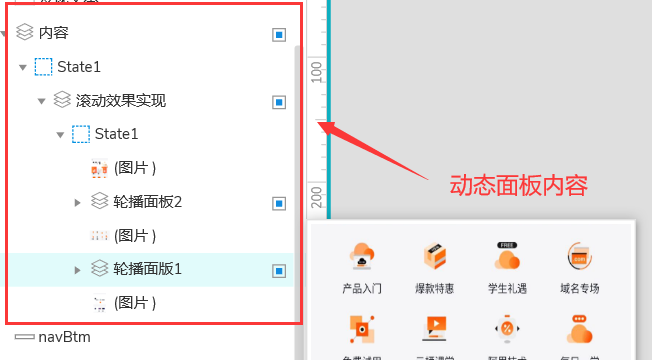
1.4内容(轮播、页面滚动效果)
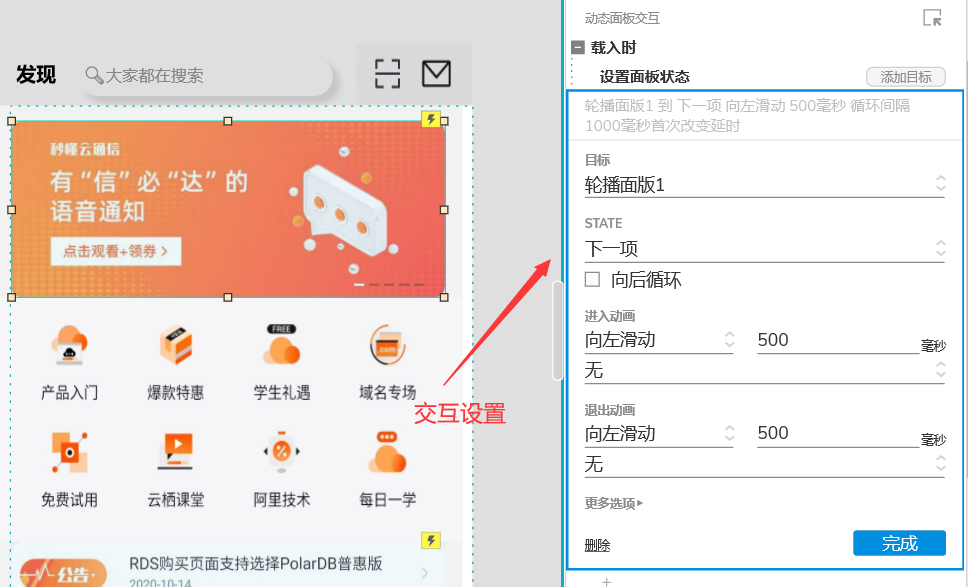
1.4.1轮播效果
调用动态面板元件--设置名为(轮播面板),在动态面板中添加5个状态分别给其五张图片,通过设置载入时交互事件使其依次轮播


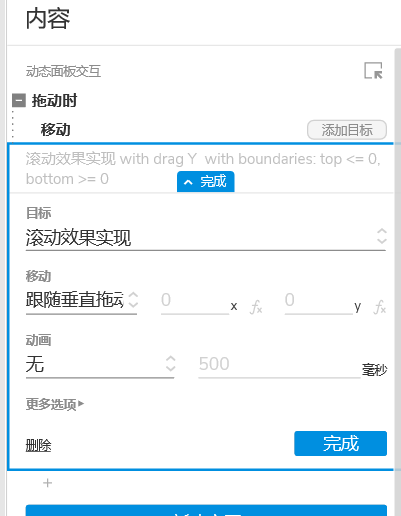
1.4.2页面滚动效果
固定顶部和底部的矩形,中间部分为内容(动态面板){通过使用面板叠加消除下拉符号}

分别对内容面板设置(拖动时交互事件的移动效果)和对滚动实现效果面板设置(动态面板--垂直滚动),从而实现下滑内容的滚动效果。



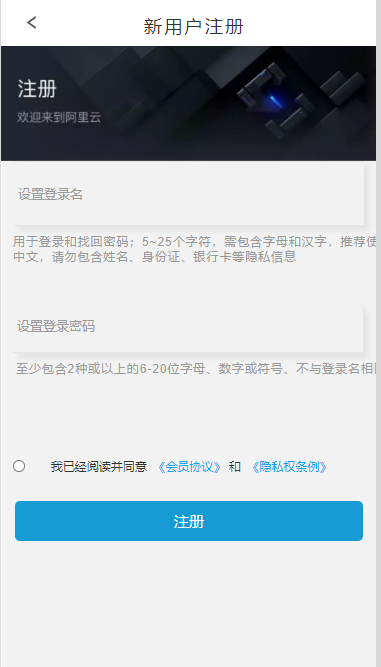
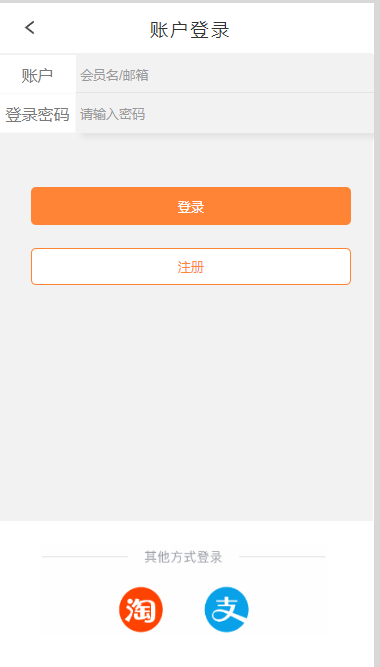
2、注册页面(文本框隐藏提示及删除按钮、中继器的使用)
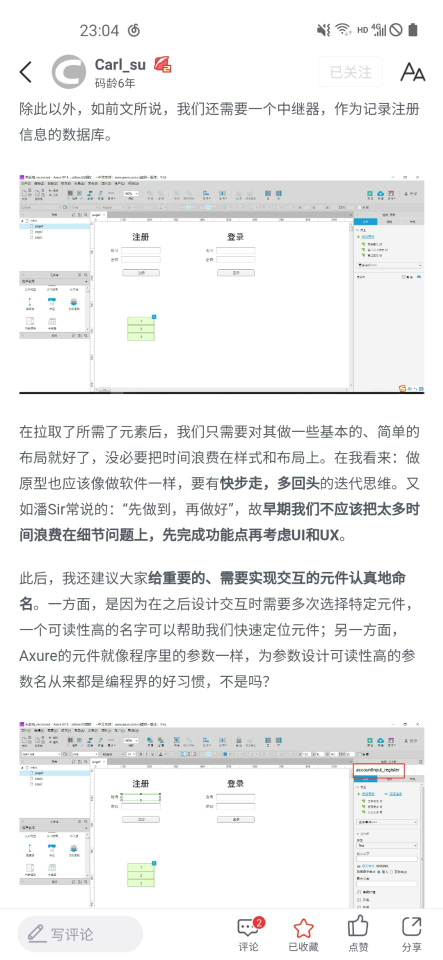
知识点(中继器):中继器就像是一个巨大的容器,可以装载任意内容,
编辑中继器就如同编辑一个崭新的页面,在里面可以任意自由地添加元件并进行界面布局,甚至为这些元件添加交互。
中继器又好像一个本地化的微型数据库,通过前端页面实现对数据的管理。
2.1首先选取两个最基本的表单原件:文本框、提交按钮
给输入文本框设置相应的名字方便后面中继器的调用
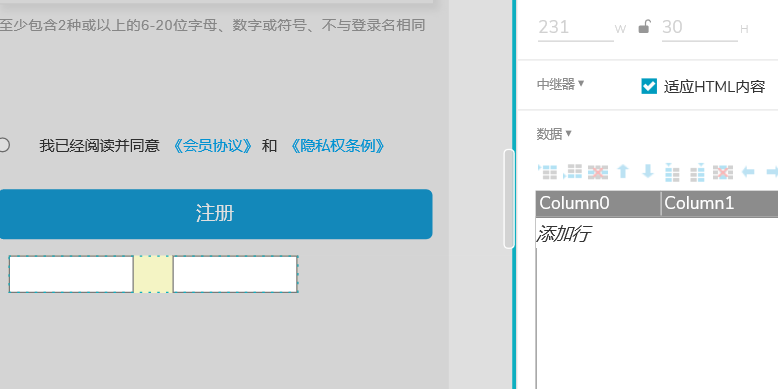
2.2中继器设置
1、中继器页面设置,在中继器中添加两个矩形分别命名Account,Password同时在中继器样式设置中设置两个列,
通过设置交互,将两个矩形分别指向建好的两个列,如图所示:
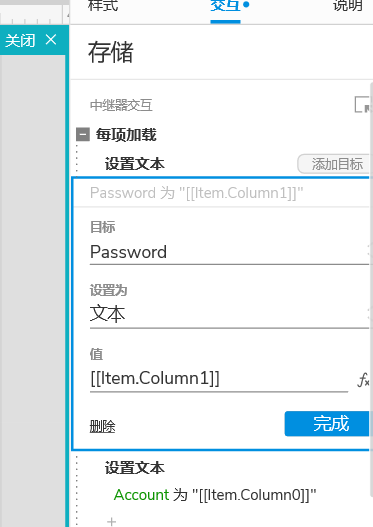
2.3注册功能
为注册按钮添加事件(选择中继器选项的“添加行”事件并为中继器配置动作)
设置中继器中列的函数fx,(对应账户和密码文本框链接中继器)
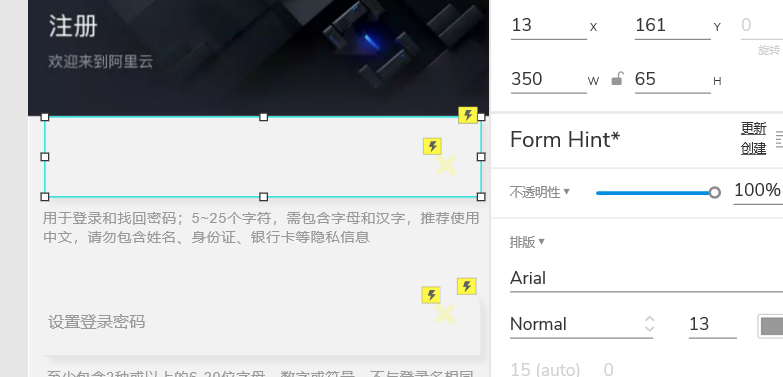
2.4文本框隐藏提示及清除按钮
第一步选取文本框设置默认提示文本“输入登录名”,第二步选择在获取焦点时隐藏提示,实现点击文本框,隐藏“提示文本”,显示光标;
获取焦点时隐藏提示:鼠标点击,出现输入光标,隐藏提示文本;
若选择输入时隐藏提示:文本框开始输入,隐藏提示文本。
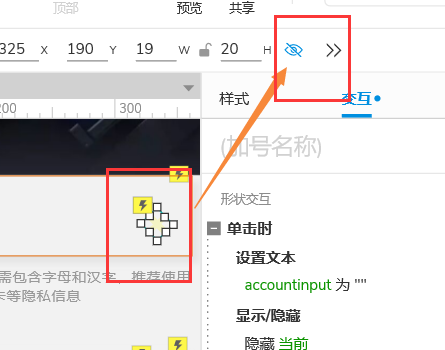
第三步:选中清除按钮,点击“小眼睛”,即可隐藏图标;
在这里插入图片描述
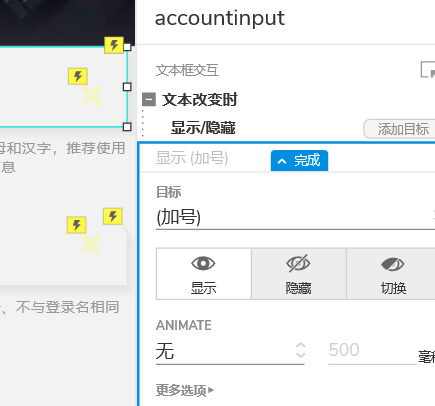
第四步:选择文本框,设置文本框的交互,实现输入文本时,显示清除按钮;
文本改变时,当文字长度>=1,即开始输入文字,则显示清除按钮;
否则,当文字长度<1,即没有没有输入文字,则清除按钮为隐藏状态;
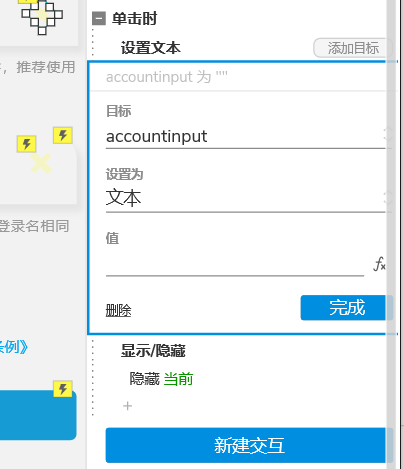
第五步:选择清除按钮,设置交互,实现点击清除按钮,清除输入文本,同时隐藏清除按钮,显示“提示文本”;
新建交互,单击清除按钮时,设置文本,将文本框的文本的值设置为空;在显示/隐藏中,将当前按钮设置为隐藏;
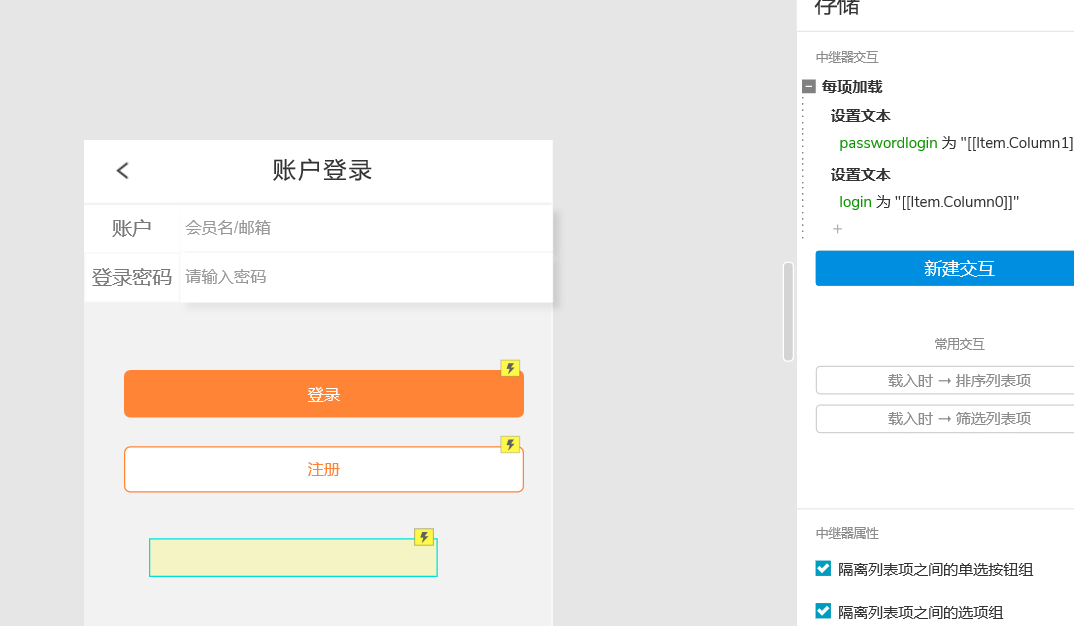
3、登录见面
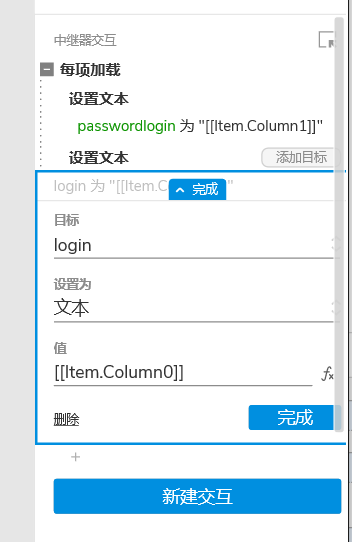
首先设置登录按钮单击时的交互事件,这是相应的动作,添加条件是(Account为中继器的矩形,accountlogin为登录页面的输入框。)
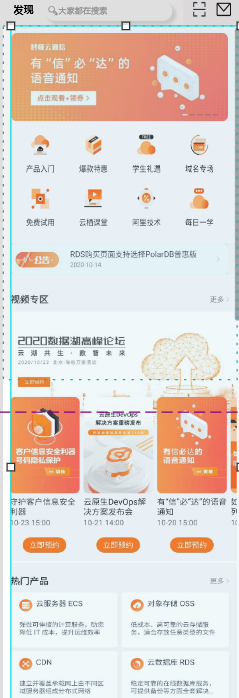
设计效果图展示





感想和个人总结
在这次作业的完成过程中,我收获还是颇多的。因为之前从未接触过原型设计,所以这次作业的完成是从头到尾的重新学习。
我选的设计工具是Axure RP9,这个工具相比起其他工具功能要更加的强大,缺点就是可能要加的复杂,就好比美图秀秀和PS。
当然我更喜欢深入的了解设计的每一个步骤。在官网上下载好软件接下来就是一如既往的破解和汉化,然后就开始使用。
对Axure的学习我是通过视频结合CSDN博客各博主发的贴子。整个作业完成后,心里还是满开心的,感觉发现了新的技能一样
以前做项目,做前端后端都是会有点盲目的感觉,做好文档的时候对页面整个布局大体了解但是模糊不知怎么下手,原型设计给
我最大的感觉就是能做一个让我们清晰了解整个项目的原型。可能以后都会用原型设计做项目原型,以便更好地修改。
遇到的困难:中继器、页面滑动、清除按钮、模糊查询
在登录注册页面的完成过程中,中继器的使用是比较麻烦的,要把输入文本框和中继器相连接,感觉自己明明就是按照教程完成的
还是会出现不敬人意的效果。对博主们写的帖子也是看了一遍又一遍。中继器的使用最需要注意的就是每一个元件的命名一定要规范
当然这也是程序员必备的素养。然后按照步骤设置函数链接就可以了。滚动页面需要注意的是使用页面叠加能让下拉的那个符号隐藏
在滚动页面我没解决的问题是下拉没有界限,感觉以下滑下去,效果很不好,但是顶部设置界限<=0就解决了顶部问题。
清除按钮链接成功但是会偶尔出现清除不掉的情况,不知道什么原因,但是在设置交互的时候设置好了有文本就显示清除按钮的功能。
下次学习:模糊查询,这次模糊查询没有实现,下次再继续完成,看了差不多20多篇博客完成了这个作业,还有很多的功能没有用到
争取下次学完。
阿里云app原型设计的更多相关文章
- 五款app原型设计工具对比
五款app原型设计工具对比 Proto.io, Pixate, Origami, Framer & Form 本文由Panblack 翻译,原文作者 Tes Mat 我用五款“高保真”原型设计 ...
- 产品原型设计5:移动App原型设计神器 - POP(Prototyping on Paper)
一般来说,苦逼的互联网产品经理们都知道 Axure 这个原型设计工具,一方面是因为它提供了足够简单的拖拽操作,易上手,且有很多模板方便复用:另一方是因为它可直接输出html,直接在浏览器里给团队成员和 ...
- 网站app原型设计工具:axure,Mockups,墨刀
网站app原型设计工具:axure,Mockups,墨刀 Balsamiq Mockups 3 网站原型设计工具非常高效,非常简单,几分钟就能搞定比axure好用很多 墨刀 - 免费的移动应用原型与线 ...
- 如何通过阿里云APP进行域名备案?阿里云备案流程需要多久?
如何通过阿里云APP进行域名备案? 1.准备备案材料(很多初次使用阿里云APP进行备案的同学会问备案需要准备哪些资料,不二版本下面就给大家一一列举出来) 个人备案需要材料: ⑴<用户网站备案授权 ...
- 【新手指南】App原型设计:如何快速实现这6种交互效果?
做App原型设计,那么页面切换.进度条.页面滚动.图片轮播,下拉菜单,搜索框这些交互效果必不可少.如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供参考. 1.页面跳转 ...
- 4款APP原型设计工具助你搞定移动应用设计!
随着信息化社会的不断发展,不仅手机迭代更新的速度飞快,就连手机里的App 也层出不穷.作为一名UI/UX设计师或产品经理,如何才能设计一款出色的移动App?光有好的创意是不够的,你还需要一款正确的Ap ...
- Android实战:手把手实现“捧腹网”APP(二)-----捧腹APP原型设计、实现框架选取
Android实战:手把手实现"捧腹网"APP(一)-–捧腹网网页分析.数据获取 Android实战:手把手实现"捧腹网"APP(二)-–捧腹APP原型设计.实 ...
- APP原型设计工具,哪家强?转自知乎
著作权归作者所有. 商业转载请联系作者获得授权,非商业转载请注明出处. 作者:李志超 链接:http://www.zhihu.com/question/20403141/answer/25329730 ...
- 得到知识服务app原型设计比较与实践
一.几种原型设计工具的比较 墨刀 优点: 拥有PC端.手机端.网页版,让你随时随地可以进行产品原型设计: 其定位是主要用于设计移动APP原型,其控件的拖拉.大小的调整,都会自然去匹配相应的母版大小,非 ...
随机推荐
- Vue常用指令详解分析
Vue入门 Vue是一个MVVM(Model / View / ViewModel)的前端框架,相对于Angular来说简单.易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了.比较 ...
- SQL实战——03. 查找各个部门当前(to_date='9999-01-01')领导当前薪水详情以及其对应部门编号dept_no
查找各个部门当前(to_date='9999-01-01')领导当前薪水详情以及其对应部门编号dept_noCREATE TABLE `dept_manager` (`dept_no` char(4) ...
- Java知识系统回顾整理01基础01第一个程序04创建Eclipse项目
一.为Eclipse设置桌面快捷方式图标 二.双击桌面快捷方式打开Eclipse 三.选择工作区 使用在命令行Hello World中的项目目录e:\project 除了第一次启动eclipse的时候 ...
- matlab一个figure画多个子图,和多个figure画多个图。
参考:https://blog.csdn.net/xiaotao_1/article/details/79024488 1,一个figure画多个子图: figure(10) % define fig ...
- Cesium.Viewer
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- CV学习日志:CV开发常用库及其头文件
CV开发过程中,通常会涉及以下库:(1)语言/视觉:C.CPP.QT.OpenCV(2)通信/模拟:ROS2.Gazebo.Webots(3)日志/数学:Eigen3.Gflags.Glog.Cere ...
- Springboot项目集成JPush极光推送(Java SDK)
1.由于项目的需求,需要在Android APP上实现消息推送功能,所以引用了极光推送(官网:https://www.jiguang.cn/, 文档:http://docs.jiguang.cn/) ...
- MacBook连接蓝牙鼠标、蓝牙键盘失败的解决方案
问题: keychron k4连接不上MacBook,但是win10和iPhone都可以成功连接. 解决方法: 1.关闭wifi: 2.连接蓝牙键盘: 3.稍等一会,再连接wifi就可以了. 另外,苹 ...
- 微信小程序tabbar不显示2019.04.06
app.json中pages的第一项必须在tabBar中,且这一项需要在pages的list中(与顺序无关)否则无法显示tabBar app.json中pages数组中第一项(首页),必须在tabBa ...
- pytest文档47-allure报告添加用例失败截图
前言 使用 selenium 做 web 自动化的时候,很多小伙伴希望用例失败的时候能截图,把异常截图展示到allure报告里面. pytest 有个很好的钩子函数 pytest_runtest_ma ...