微信小程序-TodoList
TodoList
| 博客班级 | https://edu.cnblogs.com/campus/zjcsxy/SE2020 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zjcsxy/SE2020/homework/11334 |
| 作业目标 | 1. 编写一个小程序,可以全新编写,也可以学习别人的小程序进行修改 2. 熟悉git代码管理流程,将源代码上传到到github 3. 在博客园班级中写一篇相应的博文 |
| 作业源代码 | https://github.com/czwzy2017/WeChat-app-TodoList |
| 学号 | 31801138 |
| 院系 | 浙大城市学院计算分院 |
前言
第一次接触小程序,先从github上下载了一个他人的小程序进行学习。
原小程序GitHub地址:https://github.com/charleslo1/weapp-todo
然后去掉了一些我觉得没啥必要的功能,添加了一个清除已完成功能。
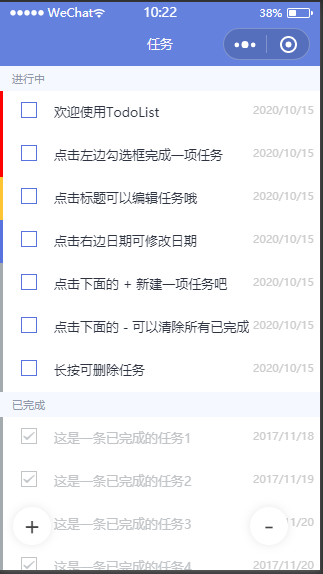
界面展示

文件结构

components/checkbox 勾选框组件
components/todo-item 任务条目组件
models/Todo.js todo数组模块
pages/todo/index 主页面
pages/todo/create 创建任务页面
pages/store/todoStore.js 对todo的一系列操作
功能
读取用户信息
wx.getUserInfo({
success: (res) => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
}
})
当小程序隐藏或退出时,保存数据
onHide() {
todoStore.save()
},
onError() {
todoStore.save()
}
})
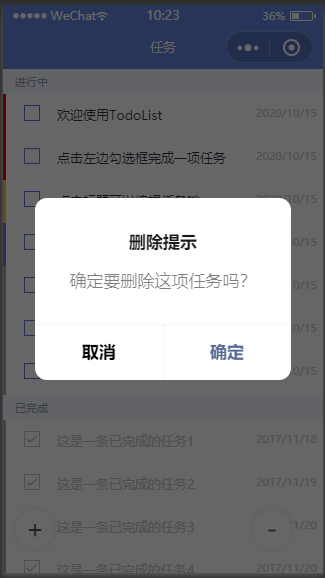
长按删除
handleTodoLongTap(e) {
// 获取 index
let index = e.currentTarget.dataset.index
wx.showModal({
title: '删除提示',
content: '确定要删除这项任务吗?',
success: (e) => {
if (e.confirm) {
this.data.todos.splice(index, 1)
this.update()
}
}
})
}

删除所有已完成
handleDeleteTodo(e){
for (var i=0;i<this.data.todos.length;i++){
if ((this.data.todos[i].completed)==true){
this.data.todos.splice(i,1);
i--;
}
}
this.update()
}
首次起用时,会在页面上显示各种操作提示
__init() {
let isInited = wx.getStorageSync('__todos_inited__')
if (isInited) return
this.todos = this.todos.concat([new Todo({
title: '欢迎使用TodoList',
completed: false,
level: 1,
createdAt: new Date()
}), new Todo({
title: '点击左边勾选框完成一项任务',
completed: false,
level: 1,
createdAt: new Date()
}), new Todo({
title: '点击标题可以编辑任务哦',
completed: false,
level: 2,
createdAt: new Date()
}), new Todo({
title: '点击右边日期可修改日期',
completed: false,
level: 3,
createdAt: new Date()
}), new Todo({
title: '点击下面的 + 新建一项任务吧',
completed: false,
level: 4,
createdAt: new Date()
}), new Todo({
title: '点击下面的 - 可以清除所有已完成',
completed: false,
level: 4,
createdAt: new Date()
}), new Todo({
title: '长按可删除任务',
completed: false,
level: 4,
createdAt: new Date()
}),new Todo({
title: '这是一条已完成的任务1',
completed: true,
level: 4,
date: new Date('2017/11/18'),
createdAt: new Date(),
completedAt: new Date('2017/11/18')
}), new Todo({
title: '这是一条已完成的任务2',
completed: true,
level: 4,
date: new Date('2017/11/19'),
createdAt: new Date(),
completedAt: new Date('2017/11/19')
}), new Todo({
title: '这是一条已完成的任务3',
completed: true,
level: 4,
date: new Date('2017/11/20'),
createdAt: new Date(),
completedAt: new Date('2017/11/20')
}), new Todo({
title: '这是一条已完成的任务4',
completed: true,
level: 4,
date: new Date('2017/11/20'),
createdAt: new Date(),
completedAt: new Date('2017/11/20')
})])
this.save()
wx.setStorageSync('__todos_inited__', true)
}
保存数据至本地
save() {
wx.setStorageSync(this.key, this.todos)
}
}
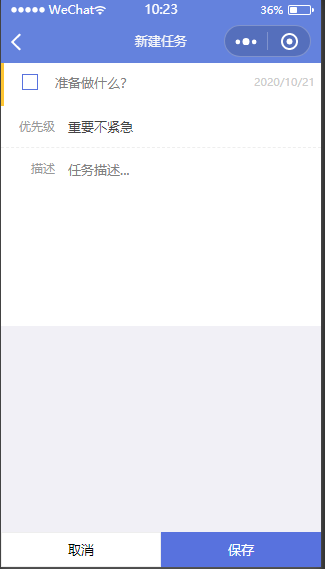
添加计划
Page({
/**
* 页面的初始数据
*/
data: {
// todo
todo: new Todo(),
// 级别
levels: ['紧急且重要', '重要不紧急', '紧急不重要', '不紧急不重要']
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.data.todo = new Todo()
this.update()
},
/**
* 分享
*/
onShareAppMessage: function (options) {
},
/**
* Todo 改变事件
*/
handleTodoItemChange (e) {
let todo = e.detail.data.todo
Object.assign(this.data.todo, todo)
this.update()
},
/**
* 级别改变事件
*/
handleLevelChange(e) {
this.data.todo.level = parseInt(e.detail.value) + 1
this.update()
},
/**
* 描述输入事件
*/
handleDescChange (e) {
this.data.todo.desc = e.detail.value
this.update()
},
/**
* 取消按钮点击事件
*/
handleCancelTap (e) {
wx.navigateBack()
},
/**
* 保存按钮点击事件
*/
handleSaveTap(e) {
todoStore.addTodo(this.data.todo)
todoStore.save()
wx.navigateBack()
},
/**
* 更新数据
*/
update (data) {
data = data || this.data
this.setData(data)
}
})

微信小程序-TodoList的更多相关文章
- 初学微信小程序 TodoList
微信小程序的学习 微信小程序的开始尝试 TodoList 微信开发者工具生成 目录如下: . |-- app.js |-- app.json |-- app.wxss |-- pages | |-- ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序的应用及信息整合,都放到这里了
微信小程序终于开始公测了,这篇文章也终于可以发布了. 这篇文章可以说是微信小程序系列三部曲最后一篇.8 月份,小程序推出前,我写了<别开发 app 了>详细阐述了为什么创业应该放弃原生 a ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序 教程及示例
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有,转载请联系作者获得授权.微信小程序正式公测, ...
- 微信小程序资料集合
一:官方地址集合: 1:官方工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476434678461 2: ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- python3 连接数据库~
~目前记录的是针对python3写的数据库连接,不适用于pyhon2.python3如果想要与数据库进行连接,则需要先下载对应各数据库的插件包,然后导入包.python3的插件下载地址:https:/ ...
- 利用mindmaster思维导图学好Python
- Java知识系统回顾整理01基础01第一个程序04创建Eclipse项目
一.为Eclipse设置桌面快捷方式图标 二.双击桌面快捷方式打开Eclipse 三.选择工作区 使用在命令行Hello World中的项目目录e:\project 除了第一次启动eclipse的时候 ...
- Java知识系统回顾整理01基础05控制流程04 for
一.for 比较for和while public class HelloWorld { public static void main(String[] args) { //使用while打印0到4 ...
- [KMP]字符串匹配算法
算法介绍: KMP是一种用来处理字符串匹配问题的算法,给你两个字符串A.B,让你回答B是否为A的子串,或者A中有多少子串等于B. 这题最暴力的做法是:枚举A中与B相等的子串的左端点,再判断是否与B相等 ...
- 5分钟快速掌握Jenkins,项目一键自动部署
5分钟快速掌握Jenkins,项目一键自动部署 目录 前言 Jenkins是什么? Jenkins环境安装搭建 Jenkins基本使用介绍 Jenkins快速构建项目,项目自动化部署 学习总结 前言 ...
- Spark 单机环境配置
概要 Spark 单机环境配置 JDK 环境配置 Spark 环境配置 python 环境配置 Spark 使用示例 示例代码 (order_stat.py) 测试用的 csv 文件内容 (order ...
- arcgis-java-100.8.0.jar下载
链接: https://pan.baidu.com/s/1HoW2IhPvHRw9LBZphxC5Rw 提取码: pexn
- docker 升级后或者重装后,启动容器提示:Error response from daemon: Unknown runtime specified docker-runc
之前安装的版本是docker 1.3,并运行了容器jenkins 现在把docker升级版本为docker-ce 19.03 再使用docker ps发现之前的jenkins容器已经退出了 启动容器: ...
- 题解:HDU 6598
题解:HDU 6598 Description Now, Bob is playing an interesting game in which he is a general of a harmon ...
