前端vue使用高德地图
首先,注册Key
1、注册开发者账号,成为高德开放平台开发者
2、登陆之后,在进入「应用管理」 页面「创建新应用」
3、为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
然后,书写代码
在vuecli public文件夹中的index.html添加导入 JS API 的入口脚本标签
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="./iconLink.png">
<title>高德地图</title>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=2.0&key=d6c35bb2619f107f86ccda4b378415f6&plugin=AMap.MouseTool"></script> <!-- 只是我的key,可以暂时用为测试(不定什么时候失效) -->
<script src="//webapi.amap.com/ui/1.1/main.js?v=1.1.1"></script> <!-- 高德官方文档的ui库 --> </head> <body> <div id="app"></div> </body>
</html>
在vue.config.js中修改配置
module.exports = {
publicPath: "./",
configureWebpack: {
externals: {
AMap: 'window.AMap',
AMapUI: 'window.AMapUI' // 高德地图配置
},
}
};
接下来,正式书写vue组件
废话不多说,直接上代码
<template>
<div class="map_wrapper">
<div class="box">
<div id="container" style="width: 100%; height: 500px"></div>
</div>
</div>
</template> <script lang="ts">
import { Vue, Component, Prop, Watch } from 'vue-property-decorator';
@Component({
})
export default class page extends Vue {
// 使用 import AMap from 'amap'; 会有编辑器报错Cannot find module 'amap'; 所以变通换一种写法
protected AMap: any = (window as any).AMap;
protected AMapUI: any = (window as any).AMapUI;
// 如果写在created会报错 "Error: Map container div not exist"
mounted() {
let map = new this.AMap.Map('container', {
center: [121.227577, 31.101471], // 中心点坐标
resizeEnable: true, // 是否监控地图容器尺寸变化
zoom: 10, // 初始化地图层级,可以理解为缩放比例
showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:true
}); //加载SimpleInfoWindow,loadUI的路径参数为模块名中 'ui/' 之后的部分
this.AMapUI.loadUI(['overlay/SimpleInfoWindow'], (SimpleInfoWindow: any) => {
let marker = new this.AMap.Marker({
map: map,
zIndex: 9999999,
position: map.getCenter(),
}); let infoWindow = new SimpleInfoWindow({
infoTitle: '<strong>这里是标题</strong>',
infoBody: '<p>这里是内容。</p>',
offset: new this.AMap.Pixel(0, -31), // 文本定位偏移
});
//显示在map上
function openInfoWin() {
infoWindow.open(map, marker.getPosition());
}
marker.on('click', () => {
openInfoWin(); // 点击标记时显示文本
});
openInfoWin();
});
}
}
</script> <style scoped lang="scss"></style>
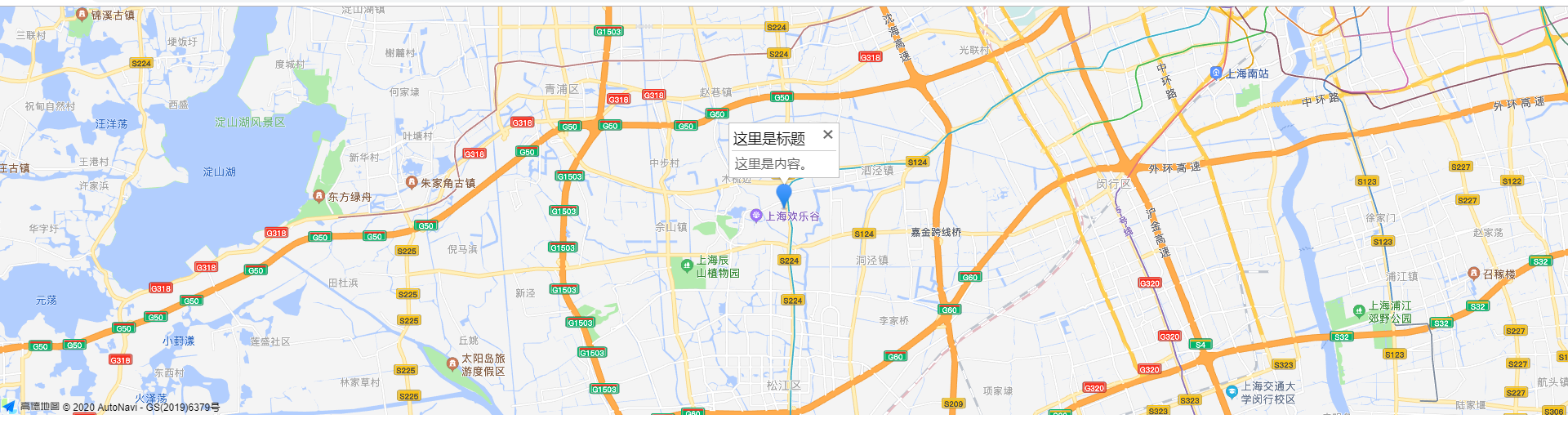
页面效果如下

前端vue使用高德地图的更多相关文章
- vue调用高德地图:vue-amap
前言:之前没有接触过页面调用地图的项目,某次面试,老板要求我用vue-amap调用高德地图,回家以后,我去网上查了一些案例和教程,看似很简单的引入调用,我却整整弄了一宿,还没弄出来!!!百般无奈之下, ...
- vue集成高德地图
vue集成高德地图 前言 二.使用步骤 1.注册高德开发平台 2.vue 结尾 前言 之前玩Thymeleaf的时候玩过高德地图,现在无聊Vue项目也整个地图进去~ 二.使用步骤 1.注册高德开发平台 ...
- vue 调用高德地图
一. vue-amap,一个基于 Vue 2.x 和高德地图的地图组件 https://elemefe.github.io/vue-amap/#/ 这个就不细说了,按照其文档,就能够安装下来. 二. ...
- vue 使用高德地图vue-amap组件
首先 npm install -S vue-amap 然后在 main.js import VueAMap from 'vue-amap'; //注意不要和 AMap原始名称覆盖 Vue.use ...
- vue 引用高德地图
vue 引用地图之傻瓜式教程(复制粘贴即可用) npm 下载 npm install vue-amap --save main.js 代码 import AMap from 'vue-amap'; V ...
- vue 高德地图之玩转周边
前言:在之前的博客中,有成功引入高德地图,这是以前的地址 vue 调用高德地图. 因为一些需求,需要使用到地图的周边功能. 完整的项目代码请查看 我的github 一 .先看要实现的结果,参考了链 ...
- 基于vue 2.X和高德地图的vue-amap组件获取经纬度
今天我就讲了一下怎么通过vue和高德地图开发的vue-amap组件来获取经纬度. 这是vue-amap的官网文档:https://elemefe.github.io/vue-amap/#/ 这是我的码 ...
- VUE 高德地图选取地址组件开发
高德地图文档地址 http://lbs.amap.com/api/lightmap/guide/picker/ 结合步骤: 1.通过iframe内嵌引入高德地图组件 key就选你自己申请的key &l ...
- vue中使用vue-amap(高德地图)
因为项目要求调用高德地图,就按照官方文档按部就班的捣鼓,这一路上出了不少问题. 前言: vue-cli,node环境什么的自己安装设置推荐一个博客:https://blog.csdn.net/wula ...
随机推荐
- 使用 Canvas 实现一个类似 Google 的可视化的页面错误反馈库
使用 Canvas 实现一个类似 Google 的可视化的页面错误反馈库 iframe 嵌套 iframe iframe 包含 复制的 HTML 页面 和支持可以拖拽的工具栏 鼠标经过上面,智能识别 ...
- WebAssembly in Action
WebAssembly in Action 数据加密,反爬虫,防盗链,版权保护,数据追踪,埋点 blogs 加密,js 禁用检测,权限控制 WebAssembly 防盗链 wasm online id ...
- webpack async load modules & dynamic code splitting
webpack async load modules & dynamic code splitting webpack 按需/异步加载/Code Splitting webpack loade ...
- js & while & do while
js & while & do while https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Stat ...
- puppeteer render local HTML template bug
puppeteer render local HTML template bug ➜ url-to-poster git:(master) ✗ dev ^-v-^ app is running in ...
- .Net按模板导出Excel
最近在项目中遇到需求 需要按照一定的模板导出数据 还是直接上代码 这里贴一部分模板长什么样吧 然后就是代码 大致就是找到模板 复制一份临时文件 然后修改临时文件然后导出数据 代码如下 string a ...
- 消息中间件选型分析:从 Kafka 与 RabbitMQ 的对比看全局
本文转载自消息中间件选型分析:从 Kafka 与 RabbitMQ 的对比看全局 前言 消息队列中间件(简称消息中间件)是指利用高效可靠的消息传递机制进行与平台无关的数据交流,并基于数据通信来进行分布 ...
- java中是否存在i+1<i?
存在! 首先我们知道int的取值范围是: -2147483648~2147483647,最高位为符号位 2147483647的二进制为:01111111 11111111 11111111 11111 ...
- 学习java之基础语法(一)
学习java之基础语法(一) 基本语法 编写 Java 程序时,应注意以下几点: 大小写敏感:Java 是大小写敏感的,这就意味着标识符 Hello 与 hello 是不同的. 类名:对于所有的类来说 ...
- Deep Unfolding Network for Image Super-Resolution 论文解读
Introduction 超分是一个在 low level CV 领域中经典的病态问题,比如增强图像视觉质量.改善其他 high level 视觉任务的表现.Zhang Kai 老师这篇文章在我看到的 ...
