Ubuntu-搭建Clang Static Analyzer环境
其实也就是一个开源的漏洞扫描器
专门扫描C/C++ 0BJECT-C++这种,实不相瞒我搭建了5天这个环境,最后我发现了一种超级方便的办法
前面怎么走的坑还是不分享了吧,由于没有看到前面很多人的办法或者已经很老了所以这里写出自己的办法
下载编译好了的项目
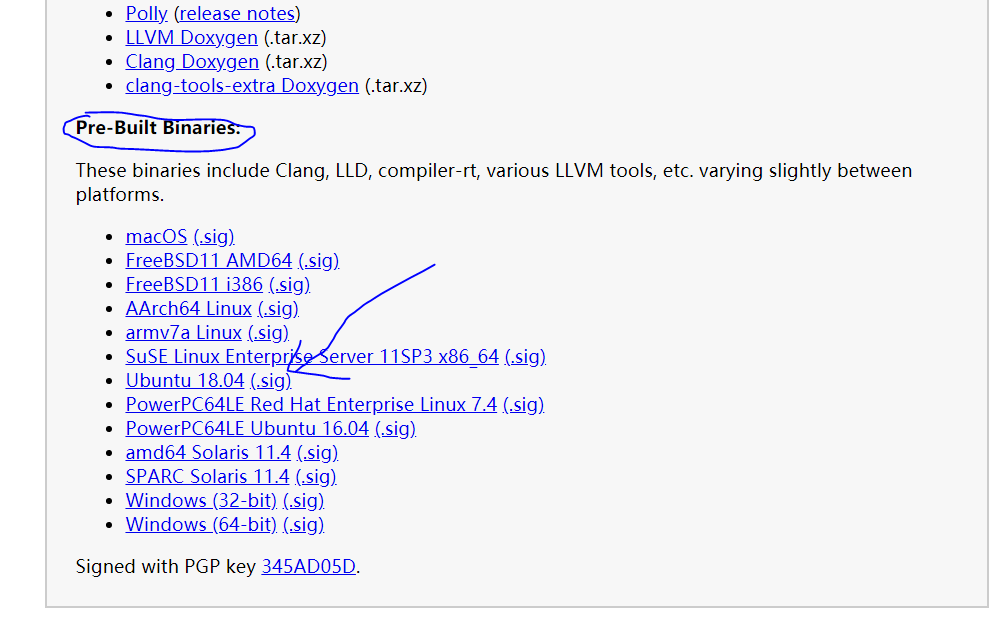
https://releases.llvm.org/download.html
这个网站这里下载编译好了的,但是要对应具体的环境
假设你的环境是ubuntu18

下载解压好
拷贝到系统路径
cd 进入解压好的目录后
sudo cp -r * /usr/local
就可以直接使用了
可以使用--version查看一下是否成功
Scan-build使用办法
https://clang-analyzer.llvm.org/scan-build.html
参看官方指令就好了
参考博客
最后要感谢一些我参考的博客
https://blog.csdn.net/qq_27803491/article/details/50472722?spm=1001.2014.3001.5506
https://blog.csdn.net/yk_wing4/article/details/99695102?spm=1001.2014.3001.5506
Ubuntu-搭建Clang Static Analyzer环境的更多相关文章
- 深入研究Clang(十) Clang Static Analyzer简介
Clang Static Analyzer 官网地址:http://clang-analyzer.llvm.org/ Clang Static Analyer是一个源码分析工具,它可以发现C.C++和 ...
- linux(ubuntu) 搭建java程序运行环境
一:简介 ubuntu 系统的和linux差不多,我们需要在系统上搭建java程序运行环境,需要安装jdk,mysql这两个软件,tomcat是绿色版,直接通过taz -zxvf tomcat 就可以 ...
- Ubuntu搭建Spring源码环境常见问题
在一心想要学习Spring框架源码时,我们会遇到很多麻烦的问题.开始本文前,你只需要拥有一个装好IDEA的Ubuntu系统就可以愉快启程了.如果还没有IDEA,可以参考在Ubuntu上安装Intell ...
- Ubuntu搭建Ruby On Rail环境
受不了Ruby在Windows上的执行等待,转战至ubuntu linux下使用,为方便不同版本ruby的使用,采用了rvm安装Ruby on rails环境. 安装rvm //获取认证 gpg -- ...
- Ubuntu搭建Ruby on Rails环境
安装Ruby 由于Ubuntu的apt包管理器的ruby版本过旧,故考虑从源码编译安装.这里以安装ruby2.3.0为例: sudo apt-get install build-essential z ...
- ubuntu 搭建jdk1.8运行环境
参照了:https://blog.csdn.net/smile_from_2015/article/details/80056297 首先下载linux对应的安装包 下载地址:http://www.o ...
- ubuntu 搭建Mercurial 服务(nginx)
ubuntu 搭建Mercurial 服务(nginx) 环境:ubuntu 12.05 Mercurial 步骤: (1)安装nginx 和 Mercurial: sudo apt-get ins ...
- 在Linux(Ubuntu)下搭建ASP.NET Core环境并运行 继续跨平台
最新教程:http://www.cnblogs.com/linezero/p/aspnetcoreubuntu.html 无需安装mono,在Linux(Ubuntu)下搭建ASP.NET Core环 ...
- 【转】Eclipse和PyDev搭建完美Python开发环境(Ubuntu篇)
原文网址:http://www.cnblogs.com/Realh/archive/2010/10/10/1847251.html 前两天在Windows下成功地搭好了一个Python开发环境,这次转 ...
随机推荐
- JavaScript string repeat methods All In One
JavaScript string repeat methods All In One There are many ways in the ES-Next ways repeat ES2015 / ...
- WebGL Programming Guide All In One
WebGL Programming Guide All In One WebGL WebGL Programming Guide All In One Publication date: July 2 ...
- Node.js & process.env & OS Platform checker
Node.js & process.env & OS Platform checker Window 10 Windows 7 ia32 CentOS $ node # process ...
- flutter & plugins
flutter & plugins https://pub.dev/ https://juejin.im/post/5c206b4ff265da61327f52f4
- alipay 小程序 & online IDE & demos
alipay 小程序 & online IDE & demos system-info iOS / Andriod https://opendocs.alipay.com/mini/a ...
- React & Calendar
React & Calendar 日历 https://github.com/YutHelloWorld/calendar/blob/master/src/Calendar.js // 国际化 ...
- 下一代币王花落谁家?是否是BGV更胜一筹呢?
BGV作为Baccarat的平台币横空出世,通过BGV来激励拥有NGK的用户.在共识算法上,Baccarat 在共识层采用了混合机制 DPOSS共识机制,这是维护 Baccarat 生态体系良性发展的 ...
- BGV崛起带动DeFi重回大众视野
自10月份比特币二次发力以来,DeFi越来越被市场忽略,这当然也有比特币给力和DeFi低迷的双重原因,但随着Baccarat的平台币BGV于A网的正式上线,近期DeFi重新回到了大众的视野中. 正如区 ...
- std::unordered_map与std::map
前者查找更快.后者自动排序,并可指定排序方式. 资料参考: https://blog.csdn.net/photon222/article/details/102947597
- C#使用OpenCV剪切图形中的人物头像
前言 本文主要介绍如何使用OpenCV剪切图形中的人物头像. 准备工作 首先创建一个Wpf项目--OpenCV_Face_Wpf,这里版本使用Framework4.7.2. 然后使用Nuget搜索[E ...
