crx 文件安装 如何安装 Chrome插件





crx 文件安装 如何安装 Chrome插件的更多相关文章
- 谷歌浏览器中安装.crx扩展名的离线Chrome插件
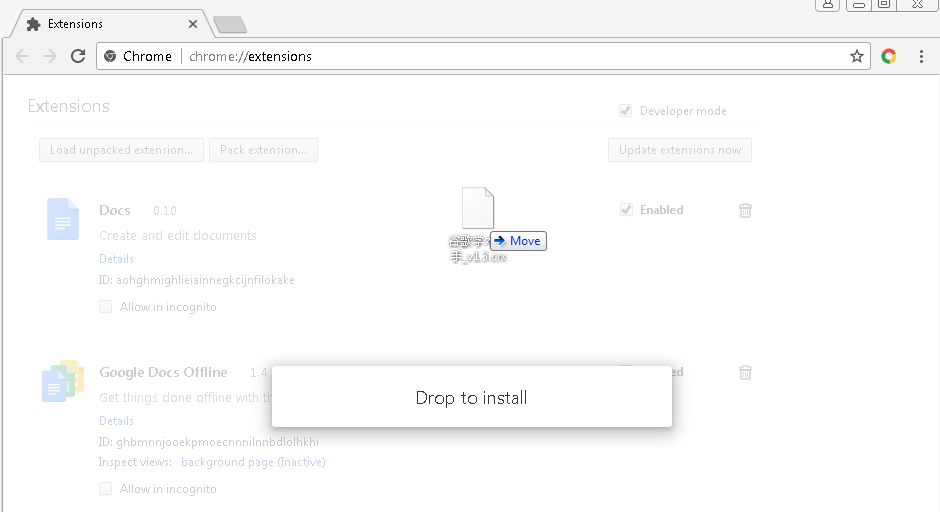
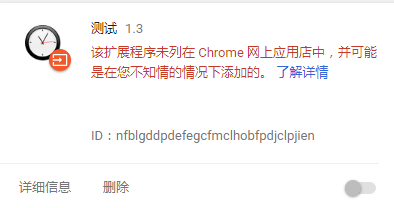
一.本地拖放安装 1.下载扩展程序/脚本程序至本地计算机: 2.将其直接拖拽到浏览器的“扩展程序”(chrome://chrome/extensions/)页面. 二.解决“只能通过Chrome网上应 ...
- 怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
李宗申 2014-9-26 23:33:33 20人评论 分类:实用方法 摘要 : 如果用户得到的离线版的Chrome插件文件(扩展名为.crx),该如何将其安装到谷歌浏览器Chrome中去呢? ...
- 如何安装CRX格式?Chrome插件离线安装,CRX格式安装方法 JSON-handle Chrome插件下载
目前,Chrome官方已经禁止非Chrome商店的应用安装了,所以本站的应用还是通过国外服务器从谷歌官方应用市场下载下来的,提供给国内的广大用户使用,下面我们就以 Check my cookies 插 ...
- vscode(Visual Studio Code)中安装Debugger for Chrome插件调试页面
最近换了下编辑器,改用vscode(Visual Studio Code),很喜欢它左边显示的文件路径,轻松新建文件夹和文件,也喜欢它的编码转换功能,gbk和utf-8可以随时切换,因为公司网站有些页 ...
- 发布 Google Chrome插件教程
换个视角,世界不一样.嘘~~~ 如果你会使用js的话,那么你就可以自己动手写一个chrome插件,而且非常容易.google是一个全球化的平台,想想自己的程序被世界人民所使用,是不是很激动? 注册开发 ...
- 离线Chrome插件安装文件(crx)的安装方法
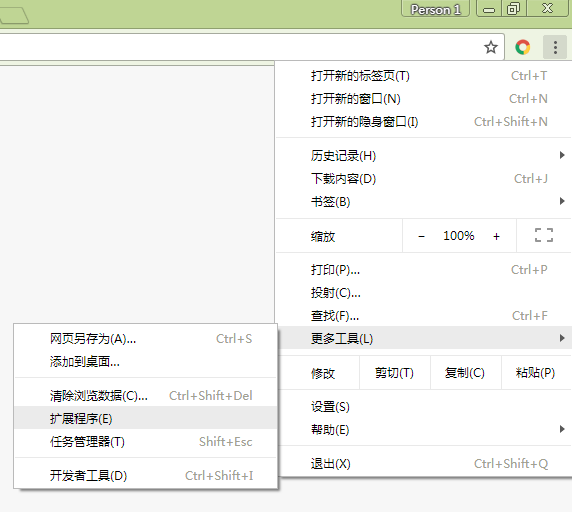
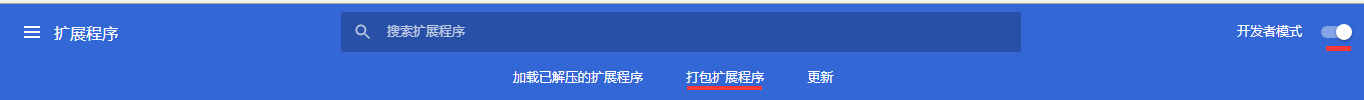
离线Chrome插件安装文件(crx)的安装方法 一.正常安装方法 1.开发谷歌浏览器,设置->扩展程序 在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个 ...
- Chrome安装crx文件的插件时出现“程序包无效”
有趣的事,Python永远不会缺席! 如需转发,请注明出处:小婷儿的python https://www.cnblogs.com/xxtalhr/p/11043453.html 链接:https: ...
- Chrome 插件安装技巧
参考http://blog.csdn.net/shiyaru1314/article/details/49303317 最近在学习WEBAPI 由于没有界面可以调试,需要安装Chrome中的插件 P ...
- Axure RP chrome插件显示已损坏或者无法安装的解决方法
http://www.cnplugins.com/zhuanti/arux-rp-bug.html 1.Axure RP chrome插件无法安装的解决方法. 首先Axure RP chrome插件的 ...
- 离线安装Chrome 插件
说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要介绍下安装过程. 本文使用的是解压文件直接进行安装.是比较快速有效的安装方式 第一步:把下载后 ...
随机推荐
- js 实现前端路由的方法
js 实现前端路由的方法 前端路由原理 History API https://developer.mozilla.org/en-US/docs/Web/API/History_API https:/ ...
- Web Components All In One
Web Components All In One Web Components https://www.webcomponents.org/ HTML Template Custom Element ...
- Learn-JavaScript-with-MDN 系列文章: 01. var & let & const 对比
Learn-JavaScript-with-MDN 系列文章: 01. var & let & const 对比 var & let & const 区别 https: ...
- react 异步的setState
import React from "react"; class App extends React.Component { state = { a: 0 }; component ...
- NGK 路演美国站,SPC空投与NGK项目安全
最近,NGK全球巡回路演在美国最大城市纽约市落下帷幕,本次路演有幸邀请了NGK方面代表迈尔逊,纽约当地区块链大咖维克多以及美国当地社群意见代表乔治等人. 路演一开始,美国当地路演师Viko首先致辞,V ...
- WPF 关于ComboBox在前台绑定XML数据的一些方法,使用XML数据提供器 XmlDataProvider
关于使用 数据提供器:XmlDataProvider 的一些问题,以及在WPF中是如何使用的一些介绍,还有踩到的一些坑,希望其他和我碰到一样问题的,可以更快的解决. 首先,要求是 在WPF 的前台代码 ...
- vue的el-select标签全选以及出现需要有禁用选项
首先说一下遇到这种问题的解决思路吧,很简单先去https://element.eleme.cn/#/zh-CN 这个官网上找到对应的需求,然后就是拼接数据的问题. 以下是全选的例子: <el-s ...
- 微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发-配置
云开发:1.就是用云函数的型式来使用云存储和云数据库完成各种操作! 2.只关注调什么函数,完成什么功能即可,无需关心HTTP请求哪一套! 3.此模式不代表没有服务器,只是部署在云环境中 ...
- iOS中web与Js的交互
问题 感觉到uni-app框架有pit,公司强推该框架的小哥识趣的闭嘴,考虑到全盘替换周期跟成本挺大,基于uni-app能打包成H5,采用webview+js的原生方式集成 基本结构:原生壳 + we ...
- python进阶(12)闭包
闭包 首先了解一下:如果在一个函数的内部定义了另一个函数,外部的我们叫他外函数,内部的我们叫他内函数. 在一个外函数中定义了一个内函数,内函数里运用了外函数的临时变量,并且外函数的返回值是内函数的引用 ...
