vue项目初始化自定义webpack与eslint
问题
// main.js
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.less"; // 后缀改为less 支持自定义主题
Vue.use(Antd);
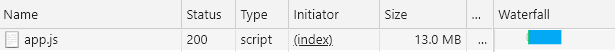
完整导入第三方UI组件库是导致app.js文件过大

通过按需加载的方式
// main.js
import Button from "ant-design-vue/lib/button";
import "ant-design-vue/lib/button/style";
Vue.use(Button);
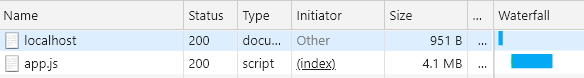
结果小很多

简化步骤
此时我们需要对 vue-cli 的默认配置进行自定义。
- 使用 babel-plugin-import
babel-plugin-import 是一个用于按需加载组件代码和样式的 babel 插件(原理)。
$ cnpm i babel-plugin-import -D
$ yarn add babel-plugin-import --dev
使用 vue-cli 2 的小伙伴
修改.babelrc文件,配置 babel-plugin-import
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
- "plugins": ["transform-vue-jsx", "transform-runtime"]
+ "plugins": [
+ "transform-vue-jsx",
+ "transform-runtime",
+ ["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" }]
+ ]
}
- 使用 vue-cli 3 的小伙伴
修改babel.config.js文件,配置 babel-plugin-import
module.exports = {
presets: ["@vue/app"],
+ plugins: [
+ [
+ "import",
+ { libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
+ ]
+ ]
};
- 然后移除前面在 src/main.js 里全量添加的 import ‘ant-design-vue/dist/antd.css’; 样式代码,并且按下面的格式引入模块。
// src/main.js
import Vue from 'vue'
- import Button from 'ant-design-vue/lib/button';
+ import { Button } from 'ant-design-vue';
- import 'ant-design-vue/dist/antd.css'
import App from './App'
Vue.component(Button.name, Button)
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount("#app");
- 最后重启 npm run serve 访问页面,antd 组件的 js 和 css 代码都会按需加载,你在控制台也不会看到这样的警告信息。关于按需加载的原理和其他方式可以阅读这里。
vue项目初始化自定义webpack与eslint的更多相关文章
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
- Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project, 在其中新增了一个js文件,就开始import Vue from “ ...
- vue项目初始化时npm run dev报错webpack-dev-server解决方法
vue项目初始化时npm run dev报错webpack-dev-server解决方法 原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好webpack-dev- ...
- Webpack探索【2】--- 安装、项目初始化、webpack.config.js配置文件
本文主要讲安装.项目初始化.webpack.config.js配置文件方面的内容.
- 前端Vue项目——初始化及导航栏
一.项目初始化 创建webpack模板项目如下所示: MacBook-Pro:PycharmProjects hqs$ vue init webpack luffy_project ? Project ...
- Vue项目初始化
1. 生成项目模板 vue init <模板名> 本地文件夹名称2. 进入到生成目录里面 cd xxx npm install3. npm run dev vue项目模板介绍: simpl ...
- vue 项目初始化、mock数据以及安装less
vue 创建一个项目 1.首先建立一个空文件夹,然后将这个文件夹要放到码云或者其他代码管理平台. 例如码云: 在码云上建立一个项目,然后在控制台进入这文件夹执行 git clone 地址是码云上创建的 ...
- vue项目初始化步骤
项目初始化:() 1. 安装vue-cli : npm install -g vue-cli 2.初始化项目: vue init webpack my-project 3.进入项目: c ...
- Element源码:项目初始化和webpack配置
0x00.项目初始化 由于整个过程像素级 copy element,所以将不使用vue-cli初始化项目. 创建项目 新建一个空的文件夹,使用npm init 来初始化项目,并安装vue模块. 修改目 ...
随机推荐
- android.content.ActivityNotFoundException: No Activity found to handle Intent { (has extras) }
报错: 初始代码: @OnClick(R.id.include_top_iv_more) public void onViewClicked() { Intent intent_chat_set = ...
- 非确定性有穷状态决策自动机练习题Vol.2 C. 奇袭
非确定性有穷状态决策自动机练习题Vol.2 C. 奇袭 题目描述 由于各种原因,桐人现在被困在\(Under World\)(以下简称\(UW\))中,而\(UW\)马上 要迎来最终的压力测试--魔界 ...
- Java 添加条码、二维码到PDF文档
本文介绍如何通过Java程序在PDF文档中添加条码和二维码.创建条码时,可创建多种不同类型的条码,包括Codebar.Code11.Code128A.Code128B.Code32.Code39.Co ...
- Vue管理系统前端系列三登录页和首页及`vuex`管理登录状态
目录 登录页面设计 vuex 对应 用户模块 丰富界面 首页相关代码 登录页面设计 该节记录了登录界面的设计,以及 vuex 的简单实用,然后将首页简单搭建完成. 先看最终效果图 先在 views 文 ...
- You are using pip version 10.0.1, however version 20.2.2 is available.
在安装第三方库时,出现如下提示: You are using pip version 10.0.1, however version 20.2.2 is available.You should co ...
- HTTP基础--请求
请求,由客户端向服务器端发出,可以分为4部分:请求方法(Request Method),请求的网址(Request URL),请求头(Request Headers),请求体(Request Body ...
- Http请求-okhttp3基本用法
简介 HTTP是现代应用常用的一种交换数据和媒体的网络方式,高效地使用HTTP能让资源加载更快,节省带宽.OkHttp是一个高效的HTTP客户端,它有以下默认特性: 支持HTTP/2,允许所有同一个主 ...
- elementUI table怎么实现点击上移下移
其实炒鸡简单... <el-table :data='tableData' > ... ... <el-table-column label="操作" al ...
- 表格取消全选框,用文字表示--Echarts ElementUi
1.先看看实现的图 一. 添加添加复选框列 <el-table v-loading="zongShipLoading" tooltip-effect="dark&q ...
- Android开发之 当前日期String类型转date类型 java代码中实现方法
/** * 获取当前时间 * * @return */ public Date getDate(String str) { try { java.text.SimpleDateFormat forma ...
