Android 布局的一些控件的补充和布局的补充(今儿没课)
前面写的博客可能会有点乱:
1,是不太会排版。
2,就是我一边看书,一边听学长讲课,所以有的知识就融入进去了,我写的都是自己的意见和理解,大家取我精华,弃我糟粕哈。
今天是书上的内容,主要讲布局的,一些简单控件好像学过了,按钮,文本,密码框,输入框啊,还有一些简单的单复选框,图像按钮等等。
布局也针对性的学过了线性布局和帧布局,书上提到相对布局和线性布局都常用,但是学长没提,因为比较简单,我就稍微提一下,给自己加深巩固也行。
相对布局:控件的位置是按照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最常用,也是最灵活的一种布局
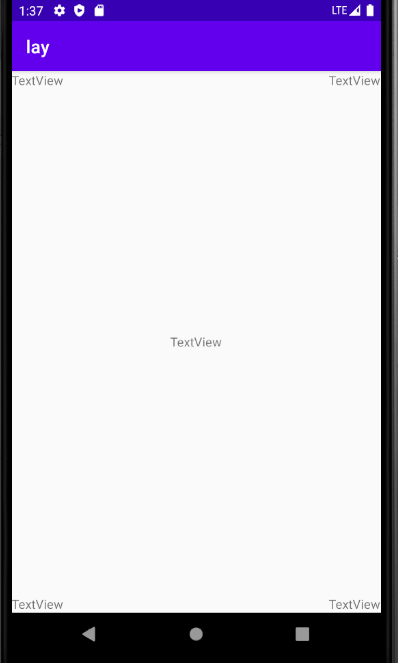
相对布局位置相对属性都有一组,像layout_centerInParent这样的性对于父元素的位置的属性还有
android:layout_centerHorizontal="true" 相对于父元素在水平方向居中
android:layout_centerVertical="true" 相对于父元素垂直方向居中
android:layout_alignParentBottom="true" 相对于父元素居底部,只设置这个就是左下角
android:layout_alignParentTop="true" 相对于父元素居顶部
android:layout_alignParentLeft="true" 相对于父元素居左部
android:layout_alignParentRight="true" 相对于父元素居右部
android:layout_alignParentEnd="true" 相对于父元素居右部
android:layout_alignParentStart="true" 相对于父元素居左部,只设置这个就是左上角
其他同理,自己摸索下,很简单的
用法就是添加到你的控件里,很简单吧,效果就是如果你的父布局是全屏幕,就以屏幕中心向其他方向到底,就是这些方向的应用

接下来讲图片的插入和跳转图片。
图片的插入,第一步就是导入图片到res下的drawable里,最好是英文名称,

就导入两只皮卡丘咯,然后实现跳转,就是按一个按钮换张图片,很简单的操作哦!
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" /> <ImageView
android:id="@+id/imageView"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:src="@drawable/w"
/>
布局代码如上,按钮和图片,这里有个小bug,反正有时候drawable的路径会爆红,我遇到的情况是在活动里爆红,但是路径没错,
本牛崽认为应该是Android studio的问题,遇到爆红大家可以先试试模拟器能不能正常显示。(个人意见,别打,下手轻点)。
好,下面是主活动的:
Button button = (Button) findViewById(R.id.button);
final ImageView imageView = findViewById(R.id.imageView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
imageView.setImageResource(R.drawable.ww);
break;
default:break;
}
}
}); 核心代码哈,就是做一个按钮监听器,然后监听,如果按了按钮就换图片,很好理解吧,哈哈。
然后开始起飞。。。,截图截一半是因为下面写了两个进度条。

不信??这是按了按钮出现的另一只皮卡丘,同样的大小,因为我们只相当于把相框里的照片换了,其他东西不变。

接下来就开始进度条的测试吧!
上面可以看到圈圈和横线,这就是两种哈,
我们来测试圈圈:
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
主活动的作用就是按一下按钮哈,转着的圈圈就停了(准确的说是隐藏了)。
final ProgressBar pro=findViewById(R.id.progressBar);
final ProgressBar pro2=findViewById(R.id.progressBar2); button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
// imageView.setImageResource(R.drawable.ww);
if (pro.getVisibility()==View.GONE) {
pro.setVisibility(View.VISIBLE);
} else {
pro.setVisibility(View.GONE);
} break;
default:break;
}
}
});
还是那个味道,这边pro.getVisibility()就是这个圈圈在视图中的状态,
View.GONE就是不可见并且不占据位置,
View.VISIBLE就是变成可见的呗,如果有疑问自己百度下
View里的它们,代码意思很简单,就是如果圈圈在就隐藏,隐藏就出来,但因为没有循环,也就只能隐藏哈!
效果就文字描述,因为是把位置都去掉了,当圈圈消失时,那片空间消失,下面的横线就上来了。 横线说:“终于轮到我登场了”;
好,上布局,它俩比较是兄弟,大同小异。
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal" “就这不同,横着的嘛,得水平,此处的话可以删掉”
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100" “这是可以给它进度条加进度,最大100,此处的话可以删掉”
/>
主活动就是按那个万能的按钮给它加进度,让它到100,然后消失。
final ProgressBar pro2=findViewById(R.id.progressBar2);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
//
int progress1=pro2.getProgress();
progress1+=10;
pro2.setProgress(progress1);
if(progress1==100)pro2.setVisibility(View.GONE);
break;
//
default:break;
} }
});
简单粗暴的按按钮,十下让它消失,细节吧?
效果就不截图了,该解释的应该很简单吧,获取进度,增加,存入进度,如果到了100消失。 下面继续对话框。。。
对话框这东西,就不在布局里了,直接在活动里跟new对象一样;
AlertDialog.Builder dialog=new AlertDialog.Builder(MainActivity.this);//这就是创建一个对话框,记得点一下Builder,建筑师都不来,怎么搞工程是吧?
dialog.setTitle("对话框名称");//对话框的标题
dialog.setMessage("设置你的智商值");//对话框内容
dialog.setCancelable(false);//表示不能通过back取消掉 dialog.setNegativeButton("取消设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//这两个监听器,我问过学长,没有所谓的取消和确定的含义,都是我们自己设置的。记住这两个监听器就好
}
});
dialog.setPositiveButton("设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//监听器的参数1就是选择的内容,参数2就是搞一个监听器,内部参数1就是对话框接口,参数2就是
}
});
dialog.show();//
如果不清楚就参考下这位大牛的说法,见解独到,简洁明了。
https://blog.csdn.net/qq_34815662/article/details/100124435?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase 然后就是已经被放弃的ProgressDialog。不讲了吧,自己知道有这么个东西就好,学长的回答就是: 一般过时的东西,是不需要学习 可以不用去了解 这是我:但是这种怎么解决呢,如果想要做一个进度条对话框 这是我:需要结合进度条和对话框? 官方建议用android.widget.ProgressBar嵌套在你的ui 或者用通知显示

然后贴上图;
好了,清楚了,哈哈。
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("This is ProgressDialog");
progressDialog.setMessage("谁说不能用的");
progressDialog.setCancelable(true);
progressDialog.show(); progressDialog.dismiss();//销毁对话框进度条
用法和对话框差不多,然后多了个销毁,因为是继承AlertDialog,自己就不用请建筑师来造了呗,继承家业不香?
了解下就算了。
今天没课,依然学的充实。因为有想法和兴趣。
本牛崽向成功又迈出了一步啊!
Android 布局的一些控件的补充和布局的补充(今儿没课)的更多相关文章
- 【Android】15.0 UI开发(六)——列表控件RecyclerView的网格布局排列实现
1.0 列表控件RecyclerView的网格布局排列实现,关键词GridLayoutManager. LinearLayoutManager 实现顺序布局 GridLayoutManager 实现网 ...
- 【Android】14.0 UI开发(五)——列表控件RecyclerView的瀑布布局排列实现
1.0 列表控件RecyclerView的瀑布布局排列实现,关键词StaggeredGridLayoutManager LinearLayoutManager 实现顺序布局 GridLayoutMan ...
- Android实现图片滚动控件,含页签功能,让你的应用像淘宝一样炫起来
首先题外话,今天早上起床的时候,手滑一下把我的手机甩了出去,结果陪伴我两年半的摩托罗拉里程碑一代就这么安息了,于是我今天决定怒更一记,纪念我死去的爱机. 如果你是网购达人,你的手机上一定少不了淘宝客户 ...
- Android中通过WebView控件实现与JavaScript方法相互调用的地图应用
在Android中通过WebView控件,可以实现要加载的页面与Android方法相互调用,我们要实现WebView中的addJavascriptInterface方法,这样html才能调用andro ...
- android include中的控件调用
项目中经常会有一些布局是重用的,但是如何来更好的利用这些布局中的控件 转: http://zhidao.baidu.com/link?url=GU93U8Wu31dfp7mKEx52hMJkxjFLC ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
- C#-Xamarin的Android项目开发(二)——控件应用
相信我,这不是一篇吐槽文章.... 基础控件 Android的控件和控件样式非常特别,它是一种内联特别高的设计模式,换句话说,它是非常烂的设计.... 但在这种特别的关系里还是有一定的规律的,下面我们 ...
- 安卓开发学习笔记(五):史上最简单且华丽地实现Android Stutio当中Webview控件https/http协议的方法
一.我们先在XML当中自定义一个webview(Second_layout.xml) 代码如下: <?xml version="1.0" encoding="utf ...
- Android学习之基础知识五—Android常用的七大控件
一.TextView控件:在界面上显示一段文本信息 先看XML代码和执行效果: 代码分析: 1.android:id属性,给当前控件定义了一个唯一的标识符 2.android:layo ...
- Android高级_视频播放控件
一.Android系统自带VideoView控件 1. 创建步骤: (1)自带视频文件放入res/raw文件夹下: (2)声明初始化VideoView控件: (3)创建视频文件Uri路径,Uri调用p ...
随机推荐
- 1-The next outbreak we're not ready
When I was a kid, the disaster we worried about most was a nuclear war. [wen aɪ wəz ə kɪd]
- SQLAlchemy03 /外键、连表关系
SQLAlchemy03 /外键.连表关系 目录 SQLAlchemy03 /外键.连表关系 1.外键 2.ORM关系以及一对多 3.一对一的关系 4.多对多的关系 5.ORM层面的删除数据 6.OR ...
- Resource exhausted: OOM when allocating tensor with shape[3,3,384,384] and type float on /job:localhost/replica:0/task:0/device:GPU:0 by allocator GPU_0。。。。。
报错信息: OP_REQUIRES failed at assign_op.h:111 : Resource exhausted: OOM when allocating tensor with sh ...
- Spring Bean的生命周期 ---附详细流程图及测试代码
一.生命周期流程图: Spring Bean的完整生命周期从创建Spring容器开始,直到最终Spring容器销毁Bean,这其中包含了一系列关键点 假设一个Bean实现了所有的接口,大的概况一下Be ...
- Java常用API(Math类)
Java常用API(Math类) Math类的作用 java.lang.Math 类包含用于执行基本数学运算的方法,如初等指数.对数.平方根和三角函数.类似这样的工具 类,其所有方法均为静态方法,并且 ...
- Python 爬取 42 年高考数据,告诉你高考为什么这么难?
作者 | 徐麟 历年录取率 可能很多经历过高考的人都不知道高考的全称,高考实际上是普通高等学校招生全国统一考试的简称.从1977年国家恢复高考制度至今,高考经历了许多的改革,其中最为显著的变化就是录取 ...
- 30页软件测试人面试宝典文档资料,助你拿下了百度、美团、字节跳动、小米等大厂的offer【内含答案】
前言:看了一下桌边的日历,新的6月,已经过去5天了.明天又是周六了,大家准备怎么度过呢?趁着大家周末给大家分享一个软件测试工程师面试题汇总. 拿到大厂的offer一直是软件测试朋友的一个目标,我是如何 ...
- 三个Python自动化测试高效工具的使用总结
##Python语言的特点 Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号 ...
- Host是什么?如何设置host文件?
前言 前几天我在使用一些软件和网站时,出了一些小问题,然后我在网上搜解决问题的方法,搜着搜着就看到频繁出现的Host这个词.以前还没有注意到这个东西,因为总觉得它是系统文件,没必要去乱动:但是经过这次 ...
- Python3 生成器解析
第6章 函数 6.1 函数的定义和调用 6.2 参数传递 6.3 函数返回值 6.4 变量作用域 6.5 匿名函数(lambda) 6.6 递归函数 6.7 迭代器 6.8 生成器 6.9 装饰器 6 ...
