firewalld 极速上手指南
从CentOS6迁移到7系列,变化有点多,其中防火墙就从iptables变成了默认Firewalld服务。firewalld网上资料很多,但没有说得太明白的。一番摸索后,总结了这篇文章,用于快速上手。
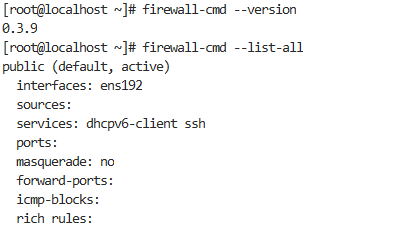
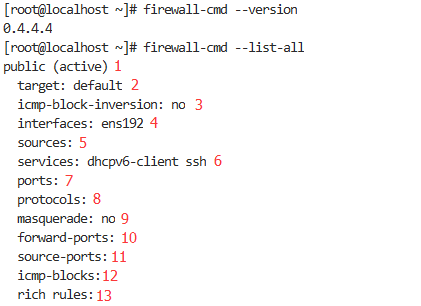
1.概览

.png)

.png)
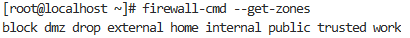
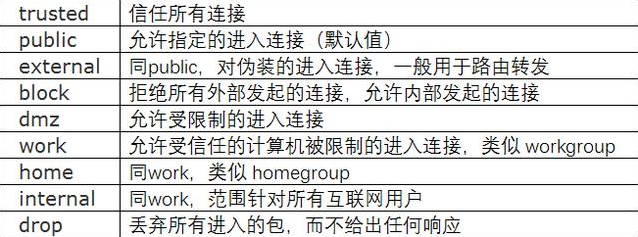
2.区域(zone)

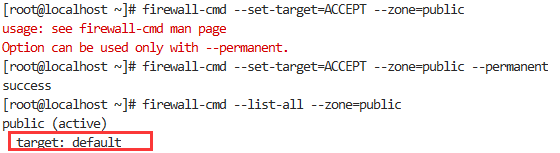
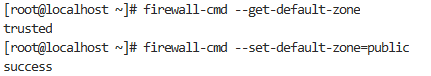
.png)
.png)

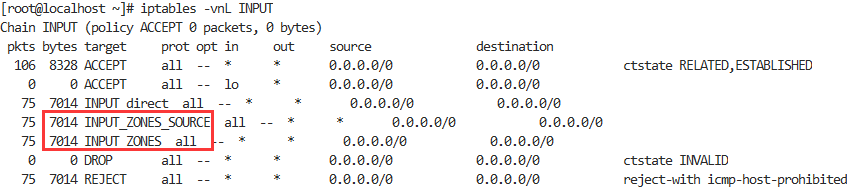
3.过滤规则
.png)

.png)

.png)
public (active)
target: default
icmp-block-inversion: no
interfaces: ens192
sources:
... trusted (active)
target: ACCEPT
icmp-block-inversion: no
interfaces:
sources: 10.10.10.10/32
...
.png)

<?xml version="1.0" encoding="utf-8"?>
<service>
<short>Test Port</short>
<port protocol="tcp" port="5000"/>
</service>
rule family="ipv4" source address="0.0.0.0" destination address="192.168.136.190" port port="3306" protocol="tcp" accept
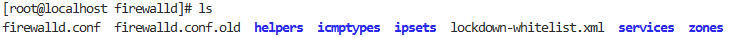
4.firewalld配置

.png)

.png)
5.接口封装
import xml.etree.cElementTree as ET
tree = ET.ElementTree(file="/etc/firewalld/zones/public.xml")
root = tree.getroot() # 获取rich rule规则
for each_rule in root.findall('rule'):
# 打印地址协议
print 'family:' + str(each_rule.attrib)
# 打印源地址
source_obj = each_rule.find('source')
if source_obj is not None:
print 'source:' + str(source_obj.attrib)
# 打印目的地址
destination_obj = each_rule.find('destination')
if destination_obj is not None:
print 'destination:' + str(destination_obj.attrib)
# 打印端口
port_obj = each_rule.find('port')
if port_obj is not None:
print 'port:' + str(port_obj.attrib) # 删除rich rule规则,删除参数为rich rule字符串,记为 remove_str
# decode_obj(element) 将xml结构解析成字符串,返回值为字符串,注意字符串赋值顺序,语法细节参考添加规则
for each_rule in root:
if decode_obj(each_rule) == remove_str:
root.remove(each_rule) # 剩下的修改功能、查找功能可以参照上面实现,这里主要说明的是xml库的使用方法
这里再针对xml库说明下,从<zone>开始,每一层都是一个节点,然后形成的一棵树。每个节点是 ET.Element(tag, attrib={}),比如这里short, description, service , rule都是tag, family是attrib
需要访问节点的 tag 和 attrib,直接xmlobj.tag,xmlobj.attrib方式访问
获取子节点使用xmlobj.getchildren(),或者是获取指定tag的节点xmlobj.findall(tag)
,
firewalld 极速上手指南的更多相关文章
- Rancher 快速上手指南操作(1)
Rancher 快速上手指南操作(1)该指南知道用户如何快速的部署Rancher Server 管理容器.前提是假设你的机器已经安装好docker了.1 确认 docker 的版本,下面是 ubunt ...
- X下轻量级桌面WindowMaker上手指南
layout: post title: 轻量级桌面WindowMaker上手指南 tags: x11, cygwin, raspi --- 最近工作上需要在远程Linux上运行一个桌面(我需要跑Net ...
- UnityShader快速上手指南(三)
简介 这一篇还是一些基本的shader操作:裁剪.透明和法向量的应用 (纠结了很久写不写这些,因为代码很简单,主要是些概念上的东西) 先来看下大概的效果图:(从左到右依次是裁剪,透明,加了法向量的透明 ...
- Windows 8 系统完全上手指南 - 非常详尽的 Win8 系统入门学习手册与使用技巧专题教程!
每次当有新版本的操作系统发布的时候,市面上总会冒出各种从入门到精通类的学习书籍,这次最新的 Windows 8 也不例外!不过,今天给大家送上免费的大礼——<Windows 8 完全上手指南&g ...
- Resharper上手指南
原文http://www.cnblogs.com/renji/archive/2007/12/11/resharper.html Resharper上手指南 我是visual studio的忠实用户, ...
- NewLife.XCode 上手指南2018版(二)增
目录 NewLife.XCode 上手指南2018版(一)代码生成 NewLife.XCode 上手指南2018版(二)增 NewLife.XCode 上手指南2018版(三)查 NewLife.XC ...
- NewLife.XCode 上手指南2018版(一)代码生成
目录 NewLife.XCode 上手指南2018版(一)代码生成 NewLife.XCode 上手指南2018版(二)增 NewLife.XCode 上手指南2018版(三)查 NewLife.XC ...
- Gatsby上手指南 - 让你的静态网站用react来高逼格的写
注意:Gatsby V2版本安装及使用问题请移步<Gastby V2安装过程中常见问题>,此文较旧,主要针对V1版Gatsby而介绍 前言 一直以来都是用之前比较流行的静态网站生成器Hex ...
- [转]Rancher 快速上手指南操作(1)
本文转自:http://www.cppblog.com/zhiyewang/archive/2016/03/17/213053.aspx Rancher 快速上手指南操作(1)该指南知道用户如何快速的 ...
随机推荐
- day24 常用模块(下)
目录 一.logging模块 1 日志级别 2 默认级别为warning,默认打印到终端 3 为logging模块指定全局配置,针对所有的logger有效,控制打印到文件中 4.logging配置文件 ...
- socket采用epoll编程demo
epoll工作流程 首先,需要调用epoll_create创建epoll: 此后我们就可以进行socket/bind/listen: 然后调用epoll_ctl进行注册: 接下来,就可以通过一个whi ...
- ATX 学习 (二)-Atx Weditor
1.Atx的安装 安装adb使用以下命令安装atx最新版pip install --pre -U uiautomator2 手机接到电脑上之后,需要先运行一下命令:python -m uiautoma ...
- 【Nginx】面试官问我Nginx能不能配置WebSocket?我给他现场演示了一番!!
写在前面 当今互联网领域,不管是APP还是H5,不管是微信端还是小程序,只要是一款像样点的产品,为了增加用户的交互感和用户粘度,多多少少都会涉及到聊天功能.而对于Web端与H5来说,实现聊天最简单的就 ...
- 小谢第37问:关于websocket推送进度,本地保存进度条,然后跳出页面进入后再显示的问题
1.主要技术点:sessionStorage 会话存储进度 这里在使用之前,顺便说一下cookie.sessionStorage.localStorage 共同点:都是保存在浏览器端,且同源的. 区别 ...
- 题解 CF1359A 【Berland Poker】
题意 给出 \(n,m,k\) ,表示 \(k\) 名玩家打牌,共 \(n\) 张牌,\(m\) 张王,保证 \(k|n\) ,记得分为 拿到最多王的玩家手中王数 \(-\)拿到第二多王的玩家手中的王 ...
- mysqldump导出表结构及数据
问题描述:有需要mysql某几张表的需求,某个数据库某几张表,导出先检查相应的数据库和表是否存在 数据泵用法:默认导出的是表结构以及表中的数据 mysqldump -uroot -p -S /data ...
- Python数据分析——numpy基础简介
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:基因学苑 NumPy(Numerical Python的简称)是高性 ...
- MacOS系统隐藏文件操作
显示或关闭隐藏文件 显示:defaults write com.apple.finder AppleShowAllFiles -bool true ; killall Finder隐藏:default ...
- vue学习(十五) 过滤器简单实用
vue过滤器: 概念:vue.js允许你自定义过滤器可被用作一些常见文本的格式化.过滤器可以用在两个地方:插值表达式 v-bind表达式 由管道符指示 //过滤器调用时候的格式 {{ name ...
