Vue Router详细教程
1.什么是路由
1.1路由简介
说起路由你想起了什么?路由是一个网络工程里面的术语。
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。 --- 维基百科
额,啥玩意? 没听懂。在生活中,我们有没有听说过路由的概念呢? 当然了,路由器嘛。路由器是做什么的? 你有想过吗?路由器提供了两种机制: 路由和转送。路由是决定数据包从来源到目的地的路径。转送将输入端的数据转移到合适的输出端。路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表,决定了数据包的指向。
1.2后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的。服务器直接生产渲染好对应的HTML页面,返回给客户端进行展示。但是,一个网站这么多页面服务器如何处理呢?
一个页面有自己对应的网址,也就是URL。URL会发送到服务器,服务器会通过正则对该URL进行匹配,并且最后交给一个Controller进行处理。Controller进行各种处理,最终生成HTML或者数据,返回给前端。这就完成了一个IO操作。
上面的这种操作,就是后端路由。当我们页面中需要请求不同的路径内容时,交给服务器来进行处理,服务器渲染好整个页面,并且将页面返回给客户顿。这种情况下渲染好的页面,不需要单独加载任何的js和css,可以直接交给浏览器展示,这样也有利于SEO的优化。
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的。另一种情况是前端开发人员如果要开发页面,需要通过PHP和Java等语言来编写页面代码。而且通常情况下HTML代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情。
1.3前端路由阶段
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式。后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。目前很多的网站依然采用这种模式开发。
单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由。也就是前端来维护一套路由规则。
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。如何实现呢?
2.前端路由的规则
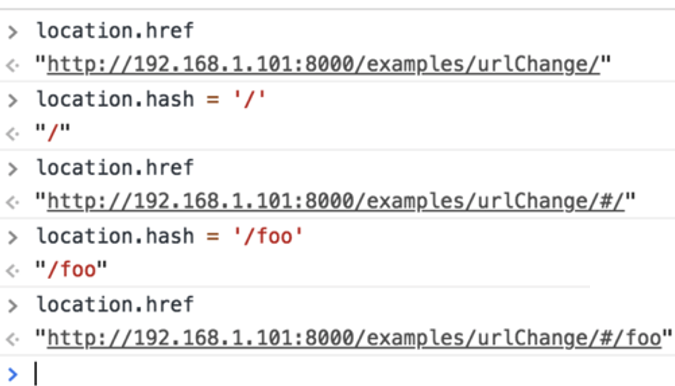
2.1URL的hash
URL的hash,URL的hash也就是锚点(#), 本质上是改变window.location的href属性。我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新

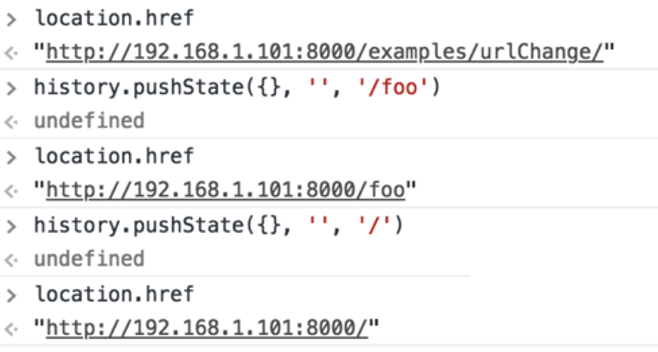
2.2HTML5的history模式:pushState
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面。history.pushState()

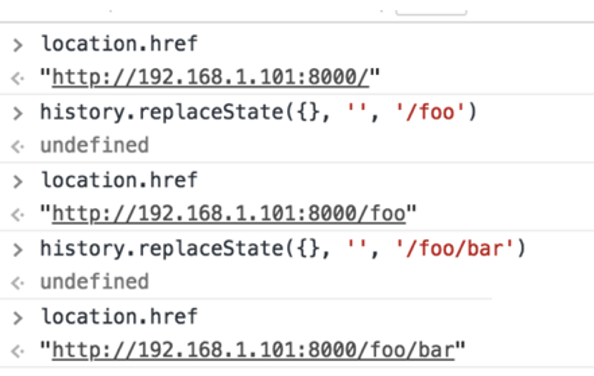
2.3HTML5的history模式:replaceState

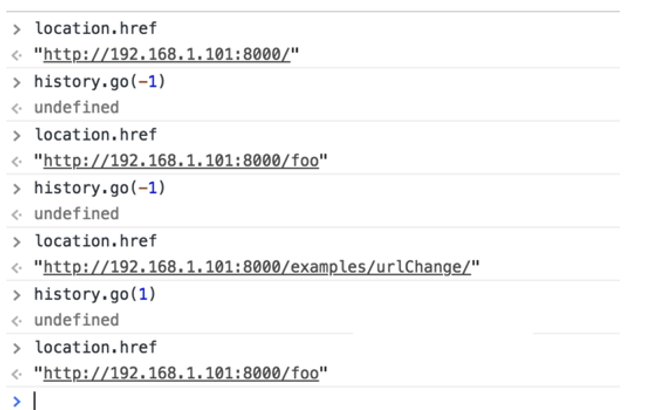
2.4HTML5的history模式:go

3.vue-router基础
3.1认识vue-router
目前前端流行的三大框架, 都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
当然, 我们的重点是vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router是基于路由和组件的路由用于设定访问路径,将路径和组件映射起来。在vue-router的单页面应用中, 页面的路径的改变就是组件的切换。
3.2安装和使用vue-router
因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的。所以在后续, 我们直接使用npm来安装路由即可。
步骤一: 安装vue-router
npm install vue-router --save
步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue。use()来安装路由功能)
- 第一步:导入路由对象,并且调用 Vue。use(VueRouter)
- 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在Vue实例中挂载创建的路由实例
使用vue-router的步骤:
- 第一步: 创建路由组件
- 第二步: 配置路由映射: 组件和路径映射关系
- 第三步: 使用路由: 通过和
3.3Vue案例
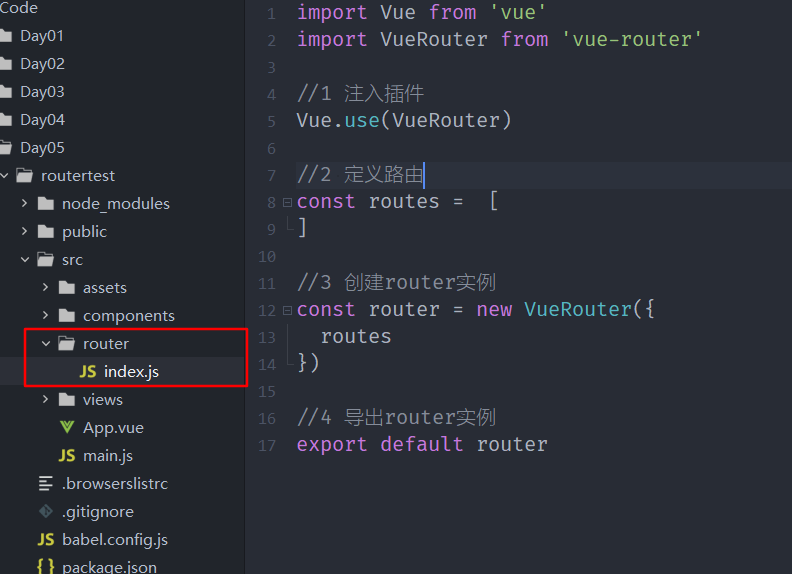
1.创建router实例
在用cli3创建vue项目时,我们需要选择router然后才可以使用,如果创建项目时没有选择router,那么在使用时就需要自己进行安装

import Vue from 'vue'
import VueRouter from 'vue-router'
//1 注入插件
Vue.use(VueRouter)
//2 定义路由
const routes = [
]
//3 创建router实例
const router = new VueRouter({
routes
})
//4 导出router实例
export default router
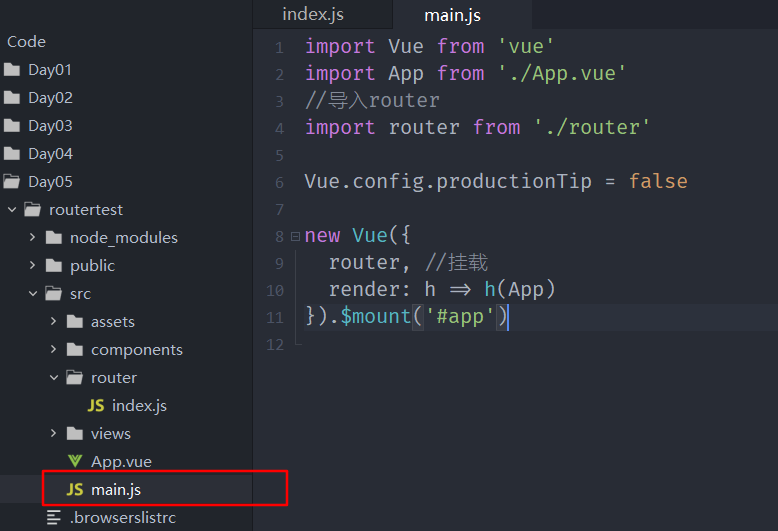
2.挂载到vue实例中
在main.js中引入router

import Vue from 'vue'
import App from './App.vue'
//导入router
import router from './router'
Vue.config.productionTip = false
new Vue({
router, //挂载
render: h => h(App)
}).$mount('#app')
3.创建路由组件
在views目录下创建about.vue和home.vue两个组件
about.vue
<template>
<div>
<h2>我是关于标题</h2>
<p>我是关于内容</p>
</div>
</template>
<script>
export default {
name: 'about'
}
</script>
<style>
</style>
home.vue
<template>
<div>
<h2>我是首页标题</h2>
<p>我是首页内容</p>
</div>
</template>
<script>
export default {
name: 'home'
}
</script>
<style>
</style>
4.配置组件和路径的映射关系
刚才我们已经的index.js中创建了router实例,但是我们并没有配置路由间的映射关系,现在我们配置映射关系
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/home.vue'
import About from '../views/about.vue'
//1 注入插件
Vue.use(VueRouter)
//2 定义路由
const routes = [
//添加映射关系
{
//默认首页
path: '/',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
//3 创建router实例
const router = new VueRouter({
routes
})
// 4 导出router实例
export default router
5.使用路由
在App.vue中使用路由
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签。
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件。网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级。在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变。
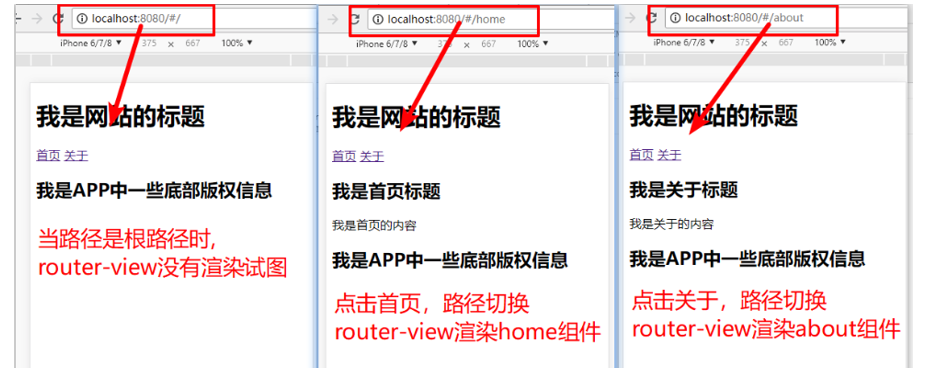
最终效果

4.路由细节处理
4.1路由的默认路径
我们这里还有一个不太好的实现:默认情况下, 进入网站的首页, 我们希望<router-view>渲染首页的内容。但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以。如何可以让路径默认跳到到首页, 并且<router-view>渲染首页组件呢?非常简单, 我们只需要多配置一个映射就可以了。
//默认首页
path: '/',
redirect: '/home'
// 配置解析:我们在routes中又配置了一个映射。
// path配置的是根路径: /,redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了。
4.2HTML5的History模式
我们前面说过改变路径的方式有两种:URL的hash,HTML5的history默认情况下, 路径的改变使用的URL的hash。如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可
const router = new VueRouter({
mode: 'history', //history模式
routes
})
4.3router-link补充
在前面的<router-link>中, 我们只是使用了一个属性: to, 用于指定跳转的路径。
<router-link>还有一些其他属性:
- tag: tag可以指定
<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<li>元素, 而不是<a> - replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
- active-class: 当
<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称。在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类。但是通常不会修改类的属性, 会直接使用默认的router-link-active即可。
4.4修改linkActiveClass
该class具体的名称也可以通过router实例的属性进行修改
const router = new VueRouter({
mode: 'history',
routes,
linkActiveClass: 'active' //修改类名称
})
4.5路由的代码跳转
有时候我们需要在路由跳转的同时执行一些操作,那么通过<router-link>不是很好实现,这时我们就需要通过JavaScript代码进行路由跳转,将App.vue中代码修改如下:
<template>
<div id="app">
<!-- <router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link> -->
<!-- 通过代码方式进行跳转 -->
<button @click="linkToHome">首页</button>
<button @click="linktoAbout">关于</button>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
linkToHome() {
console.log("跳转到首页")
this.$router.push('/home')
},
linktoAbout() {
console.log("跳转到关于")
this.$router.push('/about')
}
}
}
</script>
<style>
</style>
4.6动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:/user/aaaa或/user/bbbb,除了有前面的/user之外,后面还跟上了用户的ID,这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。

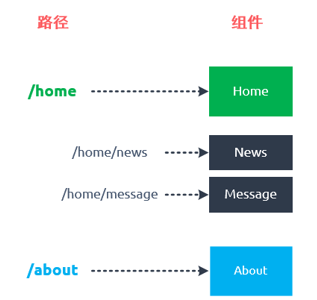
5.路由嵌套
嵌套路由是一个很常见的功能,比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容。一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。

下面我们来做一个路由嵌套的案例
首先定义两个组件:
message.vue
<template>
<div>
<ul>
<li>message1</li>
<li>message2</li>
<li>message3</li>
<li>message4</li>
<li>message5</li>
</ul>
</div>
</template>
<script>
export default {
name: 'message',
}
</script>
<style>
</style>
news.vue
<template>
<div>
<ul>
<li>news1</li>
<li>news2</li>
<li>news3</li>
<li>news4</li>
<li>news5</li>
</ul>
</div>
</template>
<script>
export default {
name: 'news',
}
</script>
<style>
</style>
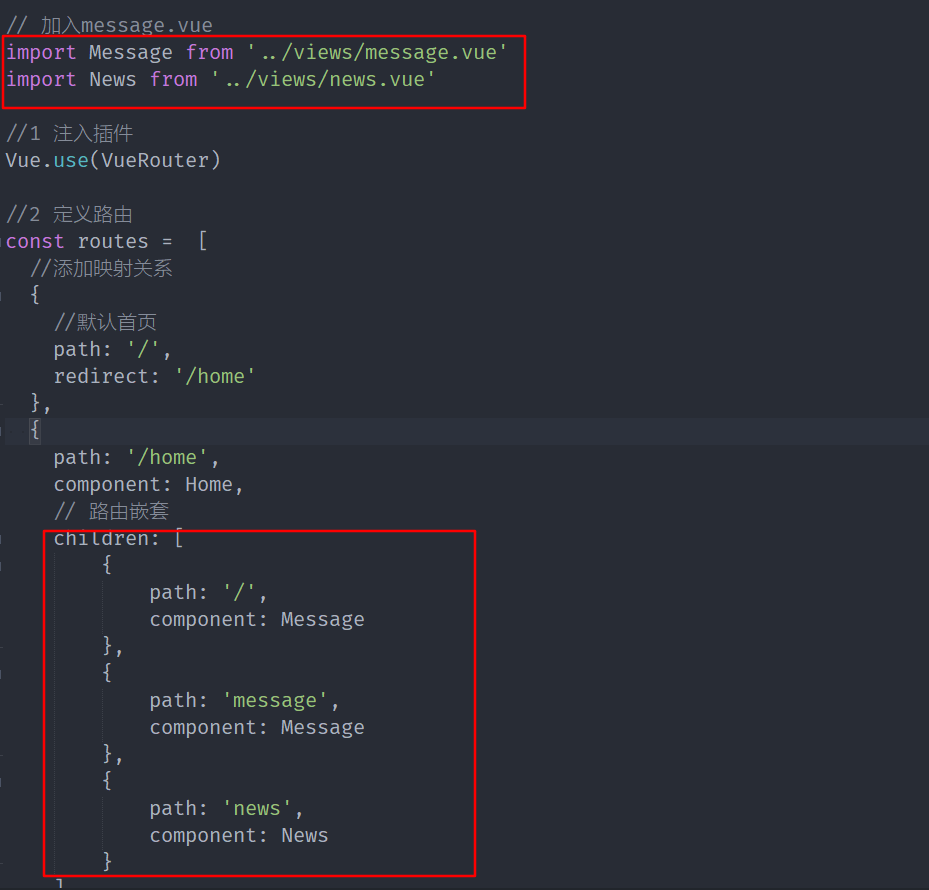
接着在router/index.js下面加上路由映射
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/home.vue'
import About from '../views/about.vue'
import User from '../views/user.vue'
// 加入message.vue
import Message from '../views/message.vue'
import News from '../views/news.vue'
//1 注入插件
Vue.use(VueRouter)
//2 定义路由
const routes = [
//添加映射关系
{
//默认首页
path: '/',
redirect: '/home'
},
{
path: '/home',
component: Home,
// 路由嵌套
children: [
{
path: '/',
component: Message
},
{
path: 'message',
component: Message
},
{
path: 'news',
component: News
}
]
},
{
path: '/about',
component: About
},
{
path: '/user/:id',
component: User
}
]
//3 创建router实例
const router = new VueRouter({
mode: 'history',
routes,
linkActiveClass: 'active' //修改类名称
})
// 4 导出router实例
export default router

6.传递参数
在进行路由跳转时,我们有时想要携带一些参数,那么路由的参数该如何来传递呢?下面我们一起来学习一下
6.1传递参数的方式
传递参数主要有两种类型: params和query
params的类型:
配置路由格式: /router/:id,传递的方式: 在path后面跟上对应的值,传递后形成的路径: /router/123, /router/abc
query的类型:
配置路由格式: /router, 也就是普通配置,传递的方式: 对象中使用query的key作为传递方式,传递后形成的路径: /router?id=123, /router?id=abc
如何使用它们呢? 也有两种方式: 的方式和JavaScript代码方式
传递参数方式一:
<!-- 通过router-link进行参数传递 -->
<router-link :to="{
path: '/profile/'+abc,
query: {name: 'wugongzi', age: 18}
}"></router-link>
传递参数方式二: JavaScript代码
<!-- 通过代码进行参数传递 -->
<button @click="linktoProfile">档案</button>
linktoProfile() {
this.$router.push({
path: '/profile/' + abc,
query: {
name: 'wugongzi',
age: 18
}
})
}
6.2获取参数
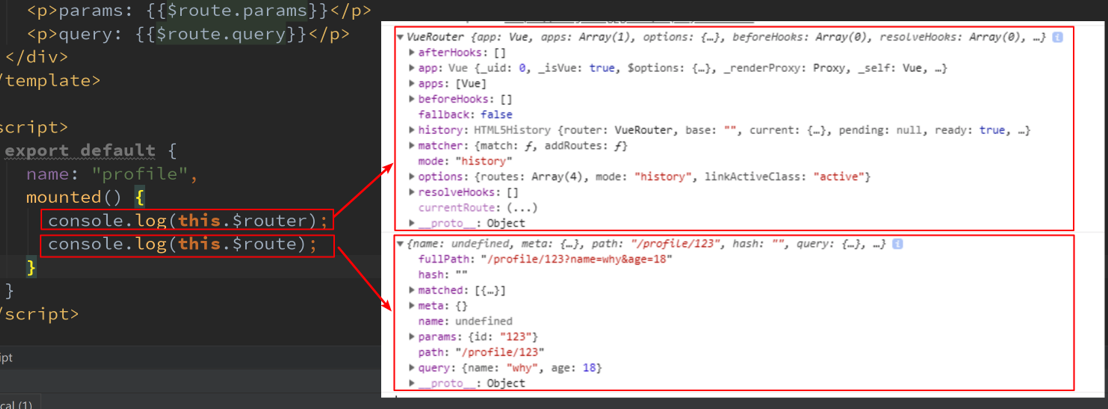
获取参数通过$route对象获取的。在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。通过$route获取传递的信息如下:

$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等

Vue Router详细教程的更多相关文章
- npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解) 一.总结 一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置 教程 系统环境变量 仓库 缓存 1.什么情况下最适合用n ...
- Vue入坑教程(一)——搭建vue-cli脚手架
1. Vue简介 详细内容可以参考官网Vue.js 1)兼容性 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有兼容 ECMA ...
- ThinkJS框架入门详细教程(二)新手入门项目
一.准备工作 参考前一篇:ThinkJS框架入门详细教程(一)开发环境 安装thinkJS命令 npm install -g think-cli 监测是否安装成功 thinkjs -v 二.创建项目 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 利用vue-cli3快速搭建vue项目详细过程
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
随机推荐
- HTML5(八)Web Workers
HTML 5 Web Workers web worker 是运行在后台的 JavaScript,不会影响页面的性能. 什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面的状态是不 ...
- redis基础02-redis的5种对象数据类型
表格引用地址:http://www.cnblogs.com/xrq730/p/8944539.html 参考书籍:<Redis设计与实现>,<Redis运维与开发> 1.对象 ...
- HDU 5969 最大的位或 (思维,贪心)
HDU 5969 最大的位或 题目大意 B君和G君聊天的时候想到了如下的问题. 给定自然数\(l\)和\(r\) ,选取\(2\)个整数\(x,y\)满足\(l <= x <= y < ...
- Uni-app登录态管理(vuex)
应用中,保持登录状态是常见需求,本文讲解使用uni-app框架时如何保持用户登录状态. 即:初次进入应用为未登录状态------->登录---------->关闭应用,再次打开------ ...
- RocketMQ延迟消息的代码实战及原理分析
RocketMQ简介 RocketMQ是一款开源的分布式消息系统,基于高可用分布式集群技术,提供低延时的.高可靠.万亿级容量.灵活可伸缩的消息发布与订阅服务. 它前身是MetaQ,是阿里基于Kafka ...
- C#读取Excel转为DataTable
需要的Dll: NPOI.OOXML.dll https://files.cnblogs.com/files/CityOfThousandFires/NPOI.dl.rar /// <su ...
- scala 数据结构(一):数据结构简介
1 数据结构特点 scala集合基本介绍 1)Scala同时支持不可变集合和可变集合,不可变集合可以安全的并发访问 2)两个主要的包: 不可变集合:scala.collection.immutable ...
- 数据可视化基础专题(五):Pandas基础(四) 生成对象
引言 先介绍下 Pandas 的数据结构,毕竟数据结构是万物的基础. Pandas 有两种主要的数据结构: Series 和 DataFrame 模块导入 首先我们在代码中引入 Pandas 和 Nu ...
- Django之 Views组件
本节内容 路由系统 models模型 admin views视图 template模板 我们已经学过了基本的view写法 单纯返回字符串 1 2 3 4 5 6 7 8 def current_dat ...
- Django之ORM查询操作详解
浏览目录 一般操作 ForeignKey操作 ManyToManyField 聚合查询 分组查询 F查询和Q查询 事务 Django终端打印SQL语句 在Python脚本中调用Django环境 其他操 ...
