【抽五分钟】使用VuePress创建在线文档中心
内容目录
安装初始化核心配置导航栏配置侧边栏配置静态资源配置nginx部署typora编写
安装初始化
- 全局安装
npm install -g vuepress
- 创建目录
mkdir vurepress-blog
- 项目初始化,初始化完成生成package.json文件
cd vurepress-blog npm init -y
- 在当前目录中创建docs目录,存放博客书籍内容
mkdir docs
- 配置首页显示(以下为默认配置)docs下创建README.md
---
home: true
heroImage: /img/logo.jpg
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright 2018-present You
---
核心配置
- 在docs目录下创建.vuepress目录
cd docs mkdir .vuepress
- 创建配置文件config.js,整个项目的核心配置文件,所有菜单、栏目相关的配置均配置在该模块中
touch config.js
- 在config.js中加入内容
module.exports = {
title: '文档CMS',
description: '文档管理中心',
dest: './dist',
port: '7777',
head: [
['link', {rel: 'icon', href: '/logo.jpg'}]
],
markdown: {
lineNumbers: true
},
themeConfig: {
nav: [{
text: '小新指南', link: '/guide/'
}],
sidebar: {'/guide/':[
{
title:'新手指南',
collapsable: true,
children:[
'/guide/notes/one',
]
},
{
title:'文档CMS',
collapsable: true,
children:[
'/guide/notes/two',
]
}
]
},
sidebarDepth: 2,
lastUpdated: 'Last Updated',
searchMaxSuggestoins: 10,
serviceWorker: {
updatePopup: {
message: "有新的内容.",
buttonText: '更新'
}
},
editLinks: true,
editLinkText: '在 GitHub 上编辑此页 !'
}
}
- 在vurepress-blog目录下直接运行调试
vuepress dev docs
导航栏配置
- nav顶部导航栏配置
config.js中的themeConfig配置项nav单独拿出来配置
touch nav.js
- 编辑nav.js
module.exports = [
{
text: '小新指南', link: '/guide/'
},
{
text: '开发技巧', link: '/dev/',
items: [
{text: '初级篇', link: '/dev/zero/'},
{text: '进阶篇', link: '/dev/high/'},
]
},
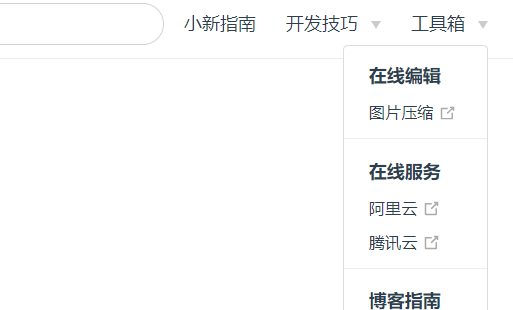
{
text: '工具箱',
items: [
{
text: '在线编辑',
items: [
{text: '图片压缩', link: 'https://tinypng.com/'}
]
},
{
text: '在线服务',
items: [
{text: '阿里云', link: 'https://www.aliyun.com/'},
{text: '腾讯云', link: 'https://cloud.tencent.com/'}
]
},
{
text: '博客指南',
items: [
{text: '掘金', link: 'https://juejin.im/'},
{text: 'CSDN', link: 'https://blog.csdn.net/'}
]
}
]
}
]
- 修改config.js中nav链接
themeConfig: {
nav: require("./nav.js"),
...
}
- 重新启动下看下效果

侧边栏配置
sidebar是左侧标题导航,可以指定配置也可以设置为auto
- 主侧边栏配置,在.vuepress目录下,sidebar.js,分发指向不同的栏目侧边栏js
module.exports = {
'/guide/': require('../guide/sidebar'),
'/dev/zero': require('../dev/zero/sidebar'),
'/dev/high': require('../dev/high/sidebar'),
}
- config.js中sidebar配置
sidebar: require("./sidebar.js")
- 以为小新指南模块为例,/docs/guide/sidebar.js文件内容
module.exports = [
{
title:'小新指南',
collapsable: true,
children:[
'/guide/notes/one',//指向md文档
]
},
{
title:'进阶',
collapsable: true,
children:[
'/guide/notes/two',
]
}
]
- guide/notes/one two就是具体的md文档,编写one.md
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
- 呈现效果

静态资源配置
vuepress目录下public目录,vuepress程序默认的图片目录是/docs/.vuepress/public
---.vuepress
------public
---------css
------------styles.css
---------img
------------logo.jpg
在config.js中引入
head: [
['link', {rel: 'icon', href: '/img/logo.jpg'}],
['link', {rel: 'stylesheet', href: '/css/style.css'}],
['script', {chartset: 'utf-8', src: '/js/main.js'}]
],

nginx部署
- 编译,默认输出到dist目录
vuepress build docs
- 配置nginx的首页(可选)
location /
{
root home/docs;
index index.html index.htm;
}
- 将打包后项目拷贝到nginx的root配置下
- 启动nginx
- 其他部署,直接扔在自己的站点下。比如做项目时开发软件系统的帮助文档
typora编写
平常使用typora编写Markdown文档较多,编写后如何部署到vuepress中。
- 文件-偏好设置,设置图片的相对路径

- 文档编写完成后,md文档连同图片文件夹拷贝到vuepress需要显示的位置。如果想要在首页显示,直接放在README.MD处,名称替换为README
- 调试运行会有问题,不能会正常编译,参考https://www.it610.com/article/1297823992387805184.htm
- 安装一下包,用于处理图片路径问题
npm i markdown-it-disable-url-encode
npm i mdurl
- 注入到vuepress配置文件中,.vuepress/config.js
module.exports = {
// .....
markdown: {
// ......
extendMarkdown: md => {
md.use(require("markdown-it-disable-url-encode"));
}
}
};
然后可以正常编译调试打包。
【抽五分钟】使用VuePress创建在线文档中心的更多相关文章
- 创建 VuePress + GithubPages + TravisCI 在线文档
目录 最终效果 思路 总体 过程 用到的东西 相关 创建Github仓库 创建Github仓库 SSH密钥链接Github 生成SSH密钥 Github添加SSH密钥 测试SSH密钥 配置VuePre ...
- 流程自动化RPA,Power Automate Desktop系列 - 构建VuePress文档中心脚手架
一.背景 笔者曾基于VuePress搭建过一个文档中心,但是在实现在线管理功能之前,很多时候,新建文档需要手动处理很多数据,看有没有可能实现一个脚手架来处理这些问题,所谓脚手架,就是进行文档初始化的一 ...
- 成本节省 50%,10 人团队使用函数计算开发 wolai 在线文档应用
作者: 马锐拉 我们的日常工作场景几乎离不开"云文档".目前,人们对于文档的需求再不仅仅是简单的记录,而扩展到办公协同.信息组织.知识分享等.在国内众多在线文档中,wolai 因为 ...
- jQuery实现在线文档
1.1.1 摘要 现在,许多网站都提供在线图片和图书阅读的功能,这种方式比下载后阅读来的直观和人性化,要实现该功能涉及到点击处理和图片动态加载. 在接下来的博文中,我们将通过Javascript方式实 ...
- .net快速创建PDF文档 by c#
原文地址:http://www.cnblogs.com/Creator/archive/2010/03/13/1685020.html C#引用IText创建PDF文档 先引用IText 可以从 ...
- 在线文档转换API word,excel,ppt等在线文件转pdf、png
在线文档转换API提供word,excel,ppt等在线文件转pdf.png等,文档:https://www.juhe.cn/docs/api/id/259 接口地址:http://v.juhe.cn ...
- 通过VuePress管理项目文档(一)
VuePress 相关链接 完整的Vue组件代码以及完整的文档,仅适用于个人参考学习: 文档预览地址:预览链接 使用VuePress编辑文档的代码访问:组件文档 完整代码:组件代码 Vue组件开发 这 ...
- ElasticSearch入门 第五篇:使用C#查询文档
这是ElasticSearch 2.4 版本系列的第五篇: ElasticSearch入门 第一篇:Windows下安装ElasticSearch ElasticSearch入门 第二篇:集群配置 E ...
- 【转】(五)unity4.6Ugui中文教程文档-------概要-UGUI Interaction Components
原创至上,移步请戳:(五)unity4.6Ugui中文教程文档-------概要-UGUI Interaction Components 4.Interaction Components 本节涵盖了处 ...
随机推荐
- 记一次函数异常(getopt_long)
前言 以下参考博客以及man手册. getopt_long函数,getopt_long函数包含了getopt函数的功能,并且还可以指定"长参数"(或者说长选项),与getopt函数 ...
- CentOS 7安装SeaweedFS
1.从GitHub下载编译好的SeaweedFS 地址:https://github.com/chrislusf/seaweedfs/releases 选择linux_amd64.tar.gz的压缩包 ...
- java 泛型学习随笔
对于java 泛型 编译时处理,运行时擦除的特点理解 对于编译时处理 在使用泛型相关的类或方法时,如果声明时的类型和具体使用时的类型不一致则直接会编译不通过 对于运行时擦除 当在运行时对两个相同类型但 ...
- 使用vue-cli(vue脚手架)快速搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目.这篇文章将会从实操的角度,介绍整个搭建的过程. 1. 避坑前言 其实这次使用vue-cli的 ...
- Oracle学习(八)RECORD(自定义结构)
一.定义 记录数据类型的一种,将几个相关的.分离的.基本数据类型的变量组成一个类似于整体表结构的对象,即RECORD复合数据类型. 在使用记录数据类型变量时,需要在声明部分先定义记录的组成.记录的变量 ...
- 吴恩达-机器学习+udacity从机器学习到深度学习
- linux下Crontab定时任务
1.命令格式 crontab [-u user] file crontab [-u user] [-e | -l | -r ] 2.命令参数 -u user:用来设定某个用户的crontab服务: f ...
- Filecoin: 挖矿流程扫盲
前言 IPFS以及FileCoin的白皮书知识量比较大,需要花费一些时间成本来学习. 下面先针对挖矿相关的知识进行研究,总结一下Filecoin中挖矿的流程以及相关概念. What is Fileco ...
- MySQL 5.7主从复制
简介 主从复制是利用MySQL复制机制将数据复制到另外一台或多台MySQL服务器上,被复制的服务器称为主服务器,复制的服务器称为从服务器.一般是一主多从.主从复制的好处主要是数据备份.负载均衡(读写分 ...
- Python练习题 022:用递归函数反转字符串
[Python练习题 022] 利用递归函数调用方式,将所输入的5个字符,以相反顺序打印出来. --------------------------------------- 又来一个递归题!不过,有 ...
