Cypress系列(63)- 使用 Custom Commands
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
Custom Commands 自定义命令介绍
- Custom Commands 被认为是替代 PageObject 的良好选择
- 使用 Custom Commands 可以创建自定义命令和替换现有命令
- Custom Commands 默认存放在 cypress/support/commands.js 文件中,它会在任何测试文件被导入之前加载( 定义在 cypress/support/index.js )
语法格式
Cypress.Commands.add(name, callbackFn)
Cypress.Commands.add(name, options, callbackFn)
Cypress.Commands.overwrite(name, callbackFn)
参数说明
- name:要添加或覆盖的命令的名称
- callbackFn :自定义命令的回调函数,回调函数里自定义函数所需完成的操作步骤
- options:允许自定义命令的隐性行为
options 可选参数列表
|
参数 |
可接受的值类型 |
默认 |
描述 |
|
prevSubject |
Boolean, String or Array |
false |
如何处理前面产生的对象 |
prevSubject 可选值
- false:忽略任何以前的主题(父命令)
- true:接收上一个主题(子命令)
- optional:可以启动链,也可以使用现有链(双命令)
除了控制命令的隐式行为,您还可以添加声明性主题验证,例如:
- element:要求上一个主题是DOM元素
- document:要求上一个主题为文档
- window:要求上一个主题是窗口
Cypress 内置命令利用了上述可选值组合中的每一个
注意:仅在 Cypress.Commands.add() 中支持使用options,而在 Cypress.Commands.overwrite() 中不支持使用options
正确用法
Cypress.Commands.add('login', (email, pw) => {})
Cypress.Commands.overwrite('visit', (orig, url, options) => {})
前期准备
启动 Cypress 提供的演示项目
cmd 窗口进入下面的文件夹

执行下面的命令
npm start
Custom Commands 的简单栗子
command.js 的代码
在 cypress/support/commands.js 中写如下代码
Cypress.Commands.add('login', (username, pwd) => {
cy.get('input[name=username]').type(username)
cy.get('input[name=password]').type(`${pwd}{enter}`)
})
testlogin.js 测试用例文件的代码
context('登录测试,PO 模式', function () {
const username = 'jane.lane'
const pwd = 'password123'
it('登录成功', function () {
// 创建 po 实例
const loginInstance = new LoginPage()
loginInstance.visitPage()
loginInstance.isTargetPage()
// 调用 Custom Commands 的命令
cy.login(username, pwd)
cy.url().should('include', '/dashboard')
const manInstance = new mainPage()
manInstance.isTargetPage()
manInstance.welComeText.should('contain', 'jane.lane')
});
})
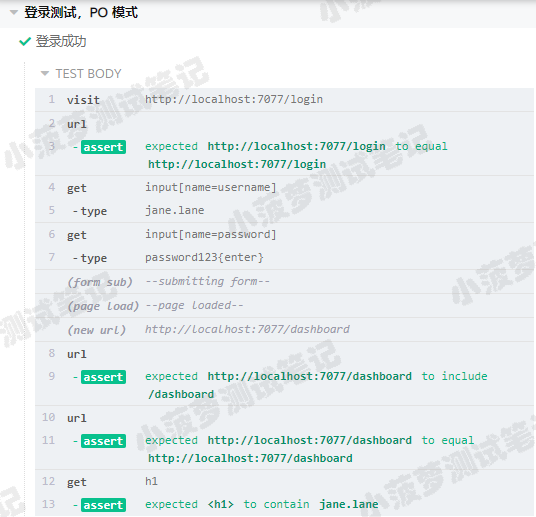
测试结果

Customn Commands 的好处
- 定义在 cypress/support/command.js 中的命令可以像 Cypress 内置命令那样直接使用,无须 import 对应的 page(实际上 PageObject 模式在 Cypress 看来无非是数据/操作函数的共享)
- 自定义命令可以比 PageObject 模式运行更快,Cypress 和应用程序运行在同一个浏览器中,意味着 Cypress 可以直接发送请求到应用程序并设置运行测试所需要的用户状态,而这一切通常无须通过页面操作,这使得使用了自定义命令的测试会更加稳定
- 自定义命令允许重写 Cypress 内置命令,意味着可以自定义测试框架并立刻全局应用
Custom Commands 完全替换 PageObject 模式的栗子
command.js 代码
在 cypress/support/commands.js 中写如下代码
Cypress.Commands.add('login', (username, pwd) => {
Cypress.log({
name: 'login',
message: `${username} | ${pwd}`
})
return cy.request({
method: 'POST',
url: '/login',
form: true,
body: {
username: username,
password: pwd
}
})
})
.request() 命令在后面文章会继续介绍
testLogin.js 测试用例文件代码
无须 PageObject 模型,直接在 integration 文件夹下建立 testLogin.js 测试用例文件
context('登录测试,PO 模式', function () {
const username = 'jane.lane'
const pwd = 'password123'
beforeEach(function () {
cy.login(username, pwd)
})
it('访问受保护页', function () {
// cy.request() 登录成功后,cypress 会自动保存 session cookie
// 所以下面就可以访问登录后才能访问的页面
cy.visit('/dashboard')
cy.url().should('eq', 'http://localhost:7077/dashboard')
cy.get('h1').should('contain', 'jane.lane')
});
})
overwrite 覆盖 visit 命令的栗子
// 第一个参数代表需要覆盖的命令
Cypress.Commands.overwrite('visit', (originalFn, url, options) => {
const domain = Cypress.env('BASE_DOMAIN') if (domain === '...') {
url = '...'
} if (options.something === 'else') {
url = '...'
} // originalFn 代表传入进来的原 visit 命令
//
// 记得需要在最后 return
return originalFn(url, options)
})
overwrite 覆盖 type 命令的栗子
如果在密码字段中键入内容,密码输入将在应用程序中自动屏蔽。但是 .type() 会自动将所有键入的内容记录到测试运行程序的命令日志中
cy.get('#username').type('username@email.com')
cy.get('#password').type('superSecret123')

实际情况
- 可能需要屏蔽传递给 .type() 命令的某些值,以便敏感数据不会显示在测试运行的屏幕截图或视频中
- 下面的示例将覆盖 .type() 命令,以允许屏蔽测试运行程序的命令日志中的敏感数据
Cypress.Command.overwrite() 代码
Cypress.Commands.overwrite('type', (originalFn, element, text, options) => {
if (options && options.sensitive) {
options.log = false
// 创建自己的日志
Cypress.log({
$el: element,
name: 'type',
message: '*'.repeat(text.length),
})
}
return originalFn(element, text, options)
})
测试用例代码
cy.get('input[name=username]').type(username)
cy.get('input[name=password]').type(pwd, {sensitive: true})
测试结果

Cypress系列(63)- 使用 Custom Commands的更多相关文章
- [Cypress] Create a Single Custom Cypress Command from Multiple Commands
Cypress provides a straightforward API that allows you to define custom commands. In this lesson, we ...
- Cypress系列(62)- 改造 PageObject 模式
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html PO 模式 PageObject(页面对 ...
- 谈谈 WLST Custom Commands
在了解WLST定制命令之前,简单说一下WLST,WLST 全称叫Weblogic Scripting Tool, 它提供了一组预定义命令来方便Weblogic的用户通过命令行对Weblogic 实例, ...
- Send custom commands to Mass Storage device
http://stackoverflow.com/questions/14363152/send-custom-commands-to-mass-storage-device I have devel ...
- Cypress系列(69)- route() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 管理控制整个网络请求 重要注意事项 ...
- Cypress系列(70)- server() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 启动服务器以开始将响应路由到 cy ...
- Cypress系列(41)- Cypress 的测试报告
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 注意 51 testting 有一篇文章 ...
- Cypress系列(90)- Cypress.Cookies 命令详解以及如何跨测试用例共享 Cookies
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Cypress.Cookies 共有三个 ...
- Cypress系列(1)- Window下安装 Cypress 并打开
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 系统要求 Cypress 是一个被安装在 ...
随机推荐
- Hive 高阶应用开发示例(一)
Hive的一些常用的高阶开发 内容 1.开窗函数 2.行转列,列转行,多行转一行,一行转多行 3.分组: 增强型group 4.排序 5.关联 本次的内容: 内容1 和内容2,采用 ...
- 20190925-02配置redis服务在后台启动 000 023
多端口要加 -p 可以进入指定端口
- 2020BJDCTF
diff: 不得不说这种题目挺有意思的,现在记录一下阶梯过程: 先登录远程,发现有两个文件: 虽然直接能卡到flag文件,但是我们是以ctf用户登录的,并不能直接打开flag文件.仔细观察diff文件 ...
- postman测试接口
一.postman安装 不介绍.可百度搜索.安装完成后如下: 二.postman测试接口 get请求: post请求:请求参数如果是json格式,则如下 上传文件:如果接口中要求上传文件,可如下操作 ...
- QEMU 虚拟机网卡探究
前述 我们知道无论是VMware,Virtual Box还是HyperV 都支持 NAT/Bridge/Host-Only 三种上网方式.其中 NAT 是我最常用,最熟悉的. 需要说明的是,无论是NA ...
- linux定时重启服务器
需求说明 系统配置低了,且应用程序内一直在执行定时任务,在程序运行一段时间后,发现接口请求会变得很慢,需要每天定时凌晨重启服务器 脚本实现 1. linux 终端输入crontab -e,添加定时任务 ...
- 数据库:浅谈DML、DDL、DCL的区别
简介 SQL是一个标准的数据库语言,是面向集合的描述性非过程化语言.它功能强,效率高,简单易学易维护(迄今为止,我还没见过比它还好学的语言).然而SQL语言由于以上优点,同时也出现了这样一个问题:它是 ...
- java基础之序列化
转载自https://www.cnblogs.com/szlbm/p/5504166.html Java对象表示方式1:序列化.反序列化和transient关键字的作用 平时我们在Java内存中的 ...
- SpringBoot项目整合Retrofit最佳实践,这才是最优雅的HTTP客户端工具!
大家都知道okhttp是一款由square公司开源的java版本http客户端工具.实际上,square公司还开源了基于okhttp进一步封装的retrofit工具,用来支持通过接口的方式发起http ...
- Flutter中如何方便的获取音视频的长度
此次主要是flutter集成im,在发送视频时需要加上时长,但是用视频controller只能在初始化时具备路径才可以可以使用:just_audio插件中的方法进行获取 详情看官方文档:https:/ ...
