深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的,可以让你更清晰的了解你的项目样式是怎么运作的。
先来说说实现方式
vue中的样式作用域是通过属性选择器来实现的,例如同样一个类名,我们是通过 .类名[属性名] 来做区分的,我们这里主要是要搞清楚这里的属性名是怎么分配的。
样式作用域规则
接下来我们分情况来说一下样式作用域:
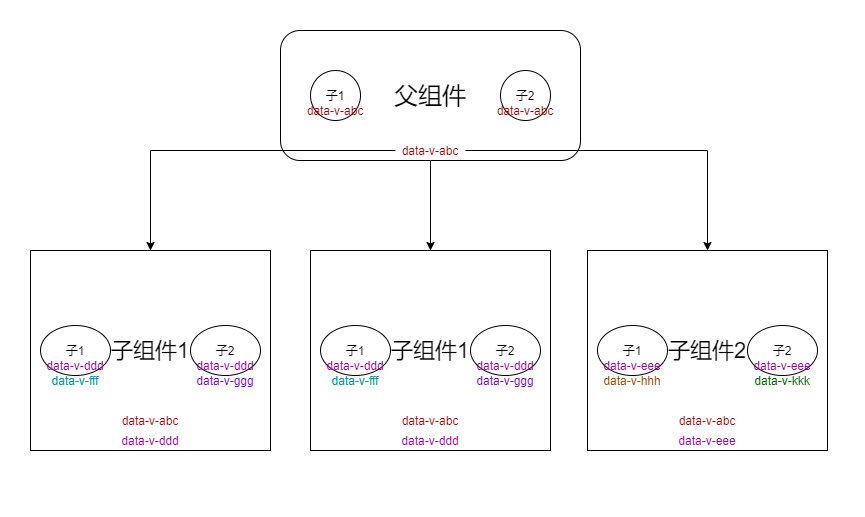
- 对于有样式作用域的组件,该组件的所有后代元素都会具备一个相同的作用域属性,而该组件的内部的根元素除了具备当前组件作用域属性也会具备其父级组件的作用域,当然如果父级没有作用域则不具备
- 对于没有样式作用域的组件,如果父组件是有作用域的,那么该组件只有根元素会继承父组价的作用域,其后代的元素不会有作用域
- 对于处在同一层次的组件,其作用域是相同的,从下一代开始才会有所区别
- 特别要注意的是对于组件的复用,在当前项目,不管是什么层级,复用的组件作用域都相同
样式作用域图示

实际应用效果
有了基本的样式作用域知识储备之后,接下来我们来看一下 vue 最终会怎么将这些样式作用域应用到选择器的。
对于单个的选择器 .box[data-v-abc] 对于复合选择器:.box a[data-v-abc] .box[data-v-abc],.wrap[data-v-abc] .box > div[data-v-abc]
根据上面的知识储备,我们就知道,如果组件都只被引用一次,通常是不存在样式干扰的,但是如果一个组件在一个页面中复用多次,依然是有样式干扰的可能。
有前端问题需要讨论的可以加我的qun:237871108。也可以通过哔哩哔哩搜索木瓜太香找到我。
深入理解 vue 中 scoped 样式作用域的规则的更多相关文章
- 理解Vue中的Render渲染函数
理解Vue中的Render渲染函数 VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数.比如如下我想要实现 ...
- VUE中/deep/深度作用域
vue中css样式不起作用,用!important也不起作用,此时需要用 /deep/ ,没加之前是 加了之后起作用了,此时这个deep是深度作用域
- VUE中CSS样式穿透
VUE中CSS样式穿透 1. 问题由来 在做两款H5的APP项目,前期采用微信官方推荐的weui组件库.后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库.同时将 ...
- 理解vue中的scope的使用
理解vue中的scope的使用 我们都知道vue slot插槽可以传递任何属性或html元素,但是在调用组件的页面中我们可以使用 template scope="props"来获取 ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- 3-5 Vue中的样式绑定
Vue中的样式绑定: 本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果 方法一:[class] ①(class和对象的绑定) //如上,运用class和一个对象的形式来解 ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- vue.js(7)--vue中的样式绑定
vue中class样式与内联样式的绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
随机推荐
- CSS概述(二)
目录 CSS背景属性 设置背景颜色 background-color 设置背景图像 background-image 设置背景重复 background-repeat 设置背景定位 backgroun ...
- 高级搜索树-AVL树
目录 平衡因子 AVL树节点和AVL树的定义 失衡调整 插入和删除操作 完整源码 AVL树是平衡二叉搜索树中的一种,在渐进意义下,AVL树可以将高度始终控制在O(log n) 以内,以保证每次查找.插 ...
- Take C# 8.0 for a spin
本文章为机器翻译.https://blogs.msdn.microsoft.com/dotnet/2018/12/05/take-c-8-0-for-a-spin/ 以C # 8兜风 我们昨天宣布Vi ...
- C#算法设计排序篇之04-选择排序(附带动画演示程序)
选择排序(Selection Sort) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/681 访问. 选择排序是一种简 ...
- 四种方法求Capacitated Facility Location Problem问题
问题详情 1. 贪心算法 1.1 算法框架 此题可以利用贪心算法来求解, 可以假设只关注顾客的cost, 当仓库满了就在下一个仓库里 具体解决方案: 将每个顾客到工厂的cost 由小到大进行排序 从第 ...
- golang的fmt
前言 不做文字搬运工,多做思路整理 就是为了能速览标准库,只整理我自己看过的...... 注意!!!!!!!!!! 单词都是连着的,我是为了看着方便.理解方便才分开的 1.fmt 中文文档 [英文文档 ...
- Selenium数据驱动测试模型和实例
模块驱动的模型虽然解决了脚本的重复问题,但是需要测试不同数据的用例时,模块驱动的方式就不很适合了. 数据驱动就是数据的改变从而驱动自动化测试的执行,最终引起测试结果的改变. 装载数据的方式可以是列表. ...
- windows10永久激活工具 新版win10激活工具(绝对有效的永久激活工具)
来看这篇文章的,都用过KMS了吧?对!KMS是批量激活的,激活时间是一年,如果给女神激活,此法首选呀!!!但是帮基友激活,过了一年又来找自己,作为程序员的你,脸上是不是有点挂不住然后又不想花钱去买某宝 ...
- 【算法•日更•第二十八期】图论:强连通+Tarjan算法(一)
▎前言 一直都想学习这个东西,以为很难,结果发现也不过如此. 只要会些图论的基础就可以了. ▎强连通 ☞『定义』 既然叫强连通,那么一定具有很强的连通性. 强连通:就是指在一个有向图中,两个顶点可以互 ...
- MyBatis学习-使用Druid连接池将Maybatis整合到spring
目录 前言 什么是Druid连接池 Druid可以做什么? 导入库包 连接oracle 连接mysql 导入mybatis 导入druid 导入spring-jdbc包 导入spring包 导入spr ...
