Hbuilder获取手机当前地理位置的天气
前言:前面一段时间,公司项目里有一个需求 是获取当前手机地理位置当天的天气情况 将实时天气信息提供给客户。在网上搜索资料时候,发现知识很零碎,自己实现以后整理出来,方便于各位的学习与使用。
一、获取当前手机地理位置。
Html5提供接口plus.geolocation.getCurrentPosition(function(position) {
}, function(error) {});
可以用console.log(JSON.stringify(position));查看一下返回的内容,从中提取自己实际项目中需要地理信息。
在获取天气时候 为了优化用户体验。是需要做指引性质的操作的。例如 :百度地图的提示,是否开启手机精准定位等等。即需要检测当前用户是否已经开启了定位,如果没有,指引用户完成手机定位开启。如果已经开启手机定位则跳过。
var that = this;
if(plus.os.name == "Android") {
var context = plus.android.importClass("android.content.Context");
var locationManager = plus.android.importClass("android.location.LocationManager");
var mainplus = plus.android.runtimeMainActivity();
var mainSvr = mainplus.getSystemService(context.LOCATION_SERVICE);
var androidIsOpen = mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER);
if(!androidIsOpen) {
mui.confirm('开启位置服务,获取精准定位', ' ', ['去开启', '取消'], function(result) {
if(result.index == 0) {
var Intent = plus.android.importClass('android.content.Intent');
var Settings = plus.android.importClass('android.provider.Settings');
var intent = new Intent(Settings.ACTION_LOCATION_SOURCE_SETTINGS); //可设置表中所有Action字段
mainplus.startActivity(intent);
}
}, 'div')
}
that.IsOpenGps = androidIsOpen;
} else {
var CLLocationManager = plus.ios.import("CLLocationManager");
var authorizationStatus = CLLocationManager.authorizationStatus();
switch(authorizationStatus) {
case 0:
mui.toast("未被授权位置信息,无法展示天气");
/// User has not yet made a choice with regards to this application未作出位置信息权限选择
break;
case 1:
mui.toast("未被授权位置信息,无法展示天气");
// This application is not authorized to use location services. Due
// to active restrictions on location services, the user cannot change
// this status, and may not have personally denied authorization未被授权位置信息
break;
case 2:
mui.toast("未被授权位置信息,无法展示天气");
// User has explicitly denied authorization for this application, or
// location services are disabled in Settings.明确拒绝授权位置信息
break;
case 3:
//mui.toast("已经获取位置信息");
// User has granted authorization to use their location at any time,
// including monitoring for regions, visits, or significant location changes.
break;
case 4:
//mui.toast("已经获取位置信息");
// User has granted authorization to use their location only when your app
// is visible to them (it will be made visible to them if you continue to
// receive location updates while in the background). Authorization to use
// launch APIs has not been granted.
break;
case 5:
mui.toast("未被授权位置信息,无法展示天气");
// This value is deprecated, but was equivalent to the new -Always value.值被弃用
break;
defalut:
break;
}
var isIosOpen = false;
if(authorizationStatus == 3 || authorizationStatus == 4) {
isIosOpen = true;
}
that.IsOpenGps = isIosOpen;
二、根据获取的地理信息获取当天的天气情况。
这里采用了百度天气的接口。
1.首先需要百度地图的API Key 申请地址:http://lbsyun.baidu.com/apiconsole/key
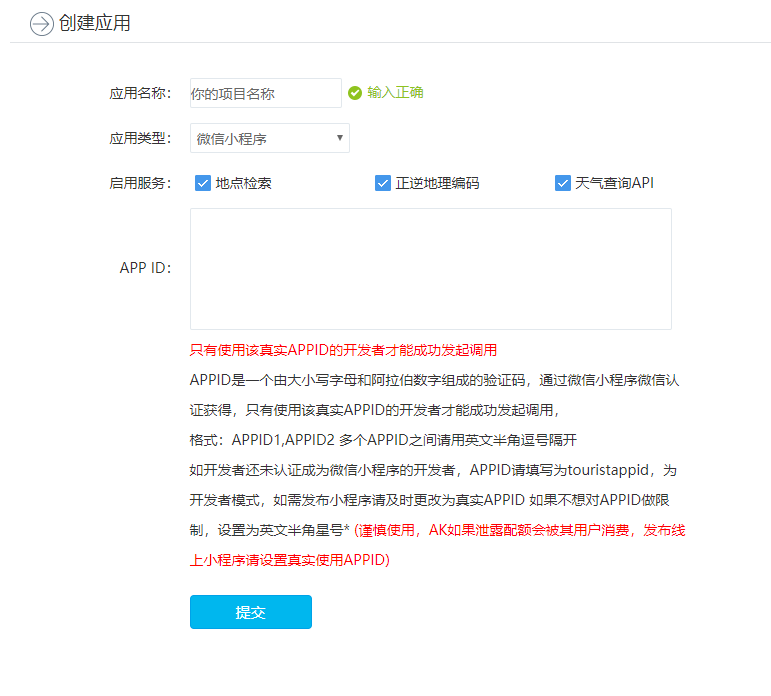
2.创建应用 选择微信小程序的应用类型。

3.获取天气JSON
var baidukey = "voUKGmLO***********Ia1qQc";//申请的AK //LatandLong 经纬度
function GetTodayWeather(city, LatandLong,callback) {
var jsonUrl = "http://api.map.baidu.com/telematics/v3/weather?location=" + LatandLong + "&output=json&ak=" + baidukey + "";
mui.ajax(jsonUrl, {
dataType: 'json',
type: 'get',
//timeout: 10000,
success: function(data) {
if(data.status == "success") {
callback(data.results[0])
}
},
error: function(xhr, type, error) {
//console.log(type)
mui.toast("网络异常,请稍候再试");
}
});
}
4.天气JSON
{
error: 0,
status: "success",
date: "2013-07-17",
results: [
{
currentCity: "北京市",
weather_data: [
{
date: "今天(周三)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "多云",
wind: "微风",
temperature: "23℃"
},
{
date: "明天(周四)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/leizhenyu.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/zhongyu.png",
weather: "雷阵雨转中雨",
wind: "微风",
temperature: "29~22℃"
},
{
date: "后天(周五)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/yin.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "阴转多云",
wind: "微风",
temperature: "31~23℃"
},
{
date: "大后天(周六)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "多云",
wind: "微风",
temperature: "31~24℃"
}
]
},
{
currentCity: "合肥市",
weather_data: [
{
date: "今天(周三)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "多云",
wind: "东风3-4级",
temperature: "27℃"
},
{
date: "明天(周四)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "多云",
wind: "东北风3-4级",
temperature: "35~27℃"
},
{
date: "后天(周五)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "多云",
wind: "南风",
temperature: "35~27℃"
},
{
date: "大后天(周六)",
dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png",
nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png",
weather: "多云",
wind: "东风",
temperature: "34~27℃"
}
]
}
]
}
5.在回调函数里面解析自己需要的数据即可。
结语:希望对正在用Hbuilder 开发APP的你 有所帮助。
Hbuilder获取手机当前地理位置的天气的更多相关文章
- 用百度SDK获取地理位置和天气信息
以下实现通过百度SDK获取地理位置和天气信息,请參考title=android-locsdk/guide/v5-0">百度开发文档 1. 在相关下载最新的库文件.将so文件的压缩文件解 ...
- iOS 整理笔记 获取手机信息(UIDevice、NSBundle、NSLocale)
/* iOS的APP的应用开发的过程中,有时为了bug跟踪或者获取用反馈的需要自动收集用户设备.系统信息.应用信息等等,这些信息方便开发者诊断问题,当然这些信息是用户的非隐私信息,是通过开发ap ...
- 使用navigator.geolocation来获取用户的地理位置信息
使用navigator.geolocation来获取用户的地理位置信息 W3C 中新添加了一个名为 Geolocation的 API 规范,Geoloaction API的作用就是通过浏览器获取用户的 ...
- iOS学习笔记(十三)——获取手机信息(UIDevice、NSBundle、NSLocale)
iOS的APP的应用开发的过程中,有时为了bug跟踪或者获取用反馈的需要自动收集用户设备.系统信息.应用信息等等,这些信息方便开发者诊断问题,当然这些信息是用户的非隐私信息,是通过开发api可以获取到 ...
- ios 获取手机信息(UIDevice、NSBundle、NSLocale)
iOS的SDK中提供了UIDevice.NSBundle,NSLocale. UIDevice UIDevice提供了多种属性.类函数及状态通知,帮助我们全方位了解设备状况. 从检測电池 ...
- 如何获取用户的地理位置-浏览器地理位置(Geolocation)API 简介
如何获取用户的地理位置-浏览器地理位置(Geolocation)API 简介 一.总结 一句话总结:Geolocation API(地理位置应用程序接口)提供了一个可以准确知道浏览器用户当前位置的方法 ...
- 利用RxJava获取手机已安装的App的图片、应用名称和版本号
先上效果图: 获取手机已安装的App列表利用Android系统API就可以办到,这里为什么要引入RxJava?现在我们假设一下有下面几个需求: 1.我们不需要所有的App,只需要用户安装的第三方App ...
- iOS获取手机型号,类似iphone 7这种 含swift和OC
获取手机设备信息,如name.model.version等,但如果想获取具体的手机型号,如iphone5.5s这种,就需要如下这种 swift: func phonetype () -> Str ...
- UI Automator Viewer获取手机镜像时报错
使用UI Automator Viewer获取手机镜像时报错,具体信息如下: Error while obtaining UI hierarchy XML file: com.android.ddml ...
随机推荐
- source insight4工具栏还原
source insight4工具栏不小心动了一下,位置全变了,强迫症犯了. 还原步骤. 1.关闭SI4 2.备份 C:\Users\用户名\Documents\Source Insight 4.0\ ...
- 3种 Springboot 全局时间格式化方式,别再写重复代码了
本文收录在个人博客:www.chengxy-nds.top,技术资料共享,同进步 时间格式化在项目中使用频率是非常高的,当我们的 API 接口返回结果,需要对其中某一个 date 字段属性进行特殊的格 ...
- 利用Python爬虫刷新某网站访问量
前言:前一段时间看到有博友写了爬虫去刷新博客访问量一篇文章,当时还觉得蛮有意思的,就保存了一下,但是当我昨天准备复现的时候居然发现文章404了.所以本篇文章仅供学习交流,严禁用于商业用途 很多人学习p ...
- LinuxIP配置方法
一.双网卡双IP. eth0为电信,eth1为联通. # cd /etc/sysconfig/network-scripts/ # vi ifcfg-eth0 DEVICE=eth0 HWADDR=0 ...
- Fitness - 07.23 - Congratulation!
倒计时161天 运动54分钟,共计5组半,5.8公里.拉伸5分钟. 每组跑步10分钟(6.5KM/h),走路1分钟(5.5KM/h). 终于突破了耐力跑的一天,可喜可贺! 差一点就到6公里了,觉得自己 ...
- python学习第八天
解析库之bs4的基本使用方法 ''' pip install beautifulsoup4#安装bs4 pip install lxml#安装lxml ''' html_doc = "&qu ...
- 1.异常页面: /File/ApplyFileForm.aspx 2.异常信息: 基类包括字段“PageOfficeCtrl1”,但其类型(PageOffice.PageOfficeCtrl)与控件(PageOffice.PageOfficeCtrl)的类型不兼容。
出现页面报错的解决如下: 1. 在 .aspx 页面报错的字段 ID 名称更改: 2. 在没有重复 ID控件,先实行步骤1, 生成项目是ok的,然后,还原,原来的ID名称,再去浏览页面运行, ...
- Dubbo系列之 (六)服务订阅(3)
辅助链接 Dubbo系列之 (一)SPI扩展 Dubbo系列之 (二)Registry注册中心-注册(1) Dubbo系列之 (三)Registry注册中心-注册(2) Dubbo系列之 (四)服务订 ...
- TonWeb6.1Linux安装文档
东方通部署文档 东方通安装部署文档 准备文件:开始安装:警告:在安装之前先安装JDK,JDK要求JDK5以上Linux安装:运行安装包sh Install_TW6.1.5.15_Standard_ ...
- Python 零基础快速入门!
“人生苦短,我学python”是编程届的名言.用python写小脚本的便捷性,让很多其他语言的学习者把python当作辅助语言.拥有了某一个语言的功底,再来学习另外一种语言应该是十分快速的.编程理念都 ...
