探索 .NET团队对API的设计流程
在这篇文章中,我想介绍一些我觉得非常有趣的东西,.NET 团队是如何设计API的? 我们先来看下.NET团队面临的有哪些挑战,您正在设计一套API库,每天有数百万的开发人员在使用这些库,它们在世界各地运行在重要的应用程序上面,您要对其进行改进并添加新功能或增强功能,而且不能破坏数百万个现有应用程序,这确实让人头大。

我喜欢编写C#代码,自己也写过很多API库,其中很多都是内部使用的库,而使用这个库的不到30人,即使这样,我仍然写了bug,那我得修啊,但我没有意识到所有的环境下这个库都是否可以使用, 以过去我的经验,我觉得设计公共API很困难。
在本文的其余部分中,我将按照我的理解来解释.NET API设计过程,这些是我根据对这一过程进行了几年的观察而得出的自己的解释,团队所做的大部分工作都是公开发布的,因此可以从他们如何组织.NET Core(和.NET 5)的API设计中学到很多东西。
为了使解释更具体,我将遵循最近的新库的设计,该库将作为.NET 5的.NET BCL(基类库)的一部分包括在内,比如,System.Net.Http.Json 这个库优化了 HttpClient 处理Json,我今天不讲这个库如何使用,我们将专注于它是如何产生的。
1.设计阶段 - Design
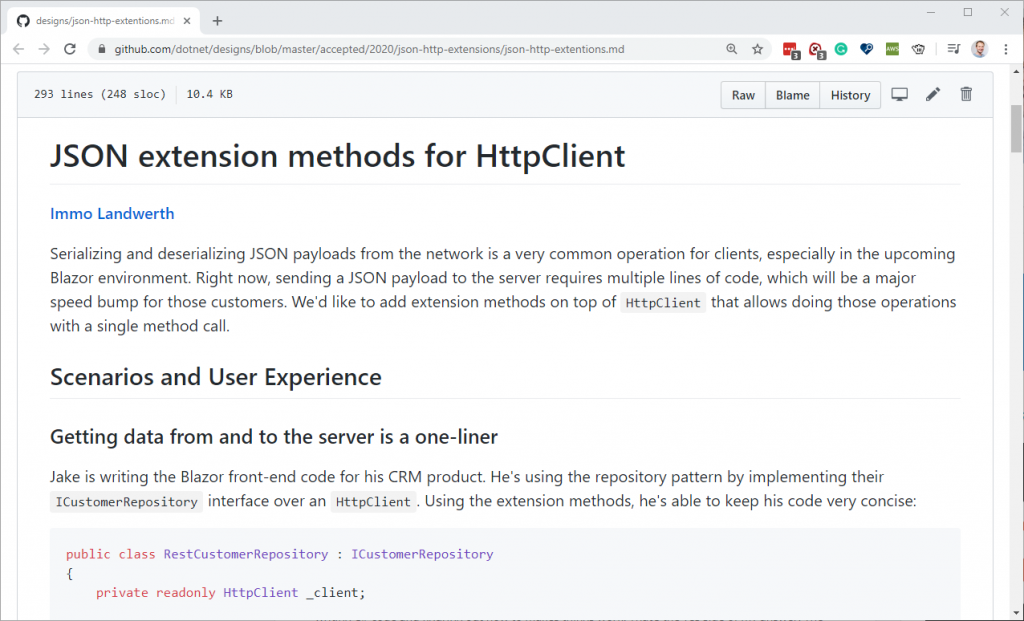
最开始,Immo Landwerth 发现在HttpClient中处理Json很麻烦,于是他在github提了一个json扩展的建议,里面包含了遇到了哪些问题,然后如何改进。

用简单明了的术语,描述了这个设计如何变得更好,以及用户(开发人员)对该功能的使用体验,包括示例代码,表达了开发人员会在什么情况下使用这个API。
在明确方案的情况下,接着继续介绍新的API的要求,它必须实现什么目标,在什么时间范围内?然后是设计本身,该设计包括建议的公共API,但是没有任何实现细节, 这包括设计引入的所有公共方法和类型。
2.NET设计审查阶段 - Review
.NET流程的下一个阶段是进行API设计审查, 这在Github上面进行,团队创建了一个 Issue,https://github.com/dotnet/runtime/issues/32937, 大家都有权限看到,这是公开的,因此社区可以征询反馈和建议,我真的很喜欢这些.NET开放的氛围!
API开始审查,在此会议上,.NET团队的核心专家汇聚一堂,评估方案并确保公共API适合目标框架,这是至关重要的一步,为了兼容性,设计中的错误或疏忽可能会持续很长时间,这意味着API决策需要彻底,团队也希望该API易于使用。
在API审核期间,会有人代表提案,并说明拟议设计的目标和原因,然后,团队将对其进行讨论,并确定提案是否需要进一步的工作,然后再批准,在被认为可以接受之前,可以在多次设计评审中提出一个API。
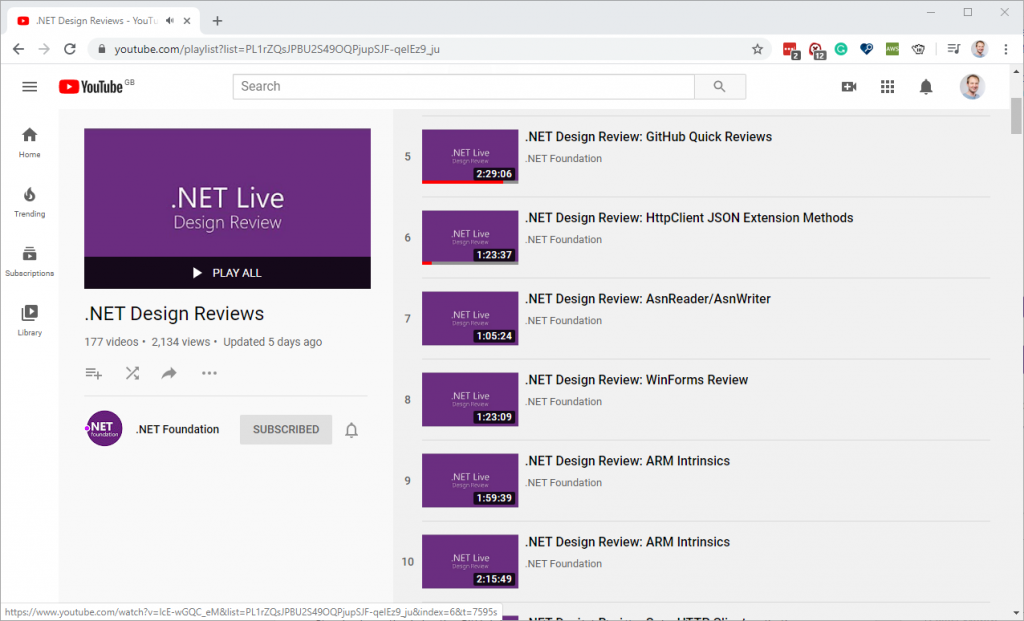
我真正欣赏团队的一点是,他们在YouTube上现场直播了这次会议,任何人都可以观看,尽管有时在会议期间聊天中留下的评论和反馈可能被认为是讨论的一部分,但这主要是一种仅查看的方法,在YouTube上,.NET Foundation 频道下的所有播放记录都可以去浏览。
您可以在YouTube上查看HttpClient JSON扩展方法的设计的讨论,https://www.youtube.com/watch?v=_AHbjIS8_0I

当我感兴趣的API有讨论的时候,我就会经常上去看这些,我发现听到讨论并观看.NET团队对设计框架的想法非常有趣,在此过程中必须考虑许多细微的差异,这里面包含了大量的.NET 方面的知识,通常会提出一些细微的实现细节行为,例如现有API的历史方面及其行为,可能观看这样一次会议,要花一两个小时, 但我还是建议您有空可以参加其中的一些会议,来真正欣赏.NET框架的设计。
在审查期间,通常会使用GitHub Issue的标准做法, .NET的程序经理 Immo Landwerth 通常主持会议并在讨论过程中做笔记, 任何关注,反馈和更改都将记录为设计审查的输出。
3. 提交阶段 - PR
一旦获得批准,开发人员开始写写写,来实现这个API,就像这个示例一样,可能某些工作已经试验完成,然后还将需要把一些更改的内容,记录到设计评审的反馈中。
该功能的大部分工作由David Cantu完成,可以在GitHub上的拉取请求(PR)这里看到,https://github.com/dotnet/runtime/pull/33459 , 同样的它在Github,公开透明,任何人都可以订阅通知,甚至发表评论。
我建议开发人员应该很熟悉这个阶段,开发人员在git分支上完成了一些工作,一旦该工作完成并准备好考虑合并,就可以创建一个PR,一般可以直接合并到项目,但是出于质量考虑,其他开发人员通常会进行一个或多个代码审查,在Microsoft .NET世界中,这必须要考虑全面,因为不一致和性能问题可能是以后要解决的问题。
在这个例子中(Json扩展库),我们可以看到很多评论,包扩多个有经验的专家,您将看到有关代码复杂性的详细反馈,这是我从提出和讨论的小项目中学到很多东西的地方,随着时间的推移,您可以观看PR,甚至可以查看较新的提交,这些提交可以解决反馈并解决任何问题。
4.合并发布 - Release
一旦所有的审阅者批准了这个PR,然后这些代码被合并到master分支中,因为.NET 运行时是一个非常复杂的库,里面有高级的构建过程,来处理这些新合并的代码。
最终,新代码将出现在相关库的夜间版本中(nightly),也可能被推送到MyGet或NuGet feed中以供预览使用和测试,对于本篇的示例,生成了一个新程序包,并在NuGet上作为预发布预览发布了该程序包

总结
这个过程非常有趣,我们了解到了.NET 团队,最初由一个想法,再经过设计,审查,讨论,最终上线,这些都在Github进行,都是公开的,在这个过程中,我们可以学习非常全面的.NET的知识,因为微软的专家处理这些事情,考虑的非常全面和细致。
最后
欢迎扫码关注我们的公众号 【全球技术精选】,专注国外优秀博客的翻译和开源项目分享,也可以添加QQ群 897216102

探索 .NET团队对API的设计流程的更多相关文章
- 从涂鸦到发布——理解API的设计过程(转)
英文原文:From Doodles to Delivery: An API Design Process 要想设计出可以正常运行的Web API,对基于web的应用的基本理解是一个良好的基础.但如果你 ...
- OpenResty api网关设计
本文讲述 OpenResty api网关设计,主要涉及api网关介绍.openresty api网关 请求路由(路由判断.路由重写.服务判断.限流).授权验证(统一认证).动态Upstream 以及这 ...
- 实现API优先设计的重要性和实现方式
应用API优先的方法意味着设计API时,使其具有一致性和适应性,无论应用于哪些开发项目.对API使用API描述语言(如OpenAPI)是关键,因为它有助于建立API与其他程序通信的枢纽,即使这些系 ...
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- 好RESTful API的设计原则
说在前面,这篇文章是无意中发现的,因为感觉写的很好,所以翻译了一下.由于英文水平有限,难免有出错的地方,请看官理解一下.翻译和校正文章花了我大约2周的业余时间,如有人愿意转载请注明出处,谢谢^_^ P ...
- 关于API的设计与实现
http://blog.csdn.net/horkychen/article/details/46612899 API的设计是软件开发中一个独特的领域.最主要的特殊点在于API是供开发者使用的界面,即 ...
- RESTful API的设计原则
好RESTful API的设计原则 说在前面,这篇文章是无意中发现的,因为感觉写的很好,所以翻译了一下.由于英文水平有限,难免有出错的地方,请看官理解一下.翻译和校正文章花了我大约2周的业余时间, ...
- VerilogHDL概述与数字IC设计流程学习笔记
一.HDL的概念和特征 HDL,Hard Discrimination Language的缩写,翻译过来就是硬件描述语言.那么什么是硬件描述语言呢?为什么不叫硬件设计语言呢?硬件描述语言,顾名思义就是 ...
- 好的RESTful API的设计原则
转载自一位大佬 英文原版 Principles of good RESTful API Design Good API design is hard! An API represents a cont ...
随机推荐
- java springboot@GeneratedValue 注解
springboot中@GeneratedValue作用: (1)@GeneratedValue注解存在的意义主要就是为一个实体生成一个唯一标识的主键.@GeneratedValue提供了主键的生成策 ...
- SpringBoot之自定义拦截器
一.自定义拦截器实现步骤 1.创建拦截器类并实现HandlerInterceptor接口 2.创建SpringMVC自定义配置类,实现WebMvcConfigurer接口中addInterceptor ...
- Autofac 动态获取对象静态类获取对象
Autofac 从容器中获取对象 静态类或Service场景可以动态,可以直接动态获取对象 /// <summary> /// 从容器中获取对象 /// </summary> ...
- 团队作业4-Day3
团队作业4-Day3 项目git地址 1. 站立式会议 2. 项目燃尽图 3. 适当的项目截图 今日暂无较大代码更新 4. 代码/文档签入记录(部分) 5. 每人每日总结 吴梓华:今天未进行开发,学习 ...
- 半夜删你代码队 Day4冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 做了新规划 开始双人合作 无 侯晓龙 写了第一个例子 开始双人合作 无 周楚池 准备合作 开始双人合作 无 胡 ...
- cglib、orika、spring等bean copy工具性能测试和原理分析
简介 在实际项目中,考虑到不同的数据使用者,我们经常要处理 VO.DTO.Entity.DO 等对象的转换,如果手动编写 setter/getter 方法一个个赋值,将非常繁琐且难维护.通常情况下,这 ...
- element ui中表单循环项的校验
注意:prop是动态的
- 四、git学习之——分支管理、解决冲突
分支就是科幻电影里面的平行宇宙,当你正在电脑前努力学习Git的时候,另一个你正在另一个平行宇宙里努力学习SVN. 如果两个平行宇宙互不干扰,那对现在的你也没啥影响.不过,在某个时间点,两个平行宇宙合并 ...
- 傲视Kubernetes(二):Docker镜像搭建与本地Kubernetes环境搭建
主要内容: 1.Docker与Kubernetes的关系 2.SpringBoot微服务的Docker镜像创建 3.Kubernetes本地环境搭建 一.Docker与Kubernetes的关系 在说 ...
- CentOS7搭建Hadoop-3.3.0集群手记
前提 这篇文章是基于Linux系统CentOS7搭建Hadoop-3.3.0分布式集群的详细手记. 基本概念 Hadoop中的HDFS和YARN都是主从架构,主从架构会有一主多从和多主多从两种架构,这 ...
