pc端兼容IE9及以上版本
最近业务部门反映我们商城的兼容性不是很好,尤其是在IE浏览器上,经过调研,我们决定对IE9及以上版本的IE内核浏览器进行主流程测试,发现有哪些功能在IE9上不兼容
一、CSS兼容性
- 如下图所示 使用了Button标签,在IE浏览器或者是IE内核的浏览器按钮文字却没有显示。F12看下代码:


很明显,在IE浏览器少了个css属性:line-height:33px;加上这个属性,在IE浏览器上就可以显示文字了。
Tip:今后如果有开发人员再使用button这个标签,记得加上line-height这个属性,并且这个属性的值和height保持一致。
2. 尽量不要使用absolute绝对布局,使用float属性在IE浏览器兼容性会更好

二、html兼容性
- 在IE9浏览器中input 标签没有placeholder 属性,使用时会无效果。

解决方案:使用input value值取代placeholder值
在需要使用input placeholder属性时引用已经封装好的input-placeholder-ie9.js脚本
<script type="text/javascript" src="${CDNRoot}/template/tongan/statics/js/input-placeholder-ie9.js?time=202011051830"></script>
三、IE浏览器选择文件
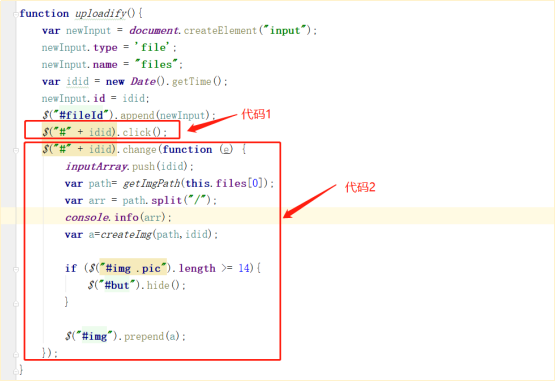
- IE浏览器出现选择文件弹出框时,不会再往下执行代码


调试过程中发现,每次出现选择文件弹出框,选择完图片之后,并未执行代码2,也就是说没有走进回调方法里。最后将代码1和代码2的顺序跌倒,问题解决。
四、IE浏览器出现乱码和400或者404
- 在IE浏览器中href=““或者window.open(),window.location.href里面的请求链接如包含汉字或特殊字符就会导致接口请求报错
以上是3个比较典型的案例,都是页面404或者接口请求失败,
分析:jsp通过url请求传递参数给后端,但是url的格式不对会造成请求失败。这种url的问题常发生在在IE浏览器中,其他浏览器火狐、chrome等不会有问题。因为谷歌中会自动给空格和一些特殊字符编码,而IE没有这一步。
解决方法:手动给url编码。
function searchProduct(searchFields){
window.location.href = webPath.webRoot + "/productlist.ac?keyword=" + encodeURI(searchFields);
}
五、IE9浏览器上传文件
IE9浏览器是不支持FormData()格式上传文件的,当执行到var formData = new FormData();这行代码时就会报错。为了不破坏之前的代码,前台和后台一般会再写一套针对IE9浏览器的文件上传的代码
<script type="text/javascript" src="${CDNRoot}/template/tongan/statics/js/jquery.form.js"></script>
<form action="${webRoot}/member/paircoderelation/paircoderelation/upload.ac" enctype="multipart/form-data" method="post" id="_upload_from" >
<div class="_view_line">
<span class="_view_line_lable">上传附件:</span>
<input class="excle_file" type="file" accept=".xlsx;" name="excleFile"/>
</div>
<div class="_view_line">
<input onclick="uploadFile();" class="import_upload_btn" type="button" value="上传文件"/>
</div>
</form>
//1.导入(上传文件)
function uploadFile() {
var ver = getBrowserType();
if(ver=="IE6" || ver=="IE7" || ver=="IE8" || ver=="IE9"){
console.log('文件file=>',$('.excle_file').val());
var file = $('.excle_file').val();
if(file != ''){
var options = {
url :webPath.webRoot + "/member/paircoderelation/paircoderelation/upload.bin",// 跳转到 action
dataType:'text/html',
success : function (data) {
window.location.href = webPath.webRoot + "/module/member/xxxxx.ac";
},
error : function() {
showAlert("导入excel失败", "error");
console.log('报错------')
}
}; $('#_upload_from').ajaxSubmit(options);
}
}else{
var formData = new FormData();
if ($('.excle_file')[0].files[0] == null) {
showAlert("请选择Excle文件", "error");
return;
}
formData.append("excleFile", $('.excle_file')[0].files[0]); $.ajax({
type: "post",
url: webPath.webRoot + "/xxxxxx.json",
data: formData,
processData: false,
contentType: false,
success: function (data) { console.log(data.errors); },
error: function (XMLHttpRequest, textStatus) { }
});
}
}
前台判断是否是IE9一下版本的浏览器,如果是,就使用Form表单ajaxSubmit()形式上传
注意ajax的dataType要写成是‘text/html’,不能是‘json’。
pc端兼容IE9及以上版本的更多相关文章
- Ext-JS-Classic-Demo 面向pc端示例
基于Ext Js 6.5.1 面向pc端示例,低于此版本可能存在兼容问题,慎用 已忽略编译目录,请自行编译运行 Sencha Cmd 版本:v6.5.1.240 git地址:https://githu ...
- 探讨兼容IE低版本的PC端响应式布局
http://www.jiangweishan.com/article/lowIeResposive.html 响应式布局,oh my god!!有点醉了,感觉是老生常谈的话题了.虽然已经谈过很多了, ...
- PC端、移动端的页面适配及兼容处理
转自 一.关于移动端兼容性 目前针对跨终端的方案,主要分为两大阵营:一套资源Vs两套资源. 第一种是通过响应式或页面终端判断去实现一套资源适配所有终端: 第二种是通过终端判断分别调取两套资源以适配所有 ...
- 一款多功能的移动端滚动选择器,支持单选到多选、支持多级级联、提供自定义回调函数、提供update函数二次渲染、重定位函数、兼容pc端拖拽等等..
https://github.com/onlyhom/mobileSelect.js/blob/master/docs/README-CN.md mobileSelect.js 一款多功能的移动端滚动 ...
- 网页背景H5视频自动播放---PC端、移动端兼容问题完美解决方案(IOS、安卓、微信端)
最近公司官网需要使用视频当做banner背景且自动播放,并且因为是官网需要做到PC端和移动端都可以适配兼容,这些问题很是头疼: 兵来将挡,水来土掩,进过查阅相关技术资料,现已完美兼容PC端和移动端.下 ...
- 移动端&PC端CSS样式兼容代码
CSS样式兼容代码 1.禁止选中复制文本 *{ user-select: none; -moz-user-select: none; -ms-user-select: none; -webkit-us ...
- 移动端—— 兼容PC端,移动端的点击事件
移动设备上不支持鼠标事件,好在webkit内核的移动浏览器支持 touch 事件,所以触摸事件是移动应用中所必须的.touchstart.touchmove.touchend事件可以类比于moused ...
- 记录实践PC端微信防撤回实现过程(基于3.1.0.67版本)
利用OD实现对PC端微信防撤回功能的实现 文章最后有一键补丁工具哦~ 准备工具 1.OD 2.PC微信客户端(3.1.0.67) 过程 1.运行微信客户端,不需要登录 2.运行OD,左上角选择附加进程 ...
- js实现一个可以兼容PC端和移动端的div拖动效果
前段时间写了一个简单的div拖动效果,不料昨天项目上正好需要一个相差不多的需求,就正好用上了,但是在移动端的时候却碰到了问题,拖动时候用到的三个事件:mousedown.mousemove.mouse ...
随机推荐
- 上海hande
HZero UI 一个服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观和模块化的解决方案,让设计者专注于更好的用户体验. Choerodon UI of React Choerodon ...
- 列举python的可变类型和不可变类型
可变的# unhashable type: 'list'# unhashable type: 'dict'# unhashable type: 'set'# 不可变# hashable type:st ...
- 踩坑系列:MySql only_full_group_by配置,竟导致所有应用报错?
1. 踩坑经历 一个很平常的下午,大家都在埋头认真写bug呢,突然企业微信群里炸锅了,好多应用都出现大量的Error日志,而且都报同一个错误,就是下面这个: Caused by: com.mysql. ...
- 基于raft共识搭建的Fabric1.4.4多机网络环境
1准备工作介绍 1各个主机ip以及节点分配情况 各个主机的节点分配情况 ip地址 orderer0.example.com,peer0.org1.example.com 172.17.3.60 ord ...
- 多测师讲解自动化测试_rf测试报告_高级讲肖sir
(一)运行失败 1.1 1.2 用例失败log 2.3Repor 1.4Output (二)运行成功 (三)分析报告 3.1 log: 3.2Report (测试报告) 3.3 Output
- java基础知识总结(续写)
1.两个容易搞混的C盘文件夹 文件名 描述 Progrm Files 默认存储的64位软件 Progrm Files(x86) 默认存储32位软件 2.常用基础DOS命令(Windows+R打开命令) ...
- day09 Pyhton学习
一.昨日内容回顾 文件操作 open(文件路径,mode="模式",encoding="编码") 文件路径: 1.绝对路径 从磁盘根目录寻找 2.相对路径 相对 ...
- swoft运行流程
启动命令 php bin/swoft http:start 或者 swoftctl run -c http:start 1 入口文件 bin/swoft.php #!/usr/bin/env php ...
- java: 非法字符: '\ufeff'
错误问题记录: Error:(1, 1) java: 非法字符: '\ufeff' Error:(1, 1) 错误: 需要class, interface或enum报错 问题发生时因为编码问题导致,如 ...
- 洛谷 p6858 深海少女与胖头鱼 洛谷月赛 期望dp
洛谷10月月赛 2 t2 深海少女与胖头鱼 题目链接 参考资料:洛谷10月赛2讲评ppt; 本篇题解考完那天就开始写,断断续续写到今天才写完 本题作为基础的期望dp题,用来学习期望dp还是很不错的 ( ...
