vue-x和axios的学习
axios的使用
使用原因:因为vue本身就带有处理dom的功能,不希望再有其他操作dom的插件,所以用axios代替了jquery
功能:发送xhr请求
下载: $ npm install axios
使用:将axios挂载到vue的原型上,那么在各个组件中都能使用,因为面向对象(继承)
Vue.prototype.$requests = Axios //取名尽量见名知意
基本使用
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
文档链接:https://www.kancloud.cn/yunye/axios/234845
vue-x
下载:npm i vue-x -S
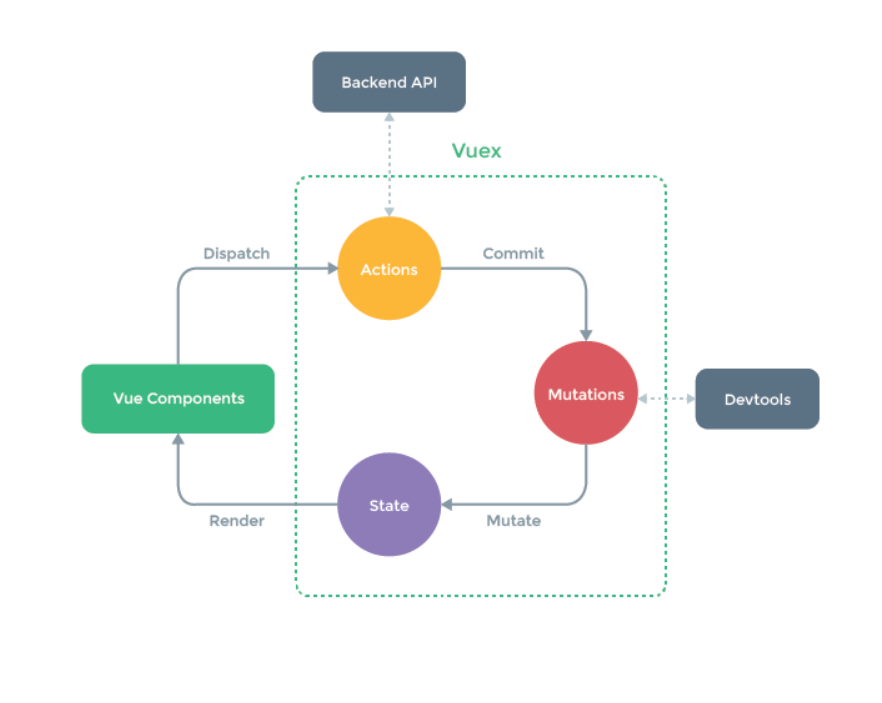
工作流程
vue-x更方便的为我们提供数据的更改和获取

- State定义内部数据
- Action 提交的是 mutation,而不是直接变更状态,可以包含任意异步操作
- Mutations必须是同步函数,action提交过来的数据可直接在内部进行修改
- 大致流程:vue-component通过dispatch到actions再commit提交到mutations,mutations内部进行数据更改
- 其他组件要获取state中的数据,直接通过computed监听数据
使用
// main.js
import Vuex from 'vuex'
Vue.use(Vuex) //如果是模块化使用,则必须use
const store = new Vuex.Store({
state:{
xxx:null
},
actions:{
action(context,data){
context.commit('mutation',data)
}
},
mutations:{
mutation(state,data){
state.xxx = data //最终是在mutations中变更数据
}
}
})
new Vue({
store //挂载到vue实例
})
// 其他组件
created(){
this.$store.dispatch('action',value)
}
computed:{
courseDetail() {
return this.$store.state.datail
}
}
vue-x和axios的学习的更多相关文章
- 基于Vue+Vuex+Vue-Router+axios+mint-ui的移动端电商项目
第一步:安装Node 1.打开NodeJS的官网,下载和自己系统相配的NodeJS的安装程序,包括32位还是64位一定要选择好,否则会出现安装问题. 下载地址:https://nodejs.org/e ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- vue 双向数据绑定的实现学习(二)- 监听器的实现
废话:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 ...
- vue 双向数据绑定的实现学习(一)
前言:本系列学习笔记从以下几个点展开 什么是双向数据绑定 双向数据绑定的好处 怎么实现双向数据绑定 实现双向数据数据绑定需要哪些知识点 数据劫持 发布订阅模式 先看看我们要实现的目标是什么,如下动图: ...
- vue中使用axios
1.结合vue-axios使用 vue-axios是按照vue插件的方式去写的,那么结合vue-axios就可以使用Vue.use()这个方法import axios from 'axios' imp ...
- vue全局使用axios插件请求ajax
vue全局使用axios插件请求ajax Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方宣布停止更新vue-resource,并推 ...
- node+webpack环境搭建 vue.js 2.0 基础学习笔记
npm install -g vue //全局安装vue npm install -g webpack //全局安装webpack npm install -g vue-cli //全局安装vue-c ...
- 新手向:Vue 2.0 的建议学习顺序
新手向:Vue 2.0 的建议学习顺序 尤雨溪 1 年前 注:2.0 已经有中文文档 .如果对自己英文有信心,也可以直接阅读英文文档.此指南仅供参考,请根据自身实际情况灵活调整.欢迎转载,请注明出 ...
- vue创建路由,axios前后台交互,element-ui配置使用,django contentType组件
vue中创建路由 每一个vue组件都有三部分组成 template:放html代码 script:放js相关 style:放css相关 vue中创建路由 1.先创建组件 Course.vue 2.ro ...
- vue全局使用axios的方法
在vue项目开发中,我们使用axios的二次封装,很多人一开始使用axios的方式,会当成vue-resoure的使用方式来用,即在主入口文件引入import VueResource from 'vu ...
随机推荐
- PHP date_create_from_format() 函数
------------恢复内容开始------------ 实例 返回一个根据指定格式进行格式化的新的 DateTime 对象: <?php$date=date_create_from_for ...
- 牛客练习赛63 牛牛的斐波那契字符串 矩阵乘法 KMP
LINK:牛牛的斐波那契字符串 虽然sb的事实没有改变 但是 也不会改变. 赛时 看了E和F题 都不咋会写 所以弃疗了. 中午又看了一遍F 发现很水 差分了一下就过了. 这是下午和古队长讨论+看题解的 ...
- 2019 7 8 HL 模拟赛
今天 很不爽 昨天晚上没有睡好觉 大约2点才睡着吧 反正翻来覆去睡不着 不知道为什么可能可行流 或者可行费用流并没有深刻理解 .我不会写 让我心情非常的焦躁. 大凶 顺理成章的被3位强者吊着锤(妈呀我 ...
- 剑指 Offer 52. 两个链表的第一个公共节点
题目链接 题目描述: 我的题解: 方法一:双指针法 思路分析: 声明两个指针p1,p2 分别指向链表A.链表B. 然后分别同时逐结点遍历 当 p1 到达链表 headA 的末尾时,重新定位到链表 he ...
- MySQL主从同步-原理&实践篇
来源:Onegoleya 简栈文化 什么是mysql的主从复制? MySQL 主从复制是指数据可以从一个MySQL数据库服务器主节点复制到一个或多个从节点.MySQL 默认采用异步复制方式,这样从节点 ...
- 从SpringBoot源码分析 配置文件的加载原理和优先级
本文从SpringBoot源码分析 配置文件的加载原理和配置文件的优先级 跟入源码之前,先提一个问题: SpringBoot 既可以加载指定目录下的配置文件获取配置项,也可以通过启动参数( ...
- 嵌入式Linux串口编程简介
文章目录 简介 用到的API函数 代码 简介 嵌入式Linux下串口编程与Linux系统下的编程没有什么区别,系统API都是一样的.嵌入式设备中串口编程是很常用的,比如会对接一些传感器模块,这些模块大 ...
- 密码学系列——常见的加密方式(c#代码实操)
前言 说起加密方式,其实密码学的角度ASCII编码其实本身就是一种加密解密. 由于其公开,现在用于数字与字符的转换. 查看ASCII表可以去官网查查. 转换代码如下: static void Main ...
- 浅析Facebook LibraBFT与比原链Bystack BBFT共识
如果说什么是区块链的灵魂,那一定是共识机制. 它是区块链的根基.无论公链或是联盟链,共识机制都从基础上限制了区块链的交易处理能力和扩展性. 2019年6月18日,Facebook 发布了自己 Libr ...
- Phthon环境搭建
一,官网去下载 https://www.python.org/downloads/ 二,安装 三,验证python 四.IPython IPython 是一个 python 的交互式 shell,比默 ...
