修改Markdown神器[Typora]的主题样式
修改Markdown神器[Typora]的主题样式

Typora是一款专注写作的工具,基于markdown标记语言来完成写作。出于以下原因决定替换主题样式:
1.自带的样式比较low,想替换一款高大上的;
2.用微信公众号发的文章样式和typora不一样,两边的效果需要保持一致,方便在typora预览效果;
3.能自己DIY一些东西,也是比较有意思的一件事。
一、主题样式从哪里获取?
自己写样式不太现实,也太花时间。
1.1 可以从Typora的官网下载样式
1.1.1 下载主题

我比较喜欢这两款
- Vue
http://theme.typora.io/theme/Vue/

- 橙心
http://theme.typora.io/theme/OrangeHeart/

1.1.2 配置官网主题样式
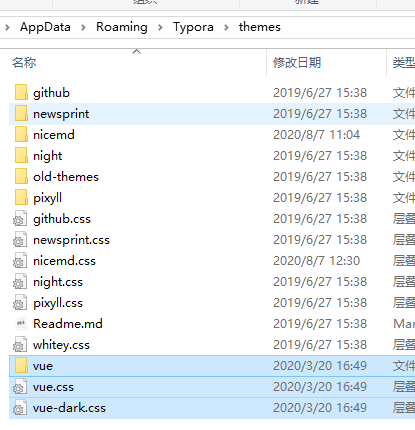
将下载好的样式文件拷贝到Typora工具的theme目录下
C:\Users\<user name>\AppData\Roaming\Typora\themes

我下载的Vue主题样式文件

然后重启Typora
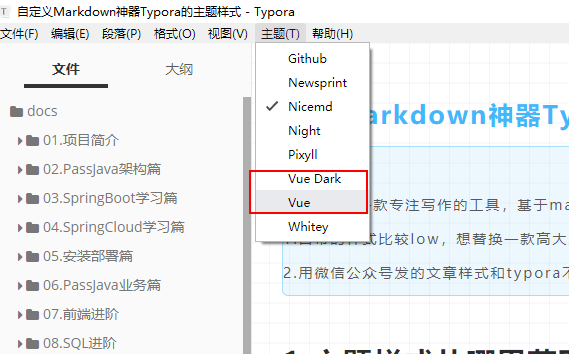
导航栏切换主题为Vue

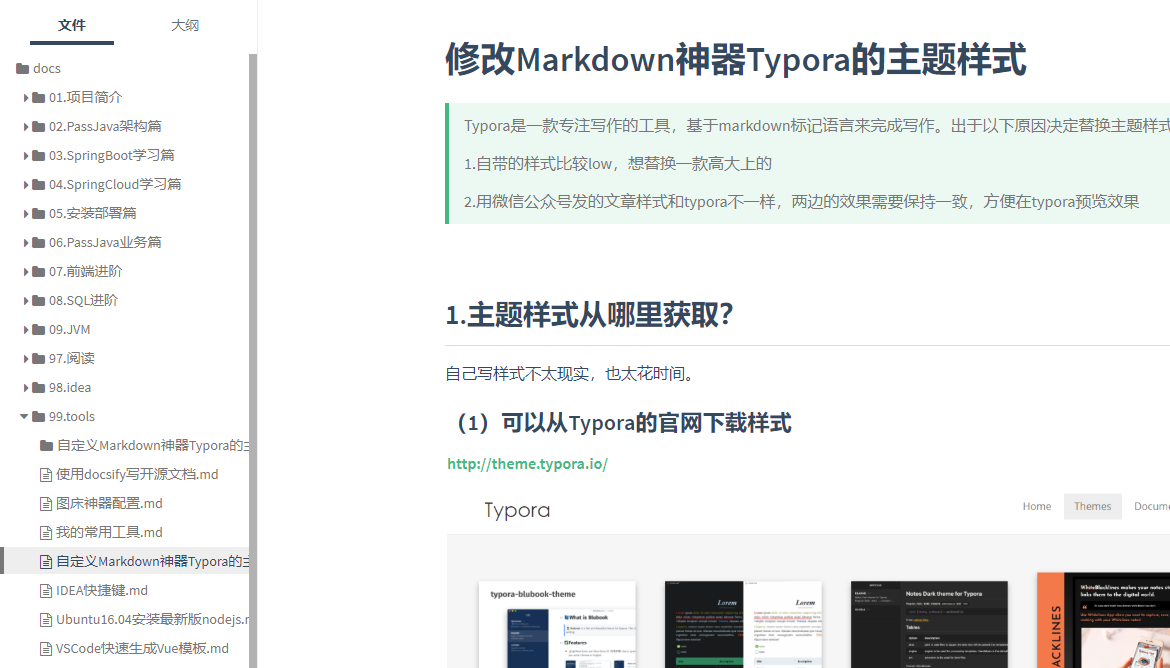
修改后的效果:

1.2 从mdnice上获取样式
mdnice是在线写markdown的神器
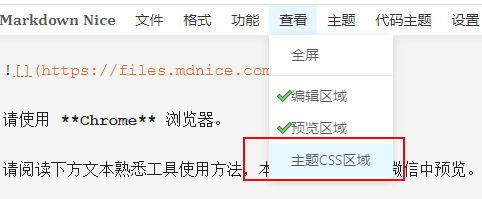
1.2.1 mdnice导航栏 选择主题CSS区域
1.2.2 选择全栈蓝样式

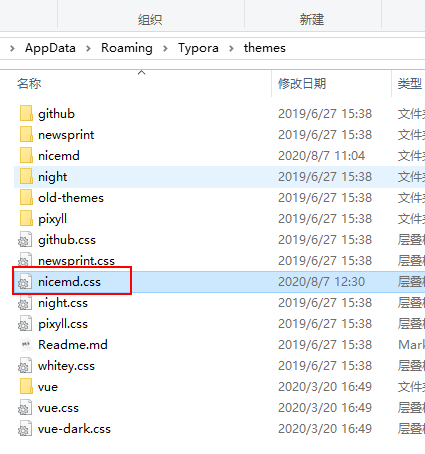
将右边的css样式保存到Typora的themes文件夹,这里我将文件命名为nicemd.css,大家可以起名字,注意不要用中文。

然后打开重启Typora,主题菜单栏里面就可以看到新增加的Nicemd主题了。
悟空,一只努力变强的码农!我要变身超级赛亚人啦!

另外可以搜索「悟空聊架构」或者PassJava666,一起进步!
我的GitHub主页,关注我的Spring Cloud实战项目《佳必过》
修改Markdown神器[Typora]的主题样式的更多相关文章
- 在ubuntu中安装Markdown神器Typora
title: 在ubuntu中安装Markdown神器Typora toc: false date: 2018-09-01 17:48:15 categories: methods tags: ubu ...
- typora 基本使用和漂亮的主题样式
以下是使用博客园的markdown的效果: typora 基本使用和漂亮的主题样式 一.typora 基本使用 ps:文字排版,使用markdown nice 可以一键复制到公众号.知乎:https: ...
- 08、通过自定义依赖属性,用 StateTrigger 修改全局主题样式
在 Win 10 的 UWP 中,需要在 xaml 中,通过使用 StateTrigger 修改全局的文本大小.Background.画刷等依赖属性等主题样式.下面只针对字体大小进行描述,其它依赖属性 ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- sencha touch 扩展篇之使用sass自定义主题样式 (上)使用官方的api修改主题样式
大家知道,sencha touch是通过我们写的js代码来动态渲染单页面生成一个个div+css的html页面来模拟app应用,那么既然是div+css结构的,我们就可以通过修改css样式来自定义我们 ...
- react项目中使用less并修改antd主题样式
一.react项目中使用less 1. 安装配置 npm i -D less less-loader 2. 查看webpack配置 npm run eject 此操作不可逆,生成新的目录. 3. 修改 ...
- Android 标签的主题样式
Android平台定义的主题样式: android:theme="@android:style/Theme.Dialog" 将一个Activity显示为对话框模式 •andro ...
- Android Material Design系列之主题样式介绍说明
今天这篇文章应该算是Material Design系列的补充篇,因为这篇文章本来应该放到前面讲的,因为讲的是主题嘛,对于一些状态和颜色的介绍,因为我们一新建一个项目时,系统自带了三个属性的颜色,现在就 ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
随机推荐
- PHP is_iterable() 函数
is_iterable() 函数用于检测变量的是否是一个可迭代的值. PHP 版本要求: PHP 7 >= 7.1.0高佣联盟 www.cgewang.com 语法 bool is_iterab ...
- PHP strncmp() 函数
实例 比较两个字符串(区分大小写): <?php高佣联盟 www.cgewang.comecho strncmp("Hello world!","Hello ear ...
- luogu P2467 [SDOI2010]地精部落
很有意思的dp计数题目. 思考一下发现开始时山峰和开始是山谷的方案数是相同的 所以我们只需要统计一个即可. 证明的话可以考虑对于任意一种开始时山峰的方案 每个数字变成n-a[i]+1 那么可以此方案还 ...
- Sharding-JDBC主键生成策略
当使用分库分表等功能之后,就不能再依赖数据库自带的主键生成机制了,一方面主键ID不能重复,另外需要在新增之前就知道主键ID,才能保证ID能够均匀分布到不同的数据库或数据表中,所以要使用一个合理的主键生 ...
- 你不是说你会Aop吗?
一大早,小王就急匆匆的跑过来找我,说:周哥,那个记录日志的功能我想请教一下. 因为公司某个项目要跟别的平台做对接,我们这边需要给他们提供一套接口.昨天,我就将记录接口日志的工作安排给了小王. 下面是我 ...
- CSS变化、过渡与动画
CSS变换用于在空间中移动物体,而CSS过渡和CSS关键帧动画用于控制元素随时间推移的变化. 变换.过渡和关键帧动画的规范仍然在制定中.尽管如此,其中大多数特性已经在常用浏览器中实现了. 1.二维变换 ...
- Markdown上手
Markdown 学习日记 标题 二级标题 两个#+空格 快捷键:Ctrl + 2 三级标题 三个#+空格 快捷键:Ctrl + 3 最多支持六级标题 字体 加粗 文字 两个 *+文字+两个 * 快捷 ...
- Vue Vue-loader / VueLoaderPlugin / Webpack
在不用VueCli创建项目的时候,手写引入vue的时候,配置webpack的时候发现了这个问题 webpack vue-loader was used without the correspondin ...
- arm-linux-gcc-4.4.3.tar.gz
http://u.163.com/xzbSXC6T 提取码: QNk9KsMH
- Java 语法 try catch使用容易忽略的细节 BigDecimal
try catch使用细节 一. try catch的使用方式容易理解,两者最终都要执行finally中的代码,而当return在try和catch中又会有什么效果? 如果我们做一个简单的例子就会发现 ...
