在vue中使用echarts报错Cannot read property getAttribute of null
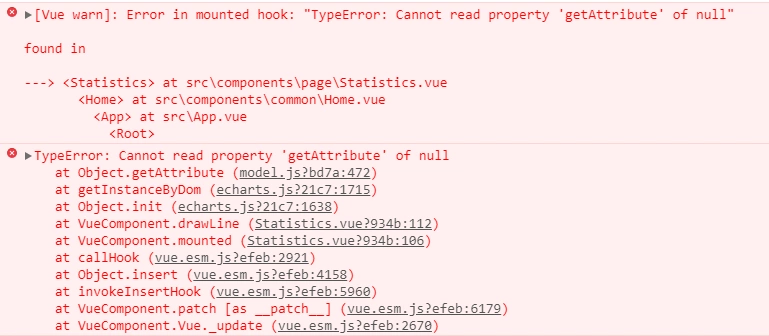
报错信息如下:

报错代码:
mounted() {
// ...
this.drwaCharts() // drawCharts方法为自己定义的包含渲染 echarts 图表的方法
// ...
}
之前一直用 echarts 没有出现过这个问题,所以当这个问题出现时我就开始了各种查,试了几种方法依旧报错,比如:
1、在mounted() {},使用 $nextTick:(依旧报错)
this.$nextTick(() => {
this.drawCharts()
});
2、使用 setTimeout 包裹: (依旧报错)
setTimeout(() => {
this.drawCharts()
}, 1000);
3、正确的方法
因为我在包裹echarts标签的最外层加了v-if,所以导致了报错,只要把v-if改成v-show就可以了~
以上解决方法来自 https://www.cnblogs.com/carriezhao/p/11434998.html
原因分析
报错地点:
在放 echarts 图表的 div 使用了 v-if 指令,在绑定的值为 false 时会报此错,而值为 true 时候不会报错。
原因分析:
我们都知道,在切换显示与隐藏很少的情况下,使用 v-if 会性能更好,所以我根据实际情况首先选择了 v-if 指令。但是因为隐藏的时候, v-if 会使整个 dom 节点不渲染,而 v-show 只是给 dom 节点加了 display: none;属性,节点依然存在 。所以在这种特殊的情况下,由于 v-if 值为 false 时候mounted 中画图的方法依然会执行,在获取 dom 节点时获取不到,所以就会导致报错。
在vue中使用echarts报错Cannot read property getAttribute of null的更多相关文章
- 记录下vue 中引用echarts 出现 "TypeError: Cannot read property 'getAttribute' of undefined"问题
今天做项目,用echarts展示数据 ,自己测试 先测试 了下.写的代码html: <div ref="myChart" style="height:300px;w ...
- echarts js报错 Cannot read property 'getAttribute' of null
本文将为您描述如何解决 eharts.js报错 Uncaught TypeError: Cannot read property 'getAttribute' of null 的问题 根据报错信息查找 ...
- vue中使用JSX报错,如何解决
Support for the experimental syntax 'jsx' isn't currently enabled (32:12): 30 | }, 31 | render() { & ...
- js执行函数报错Cannot set property 'value' of null怎么解决?
js执行函数报错Cannot set property 'value' of null 的解决方案: 原因:dom还没有完全加载 第一步:所以js建议放在body下面执行, 第二步:window.on ...
- hexo 报错 Cannot read property 'replace' of null
详细错误信息: FATAL Cannot read property 'replace' of null TypeError: Cannot read property 'replace' of nu ...
- vue中npm install 报错之一
报错原因: 这是因为文件phantomjs-2.1.1-windows.zip过大,网络不好,容易下载失败 PhantomJS not found on PATH 解决方案一: 选择用cnpm ins ...
- Vue tools开发工具报错Cannot read property '__VUE_DEVTOOLS_UID__' of undefined
使用 vue tools 开发工具,不显示调试面板中的组件,点击控制台报错: Cannot read property 'VUE_DEVTOOLS_UID' of undefined 在 main.j ...
- echarts报错Cannot read property 'features' of undefined
引入地图的时候 echarts2报错: Uncaught Error: [MODULE_MISS]"echarts/src/util/mapData/params" is not ...
- 报错”Cannot read property 'addEventListener' of null“
1.报错:Cannot read property 'addEventListener' of null 2.解决方案: 把代码放到window.onload=function(){...}里面,因为 ...
随机推荐
- websocket推送进度条百分比给前台
说明:后台springboot项目 前台vue+element-UI 直接放代码: //别忘了开启springboot的websocket <dependency> <groupId ...
- js获取json对象的属性值
// var responseData = response.data.result; for (var r in responseData) { ...
- log4j日志打印级别动态调整
1,为什么日志打印级别要动态调整? 随着项目越来越大,访问量也越来越高,遇到问题时想要排查,可是日志一打开却刷的太快太快,不好排查问题,有的时候甚至因为短时间打印日志太多,严重影响了性能,这个时候日志 ...
- nginx Dockerfile
FROM centos MAINTAINER zengxh RUN yum install -y epel-release vim pcre-devel wget net-tools gcc zlib ...
- zookeeper代替eureka与springcloud整合
注册中心 zookeeper: zookeeper是一个分布式协调工具,可以实现注册中心功能 关闭Linux服务器防火墙后启动zookeeper服务器 zookeeper服务器取代Eureka服务器, ...
- Python List remove()方法
描述 remove() 函数用于移除列表中某个值的第一个匹配项.高佣联盟 www.cgewang.com 语法 remove()方法语法: list.remove(obj) 参数 obj -- 列表中 ...
- Echarts饼图绘制
实现效果: html代码: <div id="chartBody1" style="width:120%;height:28vh;"> <di ...
- idea查看类继承关系图
找到对应的类 查看类关系图
- 如何让img自动适应div容器大小
IMG样式 (横向拉伸,纵向自动匹配大小) width:100%; height:auto; (纵向拉伸,横向自动匹配大小) width:auto; height:100%; DIV样式(元素居中显示 ...
- 【NOI2018】归程 题解(kruskal重构树+最短路)
题目链接 题目大意:给定一张$n$个点$m$条边的无向图.每条边有长度和海拔.有$Q$次询问,每次给定起点$v$和当天水位线$p$,每次终点都是$1$.人可以选择坐车或走路,车只能在海拔大于水位线的路 ...
