css实现网页缩放时固定定位的盒子与版心一同缩放
在网页设计过程中我们可能会出现这种情况:设置好一个固定定位的盒子,但是当网页缩放时固定定位的盒子与网页的版心分离


这是因为css定位中的固定定位是以页面为参照进行定位的,而不是以版心盒子为参照,那么我们如何解决这个问题,实现让固定的盒子以版心为参照,在缩放时随版心一同缩放呢?
此时,我们可以先让固定定位的盒子以网页的中心为参照,再利用 margin 移动距离,即可实现网页缩放时随版心一同缩放,这里以左边的固定定位盒子为例
<style>
.fixed_box {
/* 为了方便将宽高先写上 */
width: 130px;
height: 150px;
position: fixed; /* 实现垂直居中 */
top: 50%;
margin-top: -75px; /* 将固定定位的盒子定位到网页中线 */
left: 50%; /* 将盒子定位到网页中线之后,向左移动版心宽度的一半加上自身的宽度,即可与版心对齐 */
margin-left: -750px; /* 注:这里假设版心宽度为1200px,如果想被固定的盒子和版心之间有间隙的话还可以添加宽度,比如这里在版心和固定的盒子之间有 20px 的宽度 */
} </style>
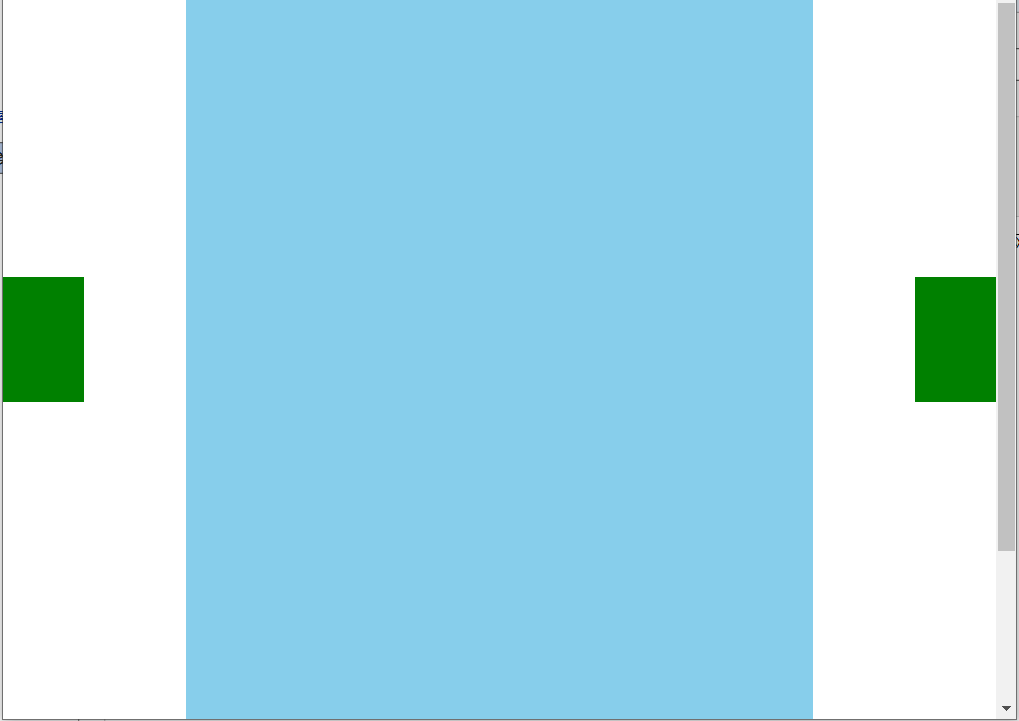
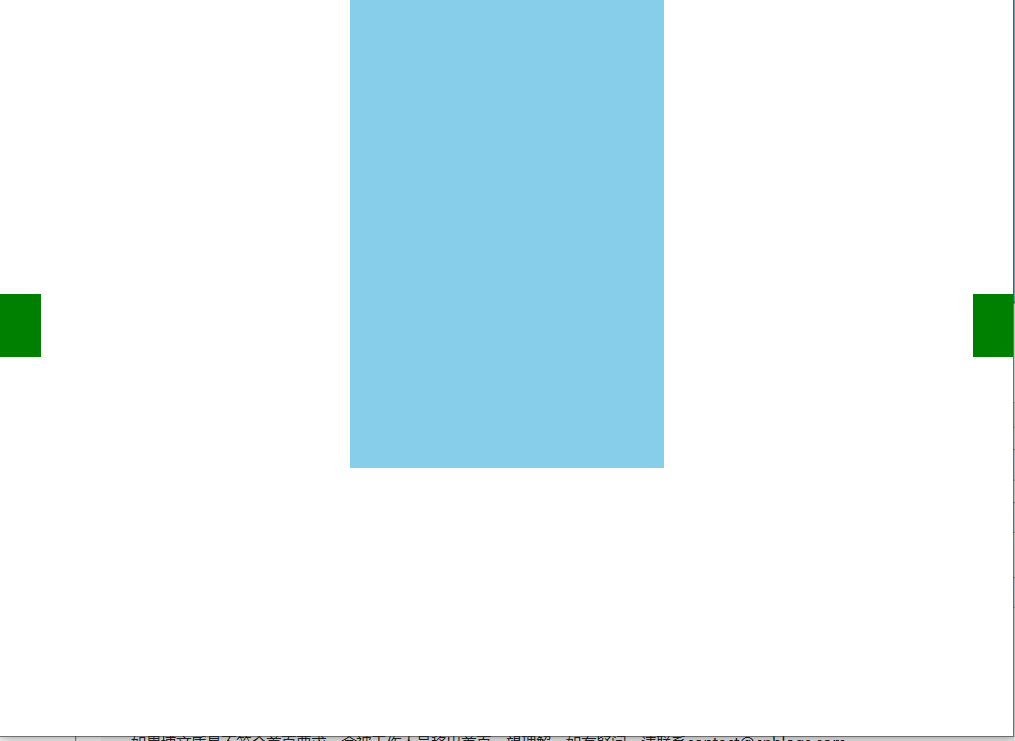
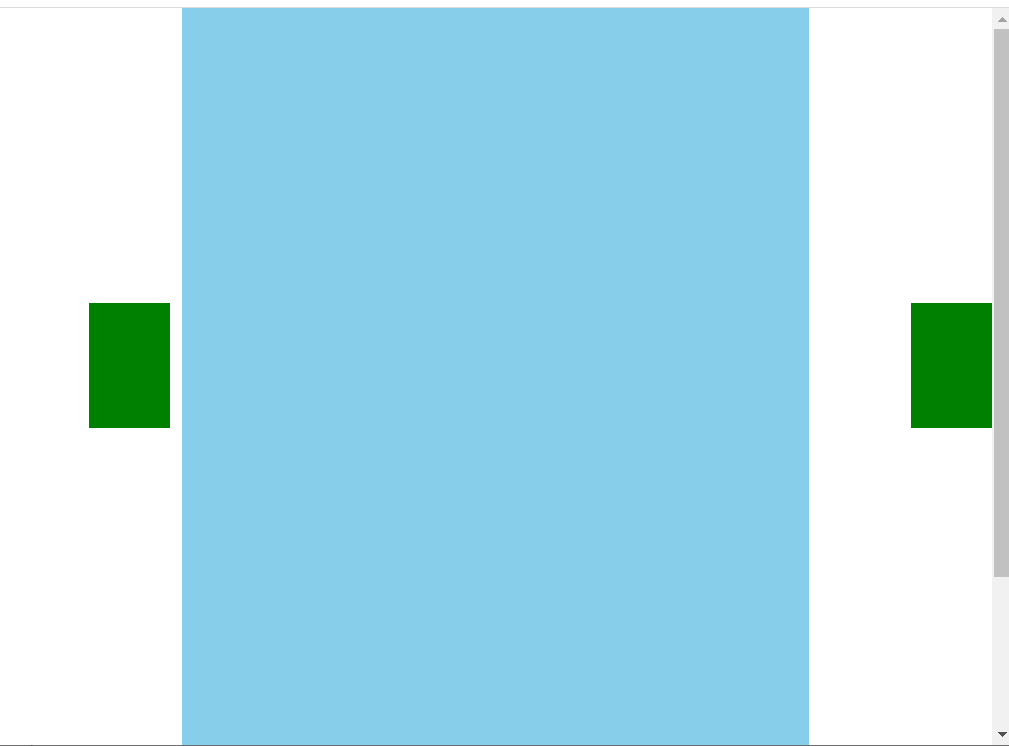
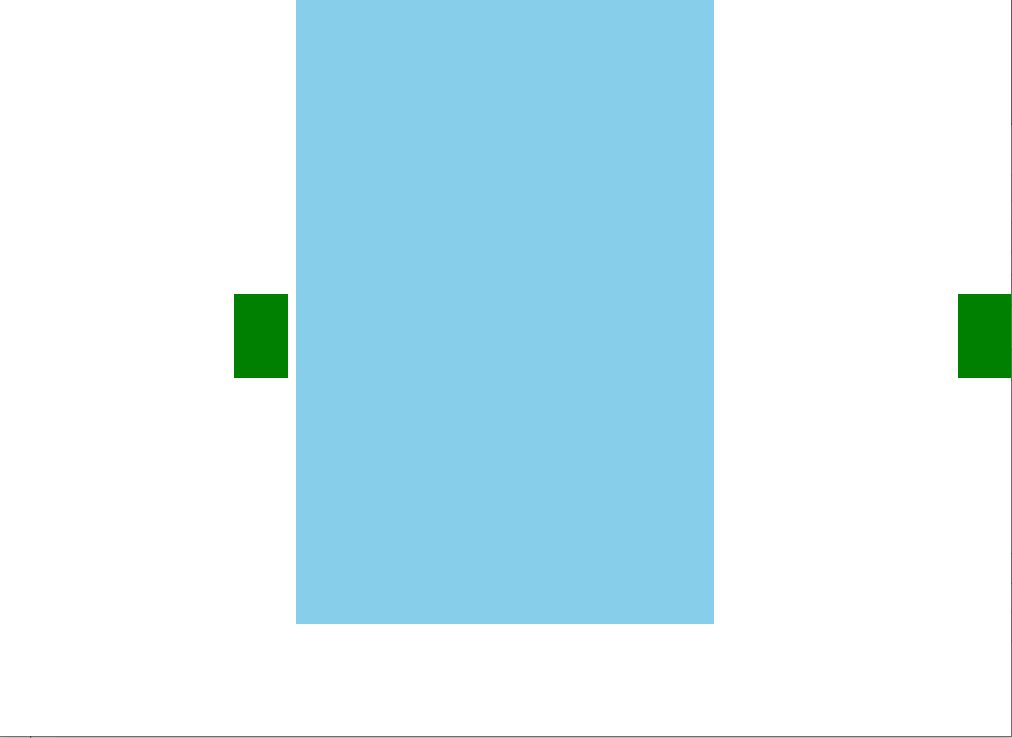
我们来看效果(这里只设置和左边盒子,和右边盒子形成对比):


css实现网页缩放时固定定位的盒子与版心一同缩放的更多相关文章
- CSS——相对定位、绝对定位、固定定位
相对定位: position:relative 当元素被设置相对定位或是绝对定位后,将自动产生层叠,他们的层叠级别自然的高于文本流,除非设置其z-index值为负值. 并且我们发现当相对定位元素进行位 ...
- CSS——fixed 固定定位相对于父容器
position:fixed 固定定位 用 left top 都是相对于浏览器的. 我今天想给网页做一个固定定位的导航 偶然间发现.可以用margin 相对于父容器定位. 小伙伴们可以试试. 不用le ...
- 0029 定位:position(相对、绝对、固定、绝对定位盒子居中、z-index、绝对定位改变display属性)
目标 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布局的三种机制 网页布局的核心 -- 就是 ...
- ie6与固定定位fixed,+ 条件注释格式注意
ie6并不支持position:fixed, ie7+都支持fixed定位, ie6固定定位实现方法1: <!DOCTYPE html> <html> <head> ...
- 固定定位下的div水平居中
发现了一个之前未留意的知识点,做个笔记. 当一个块级元素的父元素开启了flex布局后,我们可以很轻松的将这个元素居中对齐,可以在父元素上加 justify-content: center; align ...
- CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position ...
- CSS层定位——固定定位,相对定位,绝对定位
主要写关于层定位的相关知识 ㈠定位概述 ⑴像图像软件中的图层一样可以对每一个layer能够精确定位操作 ⑵层定位的position属性决定了当前的一个网页元素,可以叠加到另一个网页元素上面,那么我们把 ...
- 实现 DIV 固定定位在网页主体部分最右侧
position:fixed 相对于窗口的固定定位,这个窗口可理解为可视窗口,除了浏览器自己的东西,剩下的就是这个可视窗口.而大部分的网页都是窄屏设计,比如说网页主体部分固定宽 1200px,或者自适 ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
随机推荐
- .Net Core 常见错误解决记录
Error: String or binary data would be truncated. The statement has been terminated 数据库出错原因: 表字段创建的太短 ...
- integrator.java目录
integrater 目录d:\zixing\zxing-zxing-3.3.2\android-integration\src\main\java\com\google\zxing\integrat ...
- ANDROID自定义视图——onMeasure,MeasureSpec源码 流程 思路详解
简介: 在自定义view的时候,其实很简单,只需要知道3步骤: 1.测量--onMeasure():决定View的大小 2.布局--onLayout():决定View在ViewGroup中的位置 3. ...
- java基础(九)--方法重载
如System.out.println()方法即是方法重载的. 以下举例说明自定义sum()方法的重载 package cnblogs; public class TestBase09MathRelo ...
- numpy的random方法和常用数据类型
NumPy 的常用数据类型 np.random 随机数模块
- Python元组运算符
Python元组运算符: len(元组名): 返回元组对象的长度 # len(元组名): # 返回元组对象的长度 tuple_1 = (1,4,5,2,3,6) print(len(tuple_1)) ...
- PHP acosh() 函数
实例 返回不同数的反双曲余弦: <?phpecho(acosh(7) . "<br>");echo(acosh(56) . "<br>&qu ...
- 浅谈树形结构的特性和应用(上):多叉树,红黑树,堆,Trie树,B树,B+树...
上篇文章我们主要介绍了线性数据结构,本篇233酱带大家康康 无所不在的非线性数据结构之一:树形结构的特点和应用. 树形结构,是指:数据元素之间的关系像一颗树的数据结构.我们看图说话: 它具有以下特点: ...
- 你该知道的Docker-compose
Docker-compose介绍 前几篇文章和小伙伴们,分享了使用Dockerfile来构建镜像,使用docker run等命令来手动启动镜像.docker stop停止镜像.docker kill杀 ...
- mybatis中的延迟查询思想
1.一对一延迟加载 延迟加载: 就是在需要用到数据时才进行加载,不需要用到数据时就不加载数据.延迟加载也称懒加载. 好处:先从单表查询,需要时再从关联表去关联查询,大大提高数据库性能,因为查询单表要比 ...
